百度广告 高亮 Chrome插件(附源码)
一前言
百度最近是上了舆论头条了,相信中过百度毒的人对百度都反感。百度自己挖了这么多坑,终究还是要自己来填。国内网民使且最频繁的搜过 还是以百度为主,而百度依靠这种市场占有率靠他的广告竞价排名大发横财,却把很多急需帮助的人推进了火坑。
这一点在医疗方面是最突出的。
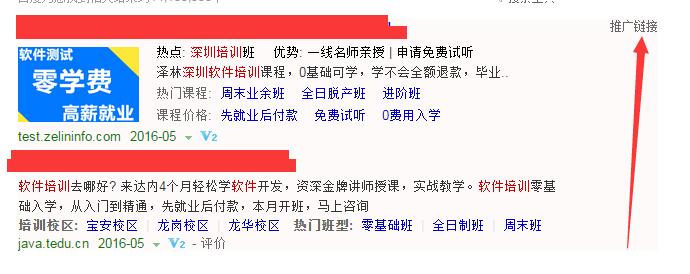
其次基本的用户体验也是被丢弃,比如 大家搜 "软件培训" 第一页 光广告就占去了一半以上...... 真心不能忍!而且标识为广告 就靠着右下角一个小小的 推广 字段,连软件行业内的人都有可能不知道是广告,更别说普通用户了!
好!痛点出现了! 能不能把百度的广告高亮以提醒用户谨慎点击,于是这款插件就此诞生。
二 分析百度广告
百度的搜索广告 暂分为两种
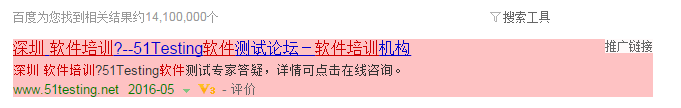
1 以“推广” 字段标识的单条结果 如图

2 以 “推广链接” 字段标识 的结果集

以上两种应该第一种用户会更容易中招一点,因为用户关键的一定是 根据他搜索关键词后的结果,而且搜索结果会把关键字 以红色高亮,很容易让用户忽略最底下的推广二字,
第二种虽然没有加推广二字,但是把广告结果 以底色加亮提示,虽然没什么卵用,但至少是有提示了
另外针对同一关键词重复搜索3-5次后广告就不再会出现,这一点还算是有一点良心。 但TM有毛用啊,谁会一直点啊......
三 分析与实现
了解了百度广告的展现形式后接下来就分析它的html
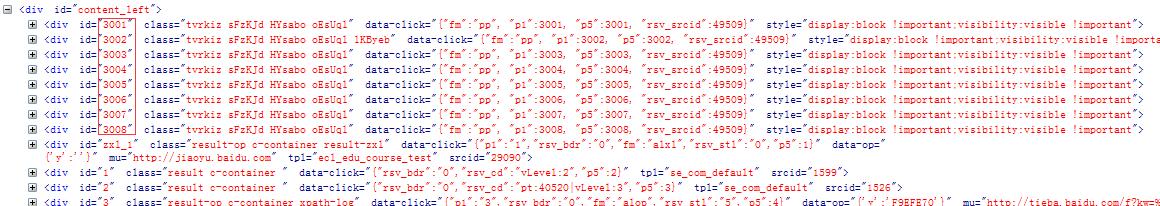
1 先看推广 字段的 html,如果是广告的结果 div的 id 都是以数字命名,所以在判断时 只要判断是否是数字就行

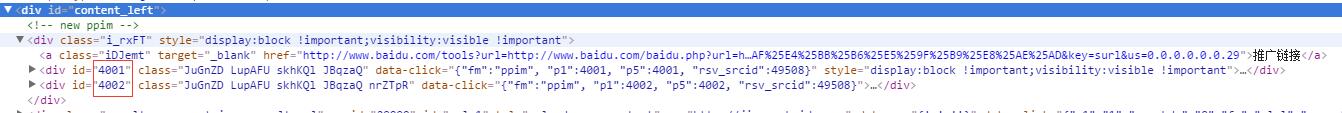
2 推广链接 广告html 广告的结果 会被包含在 content_left 第一级的div中 只需要判断该div下的 a 标签的text属性是否等于 "推广链接" 然后 广告div的id是否为数字即可

3 代码怎么实现已经知道了码代码就行了
//广告背景色加深
function changeBackgroundColor()
{
var url = window.document.location.href;
if(url.indexOf("www.baidu.com")>0)
{
var searchResult = $("#content_left").children("div"); searchResult.each(function(){
//验证是否为广告结果(如果为广告id 会是 3001 这种数值)
if(typeof($(this).attr("id")=="number")|| )
{ //以"推广"字段的广告
var div = $(this);
$(this).find("font").each(function(){
var text =$(this).find("a").text(); if(text=="推广")
{
div.css("background-color","#FEC2C3") ;
} }) }else if($(this).children("a").text()=="推广链接")
{
//以"推广链接"字段的 广告
$(this).css("cssText","background-color:#FEC2C3 !important; "); } })
} }
这个是效果图


4 广告高亮功能是在原有去除Iframe广告上加的功能,所以这个插件功能实际是 百度广告高亮+去除Iframe广告 Iframe 广告大家应该都很常见 相当脑残当时很受不了所以才想着干掉的
处理方法也很简单粗爆,直接找到iframe 删除,也不用考虑误伤因为一般的网站基本不会在body里直接嵌套一个iframe

