C# Swagger 生成接口文档
一直听说Swagger是做Web API文档的好工具,这次手里暂时没什么事,类体验下它的强大之处。下面是使用Swashbuckle.net 给asp.net web API添加文档的简要步骤。
参考地址:http://www.jianshu.com/p/3329b4126886
项目引入Swagger
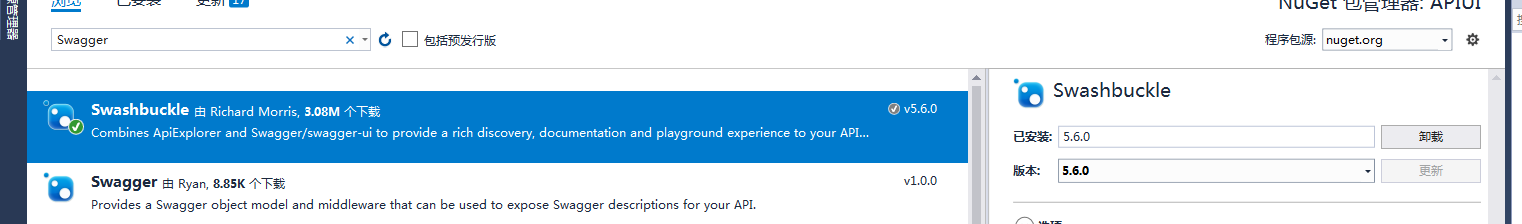
使用nuget加入Swashbuckle的引用

安装好以后,在App_Start目录下,会有一个SwaggerConfig.cs文件,SwaggerConfig类通过[assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")]启动时运行。
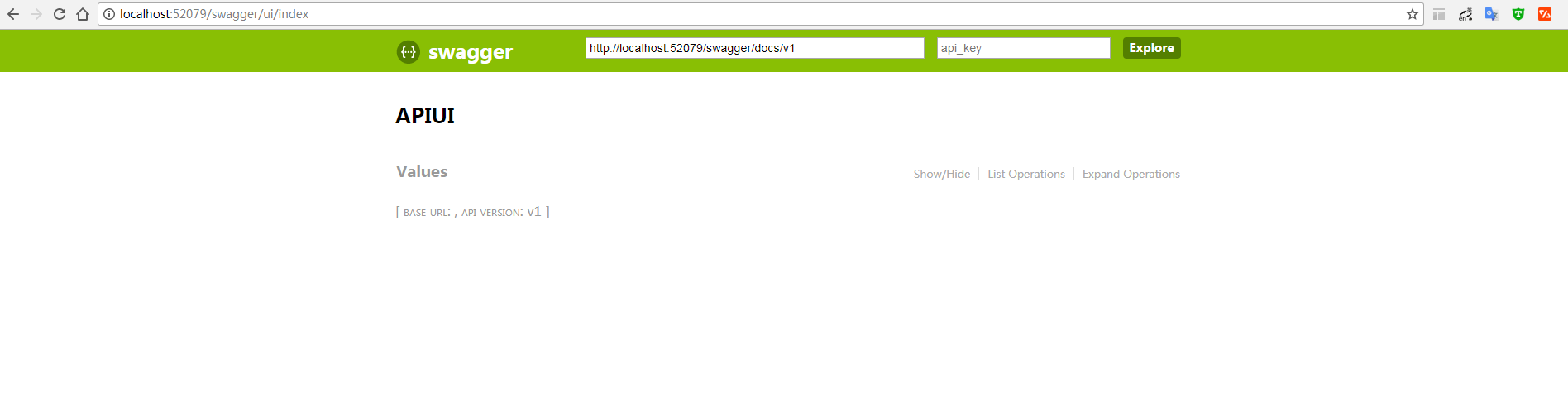
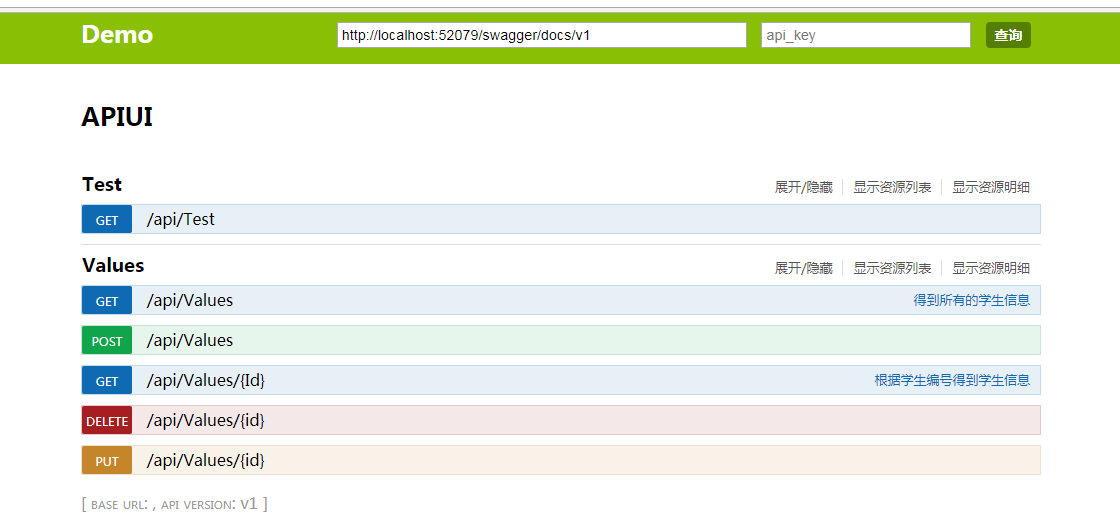
nuget添加完引用,无须任何配置,编译后,访问 http://localhost:52079/swagger(这里按照自己的项目启动端口更改) 即可看到所有API的文档说明。界面如图所示:

SwaggerConfig简单介绍
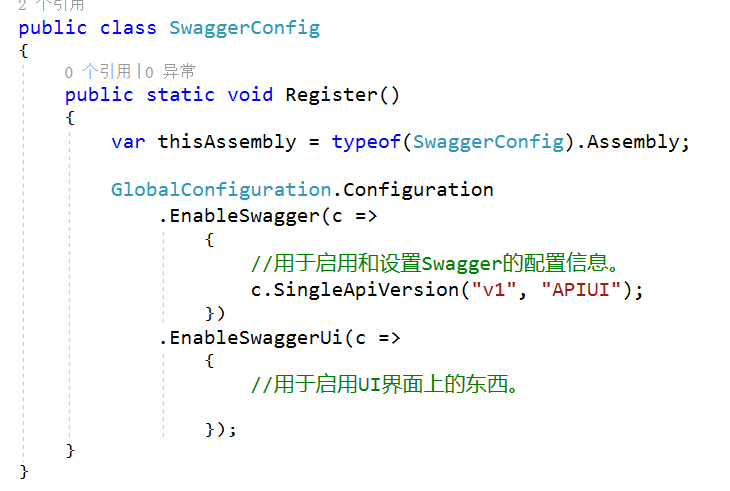
SwaggerConfig.cs文件会自动添加到项目的App_Start目录下,代码本身包含大量注释掉的代码,清除后,代码如下:

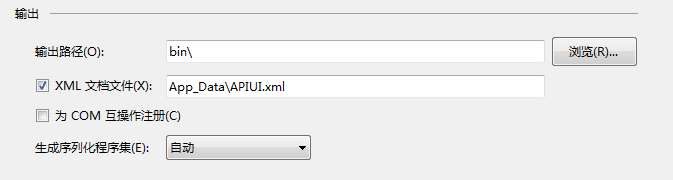
相关工程需要生成XML文档

在SwaggerConfig 的Register方法的EnableSwagger匿名函数中加上对应的XML文件,修改如下:
public class SwaggerConfig
{
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
//获取项目文件路径
var baseDirectory = System.Web.HttpContext.Current.Server.MapPath("~/App_Data");
var commentsFileName = Assembly.GetExecutingAssembly().GetName().Name + ".XML";
var commentsFile = Path.Combine(baseDirectory, commentsFileName); GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
//用于启用和设置Swagger的配置信息。
c.SingleApiVersion("v1", "APIUI");
//获取项目指定路径下xml文件
c.IncludeXmlComments(commentsFile);
})
.EnableSwaggerUi(c =>
{
//用于启用UI界面。 });
}
}
上述代码把api工程的XML注释加入到Swagger中。一般我们会把viewmodel或者其他类型定义在不同的工程中,通过下面的代码可以继续加入其它xml注释文件。(对应功能需要启用XML文档文件生成)
汉化 SwaggerUI
新增js,内容如下
'use strict'; /**
* Translator for documentation pages.
