动手实现一个vue中的模态对话框组件
写在前面
对话框是很常用的组件 , 在很多地方都会用到,一般我们可以使用自带的alert来弹出对话框,但是假如是设计
出的图该怎么办呢 ,所以我们需要自己写一个对话框,并且如果有很多地方都用到,那我们很有必要写成一个通用
的组件形式,在需要的地方之间引用。
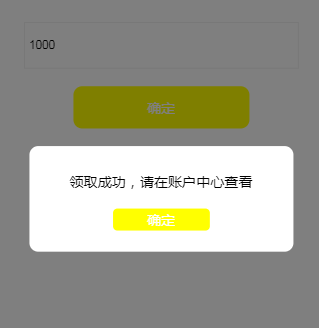
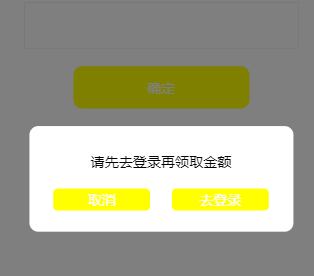
现在我们来动手实现一个对话框组件 ,按照之前的习惯,我们先看下实现的效果图


1.首先,通过template定义一个组件
<template id="dialog">
<div class="dialog">
<div class="dialog_mask"></div>
<div class="dialog_container">
<div class="dialog_content">
<div class="dialog_content_top">提示内容</div>
<div class="dialog_btn">
<a href="javascript:;" class="btn" @click="close">确定</a>
<a href="javascript:;" class="btn" @click="close">取消</a>
<a href="javascript:;" class="btn" @click="login">去登录</a>
</div>
</div>
</div>
</div>
</template>
并添加相应的对话框样式
/*对话框style*/
.dialog{
}
.dialog_mask{
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
}
.dialog_container{
background: #fff;
width: 300px;
height: 120px;
position: relative;
border-radius: 10px;
margin: 0 auto;
}
.dialog_content{
text-align: center;
padding-top: 30px;
}
.dialog_btn{
margin-top: 20px;
}
.dialog_btn a{
background: yellow;
padding: 2px 30px;
border-radius: 5px;
color: #fff;
text-decoration: none;
width: 50px;
display: inline-block;
}
.dialog_btn a:nth-child(2){
margin-left: 20px;
}
2.使用Vue.component注册一个全局Vue组件,我们将这个组件叫做v-dialog,然后通过template指定这个组件
Vue.component('v-dialog', {
template: '#dialog',
data:function(){
return {
}
},
methods:{
},
created:function(){
}
})
3.最后,在我们需要的地方通过v-dialog标签来引用这个组件
<v-dialog></v-dialog>
创建一个vue组件步骤大致就是这样,但是,父组件和子组件该怎么进行通信呢?
