快速找出网站中可能存在的XSS漏洞实践
一、背景
在本篇文章当中会一permeate生态测试系统为例,笔者此前写过一篇文章当中笔者已经讲解如何安装permeate渗透测试系统,因此这里不再重复讲解如何安装此渗透测试系统,参考文档:利用PHP扩展Taint找出网站的潜在安全漏洞实践
学习资料>> XSS漏洞渗透测试实践
二、内容概要
- XSS漏洞原理
- 反射型挖掘
- 存储型挖掘
三、漏洞简介
在实践漏洞之前,笔者准备先简单介绍一下XSS漏洞,不过XSS的相关概念介绍并不是本文的重点,因此不会过多细讲;XSS的漏洞类型主要分为三类:反射型、存储型、DOM型
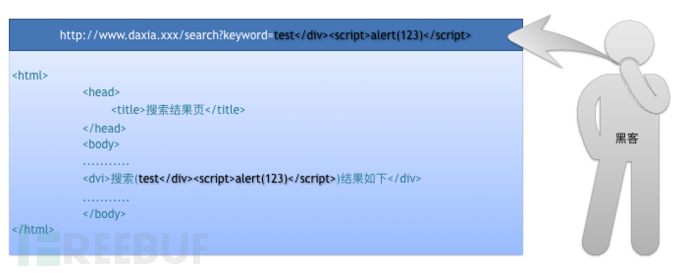
3.1 漏洞成因

在图中可以看到攻击者的参数被原样放到了HTML代码当中,导致原本的结构被改变,当这份代码被浏览器执行之后,将执行alert事件。
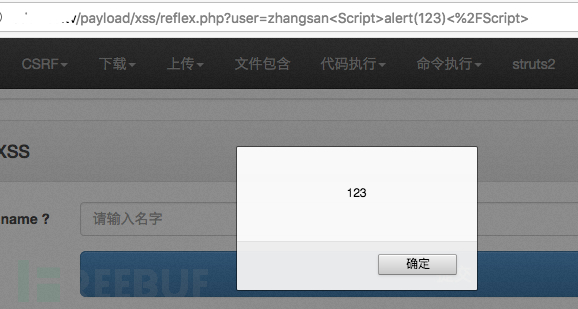
3.2 反射型

在图中可以看到,此处原本是输入一个名字,单实际传递了一个script标签,此标签也被原样放到了HTML结构当中,结果script标签代码中的代码被触发
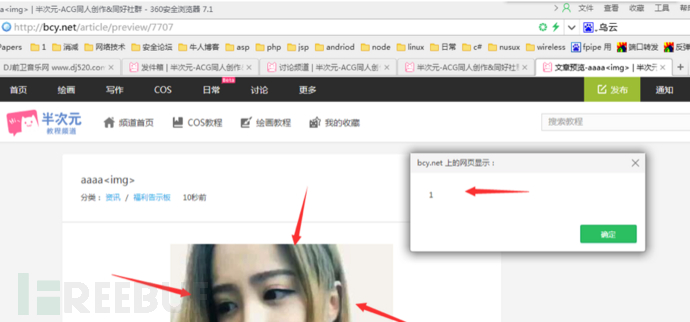
3.3 存储型
存储型XSS,顾名思义便是恶意参数被存储起来了,通常存储在后端服务器当中,所以存储型XSS在URL地址当中不会包含恶意参数,对于受害者来说,很难发现已经被攻击了,如下图存储型XSS被触发