四 总结
虽然没法改变百度,但至少可以减少自己身边的朋友被坑的机率,把这个插件给自己家人朋友安装上在关键时候或许真的可以减少百度这种行为带来的损失(认真表情)
插件开发参考文章:http://www.cnblogs.com/mfryf/p/3701801.html
插件本地安装:http://jingyan.baidu.com/article/e5c39bf56286ae39d6603374.html
插件下载:http://pan.baidu.com/s/1o8vjYKa(非Google插件中心)
如果您觉得这个工具对您也有帮助,那就大方的拿去吧 只要随手帮我点个赞,为我的付出给点回报!
百度广告 高亮 Chrome插件(附源码)的更多相关文章
- Cesium专栏-百度地图加载(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- 用GO语言开发editplus编辑器插件(附源码)
我要开发的插件功能极为简单,就是对用户选中的内容进行base64编码或解密工作. 其中所涉及的技术部分主要是GO语言程序开发和editplus插件配置的部分,首先我们来看一下GO语言代码的写法,如下: ...
- 自定义Visual Studio.net Extensions 开发符合ABP vnext框架代码生成插件[附源码]
介绍 我很早之前一直在做mvc5 scaffolder的开发功能做的已经非常完善,使用代码对mvc5的项目开发效率确实能成倍的提高,就算是刚进团队的新成员也能很快上手,如果你感兴趣 可以参考 http ...
- jquery自定义插件结合baiduTemplate.js实现异步刷新(附源码)
上一篇记录了BaiduTemplate模板引擎使用示例附源码,在此基础上对使用方法进行了封装 自定义插件jajaxrefresh.js 代码如下: //闭包限定命名空间 (function ($) { ...
- 8个前沿的 HTML5 & CSS3 效果【附源码下载】
作为一个前沿的 Web 开发者,对于 HTML5 和 CSS3 技术或多或少都有掌握.前几年这些新技术刚萌芽的时候,开发者们已经使用它们来小试牛刀了,如今这些先进技术已经遍地开发,特别是在移动端大显身 ...
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- 基于Redis缓存的Session共享(附源码)
基于Redis缓存的Session共享(附源码) 在上一篇文章中我们研究了Redis的安装及一些基本的缓存操作,今天我们就利用Redis缓存实现一个Session共享,基于.NET平台的Seesion ...
- (转)干货|这篇TensorFlow实例教程文章告诉你GANs为何引爆机器学习?(附源码)
干货|这篇TensorFlow实例教程文章告诉你GANs为何引爆机器学习?(附源码) 该博客来源自:https://mp.weixin.qq.com/s?__biz=MzA4NzE1NzYyMw==& ...
- 【转】.NET(C#):浅谈程序集清单资源和RESX资源 关于单元测试的思考--Asp.Net Core单元测试最佳实践 封装自己的dapper lambda扩展-设计篇 编写自己的dapper lambda扩展-使用篇 正确理解CAP定理 Quartz.NET的使用(附源码) 整理自己的.net工具库 GC的前世与今生 Visual Studio Package 插件开发之自动生
[转].NET(C#):浅谈程序集清单资源和RESX资源 目录 程序集清单资源 RESX资源文件 使用ResourceReader和ResourceSet解析二进制资源文件 使用ResourceM ...
随机推荐
- Java进击C#——应用开发之Asp.net MVC
本章简言 上一章笔者讲到关于Asp.NET的知识点.了解Asp.NET基本的知识点之后,我们在来学习关于C#的MVC框架就简单多了.显然本章就是来介绍一下关于Asp.NET MVC.对于MVC的思想笔 ...
- new/delete重载
在c++中,有时我们需要在运行阶段为一个变量分配未命名的内存,并使用指针来访问它,这里就可以用到new关键字.另外需要指出的是,new分配的内存块通常与常规变量分配的内存块不同,常规变量的值都储存在被 ...
- 04实现累加和计算功能并且实现textbox不允许输入数字以外的字符但不包括退格键同时不允许第一个数值为0
private void button1_Click(object sender, EventArgs e) { double number1, number2; if (double.TryPars ...
- 设计模式(八)桥接模式(Bridge Pattern)
一.引言 这里以电视遥控器的一个例子来引出桥接模式解决的问题,首先,我们每个牌子的电视机都有一个遥控器,此时我们能想到的一个设计是——把遥控器做为一个抽象类,抽象类中提供遥控器的所有实现,其他具体电视 ...
- C# WinForm国际化的简单实现
软件行业发展到今天,国际化问题一直都占据非常重要的位置,而且应该越来越被重视.对于开发人员而言,在编写程序之前,国际化问题是首先要考虑的一个问题,也许有时候这个问题已经在设计者的考虑范围之内,但终归要 ...
- apache中怎么配置网站的默认首页
配置方法如下:1.首先需要打开Apache的配置文件httpd.conf文件,使用一般的编辑器或者记事本打开均可.2.找到或者搜索到如下字段:<IfModule dir_module> D ...
- Node.js写文件的三种方法
Node.js写文件的三种方式: 1.通过管道流写文件 采用管道传输二进制流,可以实现自动管理流,可写流不必当心可读流流的过快而崩溃,适合大小文件传输(推荐) var readStream = fs. ...
- java多态的理解
面向对象语言中的类有三个特征,封装.继承.多态.封装与继承很好理解,那什么是多态呢? 1.什么是多态? 多态的定义:指允许不同类的对象对同一消息做出响应.即同一消息可以根据发送对象的不同而采用多种不同 ...
- CRM sql 查询
转自博友"菜刀-soft"! 查询实体信息: --查询实体信息,实体名称:account select * from MetadataSchema.Entity where nam ...
- Scala For Java的一些参考
变量 String yourPast = "Good Java Programmer"; val yourPast : String = "Good Java ...