这里主要使用props传递数据到子组件
修改如下上面的代码,添加props属性
Vue.component('v-dialog', {
template: '#dialog',
props:['dialogShow','msg'],
data:function(){
return {
}
},
methods:{
},
created:function(){
}
})
可以看到我们是通过字符串数组来定义prop的,除此之外我们还可以用对象的形式来定义prop,
用来为组件的 prop 指定验证规则,如果类型错误,在vue中会有警告,其中 type的值可以是这些:String Number Boolean Function Object Array Symbol
props: {
name: String,
showDialog: {
type: Boolean,
default: false
}
}
在组件模板中通过 v-if="showDialog"判断是否显示或隐藏对话框,通过 v-text="msg"绑定对话框提示内容,
v-if="type==1"用于判断对话框类型 ,显示相应的按钮,代码如下:
<template id="dialog">
<div class="dialog" v-if="showDialog">
<div class="dialog_mask"></div>
<div class="dialog_container">
<div class="dialog_content">
<div class="dialog_content_top" v-text="msg">提示内容</div>
<div class="dialog_btn">
<a v-if="type==1" href="javascript:;" class="btn" @click="close">确定</a>
<a v-if="type==2" href="javascript:;" class="btn" @click="close">取消</a>
<a v-if="type==2" href="javascript:;" class="btn" @click="login">去登录</a>
</div>
</div>
</div>
</div>
</template>
在引用组件的地方添加 :show-dialog="showDialog" :msg="msg" :type="type"这几个属性,将其值传递给对话框组件
<v-dialog :show-dialog="showDialog" :msg="msg" :type="type"></v-dialog>
需要注意的是showDialog在组件中需要写成show-dialog这种形式,不然会获取不到数据
我们在data中定义这些属性
data: {
msg:'',
showDialog:false,
type:1,// 提示类型 1单按钮提示框 2双按钮提示框
},
然后,我们在按钮点击提交的时候触发弹出对话框事件
submit:function(){
//弹出对话框组件
if(!this.isLogin){//未登录
this.msg = "请先去登录再领取金额";
this.showDialog = !this.showDialog;
this.type = 2;
return;
}
if(this.amount){
if(this.amount<1 || this.amount>1000){
this.msg = "输入金额不能低于1元大于1000";
this.showDialog = !this.showDialog;
this.type = 1;
}else{
this.msg = "领取成功,请在账户中心查看";
this.showDialog = !this.showDialog;
this.type = 1;
}
}else{
this.msg = "领取金额不能为空";
this.showDialog = !this.showDialog;
this.type = 1;
}
}
这样,我们就能弹出对话框组件了,通过msg设置不同的提示消息
那么,我们该怎么关闭这个对话框呢 ,这里就涉及到子组件需要向父组件传递信息了
主要通过$emit来触发父类事件,如:this.$emit('close-dialog');
然后在父类通过v-on来监听子类触发的事件,v-on:close-dialog="closeDialog" ,也可简写写成@close-dialog="closeDialog"
代码如下:
在v-dialog标签中添加@close-dialog="closeDialog"监听子组件触发的事件
<v-dialog :show-dialog="showDialog" :msg="msg" :type="type" @close-dialog="closeDialog"></v-dialog>
然后定义closeDialog函数修改showDialog 的状态
closeDialog:function(){//关闭对话框
this.showDialog = false;
}
这样同样也需要注意的是监听函数closeDialog需要写成close-dialog形式
ok,以上我们就实现了一个对话框组件
写在后面
我们还可以使用slot来分发内容,这样可以用来混合父组件的内容与子组件自己的模板,从而实现组件的高度复用,使得组件更加灵活
关于slot的用法可以查看文档https://cn.vuejs.org/v2/guide/components.html#使用插槽分发内容
完整代码已上传到github,地址https://github.com/fozero/front-awesome/blob/master/vue/components/dialog.html,欢迎star~
相关链接
http://blog.csdn.net/haihuan2004/article/details/52618482
作者:fozero
声明:原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/8546883.html
标签:vue,前端
动手实现一个vue中的模态对话框组件的更多相关文章
- artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口
artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口 自适应内容 artDialog的特殊UI框架能够适应内容变化,甚至连外部程序动态插入的内容它仍然能自适应 ...
- (vue.js)vue中引用了别的组件 ,如何使this指向Vue对象
Vue中引用了别的组件 ,如何使this指向Vue对象 今天学习Vue组件传值, 通过创建Vue实例, 广播和监听实现传值, 但是传值之后无法直接将得到的值应用到Vue对象, 因为这相当于引用改了别的 ...
- MFC中的模态对话框与非模态对话框
模态对话框创建: MyDialog mydlg; mydlg.DoModal() 当前只能运行此模态对话框,且停止主窗口的运行,直到模态对话框退出,才允许主窗口运行. 模态对话框的关闭顺序: OnCl ...