在图中笔者并没有在URL地址当中看到script代码,但是攻击代码依然被触发,说明攻击代码来自于服务器,而这个攻击代码确实是由攻击者传递到服务器当中去的。
一般情况下,当攻击者将攻击代码通过表单传递到服务器当中去,会得到一个新页面的地址,这个地址中URL并没有明显异常,比如如下URL地址
但当存在存储型XSS时,受害者打开此URL,攻击代码将会被触发,这种情况下笔者便称之为存储型XSS漏洞。
3.4 DOM型
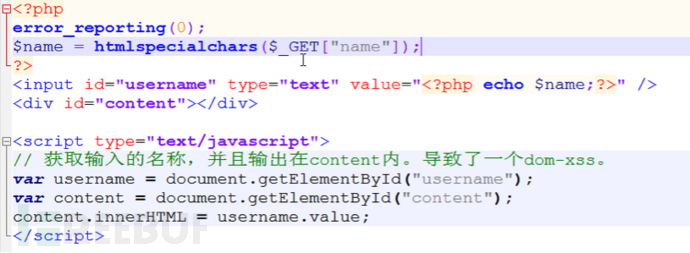
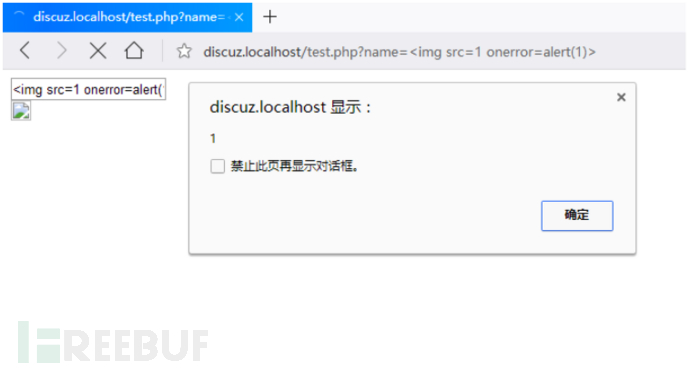
DOM型XSS较为特殊,笔者前面反射型XSS和存储型XSS都是以传播方式来区分的,而DOM型XSS和传参方式无关,而是当开发者做了一些安全防护之后,任出现安全问题的一种现象,如下图所示

在图片中,可以看到参数name已经使用函数转义了,按理说此时将参数传递到前端页面是不会产生XSS漏洞的;但当JavaScript代码将参数进行DOM节点操作之后,原本被转义的代码又会被还原,因此还是会被触发,如下图所示

在图中看到XSS代码已经被触发,这种DOM型XSS相对来说更加隐蔽,所以防御XSS漏洞的不能仅仅依靠后端开发者,前端开发者也应当了解XSS漏洞。
四、反射型挖掘
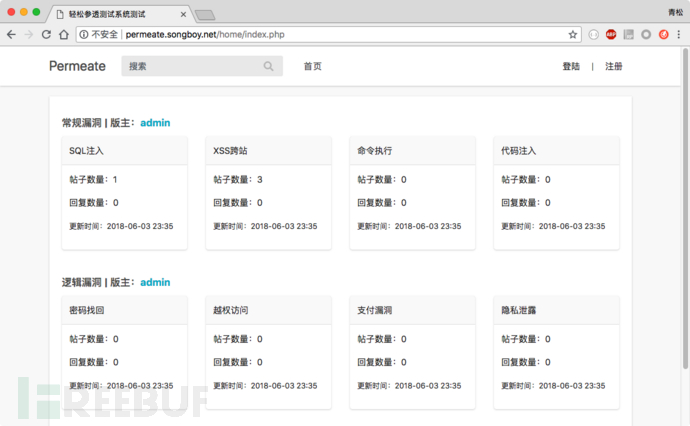
经过上一节的原理介绍,笔者相信大家对XSS已经有一些了解,现在笔者需要进行手工XSS漏洞挖掘,在手工挖掘之前笔者需要先逛逛网站有哪些功能点,如下图是permeate的界面

4.1 思路分析
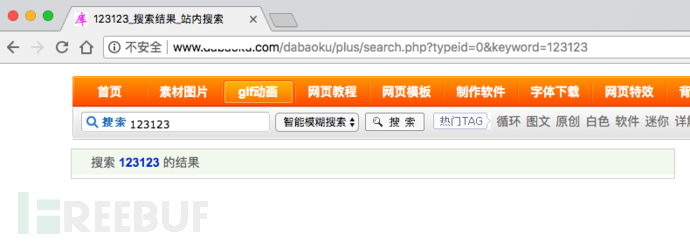
在知道反射型XSS,是通过URL地址传播的,那么笔者就需要思考那些地方会让URL地址的参数在页面中显示;相信读者都用过一些网站的站内搜索,在站内搜索的位置往往会将搜索的关键词展示在页面当中,如下图所示

而在首页笔者也看见此网站有搜索功能,因此可以从搜索位置着手,可以在搜索位置输入一个简单的payload,参考如下
当点击搜索后,会自动跳转到以下URL当中,此时浏览器的URL地址已经发生了变化,URL地址如下:
搜索的表单是使用了GET传参,满足了测试反射型的第一步要求
4.2 漏洞检验
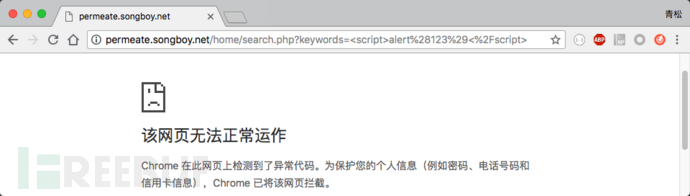
接下来就需要看看笔者的payload有没有被触发,结果很意外,不但没有被触发还被浏览器所阻止了,如下图

