vue学习记录①(vue-cli脚手架构建项目结构)
我们直接从vue的工程化开始入手。
在这里用git命令行搭建项目环境。(当然直接cmd命令行下也是一样的)
git下载安装地址:https://www.git-scm.com/download/win
git使用教程:http://www.cnblogs.com/havenshen/p/3493522.html
git常用命令整理:http://www.cnblogs.com/luxiaoxing/p/7545403.html
1.node安装。
node下载安装地址:http://nodejs.cn/download/
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上;
安装过程就是一直点击Next就好,安装完成后可以在命令行输入node -v查看版本信息。

2.安装淘宝镜像。在命令行下输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后可以在命令行输入cnpm -v查看版本信息。

因为npm的服务器在国外,有时候安装依赖的时候会很慢,所以用cnpm来安装依赖会相当快,其用法跟npm一样。(推荐使用cnpm)
3.安装webpack,在命令行下输入:
cnpm install webpack -g
安装完成后可以在命令行输入webpack -v查看版本信息。(如安装错误需全局安装webpack-cli,在命令行输入cnpm install webpack-cli -g)

webpack详细使用教程请移步:[js高手之路]深入浅出webpack教程系列
4.安装vue-cli。在命令行下输入:
cnpm install -g vue-cli
安装完成后可以在命令行输入vue -V查看版本信息。

这个vue-cli呢,是vue的脚手架工具,可以自动生成目录,跟express生成器差不多。
现在我们就可以用vue-cli脚手架生成一个工程项目了,项目名称是test。
1.选择或新建一个文件夹作为你的工程项目目录。
2.在这个指定的文件夹上面右击选中Git Bash就可以打开命令行了(没有安装git的可以cd 切换到你指定的目录下),在命令行下输入:
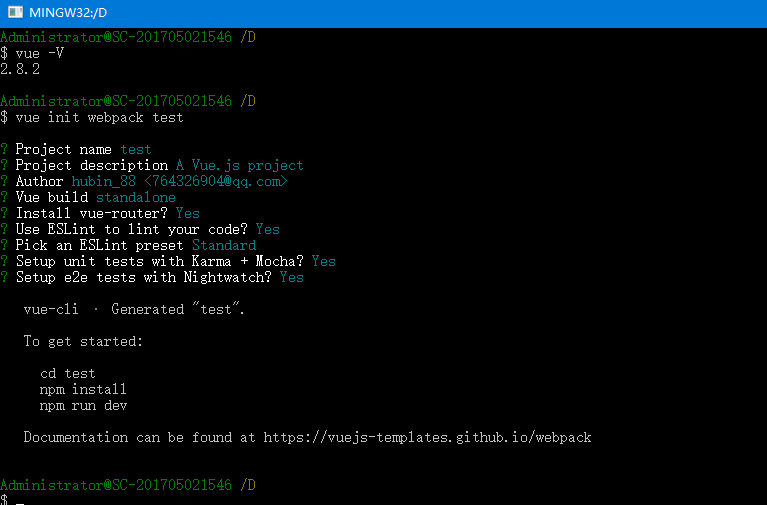
vue init webpack test

