git bash 连接github并提交项目工程
借鉴博客:https://www.cnblogs.com/flora5/p/7152556.html
https://blog.csdn.net/heng_yan/article/details/79807348
https://blog.csdn.net/heng_yan/article/details/79807348
【
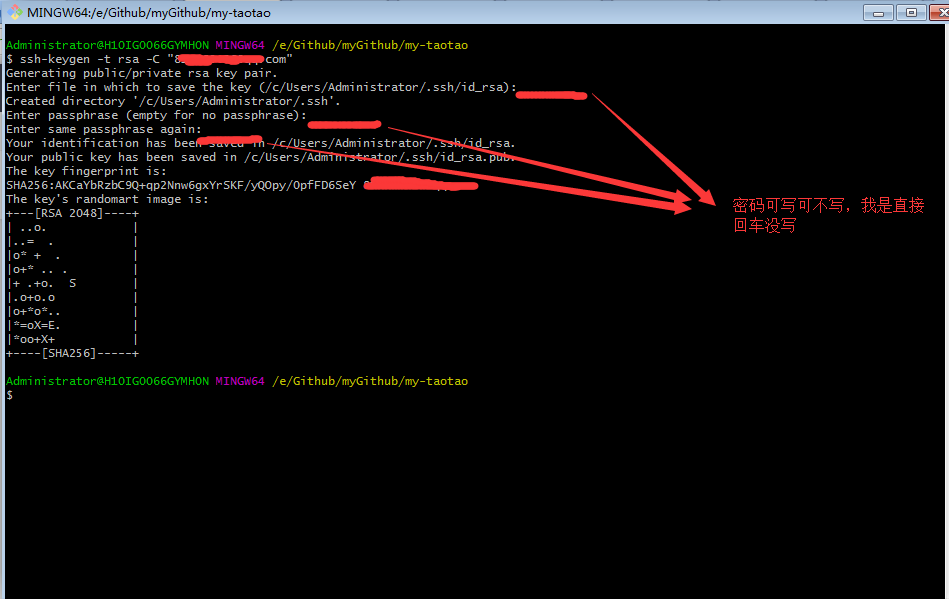
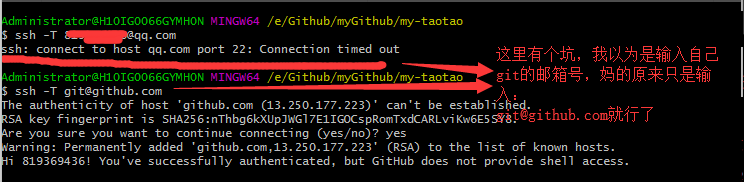
简单的具体步骤我就懒得写了,根据上面两个借鉴博客完全可以搞定,下面有两个遇到的小坑稍微记录一下
】


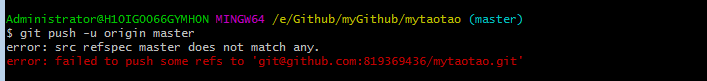
》》》》》上面两个博客讲得都挺清晰的,但再push(上传)项目文件的时候还是出错了》》》》》》》》》》》》》》》》》》》》
在push项目文件的时候,一直在报:error: src refspec master does not match any.
(网上是说:引起该错误的原因是,目录中没有文件,空目录是不能提交上去的)

最后找到了解决办法:(借鉴博客:https://www.oschina.net/question/159132_86728)
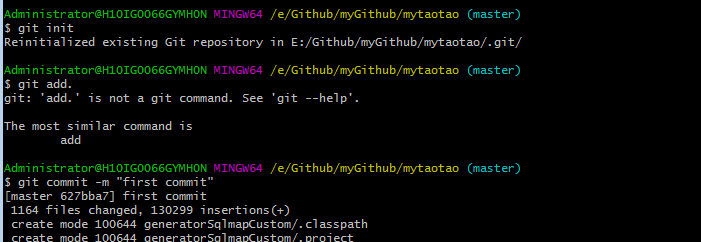
是什么原因呢,因为上传之前一直没有使用这个 "git add ." 命令加入到暂存区(.点的意思是默认所有文件)
所以步骤应该是这样的:
1、git add . (将改动添加到暂存区)
2、git commit -m "提交说明"
3、git push origin master
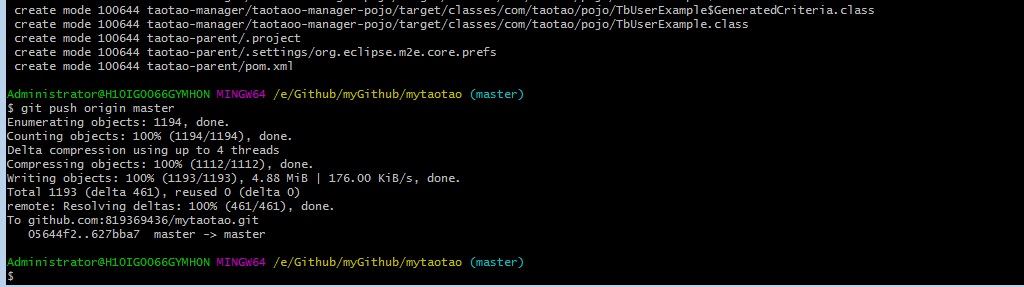
解决流程图如下:成功上传代码


