UED团队规范设计参考及建议
- 交互设计师(Interaction Designer)
- 视觉设计师(Vision Designer)
- 前端开发工程师(Web Developer)
- http://ued.qq.com/
- 从设计优化开发工作 扁平化——去圆角阴影 材质 比如.5xp 与1px ——参看《Retina真实还原1px边框的解决方案》
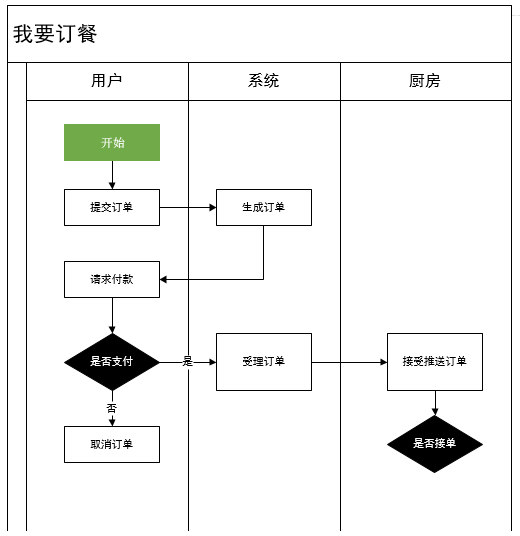
- 交互优化设计及开发工作 典型案例:顺丰彩组合支付原来22中组合策略优化。
- 如何复用现有资源 节庆换肤、营销迭代改版
- Ant Design :一个服务于企业级产品的设计体系,基于『确定』和『自然』的设计价值观和模块化的解决方案,让设计者专注于更好的用户体验。
- Material Design :每个设计决策背后都会有一系列的逻辑作为支撑


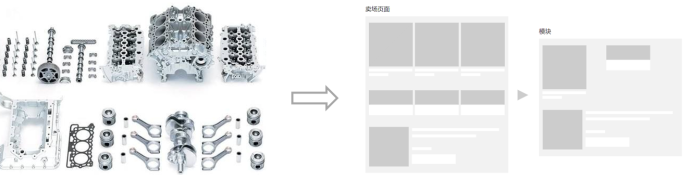
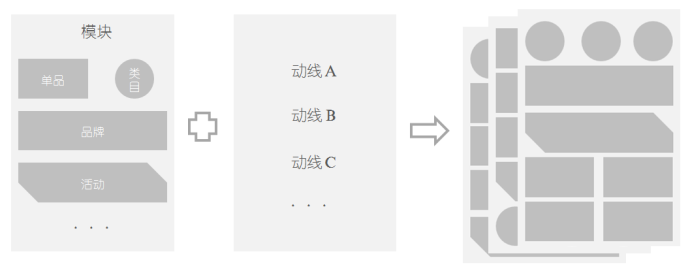
- 模块设计原则
- 交互组合原则




- 设计原则——设计的标准准则 板式架构(间距 留白 对齐)、 字体 、色彩等规范 参考案例 “范”栅格(HTML5 UI栅格研究) MXD logo设计规范–MXD Big Day
- 设计模式——精练问题的一般解决方案 在企业级业务中使用设计模式,能大幅度提升研发团队的确定性,节约无谓的设计且保持系统一致性,让『设计者』把创造力专注在最需要的地方。
- 设计资源——图库、模板、基础色板(产品级色彩体系)
- html 结构规范 ——嵌套层级规范、语义化 属性类规范 组件化——封装标准
- css 命名规范 权重、层叠规范 布局 css嵌套
- js 命名规范 注释规范 封装 模块化 语法
- alloyteam 推荐
UED团队规范设计参考及建议的更多相关文章
- 规范抢先看!微信小程序的官方设计指南和建议
基于微信小程序轻快的特点,我们(微信官方)拟定了小程序界面设计指南和建议. 设计指南建立在充分尊重用户知情权与操作权的基础之上.旨在微信生态体系内,建立友好.高效.一致的用户体验,同时最大程度适应和支 ...
- 国内各大互联网公司UED(用户体验设计)团队博客介绍
UED是什么UED = user experience design,用户体验设计.UED的通常理解,就是“我们做的一切都是为了呈现在您眼前的页面”.UED团队包括:交互设计师(Interactio ...
