新事物学习---WebApp移动端手势Hammer
花落水流红,闲愁万种,无语怨东风。

Hammer介绍
Hammer库是一个移动端手势库,移动端的手势操作(比如touch,tap,拖动,滑动等等)都可以用这个库,而我们不用关心,它的底层方案具体是怎么实现的。我们知道手势的操作可以很复杂,比如缩放,长按等等。 而这个库都帮我们都做好了,并且它非常的轻量,压缩后只有7.34kb。
使用方法
非常简单:
第一步是拿到你要操作的元素:
var myElement = document.getElementById('myElement');第二步是实例化Hammer对象:
var mc = new Hammer(myElement);第三步是监听你的手势事件:
mc.on("panleft panright tap press", function(ev) {
myElement.textContent = ev.type +" gesture detected.";
});手势事件
手势事件具体有哪些?
第一类是平移:
pan
panstart
panmove
panend
pancancel
panleft 往左平移
panright 往右平移
panup
pandown
第二类是缩放类
pinch
pinchstart
pinchmove
pinchend
pinchcancel
pinchin
pinchout
第三类是按住
ress
pressup
第四类是旋转
rotate
rotatestart
rotatemove
rotateend
rotatecancel
...
还有一些,我就不一一介绍了。
自定义手势事件
除了API上的一些手势事件,还支持自定义的事件,比如点击4下才触发一个事件。
第一步:实例化一个Hammer.Manager对象
var mc = new Hammer.Manager(myElement, myOptions);第二步:添加自定义事件:
mc.add( new Hammer.Pan({ direction: Hammer.DIRECTION_ALL, threshold: 0 }) );
mc.add( new Hammer.Tap({ event: 'quadrupletap', taps: 4 }) );第三步:监听自定义事件
mc.on("pan", handlePan);
mc.on("quadrupletap", handleTaps);
```javascript
## 查看事件对象
```javascript
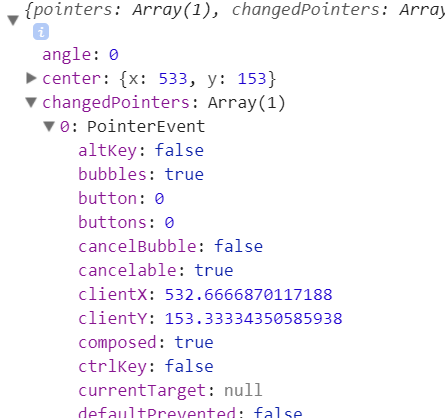
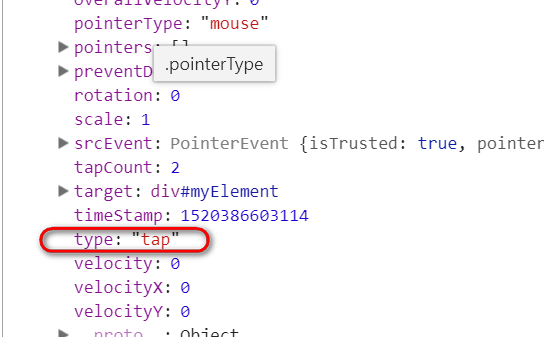
mc.on('pinch pinchin pinchout hammer.input', function(ev) {
console.log(ev);
});上面的代码中ev是我们的事件对象,可以在控制台查看它具体包含了哪些对象。

比如看它的事件类型:

更多请点击阅读原文,查看官网。
作者知乎/公众号:前端疯 (一群热爱前端的一线程序员维护,想要用前端改变世界。)

