ArcGIS地图打印那些事
记录了通过ArcGIS的PringTask进行地图打印,以及借助html2canvas实现屏幕截图的方法。两个方法各有适用的情景。过程中涉及的相关资源和问题给出链接,自行查看。
1.需求背景
地图打印,这是地图应用系统的基本工具了。多数使用者都希望能够将地图,连带着查询结果、统计结果以及自己绘制的各种图形输出,将其保存到本地,以供他用。本文描述两类情况:一类是通过ArcGIS Server发布的地图服务,一类是调用其他数据源的地图切片形成的地图。
2.通过ArcGIS Server发布的地图服务
这个网上很多例子啦,官方API也有详细例子。上个链接:https://developers.arcgis.com/javascript/3/jssamples/#search/PrintTask
这个的思路就是通过printTask执行一个打印任务。截一段代码给大伙看看:
arcgisPrint=function(){
var printTask = new PrintTask("http://172.28.1.131:6080/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Task");
var template = new PrintTemplate();
template.layoutOptions = {
"authorText": "paq",
"copyrightText": "copyright info here",
"legendLayers": [],
"titleText": "Pool Permits",
"scalebarUnit": "Miles"
};
template.exportOptions = {
width: 800,
height: 600,
dpi: Number(90)
};
template.format = "png32";
template.layout = "MAP_ONLY";
template.preserveScale = false;
var params = new PrintParameters();
params.map = map;
params.template = template;
printTask.execute(params, function (evt) {
window.open(evt.url, "_blank");
});
};
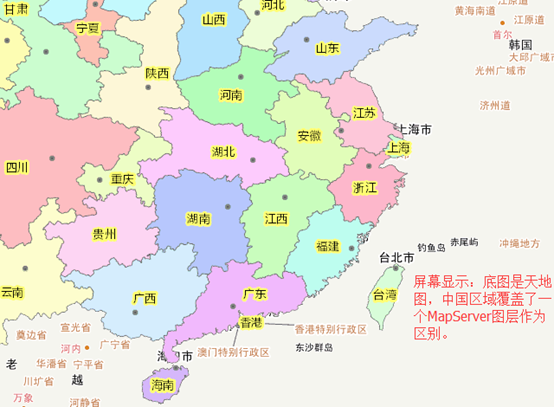
这种方法的打印对于ArcGIS Server发布的服务来讲方便好用,但是如果是调用其他地方的切片(比如通过继承WebTiledLayer调用天地图、百度地图),那么输出的会是空白。如图,底图是天地图,中国范围内叠加了一个MapServer方便区别:

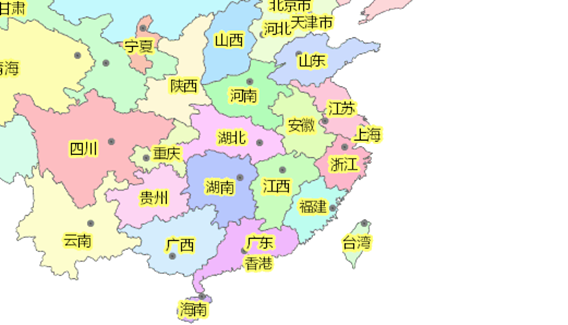
用PrintTask打印出来是这个样子,底图天地图是空白的:

/* *题外话:
*如何通过ArcGIS JS API调用百度地图和天地图自行百度,提供几个链接:
*http://www.cnblogs.com/angelapaq/p/7595831.html
*https://blog.csdn.net/oldmonkeyyu_s/article/details/53710779
*总结调用切片三点:确定好级别、分辨率、比例尺;调整好图片大小、切图原点;把行列号和层级号拼成能够访问的URL,这些做好了,不管百度谷歌还是高德超图都是一个道理。
**/
3.借助html2canvas实现屏幕截图
思考之后,决定换方法,不用ArcGIS提供的方法,转向通用的屏幕输出,网上有很多关于html2canvas截图插件的使用,我们也拿来一用。
html2canvas官方网站: http://html2canvas.hertzen.com/
这个插件的使用详情可自行百度,我这里贴出自己的代码,大致流程是:确定截图区域,克隆一份,把不需要截图的dom移除,调用插件把html片段转成canvas,输出。
canvasPrint=function () {
var targetDom = $("#map");
//克隆截图区域
var copyDom = targetDom.clone();
copyDom.width(targetDom.width() + "px");
copyDom.height(targetDom.height() + "px");
copyDom.attr("id", "copyDom");
