人脸识别1:n对比 (一)
本项目采用了 Face++人脸识别 第三方接口,实现了自选本地手机相册图片上传人脸(faceSet中添加人脸) 和 自选本地手机相册图片寻找出集合中相似度最高的一个face,可返回比对相似度等信息。
项目具体步骤如下:
一 、所需权限
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
二、第三方app id app key
项目采用了Face++第三方接口,可自行注册获取
三、添加依赖和sdk

1. 将FaceppSDK.jar文件放到libs路径下。
2. gradle中添加一下依赖:
//导入sdk
compile files('libs/FaceppSDK.jar')
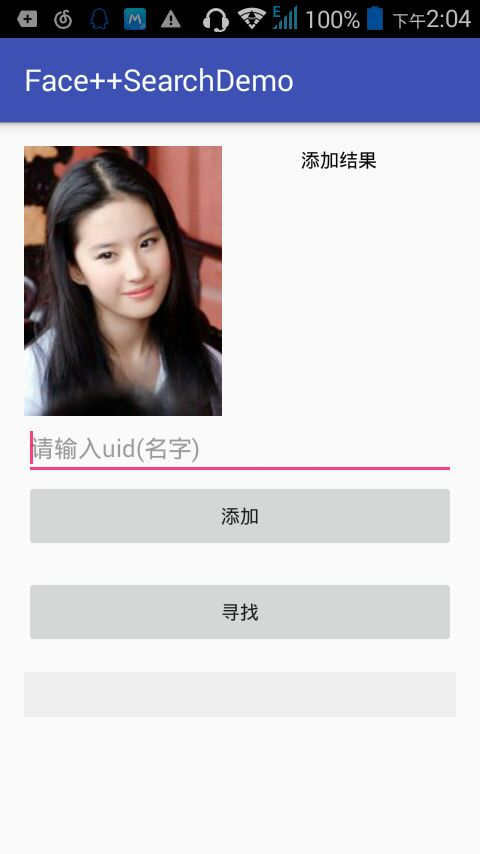
四、布局文件

人脸寻找1:n
主要代码:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.lifen.facesearchdemo.MainActivity"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="1"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"> <ImageView
android:id="@+id/img1"
android:layout_width="0dp"
android:layout_height="180dp"
android:layout_weight="1.02"
android:scaleType="centerCrop"
android:src="@drawable/head"/> <ScrollView
android:layout_weight="0.74"
android:layout_width="60dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/addRresultTV"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="添加结果"
android:textColor="@android:color/black" />
</ScrollView> </LinearLayout> <EditText
android:id="@+id/uidEt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="请输入uid(名字)"
android:inputType="textPersonName" /> <Button
android:id="@+id/addFaceBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="添加" /> <Button
android:id="@+id/searchBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/activity_horizontal_margin"
android:text="寻找" /> <TextView
android:id="@+id/resultBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/activity_horizontal_margin"
android:background="#eeeeee"
android:padding="6dp"
android:layout_weight="2.94" /> </LinearLayout>
</ScrollView>
页面包含:
① ImageView 点击ImageView 可跳转手机相册,选择要使用的图片。
② TextView1 faceSet添加face 结果再次显示
③ EditText 设定face 的user_uid
④ button1 添加人脸按钮
⑤ button2 寻找相似度最高人脸按钮
⑥ TextView2 寻找结果展示view
faceSet 中添加 face过程:
1. 点击imageView 选取图片
2. 输入uid
3. 点击添加
寻找相似度最高face过程:
1.点击imageView 选取图片
2. 点击寻找按钮
五、页面activity
主要代码:
package com.example.lifen.facesearchdemo; import android.content.ContentResolver;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.util.Base64;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast; import com.megvii.cloud.http.CommonOperate;
import com.megvii.cloud.http.FaceOperate;
import com.megvii.cloud.http.FaceSetOperate;
import com.megvii.cloud.http.Response; import org.json.JSONException;
import org.json.JSONObject; import java.io.ByteArrayOutputStream;
import java.io.FileNotFoundException;
import java.util.ArrayList; /**
* 人脸对比 1:1
*
* @author LiFen
*/
public class MainActivity extends AppCompatActivity {
private static final String TAG = "MainActivity";
private static final int REQUEST_CODE1 = 11;
ImageView mImageView1;
Button mSearchBtn;
private Button mAddFaceBtn;
TextView mResultText;
private TextView mAddResultText;
private String mImgBase641;
private EditText uidEidtText;
ArrayList<String> faces = new ArrayList<>();
String key = "";//api_key
String secret = "";//api_secret
private final static int i = 100;
private final static int j = 200;
private final static int s = 300;
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
if(msg.what == i){
mAddResultText.setText((String)msg.obj);
}
if(msg.what == j){
mAddResultText.append((String)msg.obj);
}
if(msg.what == s){
mResultText.setText((String)msg.obj);
}
}
}; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); mImageView1 = (ImageView) findViewById(R.id.img1);
mSearchBtn = (Button) findViewById(R.id.searchBtn);
mAddFaceBtn = (Button)findViewById(R.id.addFaceBtn);
mResultText = (TextView) findViewById(R.id.resultBtn);
mAddResultText = (TextView)findViewById(R.id.addRresultTV);
uidEidtText = (EditText)findViewById(R.id.uidEt);
if(TextUtils.isEmpty(key) || TextUtils.isEmpty(secret)){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage("please enter key and secret");
builder.setTitle("");
builder.show();
return;
}
mImageView1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startAlbumActivity(REQUEST_CODE1);
}
});
mAddFaceBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addFace();
}
});
mSearchBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startSearch();