- UED视觉交互设计与流程介绍
UED视觉交互设计与流程介绍 ------------------------------------------------------------------ 今天先到这儿,希望对您技术领导力, ...
- 前端相关UED团队和个人博客整理
平时收集的UED的团队和个人博客一些有关/*********************************这次真的是搬运工,原文转载自蓝色理想********************/ 前端团队推荐 ...
- WebMagic的设计参考了业界最优秀的爬虫Scrapy
http://webmagic.io/docs/zh/posts/ch1-overview/thinking.html https://github.com/psvehla/liferay-sprin ...
- osgearth earth文件规范-符号参考
osgearth earth文件规范-符号参考 osgEarth用样式表渲染要素和注记. 本文档列出了可在样式表中使用的所有符号属性.不是每个符号是适用于每种情况:这只是一个主列表. 跳转到符号: • ...
- Jmeter Smock Test规范设计
Jmeter Smock Test规范设计 一.Smock Test物料 1.开发运行工具Jmeter,(下载地址: http://jmeter.apache.org/download_jmeter. ...
- 软工团队 - UML设计
软工团队 - UML设计 分工 对于分工我们没有不是按"自己负责部分的核心模块做练习"(每个人对每个图的某一模块来依次做完四个UML)的原因,是在于画这些图并不是都能彻底分成各个& ...
- H3BPM表单设计器公式设计参考
表单设计器公式设计参考 整体说明 Ø 公式以javascript方式解析,最终支持JS语法或计算方式: Ø 公式变量以数据项为主,以{}符号表示数据项,例如数据项A,表示为{A}:如果是子表中的数据项 ...
随机推荐
- eclipse导入已有工程
eclipse不同的版本,导致导入已有工程的方法不同.老版本中使用的是新建java工程,然后选择根据已经存在的project创建,就可以了. 但我的是version: Helios Service R ...
- xml之DOM方式解析,DOM4J工具解析原理
DOM解析原理: DOM解析原理:xml解析器一次性把整个xml文档加载进内存,然后在内存中构建一颗Document的对象树,通过Document对象,得到树上的节点对象,通过节点对象访问(操作)到x ...
- GIT版本控制 — GIT与SVN的相互转换 (三)
git-svn git-svn用于Git和SVN的转换,可以把Git仓库迁移成SVN仓库,反之亦可. 详细介绍可见[1],或者命令行输入git-svn. Bidirectional operation ...
- 2013暑假总结-SB学习
经过暑假的学习,使英语原本基础不好的我找到了英语学习的感觉.方向.信心,暑假的这种团队学习英语的感觉才刚刚开始,即将开学了,我们并将保持着这学习的劲头坚持努力的做下去. 暑假35天英语的全职学习,对于 ...
- VS2005宏无法运行的问题(打了补丁MS14-009之后)
VS2005宏无法运行的问题(打了补丁MS14-009之后) 部门很多同事都是使用VS的宏来给源文件添加文件头,给函数.类添加注释等等,大概是14年2月份之后(根据lucifer提供的时间),这些宏突 ...
- 【一天一道LeetCode】#7. Reverse Integer
一天一道LeetCode系列 (一)题目 Reverse digits of an integer. Example1: x = 123, return 321 Example2: x = -123, ...
- android 高仿京东
android 高仿京东源码,两年前的作品,最近发现一些老代码,发布出来给初学者学习,下面附上几张展示的效果,有需要的请到下面地址下载,记得stare哦 https://github.com/xian ...
- Android实训案例(一)——计算器的运算逻辑
Android实训案例(一)--计算器的运算逻辑 应一个朋友的邀请,叫我写一个计算器,开始觉得,就一个计算器嘛,很简单的,但是写着写着发现自己写出来的逻辑真不严谨,于是搜索了一下,看到mk(没有打广告 ...
- 应邀ITGeGe在线教育社区嵌入式基础开发讲师
最近,被一家IT在线公司邀请去做嵌入式基础课程的讲师,我感觉非常荣幸,虽然我还是菜鸟一个,难得有这样的企业会看得起我,这也是对我的一个磨练吧,可以培养我继续不断学习技术的动力,同时还能将技术通过自身的 ...
- linux下如何查询未知库所依赖的包
经常会遇到linux下安装软件时提示少文件,如何知道所缺少的文件属于哪个包?用什么命令查看? 例如:/lib/ld-linux.so.2: bad ELF interpreter: 没有那个文件或目录 ...
