配置Nginx部署静态资源和自动跳转到https
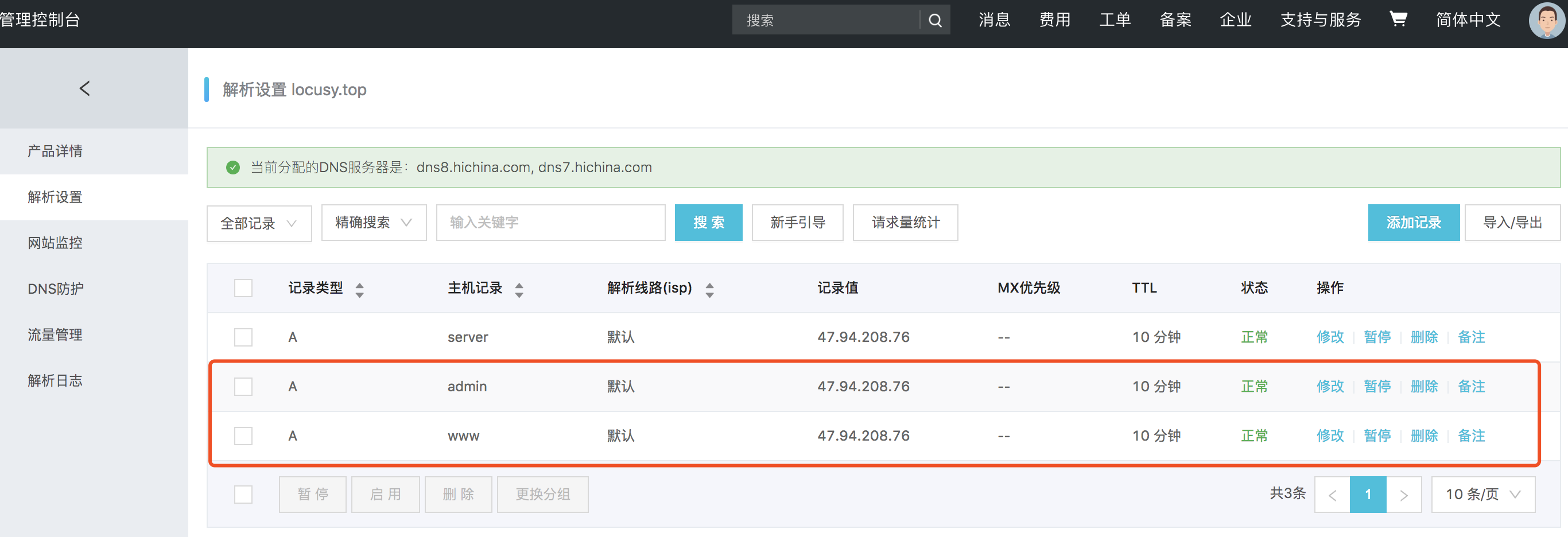
一、首先在阿里云后台添加域名解析: 
二、两个网站的静态资源在以下目录:
/www/temp/blog/public
三、在服务器端配置nginx:
cd /etc/nginx/conf.d 添加两个文件
以admin-locusy-top.conf为例,添加以下配置(注意图片等资源文件的目录,所在的static目录是在public下的):
server {
listen 80;
server_name admin.locusy.top;
root /www/temp/blog/public/admin;
index index.html;
location ~ .*\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt)$ {
root /www/temp/blog/public;
autoindex on;
}
}
www-locusy-top.conf 增加了https协议的配置:
server {
listen 80;
server_name www.locusy.top;
root /www/temp/blog/public/client;
index index.html;
location ~ .*\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt)$ {
root /www/temp/blog/public;
}
rewrite ^(.*)$ https://$host$1 permanent;
# return 301 https://www.locusy.top$request_uri;
}
server {
listen 443;
server_name www.locusy.top;
ssl on;
ssl_certificate cert/1652724_www.locusy.top.pem;
ssl_certificate_key cert/1652724_www.locusy.top.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
root /www/temp/blog/public/client;
index index.html;
location ~ .*\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt)$ {
root /www/temp/blog/public;
}
# if ($ssl_protocol = "") {
# rewrite ^(.*) https://$host$1 permanent;
# }
}
三、重启nginx:
nginx -s reload
四、打开网页:
locusy.top
admin.locusy.top
配置Nginx部署静态资源和自动跳转到https的更多相关文章
- Nginx部署静态资源(及root与alias区别)
root目录与alias目录的区别Nginx路径location配置中,使用root目录与alias目录的区别 1)alias指定的目录是准确的,即location匹配访问的path目录下的文件直接是 ...
- nginx部署静态资源
第一步.推荐使用EditPlus中ftp工具 安装,然后点击File->FTP->FTPUPLOAD->Settings->add.然后进行配置: 这样只是为了方便编辑Linu ...