}
});
} private void addFace(){
if ("".equals(mImgBase641) || mImgBase641 == null) {
Toast.makeText(this, "请选择图片再添加", Toast.LENGTH_SHORT).show();
return;
}
if(uidEidtText.getText().toString().equals("")){
Toast.makeText(this,"请输入uid(名字)",Toast.LENGTH_SHORT).show();
return;
}
mResultText.setText("人脸添加中...");
new Thread(new Runnable() {
@Override
public void run() {
CommonOperate commonOperate = new CommonOperate(key, secret, false);
try{
//获取faceToken
Response response = commonOperate.detectBase64(mImgBase641, 0, null);
FaceOperate faceOperate = new FaceOperate(key,secret,false);
String faceToken = getFaceToken(response);
String uid = uidEidtText.getText().toString();
Log.i(TAG, "run: " + uid);
faceOperate.faceSetUserId(faceToken, uid);
faces.add(faceToken);
Message msg = new Message();
msg.what = i;
msg.obj = faceToken;
handler.sendMessage(msg);
//faceSet中添加faceToken
FaceSetOperate FaceSet = new FaceSetOperate(key, secret, false);
String faceTokens = creatFaceTokens(faces);
Response faceSet = FaceSet.addFaceByFaceToken(faceTokens, "469e42d27947506b44cee9a8dba2eb4f");
String result = new String(faceSet.getContent());
msg.what = j;
msg.obj = result;
handler.sendMessage(msg);
}catch (Exception e){
Log.i(TAG, "addFace: " +e.toString());
}
}
}).start();
} private void startSearch() {
if ("".equals(mImgBase641) || mImgBase641 == null) {
Toast.makeText(this, "请选择图片再寻找", Toast.LENGTH_SHORT).show();
return;
}
mResultText.setText("搜索比对中...");
new Thread(new Runnable() {
@Override
public void run() {
Log.i(TAG, "run() called");
CommonOperate commonOperate = new CommonOperate(key, secret, false);
//获取faceToken
Response response = null;
try {
response = commonOperate.detectBase64(mImgBase641, 0, null);
String faceToken = getFaceToken(response);
Response searchByOuterId = commonOperate.searchByOuterId(faceToken, null, null, "test", 1);
Message msg = new Message();
msg.what = s;
String result = new String(searchByOuterId.getContent());
msg.obj = result;
handler.sendMessage(msg);
} catch (Exception e) {
e.printStackTrace();
}
}
}).start();
} private void startAlbumActivity(int requestCode) {
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(intent, requestCode);
} @Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (data == null)
return;
Uri uri = data.getData();
Log.e("uri", uri.toString());
ContentResolver cr = this.getContentResolver();
Bitmap bitmap = null;
try {
bitmap = BitmapFactory.decodeStream(cr.openInputStream(uri));
/* 将Bitmap设定到ImageView */
} catch (FileNotFoundException e) {
Log.e("Exception", e.getMessage(), e);
}
if (resultCode == RESULT_OK && requestCode == REQUEST_CODE1) {
mImageView1.setImageBitmap(bitmap);
mImgBase641 = bitmapToBase64(bitmap);
}
super.onActivityResult(requestCode, resultCode, data);
} private String bitmapToBase64(Bitmap bitmap) {
ByteArrayOutputStream bStream = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.JPEG, 80, bStream);
return Base64.encodeToString(bStream.toByteArray(), 0);
} private String getFaceToken(Response response) throws JSONException {
if(response.getStatus() != 200){
return new String(response.getContent());
}
String res = new String(response.getContent());
Log.e("response", res);
JSONObject json = new JSONObject(res);
String faceToken = json.optJSONArray("faces").optJSONObject(0).optString("face_token");
return faceToken;
} private String creatFaceTokens(ArrayList<String> faceTokens){
if(faceTokens == null || faceTokens.size() == 0){
return "";
}
StringBuffer face = new StringBuffer();
for (int i = 0; i < faceTokens.size(); i++){
if(i == 0){
face.append(faceTokens.get(i));
}else{
face.append(",");
face.append(faceTokens.get(i));
}
}
return face.toString();
}
}
其中key 和 secret 可自行注册填入。本项目之前已经创建了faceSet,创建过程可参考:https://download.csdn.net/download/qq_36726507/10293566
注意:uid 不超过255个字符,不能包括^@,&=*'",不可使用中文(用中文挂掉好几次)。
项目地址:https://download.csdn.net/download/qq_36726507/10293600
人脸识别1:n对比 (一)的更多相关文章
- Android 虹软人脸识别SDK-人脸对比
准备 : 登录官方网站,获取SDK,进行个人验证后新建项目,获取APP_ID,和SDK_KEY: https://ai.arcsoft.com.cn/ucenter/resource/build/in ...
