Vue 进阶之路(一)
vue 3.x 马上就要问世了,显然尤大大是不想让我们好好活了,但是转念一想,比你优秀的人都还在努力,那我们努力还有什么用,开个玩笑而已,本人对于 vue 的接触时间不长,对其也没有深入地去研究源码,但是在 vue 3.x 出来之前,还是想再复习一下 vue2.x ,好记性不如烂笔头,特此记录,与君共勉!
vue 作为国人开发的框架,在很多使用习惯上使我们用起来十分顺手,又有中文官网加持,使我们在学习起来几乎没什么门槛,那接下来我们就开始一点点学习吧。
vue 官网教程 https://cn.vuejs.org/v2/guide/
vue 官网为我们提供了一整套的教学实例,包括从起步安装到后期维护,在这里我们就不再那么繁琐第进行说明,我们就以最简单的案例带大家一点点深入了解 vue 的精髓。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div class="app">
<p>{{ message }}</p>
<button v-on:click="handleClick">点我</button>
</div>
<script>
var app = new Vue({
el: '.app',
data: {
message: 'Hello world!'
},
methods: {
handleClick() {
console.log(this.message)
}
}
})
</script>
</body>
</html>
在上面的代码中我们直接在 HTML 中引入 vue.js,然后在一个 div 标签中以 {{ }} 的方式插值,在 script 的 JavaScript 代码中我们 var app = new Vue();意思是我们通过 var 的形式 new 出了一个 Vue 的实例。
在 Vue 的实例中,我们通过 el 属性来定义这个 Vue 实例要接管的 HTML 代码的哪一部分,在上面的代码中我们是让 Vue 实例接管了 id="app" 的内容,当然我们也可以写成 el:".app",那么 HTML 代码就需要写成 class="app"。
在 Vue 的实例中,我们可以通过 data 属性来定义我们的数据,在上面的代码中我们定义了一个 message 的变量名称并赋值 hello world! 如果我们想要让这个数据在页面上显示,我们就需要在 Vue 实例接管范围内,即 id="app" 的代码范围内通过插值表达式 {{ }} 将 message 绑定到我们的代码上,就可以在页面上显示了。
在 Vue 的实例中,我们可以通过 methods 属性来定义我们的方法,在上面的代码中我们在一个 button 按钮上通过 v-on:click 的形式绑定了一个 handleClick 点击事件,在 Vue 的实例中我们就可以在 methods 属性中对 handleClick 方法进行控制了,例如我们打印输出 this.message,注意在 Vue 的实例中 this 的指向就是上下文,就 Vue 实例本身,this.message 即 hello world!同时 v-on:click 可以改写成 @click,这是一种简写方式。
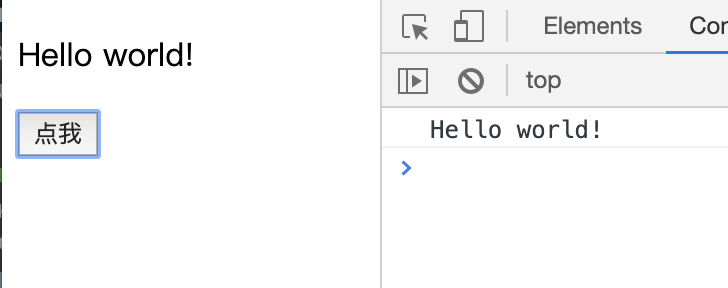
最终结果如下:

Vue 进阶之路(一)的更多相关文章
- Vue 进阶之路(九)
之前的文章我们介绍了 vue 中父组件之间的传值,本章我们再来看一下父子组件间传值的参数校验和非 Props 特性. <!DOCTYPE html> <html lang=" ...
- Vue 进阶之路(八)
之前的文章我们对组件 component 进行了简单的介绍,本章我们将深入了解一下组件,并实现父子组件间的传值. <!DOCTYPE html> <html lang="e ...
