webpack打包The 'mode' option has not been set,错误提示
学习到webpack打包这个工具的时候,总是报错。在这里记录一下......
我是window系统
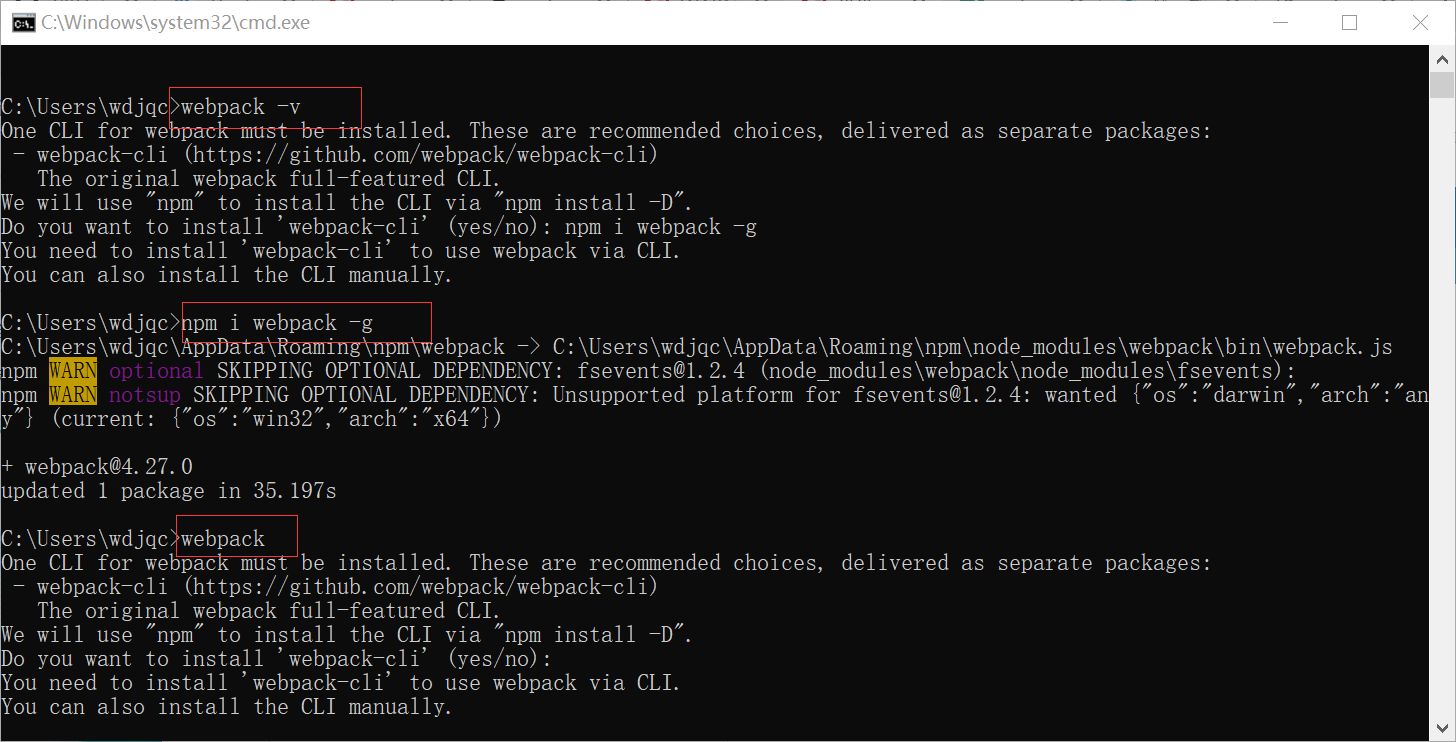
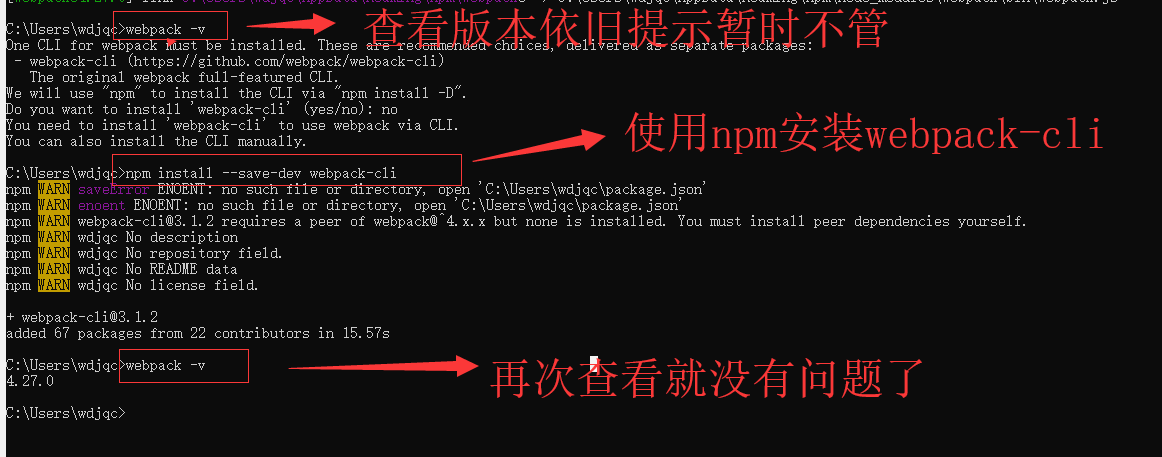
当使用npm安装好webpack后,你去查看如果出现一下问题。

