V-bind详细使用
v-bind 主要用于属性绑定,Vue官方提供了一个简写方式 :bind,例如:
- <!-- 完整语法 -->
- <a v-bind:href="url"></a>
- <!-- 缩写 -->
- <a :href="url"></a>
绑定HTML Class
一、对象语法:
我们可以给v-bind:class 一个对象,以动态地切换class。注意:v-bind:class指令可以与普通的class特性共存
HTML代码:
- <ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
- <li>学习Vue</li>
- <li>学习Node</li>
- <li>学习React</li>
- </ul>
CSS代码:
- .box{
- border:1px dashed #f0f;
- }
- .textColor{
- color:#f00;
- background-color:#eef;
- }
- .textSize{
- font-size:30px;
- font-weight:bold;
- }
JS代码:
- var vm= new Vue({
- el:‘.box‘,
- data:{
- isColor:true,
- isSize:true
- }
- })

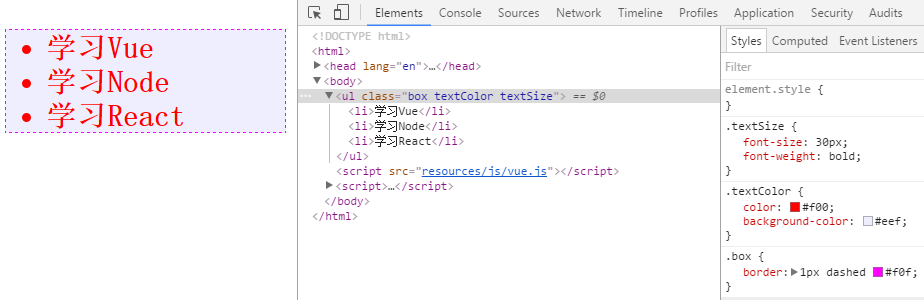
从图中可以看到,HTML最终渲染为 <ul class="box textColor textSize"></ul>
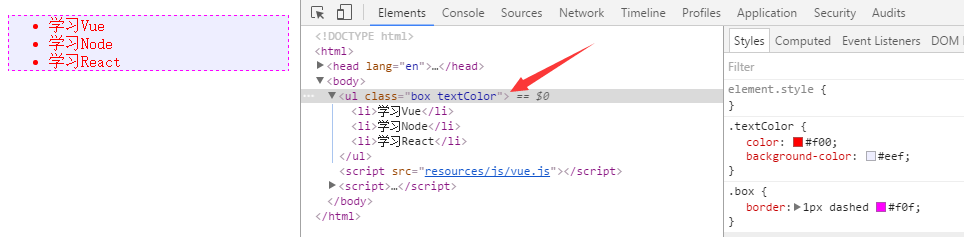
当 isColor 和 isSize 变化时,class列表将相应的更新,例如,将isSize改成false,class列表将变为 <ul class="box textColor"></ul>
也可以直接绑定数据里的一个对象:
HTML代码:
- <ul class="box" :class="classObject">
- <li>学习Vue</li>
- <li>学习Node</li>
- <li>学习React</li>
- </ul>
JS代码:
- var vm= new Vue({
- el:‘.box‘,
- data:{
- classObject:{
- ‘textColor‘:true,
- ‘textSize‘:false //不渲染,注意看下面的截图
- }
- }
- })

二、数组语法
我们可以把一个数组传给v-bind:class,以应用一个class列表
HTML代码:
- <ul class="box" :class="[classA, classB]">
- <li>学习Vue</li>
- <li>学习Node</li>
- <li>学习React</li>
- </ul>
JS代码:
- var vm= new Vue({
- el:‘.box‘,
- data:{
- classA:‘textColor‘,
- classB:‘textSize‘
- }
- })
如果想根据条件切换列表中的class,可以用三目运算
HTML代码:
- <ul class="box" :class="[isA?classA:‘‘, classB]">
- <li>学习Vue</li>
- <li>学习Node</li>
- <li>学习React</li>
- </ul>
JS代码:
- var vm= new Vue({
- el:‘.box‘,
- data:{
- classA:‘textColor‘,
- classB:‘textSize‘,
- isA:false
- }
- })
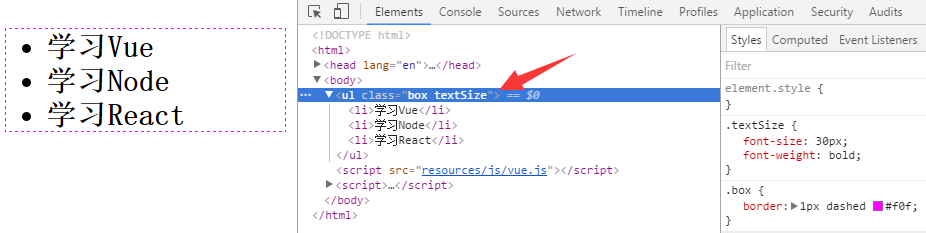
在这个例子中,首先判断isA的boolean值,如果为true,则渲染classA;如果为false,则不渲染。classB没有做三目运算,所以是始终显示的,看看页面截图

