最新数组方法(包括es6)
整理目前所用过的数组方法,学习了新增的es6方法。
let arr = [1,2,3,4,5]
console.log(arr.push(5)) //
console.log(arr) // [1,2,3,4,5,5]
let arr = [1,2,3,4,5]
console.log(arr.pop()) //
console.log(arr) //[1,2,3,4]
let arr = [1,2,3,4,5]
console.log(arr.shift()) //
console.log(arr) // [2,3,4,5]
let arr = [1,2,3,4,5]
console.log(arr.unshift(2)) //
console.log(arr) //[2,1,2,3,4,5]
let arr = [1,2,3,4,5]
console.log(arr.splice(2,2)) //[3,4]
console.log(arr) // [1,2,5]
let arr = [1,2,3,4,5]
console.log(arr.concat([1,2])) // [1,2,3,4,5,1,2]
console.log(arr) // [1,2,3,4,5]
let str = '123456'
console.log(str.split('')) // ["1", "2", "3", "4", "5", "6"]
let arr = [2,10,6,1,4,22,3]
console.log(arr.sort()) // [1, 10, 2, 22, 3, 4, 6]
let arr1 = arr.sort((a, b) =>a - b)
console.log(arr1) // [1, 2, 3, 4, 6, 10, 22]
let arr2 = arr.sort((a, b) =>b-a)
console.log(arr2) // [22, 10, 6, 4, 3, 2, 1]
let arr = [1,2,3,4,5]
console.log(arr.reverse()) // [5,4,3,2,1]
console.log(arr) // [5,4,3,2,1]
let arr = [1,2,3,4,5]
console.log(arr.slice(1,3)) // [2,3]
console.log(arr) // [1,2,3,4,5]
let arr = [1,2,3,4,5]
arr.forEach( (value,index,array)=>{
console.log(`value:${value} index:${index} array:${array}`)
})
// value:1 index:0 array:1,2,3,4,5
// value:2 index:1 array:1,2,3,4,5
// value:3 index:2 array:1,2,3,4,5
// value:4 index:3 array:1,2,3,4,5
// value:5 index:4 array:1,2,3,4,5 let arr = [1,2,3,4,5]
arr.forEach( (value,index,array)=>{
value = value * 2
console.log(`value:${value} index:${index} array:${array}`)
})
console.log(arr)
// value:2 index:0 array:1,2,3,4,5
// value:4 index:1 array:1,2,3,4,5
// value:6 index:2 array:1,2,3,4,5
// value:8 index:3 array:1,2,3,4,5
// value:10 index:4 array:1,2,3,4,5
// [1, 2, 3, 4, 5]
let arr = [1,2,3,4,5]
arr.map( (value,index,array)=>{
value = value * 2
console.log(`value:${value} index:${index} array:${array}`)
})
console.log(arr)
ps: arr.forEach()和arr.map()的区别
1. arr.forEach()是和for循环一样,是代替for。arr.map()是修改数组其中的数据,并返回新的数据。
2. arr.forEach() 没有return arr.map() 有return
let arr = [1,2,3,4,5]
let arr = [1,2,3,4,5]
let arr = [1,2,3,4,5]
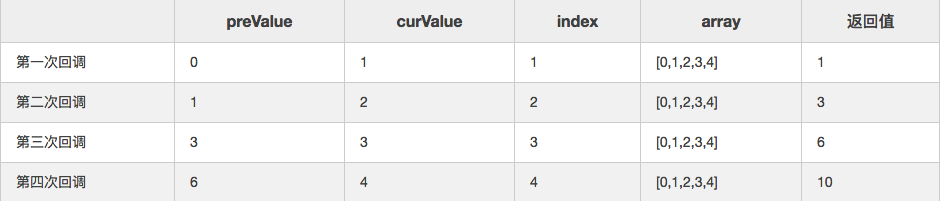
let arr = [0,1,2,3,4]
let arr1 = arr.reduce((preValue, curValue) =>
preValue + curValue
)
console.log(arr1) //

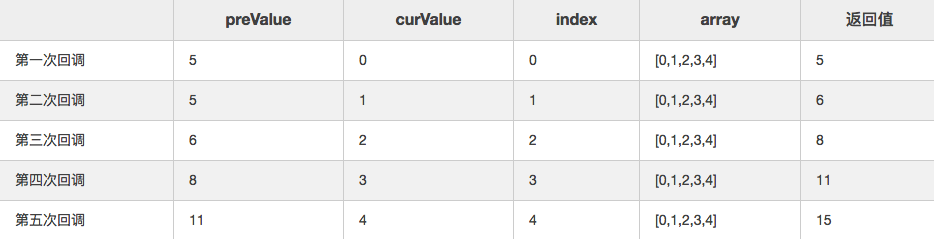
let arr2 = arr.reduce((preValue,curValue)=>preValue + curValue,5)
console.log(arr2) //

reduce的高级用法
(1)计算数组中每个元素出现的次数
(2)数组去重
let arr = [1,2,3,4,4,1]
let newArr = arr.reduce((pre,cur)=>{
if(!pre.includes(cur)){
return pre.concat(cur)
}else{
return pre
}
},[])
console.log(newArr);// [1, 2, 3, 4]