这时候会有一些提示你的信息,你只需一直回车即可。如下图test这个项目的基本结构就自动生成了。

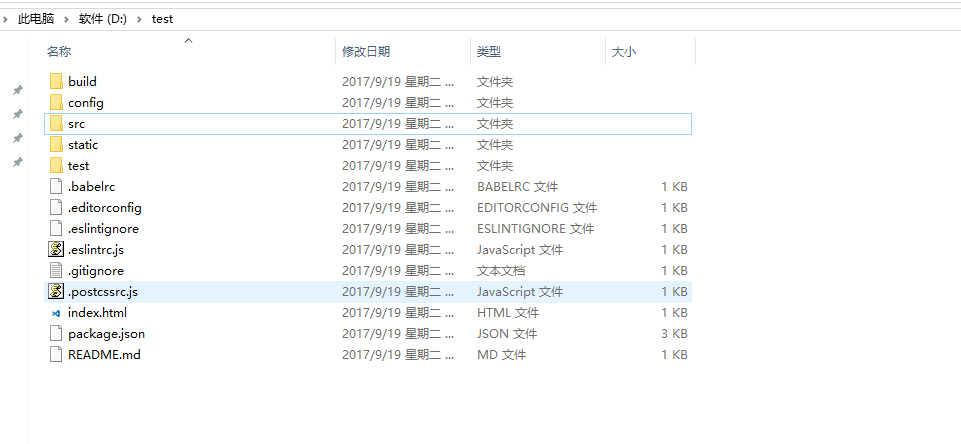
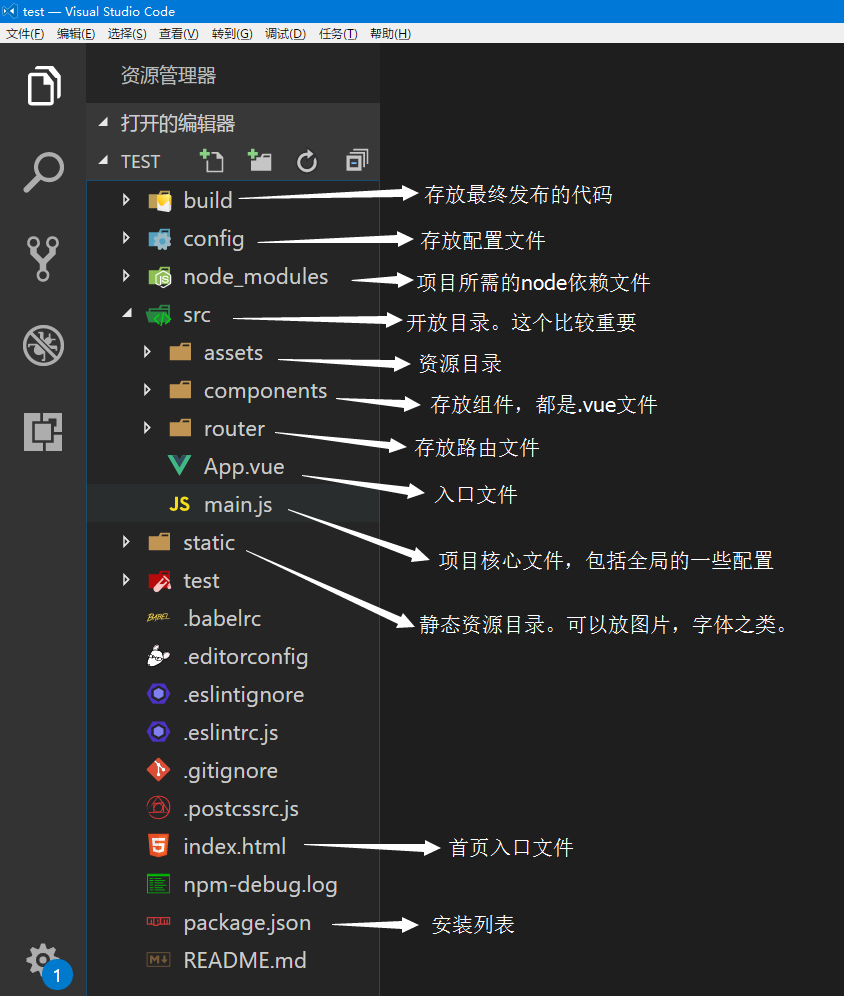
此时我们就可以在指定的文件夹下看到test这个新生成的项目文件夹以及里面的项目结构了。

3.同时我们在test这个文件夹下打开命令行,安装项目所需的依赖(因为用脚手架的时候会自动构建package.json文件,所以这里直接安装依赖就好)。命令行下输入:
cnpm install

安装完成后test文件夹里面会多一个node_modules的文件夹也就是所需的依赖文件了。


4.运行项目。在test文件夹下打开命令行并输入:
npm run dev
服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图:

最后,这个test的项目就用vue-cli脚手架工具构建好了。
项目部署
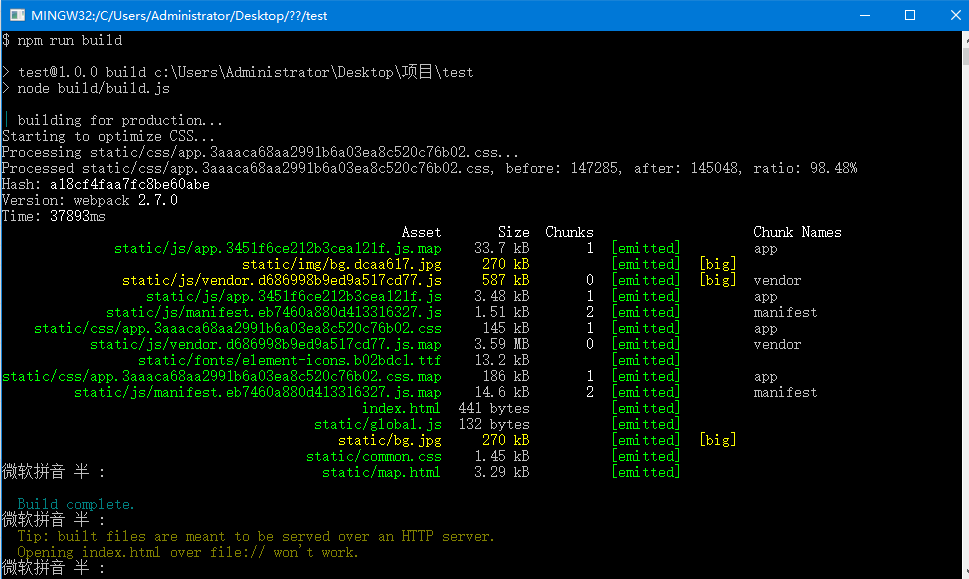
接下来,使用npm run build来部署上线的项目
npm run build