出现以上问题,我的做法是 先将webpack全局卸载,安装cnpm 然后使用cnpm安装webpack


我以为完事大吉,都解决了..........
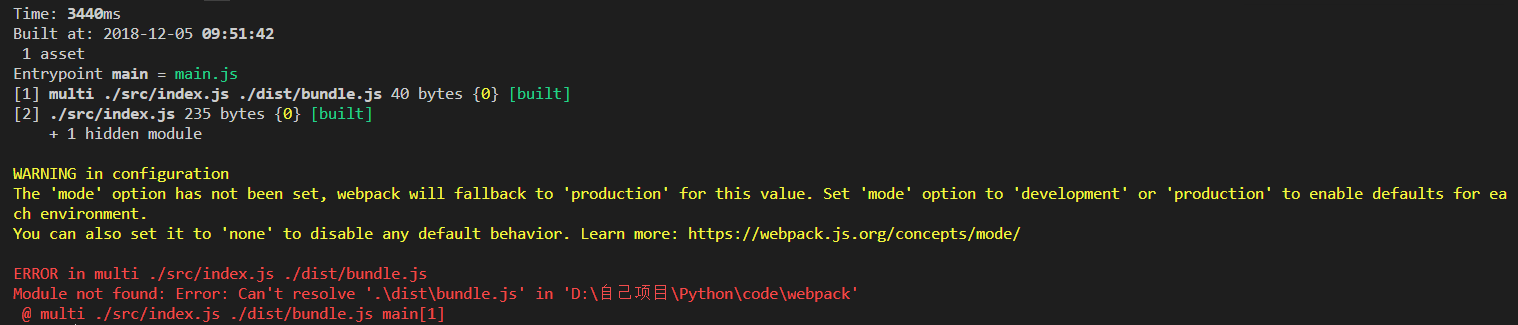
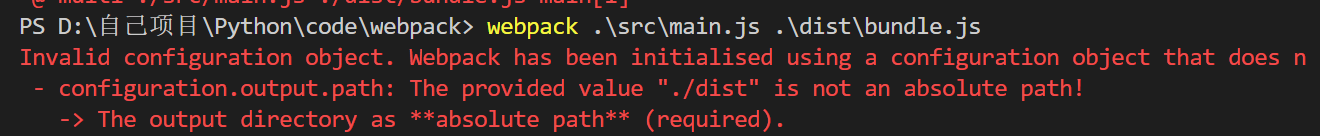
在进行打包的时候报如下错误:
Built at: -- ::
asset
Entrypoint main = main.js
[] multi ./src/index.js ./dist/bundle.js bytes {} [built]
[] ./src/index.js bytes {} [built]
+ hidden module WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/concepts/mode/ ERROR in multi ./src/index.js ./dist/bundle.js
Module not found: Error: Can't resolve '.\dist\bundle.js' in 'D:\自己项目\Python\code\webpack'
@ multi ./src/index.js ./dist/bundle.js main[]