对于多个class,可以这么写:
- <div v-bind:class="[classA, { classB: isB, classC: isC }]">
绑定内联样式
一、对象语法
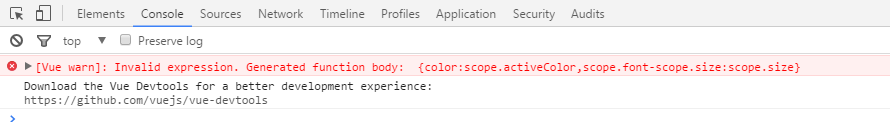
v-bind:style 的对象语法十分直观--非常像CSS,其实它是一个Javascript对象,CSS属性名必须用驼峰命名法(官方文档写的是既可以用驼峰也可以用 短横分隔命名法),但是用短横分隔是会报错的
HTML代码:(这里演示CSS属性名用短横分隔报错)
- <div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>
JS代码:
- var vm= new Vue({
- el:‘#box‘,
- data:{
- activeColor:‘#f00‘,
- size:‘30px‘,
- shadow:‘5px 2px 6px #000‘
- }
- })
页面报错:

当我们按照驼峰命名法的规则去写的时候,一切正常:
HTML代码:
- <div id="box" :style="{color:activeColor, fontSize:size, textShadow:shadow}">红嘴绿鹦哥</div>
查看页面效果:

也可以直接绑定到一个样式对象,这样更好,让模板更清晰:
HTML代码:
- <div id="box" :style="styleObject">红嘴绿鹦哥</div>
JS代码:
- var vm= new Vue({
- el:‘#box‘,
- data:{
- styleObject:{
- color:‘red‘,
- fontSize:‘30px‘
- }
- }
- })
二、数组语法
可将多个样式对象应用到一个元素上
HTML代码:
- <div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>
JS代码:
- var vm2= new Vue({
- el:‘.box‘,
- data:{
- styleObjectA:{
- fontSize:‘36px‘,
- color:‘blue‘
- },
- styleObjectB:{
- textDecoration:‘underline‘
- }
- }
- })
页面效果:

添加图片SRC地址
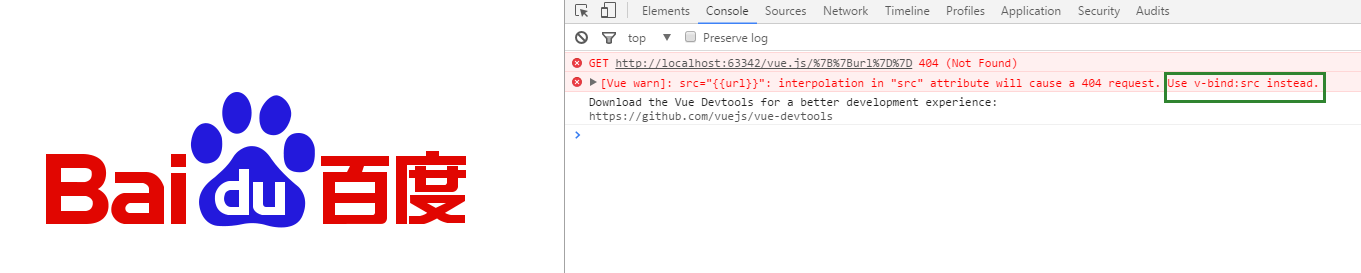
给img标签的src属性赋值时,按照传统的方法{{url}}:
HTML代码:
- <img class="box" src="{{url}}" >
JS代码:
- var vm= new Vue({
- el:‘.box‘,
- data:{
- url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png‘
- }
- })
此时,图片可以正常显示,但是会报一个404错误,查看控制台可以看到,Vue更加推荐我们使用 v-bind:src

