OPP面向对象的介绍及使用
概述
面向过程与面向对象
面向过程:专注于如何去解决一个问题的过程,编程特点是用一个个函数去实现过程操作,没有类与对象的概念
面向对象:专注于有哪一个对象实体去解决这个问题,编程特点是:出现了一个个的类,由类去生成对象。
面向对象的三大特征:继承,封装,多态
对象和类的概念
类是抽象的,对象是具体的(类是对象的抽象化,对象是类的具体化)
通俗的来讲:类是一个抽象的概念,表示具有相同属性和行为的集合,但是类仅仅表明这类群体具有相同的属性,但是没有具体的属性值,而对象是对类的属性进行具体赋值后得到的具体的个体
虽然JavaScript是一门面向对象编程语言,但它没有提供class的语法支持。
在JavaScript中,一切都是基于对象的,即使后面要讲的“原型”也都是对象,JavaScript的继承和重用也都是通过原型来实现的。
但是结合构造函数和原型对象可以实现JavaScript的“类”。
构造函数
之前我们使用new Array()创建一个数组,使用new Object()创建一个对象,Array()和Object()是JavaScript内置的两个构造函数,尽管JavaScript没有提供类,但我们可以将Array和Object理解为“类”的概念。
需要注意的是,JavaScript的“类”是由构造函数实现的。
//定义一个类(构造函数)
function Person(name,age,sex){
//类的属性
this.name = name;
this.age = age;
this.sex = sex; }
使用构造函数
JavaScript使用类的方式和C#一样,new关键字后面跟着构造函数。
var zhangsan = new Person("张三",,"男");
zhangsan.say();
定义属性和方法
现在我们已经定义好了Person类,可以为Person类添加一些属性和方法。
定义属性
在讲JavaScript对象时,我们讲了对象的属性设置和访问。
这段代码展示了定义对象属性的两种方式:
function Person(){
//类的方法
this.say = function(){
alert("我叫"+this.name+",今年"+this.age+"岁,是一个"+this.sex+"生。")
}
}
使用this定义属性
JavaScript类的属性定义方式则有些不同,在构造函数中使用this关键字定义属性:
function Person(name){
this.name = name;
}
- 第一行代码,定义了Person类,并定义了构造函数。
- 第二行代码,定义了name属性。
创建并使用对象
wangwu.say();
console.log(zhangsan.age)
constructor属性
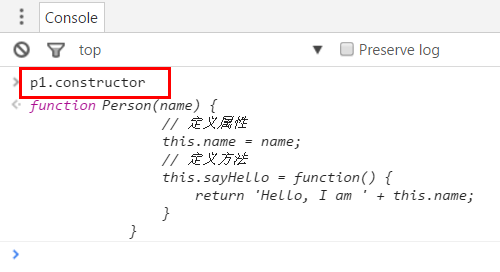
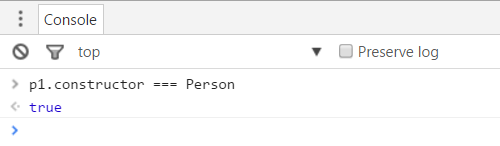
当创建一个对象时,一个特殊的属性被JavaScript自动地分配给对象了,这个属性就是constructor属性。
在chrome控制台输入p1.constructor,可以看到p1对象的constructor属性指向一个函数。


原型对象
在JavaScript中,定义一个函数时,函数就会拥有prototype属性,构造函数也不例外。
下图说明了Person()构造函数的prototype属性是一个对象,它是属于函数的,我们称这个属性为原型对象。
从Person类的角度出发,我们也可理解为prototype属性是属于Person类的。

设置prototype
既然prototype是一个对象,那就可以为它添加属性和方法。
在函数的protpotype属性上定义属性和方法,与设置普通对象的属性和方法没什么区别。
下面的代码为Person.prototype定义了属性和方法。
Person.prototype.name4 = "name4";//原型属性
自有属性 和 prototype的属性
首先,我们可以将Person类中的属性和方法理解为“实例属性”。
由于prototype是共享的,我们可以将prototype中的属性和方法理解为“共享属性”。
“实例属性”和“共享属性”的差别主要体现在性能上。
每创建一个Person的实例,就会产生一个name属性和sayHello()方法的副本,而height属性和run()方法则是所有实例共享一个副本。
既然如此,这意味着sayHello()方法可以提到prototype中。
另外,不同的Person实例height可能会不一样,应将它放到Person类中更合理。
function Person(name,height){
this.name = name;
this.height = height;
}
Person.prototype.say = function(){
return '我是' + this.name + ',我的身高是' + this.height;
}
Person.prototype.run = function(){
return '我是' + this.name + ',我在走路!';
}
var p1 = new Person('张三',18);
var p2 = new Person('李四',);