$("body").append(copyDom);
//移除不需要截图的区域
$(".base-map").remove();
var pathName = document.location.pathname;
var ctxPath = pathName.substring(1, pathName.substr(1).indexOf('/') + 1);
html2canvas(copyDom[0], {
useCORS: true,
imageTimeout:0
//, proxy: "/" + ctxPath + "/proxy/proxyScreenShot"
}).then(function (canvas) {
var url = canvas.toDataURL();
//创建下载a标签
var a = document.createElement("a");
a.setAttribute("id", "download");
document.body.appendChild(a);
//以下代码为下载此图片功能
var triggerDownload = $("#download").attr("href", url).attr("download", "img.png");
triggerDownload[0].click();
//移除下载a标签
document.body.removeChild(a);
//克隆DOM删除
copyDom.remove();
});
}
按理说,这样就可以输出了,奈何我们的那些个小切片,不在一个域,跨域了,跨域了。找了各种方法,发现通过代理访问比较靠谱。以下是操作步骤:
① 跨域,首先想到ArcGIS提供的跨域解决方法,详情戳链接,参照这个方法进行配置即可:
https://blog.csdn.net/wpz0713/article/details/50245041
② 在继承WebTiledLayer的getTileUrl方法时,返回图片URL前加上代理地址,例如:
getTileUrl: function (level, row, col) {
return "http://192.168.0.117:8080/Java/proxy.jsp?"+"http://t" + row % 8 + ".tianditu.cn/cva_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles";
}
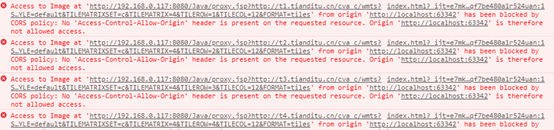
现在来看看结果是什么:

看来,这个跨域方法并没有达到我们想要的效果,那么就改造吧,仔细看跨域的那个proxy.jsp,在fetchAndPassBackToClient方法内190行添加以下一行代码,允许跨域。
clientResponse.setHeader("Access-Control-Allow-Origin","*")
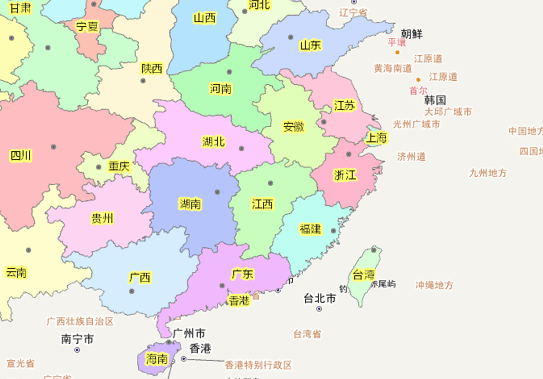
好了,大功告成,下图是截屏输出的图片:

另外,在简单补一补跨域和代理的问题:https://www.cnblogs.com/fanyx/p/5775939.html
ArcGIS地图打印那些事的更多相关文章
- ArcGIS地图打印设置
1.需求:客户自己开发的Engine程序,调用的是LayoutControl,需要连接大型绘图仪进行出图. 业务流程是先框选要打印的地图范围,该范围是自定义大小,框选完成之后进行预览,然后选择打印输出 ...
- arcgis api for js入门开发系列二十打印地图的那些事
前面我写过关于利用arcgis api for js打印地图的,但是打印地图服务都是基于arcgis server发布的,arcgis api加载在线地图,比如天地图.百度地图.高德地图等,底图都是打 ...
- 天津政府应急系统之GIS一张图(arcgis api for flex)讲解(七)地图打印模块
config.xml文件的配置如下: <widget label="地图打印" icon="assets/images/map_print.png" co ...
- arcgis api for javascript 学习(六) 地图打印
1.本文应用arcgis api for javascript对发布的动态地图进行打印,打印的为PDF格式,打印出来如图: 2.需要特别注意的是:我们在运行代码前,需要打开PrintingTools, ...