这样确实就上传成功了。。。。。。。。。。。。。。。
git bash 连接github并提交项目工程的更多相关文章
- 详细介绍如何在win7下首次实现通过Git bash向Github提交项目
详细介绍如何在win7下首次实现通过Git bash向Github提交项目 引自:http://jingpin.jikexueyuan.com/article/35944.html 作者: wddoe ...
- Sublime Text 中使用Git插件连接GitHub
sublime Text的另一个强大之处在于它提供了非常丰富的插件,可以帮助程序员来适合大多数语言的开发.这些插件通过它自己的Package Controll(包管理)组件来安装,非常方便.一般常用的 ...
- windows中使用Git工具连接GitHub(配置篇)
Git在源码管理领域目前占很大的比重了,而且开源的项目很多都转到GitHub上面了.例如:jQuery, reddit, Sparkle, curl, Ruby on Rails, node.js, ...
- git向码云上提交项目
git向码云上提交项目 设置账号名字和邮箱 $ git config --global user.name "注册时账号的名字" $ git config --global use ...
- Github 中提交项目到自己仓库的 gh-pages 分支
Github 中提交项目到自己仓库的gh-pages分支 cd cnblogs-theme/ git init git remote add origin git@github.com:hglibin ...
- 如何使用Git Bash Here,将本地项目传到github上
申请一个github账号 安装git bash git与git bash的区别: git:版本控制工具,支持该工具的网站有Github.BitBucket.Gitorious.国内的osChina仓库 ...
- 【git】本地git bash连接远程库github
重要参考: https://www.liaoxuefeng.com/wiki/896043488029600 https://segmentfault.com/a/1190000003728094 正 ...
- 使用git bash向github远程仓库提交代码
1.登录github,创建仓库. 2.切换到要提交的文件目录下. 3.打开git bash 3.1.初始化仓库 git init 3.2.将本地仓库与远程仓库关联 git remote add ori ...
- 使用Git Bash向GitHub上传本地项目
第一步:下载Git Bash(https://gitforwindows.org/),安装的过程是一路下一步,就不细说啦: 第二步:打开Git Bash,如下图显示: 第三步:现在让我们先放一放Git ...
随机推荐
- JVM回收算法
根搜索算法 原理:设立若干种根对象,当任何一个根对象到某一个对象均不可达时,则认为这个对象是可以被回收的.一般是对象持有的引用指向该对象不可达 在JAVA语言中,可以当做GC roots的对象有以下几 ...
- Python3+unitest自动化测试初探(中篇)
目录 6.生成测试报告 7.编写邮件发送工具 8.发送邮件 发布 0 86 编辑 删除 Python3+unitest自动化测试初探(中篇)(2019-04-18 01:41) 发布 3 245 编辑 ...
- 架构设计之「 CAP 定理 」
在计算机领域,如果是初入行就算了,如果是多年的老码农还不懂 CAP 定理,那就真的说不过去了.CAP可是每一名技术架构师都必须掌握的基础原则啊. 现在只要是稍微大一点的互联网项目都是采用 分布式 结构 ...
- 强化学习(三)用动态规划(DP)求解
在强化学习(二)马尔科夫决策过程(MDP)中,我们讨论了用马尔科夫假设来简化强化学习模型的复杂度,这一篇我们在马尔科夫假设和贝尔曼方程的基础上讨论使用动态规划(Dynamic Programming, ...
- Linux高级命令进阶(week1_day2)--技术流ken
输出重定向 场景:一般命令的输出都会显示在终端中,有些时候需要将一些命令的执行结果想要保存到文件中进行后续的分析/统计,则这时候需要使用到的输出重定向技术. >:覆盖输出,会覆盖掉原先的文件内容 ...
- J2SE学习历程
2014/12/09 1.+两边有字符串的话,则另外的先转换为字符串再连接. int c = 12; System.out.println(“c=” + c); 2.如果a=2,b=a++,先赋值再运 ...
- 第一册:lesson 115.
原文:Knock,Knock! question:What does Jim have to drink? Isn't there anyone at home? I'll knock again , ...
- MySQL优化面试
原则:尽量使用整型表示字符串 存储IP INET_ATON(str),address to number INET_NTOA(number),number to address MySQL内部的枚举类 ...
- Ajax常见面试题
1,什么是ajax? 为什么要使用ajax? 1.ajax是"asynchornous javascript and xml "的缩写,指一种创建交互式网页应用的网页开发技术. 2 ...
- python中的zip()函数和map()函数
一.zip()函数 1.语法: zip(iterable, ...) 参数说明: iterable,...-- 一个或多个迭代器; 在python2中: zip() 函数用于将可迭代的对象作为参数,将 ...