- iOS 使用百度的人脸识别登录验证,解决认证失败不跳转界面连续认证,认证相似度对比
在使用百度人脸识别出现的问题:小米6调用摄像机是黑白的一个情况,iOS上会出现识别准确性上的问题(多次代开认证,会通过) 人脸识别(活体验证): 1.芝麻认证 : 0.4元/次,需要企业企业认证.不能 ...
- ArcFace虹软与Dlib人脸识别对比
我司最近要做和人脸识别相关的产品,原来使用的是其他的在线平台,识别率和识别速度很满意,但是随着量起来的话,成本也是越来越不能接受(目前该功能我们是免费给用户使用的),而且一旦我们的设备掉线了就无法使用 ...
- 人脸识别1:n对比 (二)
本项目采用了百度AI 人脸识别 第三方接口,实现了自选本地手机相册图片上传人脸(faceSet中添加人脸) 和 自选本地手机相册图片寻找出集合中相似度最高的一个face,可返回比对相似度.位置等信息. ...
- arcface和Dlib人脸识别算法对比
我司最近要做和人脸识别相关的产品,原来使用的是其他的在线平台,识别率和识别速度很满意,但是随着量起来的话,成本也是越来越不能接受(目前该功能我们是免费给用户使用的),而且一旦我们的设备掉线了就无法使用 ...
- 关于dlib人脸对比,人脸识别
人脸检测 人脸特征点提取 人脸对比,等于两张人脸对比,识别 封装的所有识别函数,直接看下面调用就好了. # coding:utf-8 ''' 本本次封装,我主要是做两张人脸对比. 就只人脸识别部分,简 ...
- 基于node.js人脸识别之人脸对比
基于node.js人脸识别之人脸对比 Node.js简介 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O ...
- 关于opencv中人脸识别主函数的部分注释详解。
近段时间在搞opencv的视频人脸识别,无奈自带的分类器的准确度,实在是不怎么样,但又能怎样呢?自己又研究不清楚各大类检测算法. 正所谓,功能是由函数完成的,于是自己便看cvHaarDetectObj ...
- Opencv摄像头实时人脸识别
Introduction 网上存在很多人脸识别的文章,这篇文章是我的一个作业,重在通过摄像头实时采集人脸信息,进行人脸检测和人脸识别,并将识别结果显示在左上角. 利用 OpenCV 实现一个实时的人脸 ...
随机推荐
- Oracle 生成Guid;Oracle 生成多个Guid;Oracle 生成带''-"的Guid
Oracle 生成Guid select sys_guid() from dual Oracle 生成多个Guid Oracle 生成带''-"的Guid , ) , ) || '-' || ...
- C#递归生成HTML树,C#递归生成xml树
C#递归生成HTML树 public StringBuilder str = new StringBuilder(); //定义一个字符串 private void get_navigation_ ...
- 编译pcre 报错 error: Invalid C++ compiler or C++ compiler flags
安装c++ 编译器:yum -y install gcc-c++ ,再次编译通过.
- SQLALchemy中关于复杂关系表模型的映射处理
映射在第五步,我们还是一步一步来哈 一. 关系介绍 举一个比较经典的关系,部门与员工(以下是我的需求情况,算是把该有的关系都涉及到了) 1.每个部门会有很多成员(这里排除一个成员属于多个部门的情况) ...
- spring命名空间
作为一名入门级菜鸟的我,在刚开始学spring框架的时候,对于命名空间不是很理解,只是在跟着老师敲代码.随着后来学习的深入,慢慢了解到命名空间的意义.如果你没有引入相应的命名空间,就不能引用相应的标签 ...
- Spring Boot实现文件下载功能
我们只需要创建一个控制器(Controler)文件,即Controller目录下的File_Download.java,其完整目录如下: @Controller public class File_D ...
- Asp.net core中由于页面编码导致的中文乱码
问题描述 最近使用asp.net core写了一个简单的网站,在windows系统下完全没有出现问题.后来在linux系统中搭建了docker,并且在linux中自动使用git获取源码,编译,部署一条 ...
- redis 安装启动
1.解压 tar -zxvf redis文件 2. make 3. cp redis-server redis-cli /usr/local/redis cp redis.conf /usr/loca ...
- 微信小程序海报生成功能
如果是H5页面的话给大家推荐一款不错的插件html2canvas,这个插件可以将html元素转为canvas并一键生成png图片,但是本文的重点是在小程序上如何实现生成图片的功能.因为小程序没有DOM ...
- Linux命令:内建命令
本文对内建命令进行归类,便于学习和记忆. 分类 内建命令 同义词 功能相反命令 定义&声明类 alias unalias declare typeset local reado ...