这里就需要跟读者说明一下,谷歌内核浏览器自带XSS筛选器,所以对于反射型XSS测试,尽量不使用谷歌浏览器,笔者建议使用火狐浏览器进行测试;
4.3 结果分析
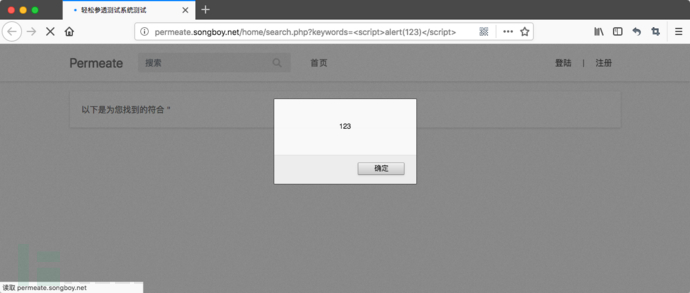
现在笔者将上面的URL地址复制下来,并粘贴到火狐浏览器当中,并按下回车,看到效果如下图

此时payload已经被触发,说明找到了一个反射型XSS的漏洞,这种漏洞相对来说非常初级,随着浏览器的XSS筛选器变得更加智能,这种漏洞也越来越少,在下面的内容当中笔者将会提到存储型XSS挖掘与绕过。
五、存储型挖掘
现在笔者来寻找存储型XSS,存储型的攻击代码是存储在服务端,因此需要找出一些会将表单内容存储到服务端的位置,笔者在之前已经对permeate做了一番了解,因此知道permeate拥有发帖和回帖功能,这些功能正是需要将参数存储起来并展示的地方。
5.1 发现漏洞
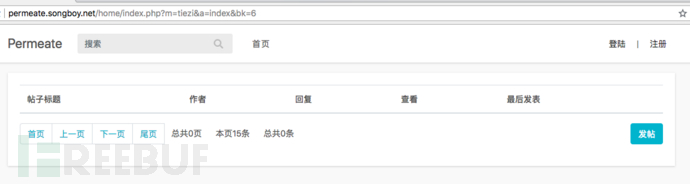
在首页点击XSS板块,进入到了板块列表当中,如下图

