从零学习Fluter(八):Flutter的四种运行模式--Debug、Release、Profile和test以及命名规范
从零学习Fluter(八):Flutter的四种运行模式--Debug、Release、Profile和test以及命名规范
好几天没有跟新我的这个系列文章,一是因为这两天我又在之前的基础上,重新认识flutter,觉得flutter这个东西越来越有意思。并且水很深
今天简单分享一下开发学习中的小知识点
Flutter有四种运行模式:Debug、Release、Profile和test,这四种模式在build的时候是完全独立的
Debug
Debug模式可以在真机和模拟器上同时运行:会打开所有的断言,包括debugging信息、debugger aids(比如observatory)和服务扩展。优化了快速develop/run循环,但是没有优化执行速度、二进制大小和部署。命令flutter run就是以这种模式运行的,通过sky/tools/gn --android或者sky/tools/gn --ios来build。有时候也被叫做“checked模式”或者“slow模式”。
Release
Release模式只能在真机上运行,不能在模拟器上运行:会关闭所有断言和debugging信息,关闭所有debugger工具。优化了快速启动、快速执行和减小包体积。禁用所有的debugging aids和服务扩展。这个模式是为了部署给最终的用户使用。命令flutter run --release就是以这种模式运行的,通过sky/tools/gn --android --runtime-mode=release或者sky/tools/gn --ios --runtime-mode=release来build。
Profile
Profile模式只能在真机上运行,不能在模拟器上运行:基本和Release模式一致,除了启用了服务扩展和tracing,以及一些为了最低限度支持tracing运行的东西(比如可以连接observatory到进程)。命令flutter run --profile就是以这种模式运行的,通过sky/tools/gn --android --runtime-mode=profile或者sky/tools/gn --ios --runtime-mode=profile```来build。因为模拟器不能代表真实场景,所以不能在模拟器上运行。
test
headless test模式只能在桌面上运行:基本和Debug模式一致,除了是headless的而且你能在桌面运行。命令flutter test就是以这种模式运行的,通过sky/tools/gn来build。
在我们实际开发中,应该用到上面所说的四种模式又各自分为两种:一种是未优化的模式,供开发人员调试使用;一种是优化过的模式,供最终的开发人员使用。默认情况下是未优化模式,如果要开启优化模式,build的时候在命令行后面添加--unoptimized参数。
Flutter中遵循的命名规范
文件夹名遵循驼峰命名法
文件名采用蛇形命名法
- flutter中没用采用单文件单类,而是采用单文件多类划分模式,注意,多类之间要有耦合的紧密联系
类名遵循帕斯卡命名法
变量采用驼峰命名发
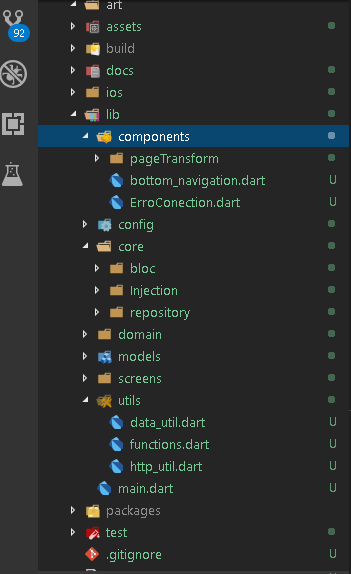
下面分享一个我项目中的架构目录

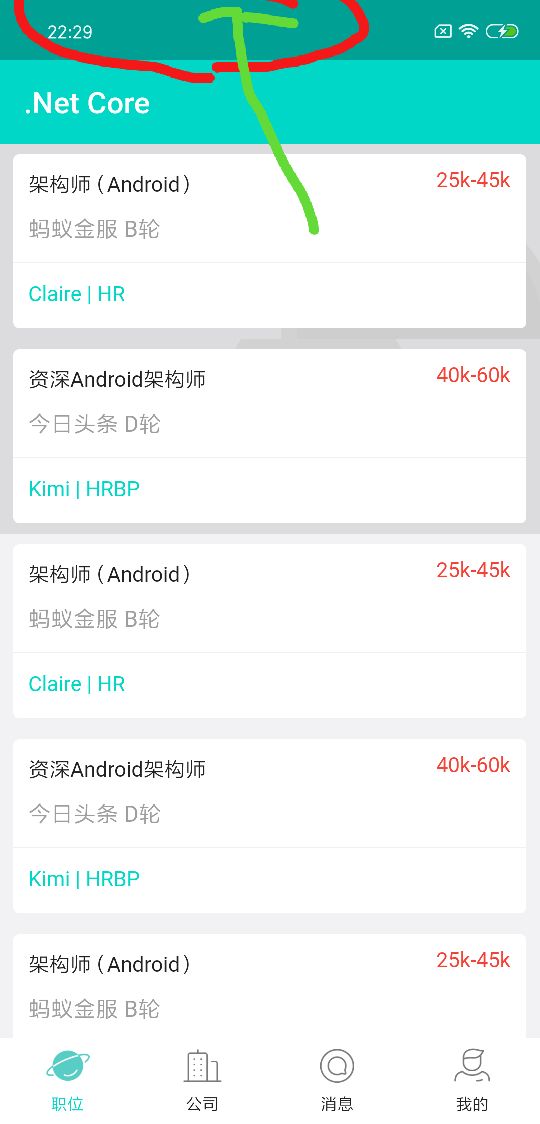
最后再分享一个问题,关于android 状态栏阴影的问题
我们默认采用material 风格的设计样式,但是我们的状态栏总会有一个阴影覆盖,解决这个问题我们只需设置一下