*
* To enable translation you should include one of language-files in your index.html
* after <script src='lang/translator.js' type='text/javascript'></script>.
* For example - <script src='lang/ru.js' type='text/javascript'></script>
*
* If you wish to translate some new texsts you should do two things:
* 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too.
* 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>.
* The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate.
*
*/
window.SwaggerTranslator = {
_words: [], translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
}, _tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
}, learn: function (wordsMap) {
this._words = wordsMap;
}
}; /* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"server returned": "服务器返回"
}); $(function () {
window.SwaggerTranslator.translate();
});
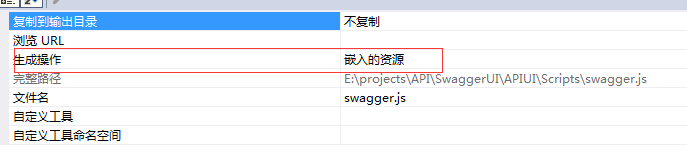
注:右键点击该js文件修改属性为嵌入的资源

修改 SwaggerConfig文件:修改如下
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
//获取项目文件路径
var baseDirectory = AppDomain.CurrentDomain.BaseDirectory + @"\App_Data\";
var commentsFileName = Assembly.GetExecutingAssembly().GetName().Name + ".XML"; var commentsFile = Path.Combine(baseDirectory, commentsFileName); GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
//用于启用和设置Swagger的配置信息。
c.SingleApiVersion("v1", "APIUI");
//获取项目指定路径下xml文件
c.IncludeXmlComments(commentsFile);
})
.EnableSwaggerUi(c =>
{
//用于启用UI界面上的东西。
//加载汉化的js文件,注意 swagger.js文件属性必须设置为“嵌入的资源”。 APIUI.Scripts.swagger.js依次是:项目名称->文件夹->js文件名
c.InjectJavaScript(Assembly.GetExecutingAssembly(), "APIUI.Scripts.swagger.js");
});
}
效果如下:

C# Swagger 生成接口文档的更多相关文章
- asp.net core 使用 swagger 生成接口文档
参考地址:http://www.cnblogs.com/daxnet/p/6181366.html http://www.jianshu.com/p/fa5a9b76f3ed 微软参考文档:https ...
- webapi 利用webapiHelp和swagger生成接口文档
webapi 利用webapiHelp和swagger生成接口文档.均依赖xml(需允许项目生成注释xml) webapiHelp:微软技术自带,仅含有模块.方法.请求-相应参数的注释. swagge ...
- .net core 使用 swagger 生成接口文档
微软参考文档:https://docs.microsoft.com/en-us/aspnet/core/tutorials/web-api-help-pages-using-swagger?tabs= ...
- asp.net core使用Swashbuckle.AspNetCore(swagger)生成接口文档
asp.net core中使用Swashbuckle.AspNetCore(swagger)生成接口文档 Swashbuckle.AspNetCore:swagger的asp.net core实现 项 ...
