RxJava(八)concat符操作处理多数据源
欢迎转载,转载请标明出处:
http://blog.csdn.net/johnny901114/article/details/51568562
本文出自:【余志强的博客】
一、concat操作符概述
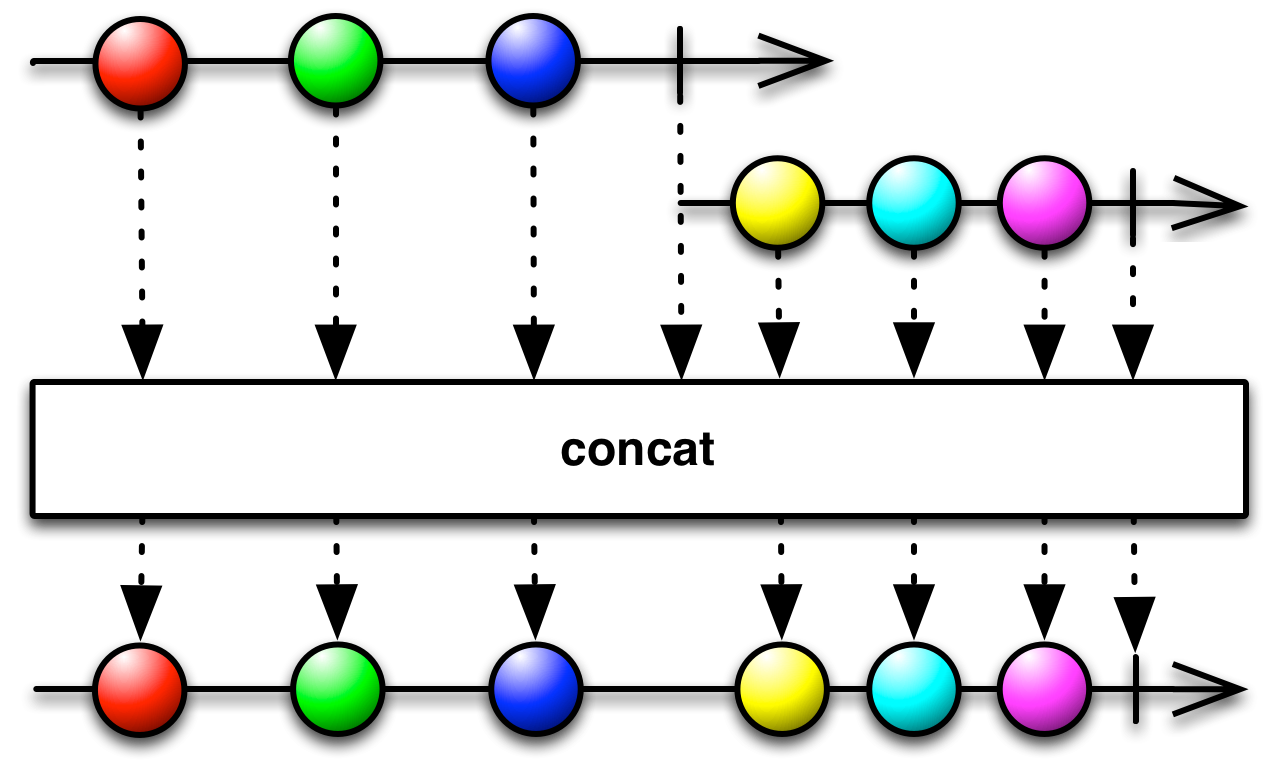
从concatMap操作我们知道,concat操作符肯定也是有序的,而concat操作符是接收若干个Observables,发射数据是有序的,不会交叉。
下面看看官方文档和流程图的说明:
Returns an Observable that emits the items emitted by three Observables,
one after the other, without interleaving them.