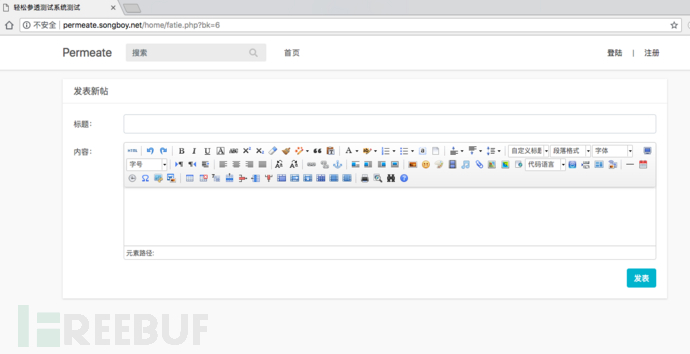
在右下角能看到有一个发帖按钮,点击发帖按钮后,即可进入发帖界面,如下图

在permeate渗透测试系统当中,笔者如果要发表帖子,那么就需要有账号,笔者这里随便注册一个账号,注册过程笔者就不详细讲解了
5.2 检验漏洞
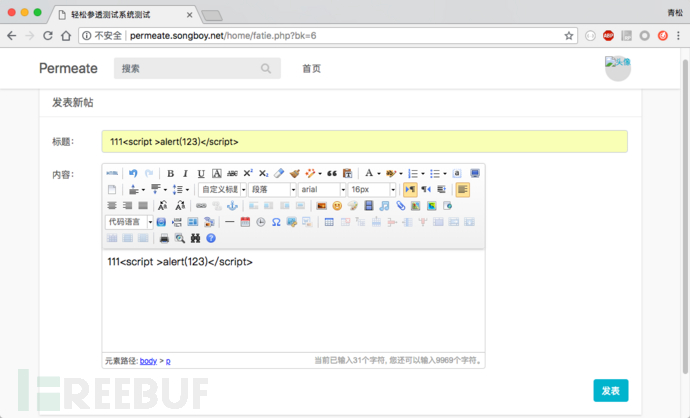
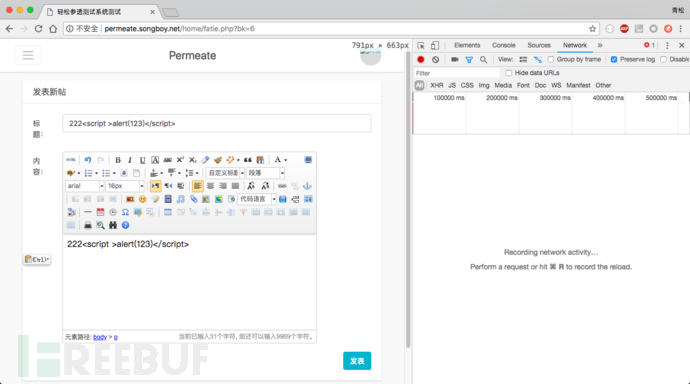
在注册账号完成并登陆之后,笔者再次打开发帖页面,并在标题处和内容处都填写payload,参考内容如下:
在标题处和帖子内容中分别填写payload,填写好之后,应和与下图一致

填写好内容之后,笔者点击下方的发表按钮,即可进行发帖,发帖成功会弹出一个提示成功,如下图所示

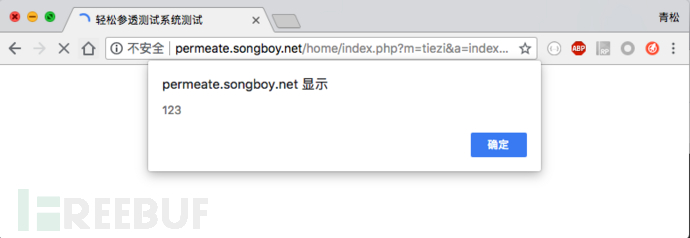
点击确定之后,会跳转到发帖列表,并弹出一个123的提示框,如下图所示

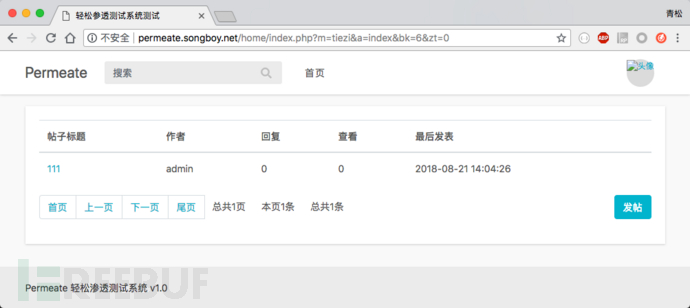
如果看到这个弹框,说明笔者的payload已经被执行,点击确定就可以看到列表的内容,如下图所示

在列表中只显示标题,所以帖子内容中的payload并没有被执行;
5.3 抓包绕过
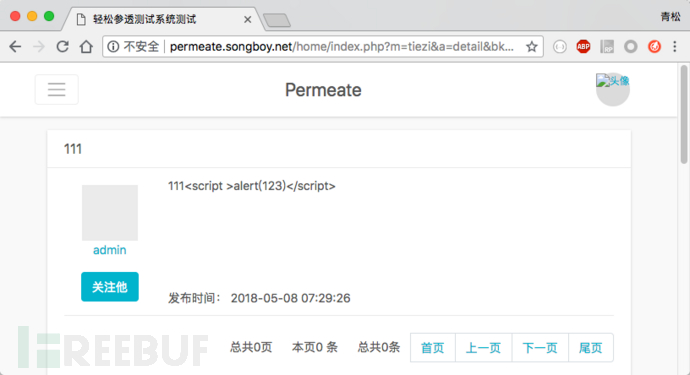
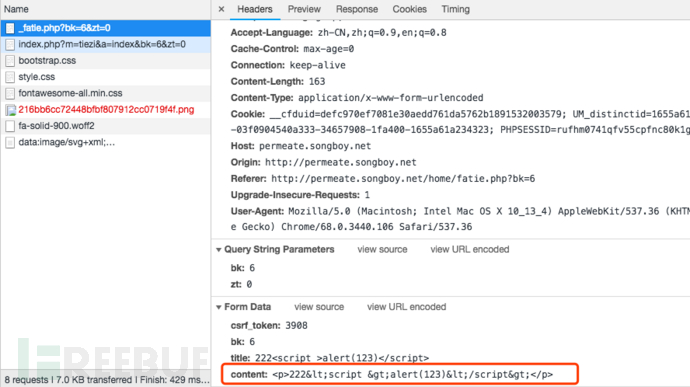
现在点击标题,进入帖子详情页面,在详情页笔者发现payload也只触发了一次,而且内容当中的标签被直接显示了出来,如下图

