angular学习笔记 父子组件传值
一、如何将父组件的值传到子组件?
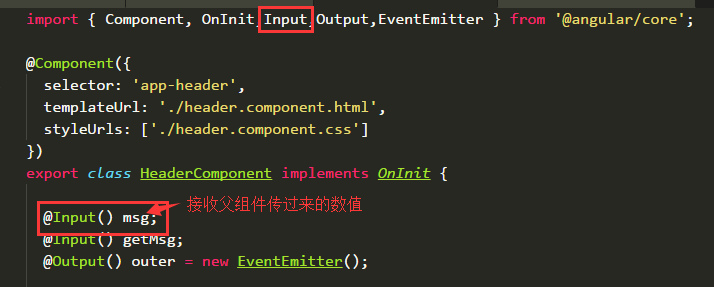
在子组件里面引入Input,然后用@Input 变量1 接收

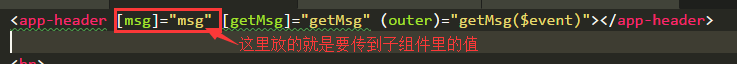
接着在父组件中的,子组件标签上添加[msg]="msg",中括号里的名字要与子组件中@Input 后面的名字相同

然后就可以在子组件里调用传过去的msg
父组件赋值:
子组件使用:

二、如何子组件传值到父组件?
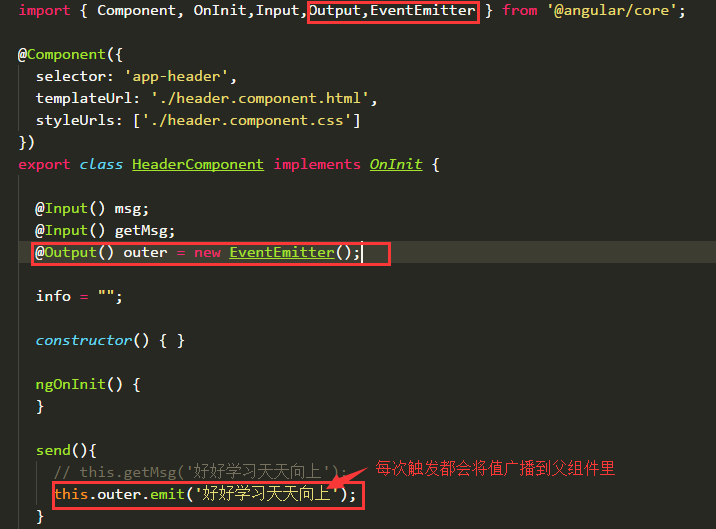
首先在子组件里面引入Output,EvnentEmitter,然后实例化EvnentEmitter,最后广播

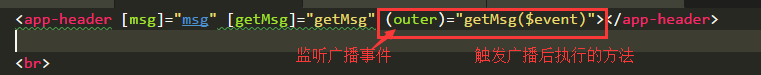
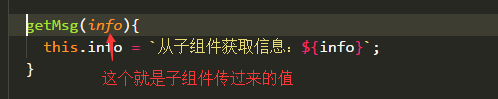
然后在父组件里


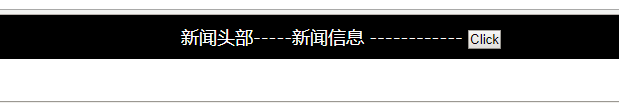
触发事件后就会获得结果

angular学习笔记 父子组件传值的更多相关文章
- React学习笔记(三) 组件传值
组件嵌套后,父组件怎么向子组件发送数据呢? 答案是: this.props <script type="text/babel"> var MyFirst = React ...
- Angular学习笔记之组件之间的交互
1.@Input:可设置属性 当它通过属性绑定的形式被绑定时,值会“流入”这个属性. 在子组件中使用,例如:@Input()name:string 父组件定义宾亮,并在父组件的模板中绑定,例如: 子组 ...
- Angular 学习笔记 (动态组件 & Material Overlay & Dialog 分析)
更新: 2019-11-24 dialog vs router link refer : https://stackoverflow.com/questions/51821766/angular-m ...
- Angular 父子组件传值
Angular 父子组件传值 @Input @Output @ViewChild 新建一个头部组件 newsheader 在主组件引用 news 组件,在news组件添加 newsheader 组 ...
- angular 4+中关于父子组件传值的示例
home.component.ts import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-hom ...
- Vue中非父子组件传值的问题
父子组件传值的问题,前面已经讲过,不再叙述,这里来说一种非父子组件的传值. vue官网指出,可以使用一个空vue实例作为事件中央线! 也就是说 非父子组件之间的通信,必须要有公共的实例(可以是空的), ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue 非父子组件传值
/*非父子组件传值 1.新建一个js文件 然后引入vue 实例化vue 最后暴露这个实例 2.在要广播的地方引入刚才定义的实例 3.通过 VueEmit.$emit('名称','数据') 4.在接收收 ...
- angular学习笔记(三十一)-$location(2)
之前已经介绍了$location服务的基本用法:angular学习笔记(三十一)-$location(1). 这篇是上一篇的进阶,介绍$location的配置,兼容各版本浏览器,等. *注意,这里介绍 ...
随机推荐
- leetcode算法:Island Perimeter
You are given a map in form of a two-dimensional integer grid where 1 represents land and 0 represen ...
- python多进程之间的通信:消息队列Queue
python中进程的通信:消息队列. 我们知道进程是互相独立的,各自运行在自己独立的内存空间. 所以进程之间不共享任何变量. 我们要想进程之间互相通信,传送一些东西怎么办? 需要用到消息队列!! 进程 ...
- spring boot 系列之二:spring boot 如何修改默认端口号和contextpath
上一篇文件我们通过一个实例进行了spring boot 入门,我们发现tomcat端口号和上下文(context path)都是默认的, 如果我们对于这两个值有特殊需要的话,需要自己制定的时候怎么办呢 ...
- sys.exc_info()可以捕获到任意异常
import sys try: a = 3 assert a > 4 except: exc = sys.exc_info()#返回异常的元祖 print (exc)
- CodeForces 914DBash and a Tough Math Puzzle(线段树的骚操作)
D. Bash and a Tough Math Puzzle time limit per test 2.5 seconds memory limit per test 256 megabytes ...
- 学习ASP.NET Core Razor 编程系列六——数据库初始化
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- [LeetCode] Number of Distinct Islands 不同岛屿的个数
Given a non-empty 2D array grid of 0's and 1's, an island is a group of 1's (representing land) conn ...
- Python系列之 - 面向对象(2)
类的三大特性 类的三大特性包括: 封装.继承.多态 一 封装 封装就是将类所用到的所有字段.属性.方法都包含在类代码段里面,当实例调用直接调用类中的方法即可. class People(object) ...
- MySQL · 引擎特性 · InnoDB 同步机制
前言 现代操作系统以及硬件基本都支持并发程序,而在并发程序设计中,各个进程或者线程需要对公共变量的访问加以制约,此外,不同的进程或者线程需要协同工作以完成特征的任务,这就需要一套完善的同步机制,在Li ...
- 【Swift】swift中使用kvc赋值的时候,注意事项
swift中使用kvc赋值的时候.假如给基础数据类型赋值,必须先给基础数据类型的变量一个初始值. 否则将会报错. var setValue(dict["id"], forKey: ...