TargetPlatform platform = defaultTargetPlatform;
if (platform != TargetPlatform.iOS) {
SystemUiOverlayStyle systemUiOverlayStyle = SystemUiOverlayStyle(
statusBarColor: Colors.transparent,
//statusBarIconBrightness: Brightness.dark
);
SystemChrome.setSystemUIOverlayStyle(systemUiOverlayStyle);
}

这里可以看到,状态栏的阴影没有了
下一张分享一下,如何使用vsc监视变量,以及调试
从零学习Fluter(八):Flutter的四种运行模式--Debug、Release、Profile和test以及命名规范的更多相关文章
- Apache Flink on K8s:四种运行模式,我该选择哪种?
1. 前言 Apache Flink 是一个分布式流处理引擎,它提供了丰富且易用的API来处理有状态的流处理应用,并且在支持容错的前提下,高效.大规模的运行此类应用.通过支持事件时间(event-ti ...
- 【RabbitMQ学习之二】RabbitMQ四种交换机模式应用
环境 win7 rabbitmq-server-3.7.17 Erlang 22.1 一.概念1.队列队列用于临时存储消息和转发消息.队列类型有两种,即时队列和延时队列. 即时队列:队列中的消息会被立 ...
- 从零学习Fluter(六):Flutter仿boss直聘v1.0重构
今天继续学习flutter,觉得这个优秀的东西,许多方面还需要完善,作为一个后来者,要多向别人学习.俗话说,“学无先后,达者为师”.今天呢,我又重新把flutter_boss这个项目代码 从头到脚看了 ...
- 从零学习Fluter(五):Flutter中手势滑动拖动已经网络请求
从六号开始搞Flutter,到今天写这篇blog已经过了4天时间,文档初步浏览了一遍,写下了这个demo.demo源码分享在github上,现在对flutter有种说不出的喜欢了.大家一起搞吧! 废话 ...
- 从零学习Fluter(三):Flutter的路由跳转以及state的生命周期
今天继续研究Flutter,我是在flutter1.0发布后,才玩flutter的,发现在此之前,许多人已经先发制人,玩起了flutter,不知不觉中,我已经被别人摔在了起跑线上,玩过flutter后 ...
- 从零学习Fluter(七):Flutter打包apk详解
写一个win上 flutter 打包apk的教程 这篇文档介绍一下flutter打包发布正式版apk 整体来看,和命令行打包rn的方法相差不大 打包前先做检查工作&查看构建配置 Android ...
- SAPI(PHP常见的四种运行模式)
SAPI(Server Application Programming Interface)服务器应用程序编程接口,即PHP与其他应用交互的接口,PHP脚本要执行有很多方式,通过Web服务器,或者直接 ...
- Android学习笔记四:activity的四种启动模式
Activity有四种启动模式:standard,singleTop,singleTask,singleInstance. 1.standard:标准启动模式 默认模式,这个模式下启动的Activit ...
- Docker学习第四天(Docker四种网络模式)
Docker四种网络模式 实现原理 Docker使用Linux桥接(参考<Linux虚拟网络技术>),在宿主机虚拟一个Docker容器网桥(docker0),Docker启动一个容器时会根 ...
随机推荐
- 别开心太早,Python 官方文档的翻译差远了
近几天,很多公众号发布了 Python 官方文档的消息.然而,一个特别奇怪的现象就发生了,让人啼笑皆非. Python 文档的中文翻译工作一直是“默默无闻”,几个月前,我还吐槽过这件事<再聊聊P ...
- SpringCloud学习系列之四-----配置中心(Config)使用详解
前言 本篇主要介绍的是SpringCloud中的分布式配置中心(SpringCloud Config)的相关使用教程. SpringCloud Config Config 介绍 Spring Clou ...
- MVC设计模式思想及简单实现
一.什么是MVC MVC即Model-View-Controller(模型-视图-控制器)是一种软件设计模式,最早出现在Smalltalk语言中,后被Sun公司推荐为Java EE平台的设计模式. M ...
- arcgis api 4.x for js 结合 react 入门开发系列初探篇(附源码下载)
你还在使用 JQuery 或者 Dojo 框架开发 arcgis api 4.x for js 吗?想试试模块化开发吗?随着前端技术的发展,arcgis api 4.x for js 也有了结合 re ...
- How to build ffmpeg with hardware accelerated codecs for Android x86
In order to build a complete ffmpeg with hardware acceleration for Intel platform (XXX lake + Atom), ...
- 你可能不知道的 docker 命令的奇淫怪巧
你可能不知道的 docker 命令的奇淫怪巧 Intro 介绍并收录一些可能会用到的一些简单实用却很少有人用的 docker 命令 dangling images build 自己的 docker 镜 ...
- github常见操作和常见错误!错误提示:fatal: remote origin already exist
如果输入$ git remote add origin git@github.com:djqiang(github帐号名)/gitdemo(项目名).git 提示出错信息:fatal: remote ...
- WinForm DataGridView双向数据绑定
程序目标: 实现DataGridView与BindingList<T>双向绑定.用户通过DataGridView修改值后立即更新BindList对象的值,代码修改BindList后立即更新 ...
- Redis常用数据类型和事物以及并发
Redis数据类型 基本类型(String int): 如 set key value .get key 等 所有命令都是按照 key value keys * 可以将全部数据列出,其中后面的 &qu ...
- vue项目向小程序迁移调研
概述 今天调研了一下vue项目怎么向小程序迁移,有些心得,记录下来,供以后开发时参考,相信对其他人也有用. 基本上vue项目向小程序迁移不外乎2种方法,一种是用小程序的web-view组件,另一种是用 ...