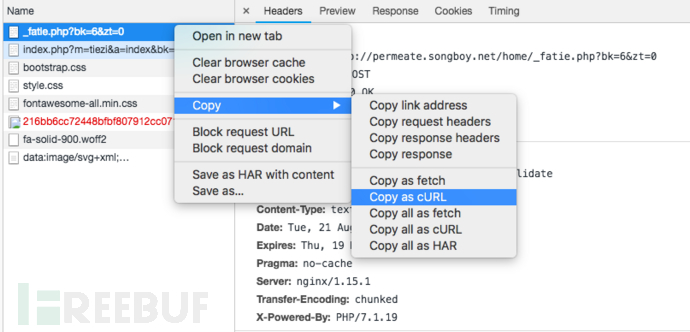
当标签被直接显示出来,这说明笔者的参数被转义了;转义分为两种,前端转义和后端转义,如果是后端转义通常笔者会放弃测试,如果是前端转义则可以绕过这个限制;在这里笔者发现标题没有被转义,而内容被转,猜测可能是前端做的转义,因此可以通过浏览器的审查工具将数据包拷贝下来;


5.4 编码替换

复制出来的数据如下
笔者找到参数中的title和content参数值,将title的参数值复制下来,然后替换content的参数值,替换后的内容如下
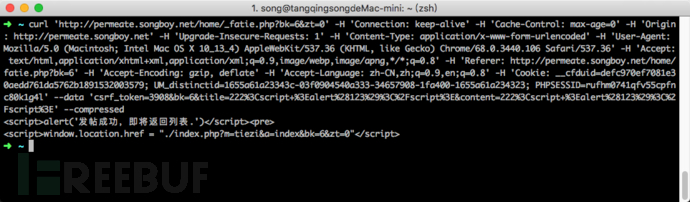
替换完成之后,笔者将此内容复制到终端当中(如果读者用的是windows操作系统,可以下载一个cmder),然后按下回车键,结果如下图

5.5 结果分析
在返回结果当中可以看到提示发帖成功,此时就笔者已经成功发布了一个新帖子,回到帖子列表当中看到有三条帖子,在最后面的帖子则是笔者新发布的,如下图

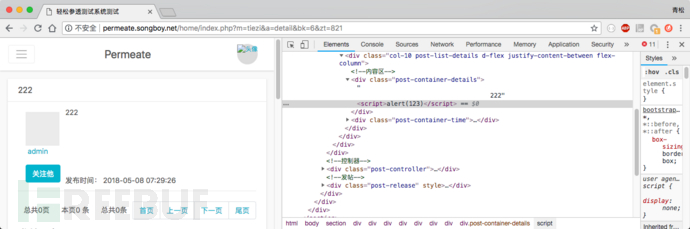
打开详情页,笔者被弹了两次提示框,说明标题和内容当中的payload都被触发,并且在控制台当中也可以看到script变成了DOM节点,而不是文本展现出来,如下图所示