生成的dist目录,就是打包构建后的项目目录。
vue学习记录①(vue-cli脚手架构建项目结构)的更多相关文章
- Vue 学习记录(一)-创建项目
环境准备 node.js vue-cli 安装配置环境 1.下载node.js,使用默认配置安装 . 2.使用npm命令安装国内下载镜像(可选) cmd: npm install -g cnpm ...
- vue学习记录②(hello world!)
接着上篇vue-cli脚手架构建项目结构建好项目之后,就开始写个“hello world!”吧~~~ vue玩的都是组件,所以开发的也是组件. 1.新建helloworld.vue.(删除Hello. ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- (转)Maven学习总结(三)——使用Maven构建项目
孤傲苍狼 只为成功找方法,不为失败找借口! Maven学习总结(三)——使用Maven构建项目 maven作为一个高度自动化构建工具,本身提供了构建项目的功能,下面就来体验一下使用maven构建项目的 ...
- vue框架搭建的详细步骤之项目结构(二)
上一篇中简单的创建了一个脚手架,这篇简单的讲一下脚手架的项目结构: (1).build/ 此目录包含开发服务器和生产webpack构建的实际配置.通常,您不需要触摸这些文件,除非您要自定义We ...
- 解决使用脚手架构建项目缺失node_modules文件夹文件问题
昨晚,在教我前端交流群里面的朋友搭建vue开发环境和构建vue项目的时候发现我自己之前能正常构建vue项目的现在却不行了,排查之下发现 通过脚手架构建项目的时候项目缺失了node_modules文件夹 ...
随机推荐
- sum() 函数性能堪忧,列表降维有何良方?
本文原创并首发于公众号[Python猫],未经授权,请勿转载. 原文地址:https://mp.weixin.qq.com/s/mK1nav2vKykZaKw_TY-rtw Python 的内置函数 ...
- 【工具篇】接口测试神器 -- Postman 入门教程
一.Postman概述 (1)工具介绍 Postman是一个接口测试工具,一款非常流行的API调试工具.在做接口测试的时候,Postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求 ...
- python基于selenium实现自动删除qq空间留言板
py大法好,让你解放双手. 脚本环境 python环境,selenium库,Chrome webdriver驱动等. 源码 # coding=utf-8 import datetime import ...
- 基于tcp的套接字编程
一,基础版服务器端客户端(一收一发,只有一个客户端链接) 服务器端: #Author : Kelvin #Date : 2019/1/28 22:10 from socket import * ser ...
- 啥?客户叫在DataGridView的左上角添加CheckBox?
效果图是这样的,如何把CheckBox放到左上角是最重要的. 添加方法 InitColumnInfo() 方法,代码如下. private void InitColumnInfo() { ; Data ...
- 什么是TensorFlow?
前言 只有光头才能变强. 文本已收录至我的GitHub仓库,欢迎Star:https://github.com/ZhongFuCheng3y/3y 回顾前面: 从零开始学TensorFlow[01-搭 ...
- 从零单排学Redis【铂金一】
前言 只有光头才能变强 好的,今天我们要上铂金段位了,如果还没经历过青铜和白银和黄金阶段的,可以先去蹭蹭经验再回来: 从零单排学Redis[青铜] 从零单排学Redis[白银] 从零单排学Redis[ ...
- 痞子衡嵌入式:超级好用的可视化PyQt GUI构建工具(Qt Designer)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是PyQt GUI构建工具Qt Designer. 痞子衡开博客至今已有好几年,一直以嵌入式开发相关主题的文章为主线,偶尔穿插一些其他技术 ...
- Mybatis框架的简单运用
一.配置流程 1.流程示意图(通过XML映射文件实现): 2.流程: 2.1 导入包: 2.1.1 下载包 数据库驱动包(本文以MySQL为例):https://mvnrepository.com/a ...
- Spring Aop源码分析
最近看了SpringAop的源码实现 大概记录一下aop的源码流程 创建一个最简单的一个测试类 package com.zcg.learn.Test; import org.aopalliance. ...
