ArcGIS API for JavaScript 4.x 本地部署之Nginx法
上篇ArcGIS API for JavaScript 4.x 离线配置之IIS法提到,如何用IIS配置ArcGIS jsAPI;
本篇则使用http下的Nginx配置,其原理基本一致。https的部署方法暂时没有试验。下篇使用Apache和Tomcat配置。
【环境说明】操作系统Windows10,Nginx版本1.14.2,浏览器Chrome 69,jsAPI版本4.10
1. 安装Nginx(Windows)
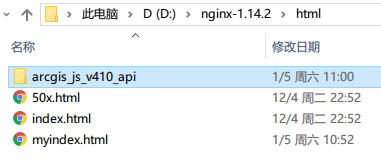
Nginx不需要安装,解压即可使用。解压到D盘根目录后如图:

如果点开nginx.exe,黑框闪过,在任务管理器看不到nginx.exe的进程,说明nginx默认端口——80端口被占用,到conf文件夹下找nginx.conf修改,我这里改为1570
(端口随意,你开心就好,端口知识不再补充)
安装完毕,浏览器输入localhost:1570,打开没问题:

在html目录(即localhost:1570这台服务器下的默认站点文件夹)下创建如下一个名称为myindex的html文档以测试是否成功:


看起来没问题。
2. 配置jsAPI
解压jsAPI到html目录下(与上篇相同的拖拽解压法~):

从上一步得知
- http:\\localhost:1570 等价于 D:\nginx-1.14.2\
故
- [HOSTNAME_AND_PATH_TO_JSAPI] 等价于 localhost:1570/arcgis_js_v410_api/arcgis_js_api/library/4.10/
所以init.js和dojo.js的物理地址和网络地址应为:
- init.js[物理]:D:\nginx-1.14.2\html\arcgis_js_v410_api\arcgis_js_api\library\4.10\init.js
- dojo.js[物理]:D:\nginx-1.14.2\html\arcgis_js_v410_api\arcgis_js_api\library\4.10\dojo\dojo.js
- init.js[网络]:http://localhost:1570/arcgis_js_v410_api/arcgis_js_api/library/4.10/init.js
- dojo.js[网络]:http://localhost:1570/arcgis_js_v410_api/arcgis_js_api/library/4.10/dojo/dojo.js
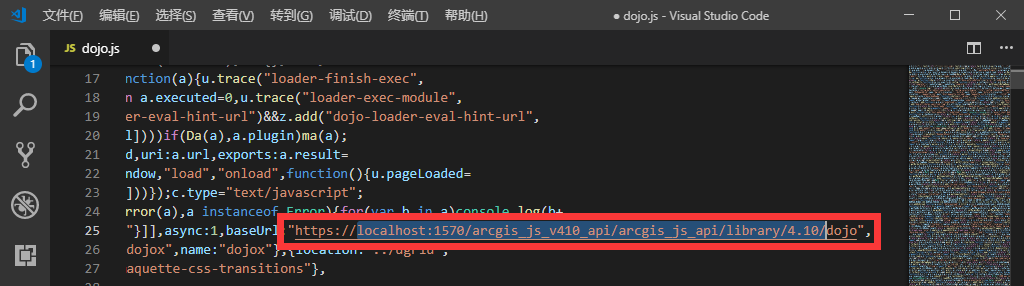
替换这两个文件内的 [HOSTNAME_AND_PATH_TO_JSAPI] 字符串,操作如下图所示:


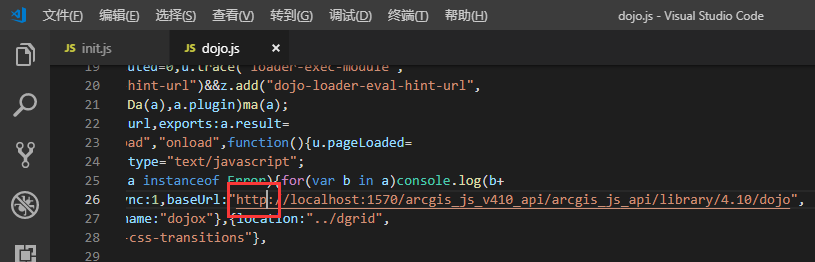
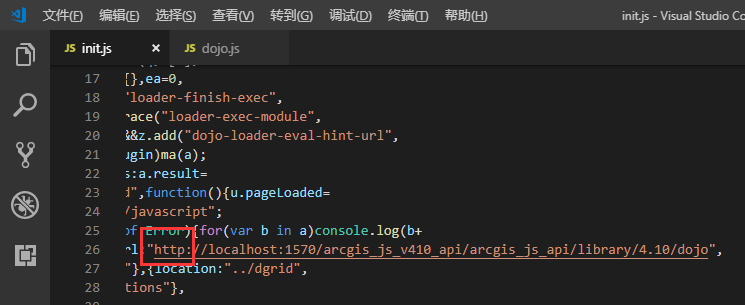
若没有开启https,则需要把https改成http,如下图:


测试通过。
3. Nginx配置文件conf\nginx.conf
这个属于本人的补充知识(因为后端很菜——好吧都菜),懂的可以跳过。
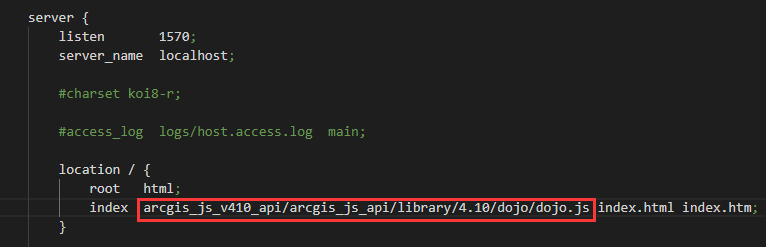
和IIS一样,也可以配置默认主页/默认文档,但是它是使用conf配置文件实现,现在如下修改:

然后重启一下nginx
nginx -s reload
有时候这条命令不起作用,到任务管理器kill掉nginx进程,再重启一下nginx即可。
ps:重启nginx服务器时需要浏览器关闭状态。
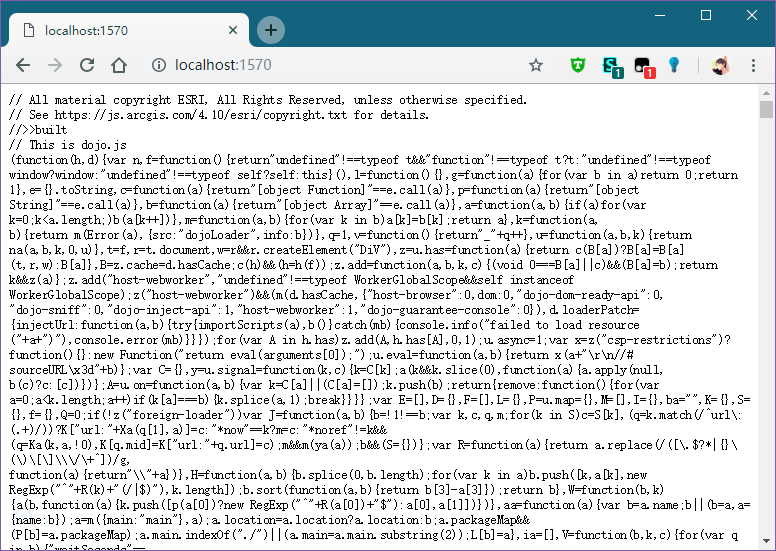
此时访问http://localhost:1570如下图所示:

完事(第四行// This is dojo.js 是我自己加的注释,为了辨认是否是dojo.js或init.js)。
参考博客
Nginx Windows详细安装部署教程 -taiyonghai- https://www.cnblogs.com/taiyonghai/p/9402734.html
nginx配置文件nginx.conf超详细讲解 -隔壁老梁- https://www.cnblogs.com/liang-wei/p/5849771.html
Nginx + Https本地部署ArcGIS JavaScript API 4.4/4.5 -liuyl89- https://www.jianshu.com/p/24488c6fbc30
ArcGIS API for JavaScript 4.x 本地部署之Nginx法的更多相关文章
- ArcGIS API for JavaScript 4.x 本地部署之IIS法
[导读] 关于如何在默认网站(Default Web Site,物理地址C:\inetpub\wwwroot\)启动,已有很多博客详尽地写好了. 本篇在自建网站(本机)中配置http而非https的j ...
- ArcGIS API for JavaScript 4.x 本地部署之Apache(含Apache官方下载方法)
IIS.Nginx都说了,老牌的Apache和Tomcat也得说一说(如果喜欢用XAMPP另算) 本篇先说Apache. 安装Apache 这个...说实话,比Nginx难找,Apache最近的版本都 ...
- ArcGIS API for JavaScript 4.x 本地部署之跨域问题解决法:CORS
众所周知,在离线部署ArcGIS API for JavaScript时,有时候会产生微件上的字体.符号变成方框的问题.这是遇到了跨域,只需要对所在服务器进行配置即可. 本篇使用的环境是:API配置在 ...
- ArcGis API for JavaScript学习——离线部署API
ArcGis API for JavaScript开发笔记——离线部署API 以3.18版API为例: 在加载图图前引用GIS服务是必须的.有两种方法,一是在线引用,而是离线部署引用. 在线引用: & ...
- arcgis api for javascript本地部署加载地图
最近开始学习arcgis api for javascript,发现一头雾水,决定记录下自己的学习过程. 一.下载arcgis api for js 4.2的library和jdk,具体安装包可以去官 ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- 【1】ArcGIS API for JavaScript 4.5/4.6 本地部署
惭愧,和我的学弟比起来,我所开始接触前端开发,ArcGIS API for JavaScript的时间和深度远远不及于他. 一年之尾,亦是一年之始,我也将正式开始我的博客生涯.本人在校学习并且做项目, ...
- ArcGIS api for javascript 离线部署
一.说明: 1.本篇文章以及之后的相关的文章所使用的ArcGIS API for javascript 的版本是3.3.初学者为了学习简单,可以引用在线的 Javascript.但是如果只能连接内网, ...
- 下载并部署 ArcGIS API for JavaScript 4.10
学习ArcGIS API for JavaScript 4.10 的第一步就是下载并部署该文件. 有的读者由于之间没接触过,不知道怎么下载和部署文件.这些读者要求作者详细的写一篇关于下载和部署的文章( ...
随机推荐
- DDD实战进阶第一波(十):开发一般业务的大健康行业直销系统(实现经销商登录仓储与逻辑)
上一篇文章主要讲了经销商注册的仓储和领域逻辑的实现,我们先把应用服务协调完成经销商注册这部分暂停一下,后面文章统一讲. 这篇文章主要讲讲经销商登录的仓储和相关逻辑的实现. 在现代应用程序前后端分离的实 ...
- Http协议、Tomcat、servlet
HTTP协议 Http,超文本传输协议是互联网上最广泛的一种网络协议,所有的www文件都必须遵守这个标准. Http协议由http请求和http响应组成 http请求: 1.请求行 请求方式 POST ...
- 50行ruby代码开发一个区块链
区块链是什么?作为一个Ruby开发者,理解区块链的最好办法,就是亲自动手实现一个.只需要50行Ruby代码你就能彻底理解区块链的核心原理! 区块链 = 区块组成的链表? blockchain.ruby ...
- 安装ubuntu系统及ubuntu安装Python的几点心得
一.安装ubuntu系统 1.ubuntu系统是Linux系统的一种,和centos差别不大,但是个人还是建议大家安装ubuntu,它更适合国内使用习惯,换句话说更亲切. 2.安装方法不再赘述,网上有 ...
- Docker容器发布spring boot项目
一.安装Docker环境 yum install docker 安装完成后,使用下面的命令来启动 docker 服务,并将其设置为开机启动: systemctl start docker.servic ...
- 令状态寄存器访问指令(MRS,MSR)
ARM中有两条指令用于在状态寄存器和通用寄存器之间传送数据. 针对32位的ARM处理器,状态寄存器就是一个32位长的寄存器.每个位的含义如下图: 分成了4部分: 1,条件标志位 N(Negative) ...
- Java NIO核心组件简介
原文链接:http://tutorials.jenkov.com/java-nio/overview.html NIO包含下面几个核心的组件: Channels Buffer Selector 整个N ...
- Zepto源码(2016)——Zepto模块(核心模块)
// Zepto.js // (c) 2010-2016 Thomas Fuchs // Zepto.js may be freely distributed under the MIT licens ...
- web优化(一)
今天读完了<高性能网站建设进阶指南>,记得博客园的某位前辈说,关于前端方面的书,带指南两个字的一般都是比较牛逼的,上一本看到的好书是<javascript权威指南>是淘宝前段团 ...
- 最强AngularJS资源合集
AngularJS是Google开源的一款JavaScript MVC框架,弥补了HTML在构建应用方面的不足,其通过使用指令(directives)结构来扩展HTML词汇,使开发者可以使用HTML来 ...