- c#中的模态对话框和非模态对话框
模态对话框弹出窗口阻止调用窗口的所有消息响应.只有在弹出窗口结束后调用窗口才能继续.在模态窗口“关闭”后,可以读取模态窗口中信息,包括窗口的返回状态,窗口子控件的值. 非模态对话框可以在弹出窗口和调用 ...
- vue中excel导入导出组件
vue中导入导出excel,并根据后台返回类型进行判断,导入到数据库中 功能:实现js导入导出excel,并且对导入的excel进行展示,当excel标题名称和数据库的名称标题匹配时,则对应列导入的数 ...
- vue中的单文件组件
之前都是在html文件中写组件的css,组件的js,组件的模板来演示vue组件的语法,下面介绍以.vue结尾的单文件组件.vue-loader是一个Webpack的loader,可以将单文件组件转换为 ...
- vue中动态加载组件+开发者模式+JS参数值传递和引用传递
今天写vue里面通过接口反参动态加载组件时候 跟着同学...学习到了 一.先说说vue 内置组件 component 的用法 component组件可以来专门用来进行组件的切换,使用is来绑定你的组件 ...
- 一个vue的全局提示框组件
<template> <!-- 全局提示框 --> <div v-show="visible" class="dialog-tips dia ...
- Vue中怎样使用swiper组件?
我用的VS Code编译器,首先打开终端,进入项目(我是在13-vue文件夹下面的elem中使用) D:\study\web\13-vue\elem> cnpm install vue-awes ...
随机推荐
- Spring(三):Spring整合Hibernate
背景: 本文主要介绍使用spring-framework-4.3.8.RELEASE与hibernate-release-5.2.9.Final项目整合搭建的过程. 开发环境简介: 1).jdk 1. ...
- this对象指向
this表示函数运行时,自动生成的一个内部对象,只能在函数内部运行 function test(){ this.x = 1; } 随着使用场景的变化,this的值会发生变化 原则:this指的值调用函 ...
- C# WinForm 富文本编辑器 用kindeditor实现本地图片只选取不上传到编辑器
以下资料有参考网上其它童鞋作品,原作者看到务喷!!!! 以下资料有参考网上其它童鞋作品,原作者看到务喷!!!! 重要的事只要说两遍... 网上找了几天关于WinForm富文本编辑效果都不理想,各种坑, ...
- CentOS 7 源码编译安装MySQL 5.7.14
一.添加用户和组 1. 进入root: su 2. 添加组: groupadd mysql 3. 添加用户: useradd -r -g mysql -s /bin/false mysql 二.安装 ...
- Sevrlet 工作原理解析-转
从 Servlet 容器说起 要介绍 Servlet 必须要先把 Servlet 容器说清楚,Servlet 与 Servlet 容器的关系有点像枪和子弹的关系,枪是为子弹而生,而子弹又让枪有了杀伤力 ...
- mysql索引类型和索引方法
索引类型 mysql索引类型normal,unique,full text的区别是什么? normal:表示普通索引 unique:表示唯一的,不允许重复的索引,如果该字段信息保证不会重复例如身份证号 ...
- 从零开始系列之vue全家桶(6)实战前的设计
搭建好基本框架后我们应该先想一想个人博客应该有哪些功能呢? 为了更好的适应企业的要求,这里我将搭建一个非典型的博客. 在全部采用单页开发的情况下,使用vue-router,路由分别设置home.abo ...
- java的继承性
在java继承中,子类也称为派生类,父类也称为基类或者超类,基本语法 :子类 extends 父类{} 实现一个简单的继承类: class Person{ private String name; p ...
- LeetCode169:Majority Element(Hash表\位操作未懂)
题目来源: Given an array of size n, find the majority element. The majority element is the element that ...
- 规约模式(Specification Pattern)
一.引言 最近在看一个项目的源码时(DDD),对里面的一些设计思想和设计思路有了一些疑问.当看到(Repository层)中使用了 spec.SatisfiedBy() 时,感觉有点懵.于是在项目中搜 ...