结合查询的资料得出:
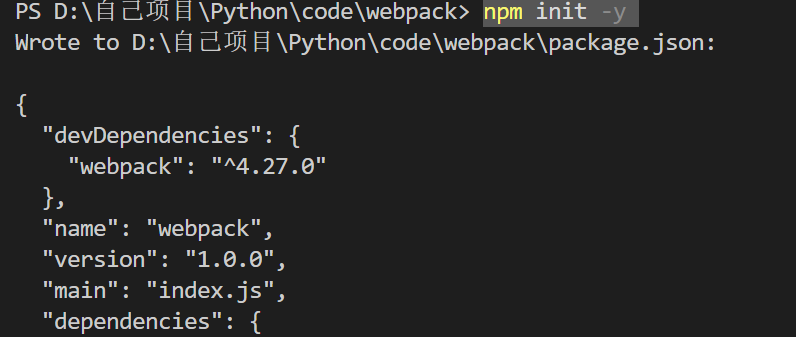
1:第一次执行打包需要执行一下:npm init -y

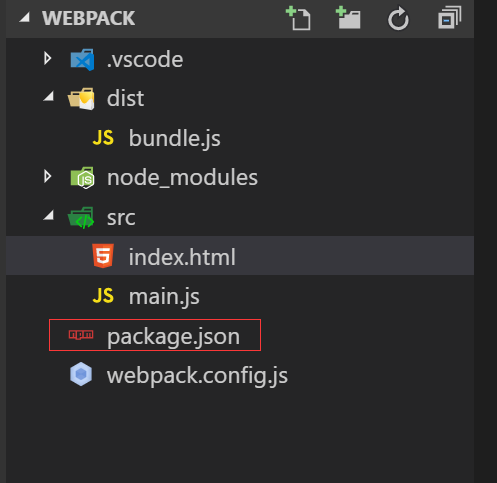
这时候项目中会出现一个package.json配置文件

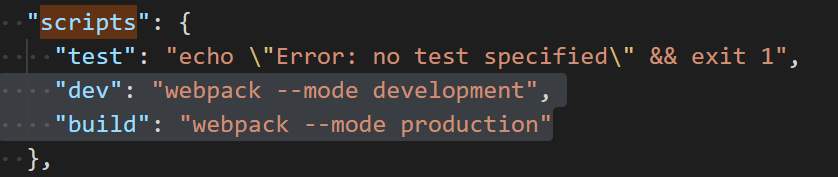
在这个文件中找到“scripts”节点加入:
"dev": "webpack --mode development", // 开发环境

