react-redux的mapStateToProps可取到state值但不会注入props
一、问题描述
想通过react-redux和redux实现react组件之间的通信,reducer、action、store都编写正确,mapDispatchToProps也能正确传值.唯独mapStateToProps的return出现了问题。
//connect参数之一,获取参数 , state为接受的参数const mapStateToProps = (state) => {console.log(state.user);//可持续更新return {user:state.user;//组件AppContent的this.props.user始终为空}}AppContent = connect(mapStateToProps)(AppContent)
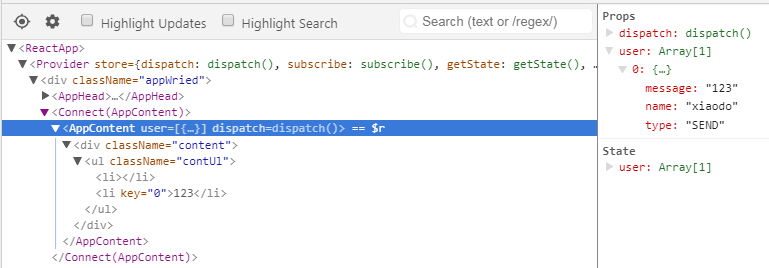
但是用chrome的react插件查看props状态是存在user数据的(但仅存在第一次添加,后续再添加数据也不会更新props)

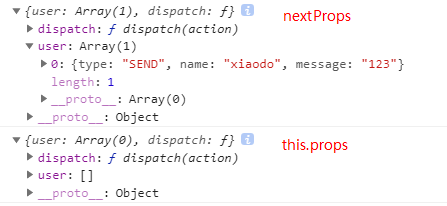
所以在生命周期componentWillReceiveProps分别打印了nextProps(接收新的props)和this.props,发现:
console.log(nextProps) //user[1] 第一次添加数据传入了nextPropsconsole.log(this.props) //user[0] 依然不存在数据

原本想着既然nextProps可以拿到数据,用nextPros赋值不就行咯!但是发现后面添加2、3、4....次数据都没效果了.连componentWillReceiveProps函数都不进去了。但是mapStateToProps的state值却不断更新!
state.user的值↓

二、解决方法
已解决
解决方法:infoBox的引用一直是同一个,被react-redux内置的shallow compare给过滤掉了。改变infoBox的引用就好, [...infoBox]或者infoBox.slice()都可以
//reducer.js...let infoBox = [];function put_in_infoBox(action){infoBox.push(action); //每新增一条数据就存入infoBox数组中}switch(action.type){//action.type从action.js中获取,并随着dispatch一起发送case 'SEND'://处理数据put_in_infoBox(action);// console.log(infoBox);return {user:[...infoBox] //改动infoBox的传值方式!}default:return state;}...
但是注意,需要在生命周期componentWillReceiveProps(nextProps)获得更新的props,this.props只会在render渲染的时候更新
具体请参考:https://segmentfault.com/q/1010000015992520
react-redux的mapStateToProps可取到state值但不会注入props的更多相关文章
- react+redux教程(五)异步、单一state树结构、componentWillReceiveProps
今天,我们要讲解的是异步.单一state树结构.componentWillReceiveProps这三个知识点. 例子 这个例子是官方的例子,主要是从Reddit中请求新闻列表来显示,可以切换reac ...
- 为React绑定事件,并修改state中的值
import React from 'react' export default class ClickS extends React.Component { constructor () { sup ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- react+redux教程(一)connect、applyMiddleware、thunk、webpackHotMiddleware
今天,我们通过解读官方示例代码(counter)的方式来学习react+redux. 例子 这个例子是官方的例子,计数器程序.前两个按钮是加减,第三个是如果当前数字是奇数则加一,第四个按钮是异步加一( ...
- 【原】react+redux实战
摘要:因为最近搞懂了redux的异步操作,所以觉得可以用react+redux来做一个小小的项目了,以此来加深一下印象.切记,是小小的项目,所以项目肯定是比较简单的啦,哈哈. 项目效果图如图所示:(因 ...
- webpack+react+redux+es6
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- react + redux 完整的项目,同时写一下个人感悟
先附上项目源码地址和原文章地址:https://github.com/bailicangd... 做React需要会什么? react的功能其实很单一,主要负责渲染的功能,现有的框架,比如angula ...
- Immutable.js 以及在 react+redux 项目中的实践
来自一位美团大牛的分享,相信可以帮助到你. 原文链接:https://juejin.im/post/5948985ea0bb9f006bed7472?utm_source=tuicool&ut ...
- React & Redux 的一些基本知识点
一.React.createClass 跟 React.Component 的区别在于后者使用了ES6的语法,用constructor构造器来构造默认的属性和状态. 1. React.createCl ...
随机推荐
- multiple definition of XXX情况分析
近日在写代码,各个.cpp源文件编译时没有问题,将*.o进行链接时,出现了许多multiple definition of XXX的链接错误.于是在网上搜索了一番,结合自己的代码包含逻辑,最终发现了问 ...
- echo 命令详解
echo命令用于在shell中打印shell变量的值,或者直接输出指定的字符串. 选项 -e:激活转义字符. 使用-e选项时,若字符串中出现以下字符,则特别加以处理,而不会将它当成一般文字输出: \a ...
- P1216 数字金字塔
P1216 数字金字塔 我们可以用 f [ i ] [ j ] 表示从(1,1)出发,到达(i,j)的最大权值和. (i , j)可以由(i - 1 , j)或者(i - 1 , j - 1)转化来 ...
- python02
# 字符串学习第二天 # 1.练习len与range for的使用 test=input("请输入") l=len(test) for i in range(0,l): print ...
- iOS项目之“返回”手势操作相关
在程序中,总会设置“返回”按钮,但不可能在每一个控制器中都去设置一次“返回”按钮,那如何设置全局的“返回”按钮呢? 首先自定义一个导航控制器,在tabBarController中添加子控制器时,使用这 ...
- Eloquent JavaScript #01# values
When action grows unprofitable, gather information; when information grows unprofitable, sleep. ...
- bzoj 3083
bzoj 3083 树链剖分,换根 对于一颗树有以下操作 1.确定x为根,2.将u到v的简单路径上的数全改成c,3.询问当前以x为根的子树中的节点最小权值. 如果没有操作1:树链剖分很明显. 于是考虑 ...
- sitemap index
https://docs.djangoproject.com/en/2.1/ref/contrib/sitemaps/ very good
- java的MVC与C#
Views: @{ Layout = "~/Views/Shared/_Layout.cshtml"; } @{ ViewBag.Title = "Index" ...
- Qt Quick Dialogs
一.如下图.. 二. 1.FileDialog //定义FileDialog{ id:fileDialog; title: "open a picture"; nameFilter ...