看到此处说明笔者已经成功绕过前端XSS过滤器,晚一些在发表一篇工具盘,和防御篇,大家有兴趣也可以支持一下笔者的视频教程,URL地址如下
Thanks♪(・ω・)ノ
作者:汤青松
微信:songboy8888
快速找出网站中可能存在的XSS漏洞实践的更多相关文章
- 快速找出网站中可能存在的XSS漏洞实践(一)
一.背景 笔者最近在慕课录制了一套XSS跨站漏洞 加强Web安全视频教程,课程当中有讲到XSS的挖掘方式,所以在录制课程之前需要做大量实践案例,最近视频已经录制完成,准备将这些XSS漏洞的挖掘过程记录 ...
- 通过代码审计找出网站中的XSS漏洞实战(三)
一.背景 笔者此前录制了一套XSS的视频教程,在漏洞案例一节中讲解手工挖掘.工具挖掘.代码审计三部分内容,准备将内容用文章的形式再次写一此,前两篇已经写完,内容有一些关联性,其中手工XSS挖掘篇地址为 ...
- 通过Web安全工具Burp suite找出网站中的XSS漏洞实战(二)
一.背景 笔者6月份在慕课网录制视频教程XSS跨站漏洞 加强Web安全,里面需要讲到很多实战案例,在漏洞挖掘案例中分为了手工挖掘.工具挖掘.代码审计三部分内容,手工挖掘篇参考地址为快速找出网站中可能存 ...
- 如何快速找出Linux中的重复文件
md5sum | sort | uniq -w32 --all-repeated=separate [1]find -not -empty -type f -printf “%s\n” :find是查 ...
- 如何快速找出网页中事件对应的js代码片段
后端人员也免不了要处理一些前端的事情,由于代码不是自己写的,所以不好找到相关的代码. 比如在表单提交时,前端提交的数据不正确,这时候你可能会想在谷歌浏览器里添加一个鼠标 点击事件的断点. 然而查看js ...
- 阅读OReilly.Web.Scraping.with.Python.2015.6笔记---找出网页中所有的href
阅读OReilly.Web.Scraping.with.Python.2015.6笔记---找出网页中所有的href 1.查找以<a>开头的所有文本,然后判断href是否在<a> ...
- [LeetCode] Find All Numbers Disappeared in an Array 找出数组中所有消失的数字
Given an array of integers where 1 ≤ a[i] ≤ n (n = size of array), some elements appear twice and ot ...
- 剑指Offer 找出字符串中第一个只出现一次的字符
题目描述 找出字符串中第一个只出现一次的字符 如果无此字符 请输出'.' 输入描述: 输入一串字符,由小写字母组成 输出描述: 输出一个字符 输入例子: asdfasdfo 输出例子: o 思路:数组 ...
- 找出字符串中第一个不重复的字符(JavaScript实现)
如题~ 此算法仅供参考,小菜基本不懂高深的算法,只能用最朴实的思想去表达. //找出字符串中第一个不重复的字符 // firstUniqueChar("vdctdvc"); --& ...
随机推荐
- Spinner之下拉多选,监听ID后显示不同Frgment页面
本人安卓小白,公司最近项目需要用到不同的类型的用户注册,周末下午写完记录一下. 网上找了一堆没有适合自己的(或者说我没找到),写的比较基础,欢迎大家多多指导. 老规矩,先上效果图 网上在线合成的GIF ...
- 数据库MySQL和Redis实践
1.关于数据库设计的那些事 2.MySQL 3.Redis
- Android高版本联网失败报错:Cleartext HTTP traffic to xxx not permitted解决方法
前言:为保证用户数据和设备的安全,Google针对下一代 Android 系统(Android P) 的应用程序,将要求默认使用加密连接,这意味着 Android P 将禁止 App 使用所有未加密的 ...
- Java多线程面试
1.说说进程.线程.协程之间的区别 简而言之,进程是程序运行和资源分配的基本单位,一个程序至少有一个进程,一个进程至少有一个线程.进程在执行过程中拥有独立的内存单元,而多个线程共享内存资源,减少切换次 ...
- [LeetCode] 23. 合并K个排序链表
题目链接: https://leetcode-cn.com/problems/merge-k-sorted-lists/ 题目描述: 合并 k 个排序链表,返回合并后的排序链表.请分析和描述算法的复杂 ...
- Linux下的crontab
Ubuntu服务器/var/log下没有cron日志,这里记录一下如何ubuntu server如何查看crontab日志 crontab记录日志 修改rsyslog sudo vim /etc/rs ...
- JS 设计模式六 -- 代理模式
概念 为一个对象提供一个代用品或占位符,以便控制对它的访问. 当客户不方便直接访问一个对象的时候,需要提供一个替身对象来控制对这个对象的访问. 替身对象对请求做出一些处理之后, 再把请求转交给本体对象 ...
- 开发日记:JsonCSharpHelp
using Newtonsoft.Json; using Newtonsoft.Json.Linq; using Newtonsoft.Json.Converters; public static c ...
- Java的selenium代码随笔(7)
//判断元素是否存在public boolean IsElementPresent (WebElement webElement, By by) { boolean status = false; t ...
- Django(五)母版继承、Cookie、视图装饰器等
大纲 一.内容回顾 补充:默认值 补充:命名空间 二.模板语言 1.母版继承 2.include 3.自定义simple_tag 三.Cookie Cookie 使用总结 四.视图 1.获取用户请求相 ...