- js实现地图打印功能
注意:js对地图的打印功能在arcgis10.1中才有提供,所以如果要使用esri自带的地图打印功能,必须使用arcgis 10.1或更高版本的地图打印模板.(由于官网和arcgis desktop提 ...
- arcgis地图数据集合
一.全国的ArcGIS地图SHP格式数据,覆盖的图层信息量基本齐全,除了ArcGIS之外,其他GIS软件(superMap和MapGIS.MapInfo等等)也是用之,适合为GIS开发提供数据素材. ...
- 【转】ArcGIS地图缓存制作简介
[PDF]ArcGIS 地图缓存制作简介 - Esri中国 ArcGIS地图缓存制作简介 制作好的电子地图只有发布为服务后才能为更多的用户所查看与使用.ArcGIS Server 为共享 GIS 资源 ...
- iOS开发笔记15:地图坐标转换那些事、block引用循环/weak–strong dance、UICollectionviewLayout及瀑布流、图层混合
1.地图坐标转换那些事 (1)投影坐标系与地理坐标系 地理坐标系使用三维球面来定义地球上的位置,单位即经纬度.但经纬度无法精确测量距离戒面积,也难以在平面地图戒计算机屏幕上显示数据.通过投影的方式可以 ...
- arcgis地图服务之 identify 服务
arcgis地图服务之 identify 服务 在近期的一次开发过程中,利用IdentityTask工具查询图层的时候,请求的参数中ImageDisplay的参数出现了错误,导致查询直接不能执行,百度 ...
随机推荐
- 【SPOJ】Distinct Substrings(后缀自动机)
[SPOJ]Distinct Substrings(后缀自动机) 题面 Vjudge 题意:求一个串的不同子串的数量 题解 对于这个串构建后缀自动机之后 我们知道每个串出现的次数就是\(right/e ...
- 【BZOJ1030】文本生成器(AC自动机,动态规划)
[BZOJ1030]文本生成器(AC自动机,动态规划) 题面 BZOJ 题解 超级简单良心送分题 很明显是所有状态-不合法状态 合法状态就是\(26^m\) 不合法状态做一个\(dp\)就好 #inc ...
- 【Android】[Problem]-"Waiting for target device to come online".
环境: win10专业版(创意者),Android studio 2.3.1 问题描述: 安装玩Android studio之后创建一个项目,建立AVD之后,运行程序时一直不能启动AVD,具体描述为: ...
- HDFS配额管理(实战)
概述: Hadoop分布式文件系统(HDFS)允许管理员为使用的名称和单独目录使用的空间数量设置配额.名称配额和空间配额是独立运作的,但这两类配额的管理和实施是密切相关的. Name Quotas: ...
- BZOJ1493 NOI2007 项链工厂 线段树模拟
提交地址:http://www.lydsy.com/JudgeOnline/problem.php?id=1493 题目大意:给一个数列,进行一系列操作.包括旋转,翻转,改变等操作,以及查询颜色段数. ...
- 前端div层级控制
z-index:20000;使用此属性可以控制div的层级即哪个在上哪个在下
- 如何彻底关闭windows update
对于我个人来说,我并不喜欢更新windows,打补丁对于我来说是一件没必要的事情,所以每次我装完系统之后的第一件事情就是在联网之前关闭windows更新,我通常是进去服务里面关闭,方法是win+R,然 ...
- 颜色的RGB值表示法
颜色的RGB值表示法 从物理光学试验中得出:红.绿.蓝三种色光是其他色光所混合不出来的.而这三种色光以不同比例的混合几乎可以得出自然界所有的颜色. 如红光与不同比例的绿光混合可以得出橙.黄.黄绿等色: ...
- java常用集合总结
1.线程安全 线程安全就是说多线程访问同一代码,不会产生不确定的结果. 2.List类和Set类List类和Set类是Collection集合接口的子接口.Set子接口:无序,不允许重复.List子接 ...
- Redis的事务和watch
redis的事务 严格意义来讲,redis的事务和我们理解的传统数据库(如mysql)的事务是不一样的. redis中的事务定义 Redis中的事务(transaction)是一组命令的集合. 事务同 ...