类的实现总结
- JavaScript没有类,但构造函数可以实现“类”。
- 按照JavaScript编程规范,构造函数的首字母应该大写。
- “类”的属性和方法是用
this.property方式定义在构造函数中的。 - 在对象创建时JavaScript分配了
constructor属性给对象,constructor属性是对象构造函数的一个引用。 - 函数在定义时就已经有了
prototype属性,prototype属性也是一个对象。 - prototype是共享的,定义在
prototype上的属性和方法可以被“类”的实例使用。 - 如果属性或方法能够定义在
prototype上,就不要定义在构造函数上,使用prototype可以减少内存开销。
OPP面向对象的介绍及使用的更多相关文章
- Python开发基础-Day17面向对象编程介绍、类和对象
面向对象变成介绍 面向过程编程 核心是过程(流水线式思维),过程即解决问题的步骤,面向过程的设计就好比精心设计好一条流水线,考虑周全什么时候处理什么东西.主要应用在一旦完成很少修改的地方,如linux ...
- python基础之面向对象编程介绍、类和对象
面向对象变成介绍 面向过程编程 核心是过程(流水线式思维),过程即解决问题的步骤,面向过程的设计就好比精心设计好一条流水线,考虑周全什么时候处理什么东西.主要应用在一旦完成很少修改的地方,如linux ...
- 面向对象【day07】:面向对象概念介绍(二)
本节内容 1.概念 2.特性 3.面向对象介绍 一丶概念 1.面向对象编程 OOP(Object-Oriented Programming)编程是利用“类”和“对象”来创建各种模型来实现对真实世界的描 ...
- 16/8/21_PHP-有关类函数,this,static,面向对象思想介绍
class_exists():判断某个类是否存在(定义过) interface_existe():判断接口是否存在 get_class():获取某个对象的"所属类名" get_pa ...
- Python 模块续和面向对象的介绍(六)
一.基本模块 shutil 文件.目录.压缩包的处理模块 shutil.copyfile(src, dst) 拷贝文件 >>> shutil.copyfile('a.log','b. ...
- Lua程序设计(二)面向对象概念介绍
----------------------------------------------------------- Lua面向对象3 local smartMan = { name = " ...
- Lua程序设计(一)面向对象概念介绍
完整代码 local mt = {} mt.__add = function(t1,t2) print("两个Table 相加的时候会调用我") end local t1 = {} ...
- Java 面向对象编程介绍
面向对象的概念 类与对象的关系 封装 面向对象 面向过程: 强调的是过程(动作) 面向对象: 强调的是对象(实体) 面向对象的特点 面向对象就是一种常见的思想,符合人们的思考习惯; 面向对象的出现,将 ...
- python(23)- 面向对象简单介绍
面向概述 面向过程:根据业务逻辑从上到下写垒代码 面向过程的设计的核心是过程,过程即解决问题的步骤, 面向过程的设计就好比精心设计好一条流水线,考虑周全什么时候处理什么东西 优点:极大降低了程序的复杂 ...
随机推荐
- 【C#附源码】数据库文档生成工具支持(Excel+Htm)
数据库文档生成工具是用C#开发的基于NPOI组件的小工具.软件源码大小不到10MB.支持生成Excel 和Html 两种文档形式.了解更多,请访问:http://www.oschina.net/cod ...
- dedecms 图集标签{dede:productimagelist} {dede:field name='imgurls'}&nbs
1.{dede:productimagelist}{/dede:productimagelist} 2.{dede:field name='imgurls'}{/dede:field} 这两个图集标签 ...
- React版本更新及升级须知(持续更新)
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: center; font: 18.0px "PingFang SC Semibold& ...
- MySQL数据引擎
InnoDB存储引擎 该引擎是MySQL数据库的默认事务型引擎,它被设计用来处理大量短期事务(绝大多数正常提交,很少回滚) InnoDB的数据存储在表空间中,表空间是由InnoDB管理的一个黑盒子,由 ...
- linux_磁盘分区
分区并没有数据内容只是改变分区表,保存在0磁头,0磁道1扇区除MBR引导后64bytes中,只能有4个组分区,4个以上要一个扩展分区 引导MBR,保存在446字节中 磁盘想要存放数据,首先要分区,可以 ...
- Django_实现分页
需求: 对于有很多数据,并不希望一次性全部展现在一个页面,需要一个分页的,定好每一页显示的内容 那,如何满足这个需求呢? 通过第三方模块 django-pure-pagination pip ins ...
- sqlserver 字符串截取与拼接
update yanan set name=name+right(phone,4) where id=56 其中right(phone,4)是截取手机号后四位,left是从左开始截取.name=nam ...
- CentOS 7 修改SSH端口号 和 ssh无法使用密码登录 和 查看pid 端口占用
如下示例把SSH默认端口22改为122. 1 修改/etc/ssh/sshd_config文件 #Port #找到改行,如果还想继续使用该端口,可以把#去掉,如果使用新端口,可以默认不管 Port # ...
- j2e应用概述
过年也过完了,现在正式开始进入j2e的整理.现在开篇第一篇,整理一下j2e应用和开发环境.j2e应用提供的跨平台性,开放性已经各种远程访问的技术,为异构系统的良好整合提供了保证.注意这个是有一个异构系 ...
- 2018-02-02-解决IDE中无法忽略的非代码文件
layout: post title: 2018-02-02-解决IDE中无法忽略的非代码文件 key: 20180202 tags: GIT 版本管理 modify_date: 2018-02-02 ...