使用 v-bind:src 再来试试看
HTML代码:
- <img class="box" :src="url" >
查看页面截图:
V-bind详细使用的更多相关文章
- v - bind
1. 用于处理html标签的动态属性,即动态赋值(动态地绑定一个或多个特性,或一个组件 prop 到表达式) 2. 官网API <!DOCTYPE html> <html lang= ...
- v:bind指令对于传boolean值的注意之处
1,
- 更新补丁Bind
1.查询补丁版本信息 (1) rpm -qa|grep bind (2) dig @localhost version.bind 2.下载安装 BIND最新漏洞和升级解决办法 现在有非常多的公司的都有 ...
- std::bind 的使用说明
转自: https://www.cnblogs.com/cmranger/p/4743926.html ///////////////////// std::bind bind是对C++98标准中函数 ...
- std::bind学习
std::bind bind是对C++98标准中函数适配器bind1st/bind2nd的泛化和增强,可以适配任意的可调用对象,包括函数指针.函数引用.成员函数指针和函数对象. bind接受的第一个参 ...
- 【原】rsync的详细参数
rsync参数的具体解释如下: -v, --verbose 详细模式输出-q, --quiet 精简输出模式-c, --checksum 打开校验开关,强制对文件传输进行校验-a, --archive ...
- Bind开启IPv6功能
[root@localhost sbin]# ./named -v bind 9.5.1-p3-v3.0.9 1,服务器开启IPv6服务 网卡配置v6地址 [root@localhost ~]# if ...
- rsync用法详细解释
提要 熟悉 rsync 的功能及其特点 掌握 rsync 语法及常用选项的功能 掌握 rsync 命令的三种基本使用方法 掌握如何筛选 rsync 的传输目标 掌握使用 rsync 进行镜像和增量备份 ...
- JS中的call、apply、bind方法详解
bind 是返回对应函数,便于稍后调用:apply .call 则是立即调用 . apply.call 在 javascript 中,call 和 apply 都是为了改变某个函数运行时的上下文(co ...
- SQLmap超详细文档和实例演示
第一部分,使用文档的说明 Options(选项): -h, -–help 显示此帮助消息并退出 -hh 显示更多帮助信息并退出 –-version 显示程序的版本号并退出 -v VERBOSE 详细级 ...
随机推荐
- Android设置View抖动动画
在应用中,有时候我们要吸引用户去点击某些按钮,比如应用市场的推荐按钮,为了能够吸引用户主动点击而且不过分的打扰用户,最好的方法就是给我们想吸引用户注意的view添加一些抖动动画,比如这张图 这里我主要 ...
- Linux集群问题~浅谈
系统扩展的方式 # scale up 向上扩展 # scale out 向外扩展 集群类型 LB 负载均衡集群 Load Balancing HA 高可用集群 High Availability HP ...
- 简单bfs(hdu2612)
#include<stdio.h>#include<string.h>#include<queue>#define INF 0x3f3f3f3fusing name ...
- js 函数中的 return+匿名函数
今天一个刚学js的朋友给了我一段代码问为什么方法不执行,代码如下: 代码如下: function makefunc(x) { return function (){ return x; } } ...
- 手机端仿ios的三级联动脚本四
二,脚本 <script> $("#city-picker").cityPicker({ title: "选择省市区/县", onChange: f ...
- eclipse - The superclass "javax.servlet.http.HttpServlet" was not found on the Java
- Keras官方中文文档:Keras安装和配置指南(Windows)
这里需要说明一下,笔者不建议在Windows环境下进行深度学习的研究,一方面是因为Windows所对应的框架搭建的依赖过多,社区设定不完全:另一方面,Linux系统下对显卡支持.内存释放以及存储空间调 ...
- NOIP提高组 2013货车运输
觉得题目水的离开 不屑的大佬请离开 不会图论的请离开 ……. 感谢您贡献的访问量 ————————————华丽的分割线———————————— 题面: 题目描述 A 国有 n 座城市,编号从 1 到 ...
- LightOJ1370 Bi-shoe and Phi-shoe
题意 给出一些数字,对于每个数字找到一个欧拉函数值大于等于这个数的数,求找到的所有数的最小和. Solution 线性筛出phi,把询问数组排序搞就行了 # include <bits/stdc ...
- [ZJOI2014]力
推公式发现(这不是水题吗,这要推吗) \[E_i=\Sigma^{i-1}_{j=1} \frac{q_j}{(i-j)^2} - \Sigma^{n}_{j=i+1} \frac{q_j}{(i-j ...