- nginx做为web容器部署静态资源以及做负载均衡反向代理实现
需求: 此时前台开发完成打包生成静态资源文件,要做到以下方面: 使用nginx部署静态资源,同时nginx要实现端口转发,隐藏真实后台地址,同时后台需要做一个负载均衡. localhost:7001 ...
- nginx缓存静态资源,只需几个配置提升10倍页面加载速度
nginx缓存静态资源,只需几个配置提升10倍页面加载速度 首先我们看图说话 这是在没有缓存的情况下,这个页面发送了很多静态资源的请求: 1.png 可以看到,静态资源占用了整个页面加载用时的90 ...
- nginx处理静态资源的配置
修改nginx.conf文件,用于nginx处理静态资源. 主要配置如下(在server配置中加入location配置即可): server { listen 80; server_name 123. ...
- nginx配置访问本地静态资源
下面说说如何在windows下使用nginx作为静态资源服务器, 1.修改config目录下,这个配置文件,基本上所有的配置都在这里面做, 2.主要的配置参数如下,一些无关的参数我直接去掉了,注意,里 ...
- nginx配置http访问自动跳转到https
1.按照如下格式修改nginx.conf 配置文件,80端口会自动转给443端口,这样就强制使用SSL证书加密了.访问http的时候会自动跳转到https上面 server { listen ; se ...
- 使用 Nginx 部署静态页面
Nginx 介绍 Nginx 是俄罗斯人编写的十分轻量级的 HTTP 服务器, Nginx,它的发音为「engine X」,是一个高性能的 HTTP 和反向代理服务器,同时也是一个 IMAP/ POP ...
- 使用Nginx部署静态网站
这篇文章将介绍如何利用Nginx部署静态网站. 之前写过2篇有关Nginx的文章,一篇是<利用nginx,腾讯云免费证书制作https>,另外一篇是<linux安装nginx> ...
随机推荐
- 机器学习中的范数规则化-L0,L1和L2范式(转载)
机器学习中的范数规则化之(一)L0.L1与L2范数 zouxy09@qq.com http://blog.csdn.net/zouxy09 今天我们聊聊机器学习中出现的非常频繁的问题:过拟合与规则化. ...
- 【工具篇】抓包中的王牌工具—Fiddler (1-环境搭建)
导言 在现在高速发展的互联网时代,抓包工具被广泛应用在软件开发的项目中,Fiddler可谓是当下主流的抓包工具之一.测试人员用它来抓包.回放测试记录,构造发包测试用例,开发人员用来定位问题,其强大的功 ...
- asp.net core系列 60 Ocelot 构建服务认证示例
一.概述 在Ocelot中,为了保护下游api资源,用户访问时需要进行认证鉴权,这需要在Ocelot 网关中添加认证服务.添加认证后,ReRoutes路由会进行身份验证,并使用Ocelot的基于声明的 ...
- VulDeePecker:基于深度学习的脆弱性检测系统
最近的两款软件,VUDDY和VulPecker,假阴性率高而假阳性率低,用于检测由代码克隆引发的漏洞.而如果用于非代码克隆引起的漏洞则会出现高误报率. 本文使用深度学习处理程序中的代码片段,不应由专家 ...
- 【转载】通俗易懂,什么是.NET?什么是.NET Framework?什么是.NET Core?
本文转载自:http://www.cnblogs.com/1996V/p/9037603.html [尊重作者原创,转载说明出处!感谢作者“小曾看世界”分享! ] 什么是.NET?什么是.NET Fr ...
- JavaSE:关键字(全)
访问控制: private 访问控制方式:私有的 protected 访问控制方式:受保护的 public 访问控制方式:公共的 类.方法和变量修饰符: abstract 声明抽象,表明类或者成员方法 ...
- Django学习之十二:Cache 缓存组件
目录 Django Cache 缓存组件 缓存逻辑伪代码 配置缓存源 可配置参数说明 01. Django的默认缓存 02. 基于Redis的django-redis 03. 自定义cache 04. ...
- 如何让用户登录Dynamics 365 Customer Engagement后自动登录到Unified Interface App?
微软动态CRM专家罗勇 ,回复324或者20190422可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me! Dynamics 365 Customer Engagement ...
- Jmeter入门篇
下载Jmeter:http://jmeter.apache.org/download_jmeter.cgi 安装后双击bin目录下的jmeter.bat文件启动jmeter 先看下怎么创建一个测试计划 ...
- C#异步编程----Thread
一.问题由来 多线程能实现的基础: 1.CPU运行速度太快,硬件处理速度跟不上,所以操作系统进行分时间片管理.这样,宏观角度来说是多线程并发 ,看起来是同一时刻执行了不同的操作.但是从微观角度来讲,同 ...