二、使用示例
示例一
下面使用concat操作符 来实现个多数据源的例子,比如一个商品详情需要展示商品的信息、艺术家信息、与该商品类似的商品,可能需要访问三个接口。这个时候就可以使用concat操作符。
卖家信息
private Observable<Object> sellerInfo = Observable.create(new Observable.OnSubscribe<Object>() {
@Override
public void call(Subscriber<? super Object> subscriber) {
Seller d = goodsApi.getSeller();
if (d != null) {
subscriber.onNext(d);
}
subscriber.onCompleted();
}
}).subscribeOn(Schedulers.io());
商品信息
private Observable<Object> goodsInfo = Observable.create(new Observable.OnSubscribe<Object>() {
@Override
public void call(Subscriber<? super Object> subscriber) {
Goods d = goodsApi.getGoodInfo();
if (d != null) {
subscriber.onNext(d);
}
subscriber.onCompleted();
}
}).subscribeOn(Schedulers.io());
类似作品推荐
private Observable<Object> relateGoods = Observable.create(new Observable.OnSubscribe<Object>() {
@Override
public void call(Subscriber<? super Object> subscriber) {
List<Goods> d = goodsApi.getRelateGoods();
if (d != null) {
subscriber.onNext(d);
}
subscriber.onCompleted();
}
}).subscribeOn(Schedulers.io());
Observable.concat(sellerInfo, goodsInfo, relateGoods)
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Action1<Object>() {
@Override
public void call(Object s) {
printLog(tvLogs, "Getting data from ", s);
//push data to ui
}
}, new Action1<Throwable>() {
@Override
public void call(Throwable throwable) {
throwable.printStackTrace();
printLog(tvLogs, "Error: ", throwable.getMessage());
}
});为什么泛型去设置成Object呢,因为Observable.concat只接受相同泛型的参数。
也许会有人问后去商品信息的时候没办法传递参数啊(比如商品ID), 在外面包一层方法即可,方法参数为goodID。
示例二
使用 concat操作符 对缓存进行检查,如:内存缓存、本地缓存、网络,那一层有数据立即返回。
使用一个数组来表示三个数据源:
String data[] = {null, null, "network"};
//String data[] = {null, "disk","network"};
//String data[] = {"memory", null,"network"};
//String data[] = {"memory", "disk",null};
//String data[] = {"memory", "disk","network"};内存缓存
private Observable<String> memorySource = Observable.create(new Observable.OnSubscribe<String>() {
@Override
public void call(Subscriber<? super String> subscriber) {
String d = data[0];
printLog(tvLogs, "", "----start check memory data. value is null? " + (d == null));
if (d != null) {
subscriber.onNext(d);
}
subscriber.onCompleted();
}
});本地缓存
private Observable<String> diskSource = Observable.create(new Observable.OnSubscribe<String>() {
@Override
public void call(Subscriber<? super String> subscriber) {
String d = data[1];
printLog(tvLogs, "", "----start check disk data. value is null? " + (d == null));
if (d != null) {
subscriber.onNext(d);
}
subscriber.onCompleted();
}
}).subscribeOn(Schedulers.io());
网络
private Observable<String> networkSource = Observable.create(new Observable.OnSubscribe<String>() {
@Override
public void call(Subscriber<? super String> subscriber) {
String d = data[2];
printLog(tvLogs, "", "----start check network data. value is null? " + (d == null));
if (d != null) {
subscriber.onNext(d);
}
subscriber.onCompleted();
}
}).subscribeOn(Schedulers.io());
从例子1我们知道,concat会三个数据源都会请求的。如何使得哪层有数据就用哪层的,之后就不走后面的逻辑了。
可以配合first()操作符来实现这样的效果。
Observable.concat(memorySource, diskSource, networkSource)
.first()
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Action1<String>() {
@Override
public void call(String s) {
printLog(tvLogs, "Getting data from ", s);
}
}, new Action1<Throwable>() {
@Override
public void call(Throwable throwable) {
throwable.printStackTrace();
printLog(tvLogs, "Error: ", throwable.getMessage());
}
});
需要注意的是如果memorySource, diskSource, networkSource返回的都null,那么会报一个异常:
java.util.NoSuchElementException: Sequence contains no elements……
可以使用takeFirst操作,即使都没有数据,也不会报异常。
Observable.concat(memorySource, diskSource, networkSource)
//first()-> if no data from observables will cause exception :
//java.util.NoSuchElementException: Sequence contains no elements
//takeFirst -> no exception
.takeFirst(new Func1<String, Boolean>() {
@Override
public Boolean call(String s) {
return s != null;
}
})
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Action1<String>() {
@Override
public void call(String s) {
printLog(tvLogs, "Getting data from ", s);
}
}, new Action1<Throwable>() {
@Override
public void call(Throwable throwable) {
throwable.printStackTrace();
printLog(tvLogs, "Error: ", throwable.getMessage());
}
});除了通过concat操作符来实现缓存逻辑,也可使用switchIfEmpty ,详细可以查看我的博客:
http://blog.csdn.net/johnny901114/article/details/52585912
RxJava(八)concat符操作处理多数据源的更多相关文章
- .NET LINQ 限定符操作
限定符操作 限定符运算返回一个 Boolean 值,该值指示序列中是否有一些元素满足条件或是否所有元素都满足条件. 方法 方法名 说明 C# 查询表达式语法 Visual Basic 查询表 ...