新事物学习---WebApp移动端手势Hammer的更多相关文章
- 新事物学习---Chrome上使用PWA
PWA是什么 PWA(Progressive Web Apps)是 Google 最近在提的一种 Web App 形态 (或者如 Wikipedia 所称的"软件开发方法").PW ...
- Jeddict:从服务器的验证过程,思考学习新事物的套路
结合一路研究Jeddict使用的过程经验来看,在这里说一下关于服务器配置的东西.在我们团队,最开始用这个插件的时候,因为公司用的应用服务器是Jboss EAP 7,所以,我们自然而然的,想当然的直接使 ...
- H5移动端手势密码组件
项目简介 最近参加了2017年360前端星计划,完成了一个有趣的UI组件开发大作业,借机和大家分享一下移动端开发的技术啦~~ 本项目采用原生JS和Canvas实现移动端手势密码组件,支持手势密码设置和 ...
- 用TVM在硬件平台上部署深度学习工作负载的端到端 IR 堆栈
用TVM在硬件平台上部署深度学习工作负载的端到端 IR 堆栈 深度学习已变得无处不在,不可或缺.这场革命的一部分是由可扩展的深度学习系统推动的,如滕索弗洛.MXNet.咖啡和皮托奇.大多数现有系统针对 ...
- UWP学习记录1-开端
UWP学习记录1-开端 1.背景 针对不同基础的人,学习的路线自然是不同的.这篇文章记录的是我个人的学习路线,或者说笔记.我对自己的技术状态的定义是: A.有很好的windows平台编程基础: B.有 ...
- 看来IT技术与军事技术都是相通的——都是对新事物极为敏感的领域
这是读到这段时候的感想: 和海军中那些狂热的相信“皇军不可战胜”的大舰巨炮主义者们不同,山口对于与美国开战的主张是持坚定的反对态度的,和山本五十六都做过日本驻美武官的山口都认为一旦与美开战,日本或许能 ...
- 微软Ignite2018——微软宣布新的学习平台:Microsoft Learn
Ignite 2018 首日感受 头一次参加美国的微软 Ignite 大会,确实规模比国内的大不少.23日是 MVP & RD 的 Pre Day(MVP即Most Valuable Prof ...
- JavaScript ES6 数组新方法 学习随笔
JavaScript ES6 数组新方法 学习随笔 新建数组 var arr = [1, 2, 2, 3, 4] includes 方法 includes 查找数组有无该参数 有返回true var ...
- 《新年Flag》2019年“新年Flag” - 新目标 学习计划
<新年Flag>2019年"新年Flag" - 新学期 新目标 学习计划 达叔终于等到你了~ 先做个自我介绍: [达叔小生:往后余生,唯独有你]小程序 -> 后端 ...
随机推荐
- 真实场景的虚拟视点合成(View Synthsis)详解
上一篇博客中介绍了从拍摄图像到获取视差图以及深度图的过程,现在开始介绍利用视差图或者深度图进行虚拟视点的合成.虚拟视点合成是指利用已知的参考相机拍摄的图像合成出参考相机之间的虚拟相机位置拍摄的图像,能 ...
- Django学习-4-request获取数据
app下views.py 获取前端HTML数据的一些方法 def func(request): # request.me ...
- 初识Go语言
一.Go语言的主要特性: ① 开放源代码的通用计算机编程语言.开放源代码的软件(以下简称开源软件)更容易被修正和改进. ② 虽为静态类型.编译型的语言,但go语言的语法却趋于脚本化,非常简 ...
- [Python爬虫]使用Selenium操作浏览器订购火车票
这个专题主要说的是Python在爬虫方面的应用,包括爬取和处理部分 [Python爬虫]使用Python爬取动态网页-腾讯动漫(Selenium) [Python爬虫]使用Python爬取静态网页-斗 ...
- 【BZOJ3730】震波(动态点分治)
[BZOJ3730]震波(动态点分治) 题面 BZOJ 题意 给定一棵树, 每次询问到一个点的距离\(<=K\)的点的权值之和 动态修改权值, 强制在线 题解 正常的\(DP\)??? 很简单呀 ...
- [COGS2701]:动态树
题面 传送门 Sol LCT维护子树和 # include <bits/stdc++.h> # define IL inline # define RG register # define ...
- [BZOJ2296] [POJ Challenge] 随机种子
Description 1tthinking除了随机算法,其他什么都不会.但是他还是可以ac很多题目,他用的是什么呢?他会选择一个好的随机种子,然后输出答案.往往他选择的一个好的种子可以有99%的概率 ...
- hadoop第二课
1.1为什么需要Hadoop (1)数据分析者面临的问题 – 数据日趋庞大,读写都出现性能瓶颈: – 用户的应用和分析结果,对实时性和响应时间 要求越来越高: – 使用的模型越来越复杂,计算量指数级 ...
- spring中aop的注解实现方式简单实例
上篇中我们讲到spring的xml实现,这里我们讲讲使用注解如何实现aop呢.前面已经讲过aop的简单理解了,这里就不在赘述了. 注解方式实现aop我们主要分为如下几个步骤(自己整理的,有更好的方法的 ...
- angular路由模块(二)
上一章写的是如何创建一个简单的路由,这一样我们来看看如何创建一个路由模块.angular的思想就是(模块,组件,子组件.....). 我们在src/app目录下创建一个跟路由模块app-routing ...