(3)将多维数组转化为一维
let arr = [[0, 1], [2, 3], [4,[5,6,7]]]
const newArr = function(arr){
return arr.reduce((pre,cur)=>pre.concat(Array.isArray(cur)?newArr(cur):cur),[])
}
console.log(newArr(arr)); //[0, 1, 2, 3, 4, 5, 6, 7]
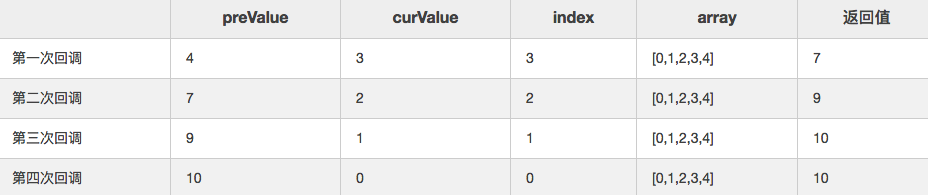
let arr = [0,1,2,3,4]
let arr1 = arr.reduceRight((preValue, curValue) =>
preValue + curValue
)
console.log(arr1) //

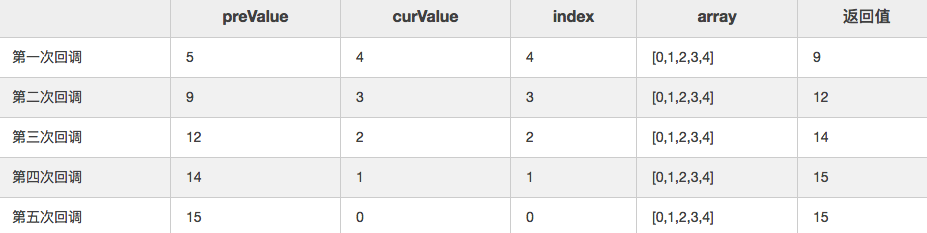
let arr2 = arr.reduceRight((preValue,curValue)=>preValue + curValue,5)
console.log(arr2) // 15

ps:
let arr = [1,2,3,4,5,2]
let arr1 = arr.indexOf(2)
console.log(arr1) //
let arr2 = arr.indexOf(9)
console.log(arr2) // -1
let arr = [1,2,3,4,5,2]
let arr1 = arr.lastIndexOf(2)
console.log(arr1) //
let arr2 = arr.lastIndexOf(9)
console.log(arr2) // -1
let str = '12345'
console.log(Array.from(str)) // ["1", "2", "3", "4", "5"]
let obj = {0:'a',1:'b',length:2}
console.log(Array.from(obj)) // ["a", "b"]
let str = '11'
console.log(Array.of(str)) // ['11']
console.log(new Array('11')) // ['11]
ps:
console.log(new Array(2)) //[empty × 2] 是个空数组
console.log(Array.of(2)) // [2]
let arr = [1,2,3,4,5,6,7]
let arr1 = arr.copyWithin(1)
console.log(arr1) // [1, 1, 2, 3, 4, 5, 6]
let arr2 = arr.copyWithin(1,2)
console.log(arr2) // [1, 3, 4, 5, 6, 7, 7]
let arr3 = arr.copyWithin(1,2,4)
console.log(arr3) // [1, 3, 4, 4, 5, 6, 7]
let arr = [1,2,3,4,5,2,4]
let arr1 = arr.find((value, index, array) =>value > 2)
console.log(arr1) //
let arr = [1,2,3,4,5]
let arr1 = arr.findIndex((value, index, array) => value > 3)
console.log(arr1) //
let arr = [1,2,3,4,5]
let arr1 = arr.fill(5)
console.log(arr1) // [5, 5, 5, 5, 5]
console.log(arr) // [5, 5, 5, 5, 5]
let arr2 = arr.fill(5,2)
console.log(arr2)
let arr3 = arr.fill(5,1,3)
console.log(arr3)
let arr = [1,2,3,4,5]
let arr1 = arr.includes(2)
console.log(arr1) // ture
let arr2 = arr.includes(9)
console.log(arr2) // false
let arr3 = [1,2,3,NaN].includes(NaN)
console.log(arr3) // true
let arr = [1,2,3,4]
let arr2 = arr.keys()
for (let key of arr2) {
console.log(key); // 0,1,2,3
}
let arr = [1,2,3,4]
let arr1 = arr.values()
for (let val of arr1) {
console.log(val); // 1,2,3,4
}
let arr = [1,2,3,4]
let arr1 = arr.entries()
for (let e of arr1) {
console.log(e); // [0,1] [1,2] [2,3] [3,4]
}
entries() 方法返回迭代数组。
迭代数组中每个值 前一个是索引值作为 key, 数组后一个值作为 value。
最后:
这些都是我复习整理出来的数组方法,若有不对的地方,请私信或评论,一起讨论,一起进步。
我把这些数组方法放到github里了,可以下载进行学习验证 https://github.com/sqh17/notes
最新数组方法(包括es6)的更多相关文章
- js数组去重方法包括Es6(方法有很多,但是需要考虑兼容性和数据类型场景)
1.Es6提供的方法 <script type="text/javascript"> //ES6里新添加了两个方法,set(set是一种新的数据结构,它可以接收一个数组 ...