- Django使用swagger生成接口文档
参考博客:Django接入Swagger,生成Swagger接口文档-操作解析 Swagger是一个规范和完整的框架,用于生成.描述.调用和可视化RESTful风格的Web服务.总体目标是使客户端和文 ...
- Go语言使用swagger生成接口文档
swagger介绍 Swagger本质上是一种用于描述使用JSON表示的RESTful API的接口描述语言.Swagger与一组开源软件工具一起使用,以设计.构建.记录和使用RESTful Web服 ...
- 用Swagger生成接口文档
Swagger简介 在系统设计的时候,各个应用之间往往是通过接口进行交互的.因此接口的定义在整个团队中就变得尤为重要.我们可以把接口的规范用接口描述语言进行描述,然后Swagger可以根据我们定义的接 ...
- WebAPI使用Swagger生成接口文档
开发工具:VS2017 版本15.7.1 新建项目,选择空模板,下面只勾选WebAPI 配置Web.config <system.webServer> 节点改为 <system.we ...
- Spring Boot 集成 Swagger生成接口文档
目的: Swagger是什么 Swagger的优点 Swagger的使用 Swagger是什么 官网(https://swagger.io/) Swagger 是一个规范和完整的框架,用于生成.描述. ...
- spring-boot-route(五)整合Swagger生成接口文档
目前,大多数公司都采用了前后端分离的开发模式,为了解决前后端人员的沟通问题,后端人员在开发接口的时候会选择使用swagger2来生成对应的接口文档,swagger2提供了强大的页面调试功能,这样可以有 ...
随机推荐
- Maven的主要特点
Maven的主要特点 Maven -主要特点 那么,Maven 和 Ant 有什么不同呢?在回答这个问题以前,首先要强调一点:Maven 和 Ant 针对构建问题的两个不同方面.Ant 为 Jav ...
- [知了堂学习笔记]_css3特效第一篇--旋转的背景&翻书效果
一.html遮盖层与css3的旋转动画 >效果图(加载可能会慢一点儿,请稍等...): >实现思路:在一个大的div中装入一个底层img和顶层的div(里面的内容按照以上图片呈现的样式布局 ...
- 动态添加div及对应的js、css文件
动态添加div及对应的js.css文件 在近期的项目开发中需要在首页中添加很多面板型的div,直接加载代码显得很繁琐,于是利用js封装一个动态添加div及其对应css文件和js文件的方法供大家参考使用 ...
- python_如何修改装饰器中参数?
案例: 为分析程序内哪些函数执行时间开销较大,我们需定义一个带timeout参数的装饰器 需求: 统计被装饰函数的运行时间 时间大于timeout时,将此次函数调用记录到log日志中 运行时可以修改t ...
- 三十天学不会TCP,UDP/IP网络编程 - UDP的实践--DHCP
在经历了一顿忙碌加出去玩了玩之后,我又开始重新更新了~这是最新的一篇~完整版可以去gitbook(https://www.gitbook.com/@rogerzhu/)看到,在gitbook的后台流量 ...
- flying中的AOP和IOC
注入属性:private synchronized void injectReferenceServices() { if(this.injectReferenceServicesInitialize ...
- vim 实用配置
修改文件~/.vimrc 如下: set nu " 显示行号colorscheme torte " 设定配色方案set tabstop=4 " 设定 tab 长度为 4s ...
- Struts2中实现随机验证码
一.创建RandomNum类 1: import java.awt.Color; 2: import java.awt.Font; 3: import java.awt.Graphics; 4: im ...
- 第三方模块paramiko的使用
"Paramiko" is a combination of the Esperanto words for "paranoid" and "frie ...
- 渗透测试,form对象类型转换,简单demo
最近公司的项目在进行国家某行业的安全检测,涉及到项目安全渗透等方面的问题: 参与项目的渗透等改造,是一个机遇与挑战,今后对与项目安全等方面会思考更多: 下面说说form表单对象提交,为了防止抓包,后台 ...