- Vue 进阶之路(七)
之前的文章我们对 vue 的列表输出做了介绍,本章我们来看一下 vue 的组件 component. <!DOCTYPE html> <html lang="en" ...
- Vue 进阶之路(六)
上篇文章我们分析了一下 vue 中的条件渲染,本篇我们说一下 vue 中的列表渲染和 set 方法. <!DOCTYPE html> <html lang="en" ...
- Vue 进阶之路(五)
之前的文章我们说了一下 vue 的样式绑定,这篇文章来介绍一下 vue 中的条件渲染,先看下面的代码: <!DOCTYPE html> <html lang="en&quo ...
- Vue 进阶之路(四)
之前的文章我们已经对 vue 有了初步认识,这篇文章我们通过一个例子说一下 vue 的样式绑定. 现在我们想要是想这样一个需求,页面上有个单词,当我们点击它的时候颜色变为红色,再点击一次变为原来的颜色 ...
- Vue 进阶之路(三)
之前的文章我们已经对 vue 有了初步认识,这篇文章我们通过一个例子说一下 vue 的方法 methods,计算属性 computed 和监听器 watch. 现在我们有一个需求,变量 firstNa ...
- Vue 进阶之路(二)
之前的文章我们初识了 vue,对其原理,数据绑定和方法进行了简单的演示,本篇将对 vue 插值表达式,v-text,v-html 进行讲解. <!DOCTYPE html> <htm ...
- Vue 进阶之路(十)
之前的文章介绍了 vue 的组件化,本章我们来看一下 vue 中组件的原生事件. <!DOCTYPE html> <html lang="en"> < ...
随机推荐
- ZooKeeper 安装、配置
http://blog.csdn.net/franklysun/article/details/6424582 如题本文介绍的是ZooKeeper 的安装和配置过程,此过程非常简单,关键是如何应用(将 ...
- github代码搜索技巧
github是一个非常丰富的资源,但是面对这丰富的资源很多人不知到怎么使用,更谈不上怎么贡献给他,我们需要使用github就要学习使用他的方法,学会了使用的方法,接受了他的这种观点我们才会慢慢的给他贡 ...
- 如何解决python升级后yum报错
当我们yum命令的时候,会提示 "File "/usr/bin/yum", line 30 except KeyboardInterrupt, e: ^ SyntaxEr ...
- 在C++遇到有些关键字或者函数被弃用的情况
随着每一次C++的不断更新,可能都会有些函数或者关键字会被弃用,或者换成了其他的名字,这在编写代码的时候经常会碰到,碰到这种情况,可以在代码的第一行写上忽略此错误的句子,一般为: #pragma w ...
- BZOJ_1367_[Baltic2004]sequence_结论题+可并堆
BZOJ_1367_[Baltic2004]sequence_结论题+可并堆 Description Input Output 一个整数R Sample Input 7 9 4 8 20 14 15 ...
- 基于Mycat实现读写分离
随着应用的访问量并发量的增加,应用读写分离是很有必要的.当然应用要实现读写分离,首先数据库层要先做到主从配置,本人前一篇文章介绍了mysql数据库的主从配置方式即:<mysql数据库主从配置&g ...
- 434个H5游戏源码
各种类型HTML5游戏,界面和JS均可供项目参考 下面是下载地址
- 全面理解 javascript 的 argements caller callee call apply 之caller
/** * 演示arguments的用法,如何获取实参数和形数数 */ function argTest(a,b,c,d){ var numargs = arguments.length; // 获取 ...
- Nginx 安装详细(一)
1. 老规矩,来点开场白:Nginx简单介绍 Nginx是一款自由的.开源的.高性能的HTTP服务器和反向代理服务器:同时也是一个IMAP.POP3.SMTP代理服务器:Nginx可以作为一个HTT ...
- Docker常见故障
— Docker虚拟化故障 — Docker虚拟化主要有三类故障: 应用故障:应用执行状态与预期不一致. 容器故障:无法正确创建.停止.更新容器等. 集群故障:集群创建失败.更新失败.无法连接等. — ...