- TP5常用命令符操作
ThinkPHP5常用命令符操作 1. 模块自动生成指令: 默认会读取应用目录application下面的build.php作为自动 生成的定义文件,如果你的定义文件位置不同,则需要使用 ...
- C#路径的八种相关操作,判断字符串是否为路径等
原文:C#路径的八种相关操作,判断字符串是否为路径等 1.判定一个给定的C#路径是否有效,合法 通过Path.GetInvalidPathChars或Path.GetInvalidFileNameCh ...
- selenium webdriver学习(八)------------如何操作select下拉框(转)
selenium webdriver学习(八)------------如何操作select下拉框 博客分类: Selenium-webdriver 下面我们来看一下selenium webdriv ...
- RxJava的concat操作符
更多文章请点击:http://77blogs.com/?p=170 转载请标明出处:https://www.cnblogs.com/tangZH/p/12088332.html,http://77bl ...
- RxJava操作符(05-结合操作)
转载请标明出处: http://blog.csdn.net/xmxkf/article/details/51656736 本文出自:[openXu的博客] 目录: CombineLatest Join ...
- Django(十八)Model操作补充
参考博客:http://www.cnblogs.com/wupeiqi/articles/6216618.html 1. 创建类 class UserInfo(model.Model): age = ...
- 八.python文件操作
一,初识文件操作. 引子: 现在这个世界上,如果可以操作文件的所有软件都消失了,比如word,wps等等,此时你的朋友通过qq给你发过来一个文件,文件名是:美女模特空姐护士联系方式.txt,在座的所有 ...
- jQuery-1.9.1源码分析系列(八) 属性操作
jQuery的属性操作主要包括 jQuery.fn.val jQuery.fn.attr jQuery.fn.removeAttr jQuery.fn.prop jQuery.fn.removePro ...
随机推荐
- Mysql之触发器的操作:
触发器的操作: 1.触发器的创建: (1).创建包含一条语句的触发器 create trigger trigger_name before|after trigger_event on table_n ...
- 关于sg90舵机的,要知道!要注意!
这类舵机的转向跟频率和占空比相关,两者缺一不可! 1.在一个特定的频率下,特定的占空比使得舵机会转到一个角度,占空比不变,则角度不会不会变化,所以想要舵机动,就要在国定的频率下不断改变占空比. 2.当 ...
- [NOIp 2012]同余方程
Description 求关于 x 的同余方程 ax ≡ 1 (mod b)的最小正整数解. Input 输入只有一行,包含两个正整数 a, b,用一个空格隔开. Output 输出只有一行,包含一个 ...
- java开发笔记——表映射实体类代码示例
package com.special.ipmsdm; import java.io.Serializable; import javax.persistence.Column; import jav ...
- SpringMVC 教程 - URI 链接
原文链接:https://www.codemore.top/cates/Backend/post/2018-04-22/spring-mvc-uri-links 这一节主要讲的是Spring Fram ...
- 修改原生单选框样式(vue单选组件)
一.效果如图 二.实现 修改单选样式 //html <div class="radio-wrap"> <input type="radio" ...
- React框架 dva 和 mobx 的使用感受
最近在用react写web项目,领导为了让前端便于维护要求都用react作为开发基础,框架选型不限.在使用 react 的时候或多或少会接触到状态管理,从开始学 react 到现在也挺久了,做一些前端 ...
- 47. Permutations II(medium, backtrack, 重要, 条件较难思考)
Given a collection of numbers that might contain duplicates, return all possible unique permutations ...
- github windows pycharm 设置
Window 上pycharm数据上传到github 在window上操作 1),安装git(百度) 进入git , bin目录执行 git-bash.exe 1) gengyantao@DESKT ...
- jmeter录制APP时不能登录的问题
问题描述: 录制APP时,其他一切挺顺利的,但在登录的时候提示"服务器发生未知错误,请稍后重试".一开始以为是接口问题,用python脚本调用了下,是可以登录的,排除接口问题.百度 ...