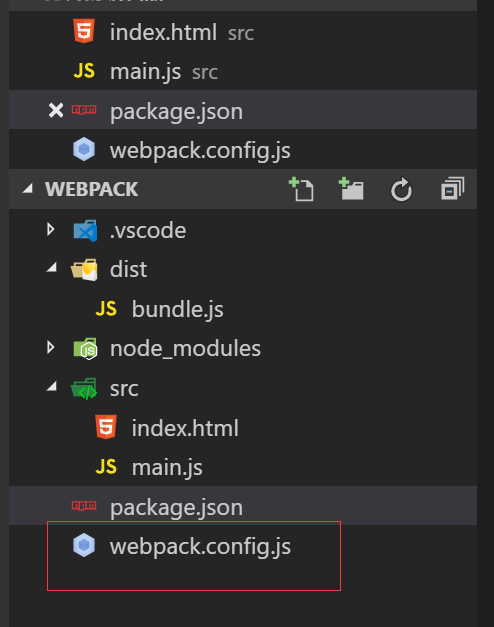
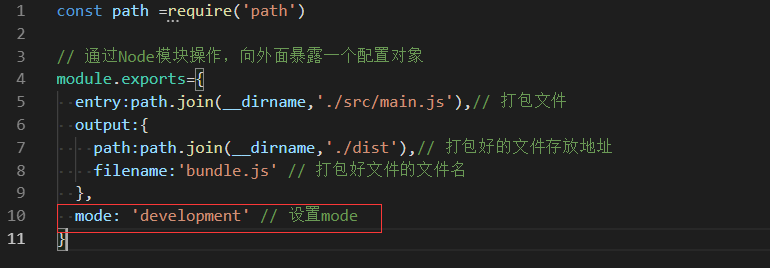
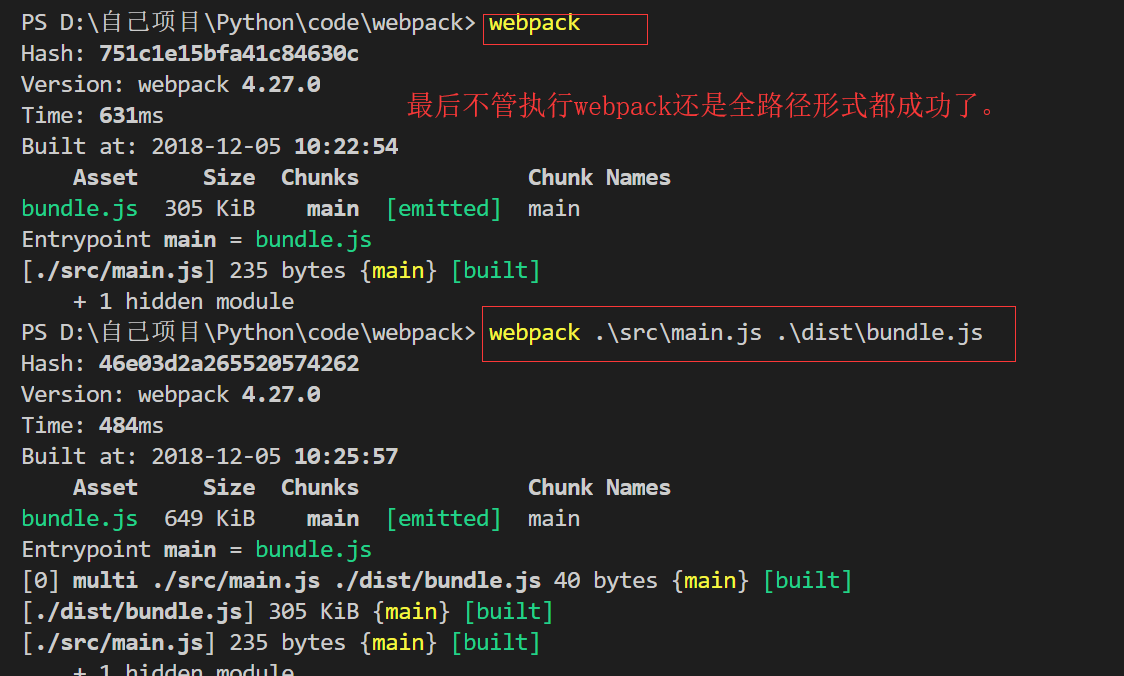
最后在手动添加一个webpack.config.js文件(简化打包命令只需要输入webpack命令即可)

内容如下:其实就是配置了打包的源文件和需要打包到正式文件的路径

之前我路径写的有问题,没有使用path 这个问题是路径的问题,一定要注意

注意:这里一定要加上:mode: 'development' // 设置mode

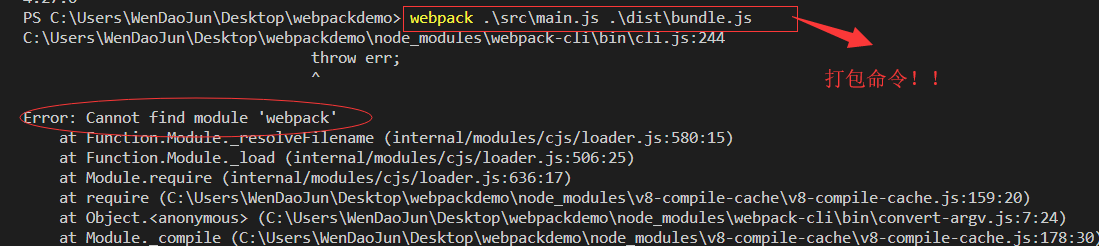
如在打包的时候还报以下错误:

工程目录下直接运行如下代码 :
cnpm install webpack --save-dev
webpack打包The 'mode' option has not been set,错误提示的更多相关文章
- webpack打包 The 'mode' option has not been set, webpack will fallback to
webpack 打包报错 The 'mode' option has not been set, webpack will fallback to 'production' for,Module no ...
- webpack打包后访问不到json文件
一.问题描述 在vue中,前端写ajax假数据,用axios将json数据渲染到组件中,开发期间一切正常,webpack打包压缩后,json文件的路径错误,页面访问不到数据,导致渲染失败. 二.预期结 ...
- vue-cli+webpack打包配置
vue-cli+webpack打包配置 一: 目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── ut ...
- webpack打包优化之外部扩展externals的实际应用
目录 前言 externals定义 用法 string array object function regex 实际案例 打包时间 打包之后包的大小 浏览器加载 需要注意 参考 前言 使用vue-cl ...
- webpack打包多个入口文件
打包后的目录结构: webpack.config.js // path 模块提供了一些用于处理文件路径 const path = require('path'); // fs模块用于对系统文件及目录进 ...
- webpack打包器简单入门
概念 webpack是一个现代javascript应用程序的模块打包器. 当webpack处理你的应用程序时,它会递归构建一个依赖图(包含了你的应用程序所需要每个模块),然后把这些模块打包到少数几个b ...
- 使用webpack打包ThinkPHP的资源文件
使用webpack打包ThinkPHP的资源文件 利用自己的空余时间一直在维护http://www.wx2share.com这个小网站,全是一个人在弄,由于只租得起虚拟空间,所以后台采用了简单方便的T ...
- 【原】使用webpack打包的后,公共请求路径的配置问题
在我们公司,和后台接接口时,公共的请求路径我们是单独抽出来的,放在一个独立的public.js中,在public.js中存入那个公共变量 公共变量是这样 在其他地方使用ajax时,我们就这样使用 这种 ...
- Webpack打包进阶
说在前面 由于使用了React直出,页面各项性能指标使人悦目.本篇将深入探讨目前PC部落所采用webpack打包优化策略,以及探讨PC部落并未使用的 webpack Code Splitting 代码 ...
随机推荐
- 深入Spring Boot:那些注入不了的Spring占位符(${}表达式)
Spring里的占位符 spring里的占位符通常表现的形式是: <bean id="dataSource" destroy-method="close" ...
- difference between collection and association mapping in mybatis 3
Mybatis处理“一对多”的关系时,需要用到associasion元素.处理”多对一“用collection元素来实现(这两个元素在之前mapper文件中提到过). 本例子中,假设一名User可以有 ...
- HTML5 CSS3专题 诱人的实例 CSS3打造百度贴吧的3D翻牌效果
首先感谢w3cfuns的老师~ 今天给大家带来一个CSS3制作的翻牌效果,就是鼠标移到元素上,感觉可以看到元素背后的信息.大家如果制作考验记忆力的连连看.扑克类的游戏神马的,甚至给女朋友写一些话语,放 ...
- 1. 开篇-springboot环境搭建
最初学习strurs2时,虽然觉得也挺好用的,但也有一些不便的地方:1. 模型绑定必须要在Action中声明对应模型的成员变量:2. Action中对外提供调用的接口必须明确注明:3. 要声明一大堆的 ...
- 用secureCRT连接虚拟机中的Ubuntu系统,出现“远程主机拒绝连接”错误
因为我的Ubuntu中未安装ssh服务,终端下运行命令: sudo apt-get install openssh-server 之后重启一下sshd服务: sudo service sshd res ...
- 关于xpath语句完全正确,但是页面报错: no such element: Unable to locate element: {"method":"xpath","selector":"xpath"}
之前使用selenium-webdriver来写UI的自动化脚本,发现有一个元素一直无法定位,查看其源码,如下 利用xpathChecker验证了xpath语句的是正确的,但是控制台一直报错: no ...
- MVC下 把数据库中的byte[]值保存成图片,并显示在view页面
MVC下 把数据库中的byte[]值转成图片,并显示在view页面 controller中的action方法 //显示图片[AllowAnonymous]public ActionResult Sho ...
- 约会 倍增lca
题意:一棵树,给两个点,求树上有多少点到他俩距离相等 倍增lca,分好多情况讨论.. #include<cstdio> #include<cstring> #include&l ...
- 【环套树+树形dp】Bzoj1040 [ZJOI2008] 骑士
Description Z国的骑士团是一个很有势力的组织,帮会中汇聚了来自各地的精英.他们劫富济贫,惩恶扬善,受到社会各界的赞扬.最近发生了一件可怕的事情,邪恶的Y国发动了一场针对Z国的侵略战争.战火 ...
- BZOJ_1654_[Usaco2007 Open]City Horizon 城市地平线_扫描线
BZOJ_1654_[Usaco2007 Open]City Horizon 城市地平线_扫描线 Description N个矩形块,交求面积并. Input * Line 1: A single i ...