- ES6数组及数组方法
ES6数组可以支持下面的几种写法: (1)var [a,b,c] = [1,2,3]; (2)var [a,[[b],c]] = [1,[[2],3]]; (3)let [x,,y] = [1,2,3 ...
- js数组方法详解(最新最全)
数组是js中最常用到的数据集合,其内置的方法有很多,熟练掌握这些方法,可以有效的提高我们的工作效率,同时对我们的代码质量也是有很大影响.本文所有的栗子都是在es7环境下测试的,如果有问题欢迎留言交流 ...
- ES6 数组方法拓展
ES6 数组方法拓展 1.Array.from() Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括E ...
- 包括ES6在内的数组操作(待更)
下面是我对ES6和古老的JS(ES3)一些数组操作的总结,附带了一些我曾经用上的. map处有待更内容. 贴一下有借鉴的网站:https://segmentfault.com/a/1190000002 ...
- ES6的数组方法之Array.from
首先说说什么是数组:数组在类型划分上归为Object,属于比较特殊的对象,数组的索引值类似于对象的key值. 数组的几个注意点: 1.数组的长度是可读属性,不可更改,数组的长度根据索引最大值. 2.数 ...
- JavaScript(ES6之前)数组方法总结
一.数组的创建 1.使用 Array 构造函数 var arr1 = new Array(); // 创建一个空数组 var arr2 = new Array(20); // 创建一个包含20项的数组 ...
- ES6新增的常用数组方法(forEach,map,filter,every,some)
ES6新增的常用数组方法 let arr = [1, 2, 3, 2, 1]; 一 forEach => 遍历数组 arr.forEach((v, i) => { console.log( ...
- ES6数组方法
ES6数组方法 以下方法添加到了Array.prototype对象上(isArray除外) indexOf 类似字符串的indexOf()方法 stringObject.indexOf(searchv ...
随机推荐
- 洛谷 [P1387] 最大正方形
本题非常有趣. (n^6) 枚举四个端点,每次遍历矩阵求解. (n^4) 先处理前缀和,枚举四个端点,每次比较前缀和和正方形面积. (n^3) 枚举左上方端点,在枚举边长,前缀和优化 (n^2logn ...
- BZOJ 1969: [Ahoi2005]LANE 航线规划 [树链剖分 时间倒流]
题意: 一张图,删除边,求两点之间的割边数量.保证任意时刻图连通 任求一棵生成树,只有树边可能是割边 时间倒流,加入一条边,就是两点路径上的边都不可能是割边,区间覆盖... 然后本题需要把边哈希一下, ...
- BZOJ 3110: [Zjoi2013]K大数查询 [整体二分]
有N个位置,M个操作.操作有两种,每次操作如果是1 a b c的形式表示在第a个位置到第b个位置,每个位置加入一个数c如果是2 a b c形式,表示询问从第a个位置到第b个位置,第C大的数是多少. N ...
- Does Java pass by reference or pass by value?(Java是值传递还是引用传递) - 总结
这个话题一直是Java程序员的一个热议话题,争论不断,但是不论是你百度搜也好还是去看官方的文档中所标明的也好,得到的都只有一个结论:Java只有值传递. 在这里就不贴代码细致解释了,让我们来看看一些论 ...
- Centos7搭建FTP服务器
从网上搜索了好多搭建Centos7搭建服务器的教程都没有成功唯独这个,利用Windows资源管理器连接测试成功. 一.通过yum安装vsftpd yum install -y vsftpd 二.修改v ...
- 基于Spring Boot,使用JPA动态调用Sql查询数据
在<基于Spring Boot,使用JPA操作Sql Server数据库完成CRUD>,<基于Spring Boot,使用JPA调用Sql Server数据库的存储过程并返回记录集合 ...
- Hadoop2.7.3+Spark2.1.0 完全分布式环境 搭建全过程
一.修改hosts文件 在主节点,就是第一台主机的命令行下; vim /etc/hosts 我的是三台云主机: 在原文件的基础上加上; ip1 master worker0 namenode ip2 ...
- 导入sass文件
4导入sass文件 sass的@import规则在生成css文件时就把相关文件导入进来.这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求. 1 sass局部文件的文件名以下 ...
- 原生ajax写的上拉加载
上拉加载的思路 1 上拉加载是要把屏幕拉到最底部的时候触发ajax事件请求数据 2.所有要获取屏幕的高度 文档的高度 和滚动的高度 下面的代码是已经做好了兼容的可以直接拿来用 Javascript: ...
- java 堆和栈
转载自 http://blog.csdn.net/peterwin1987/article/details/7571808 博主讲的相当清楚吼吼吼
