JavaScript之DOM等级概述
这两日对DOM等级的理解不是太通透,就进Mozilla官网去看了一下,然后进行了首次的对技术文档的翻译工作,虽然官网也有中文解释,但我想,自己翻译出来时,已经有了原汁原味的理解了吧,这边是做此次翻译的原因所在。----Johnny Zen 2017-11-17
DOM Levels[DOM 等级概述]
@source:https://developer.mozilla.org
@translator:Johnny Zen
@school:XiHua University
@contact:QQ:1125418540
@translate-completed-date:2017-11-27
@notice:如翻译有误或JavaScript方面的技术交流,欢迎指正与沟通~

The following are "abstracts" of the DOM specifications from the World Wide Web Consortium. All this and more can be found at the W3C DOM site: http://www.w3.org/DOM.
以下是来自万维网联盟的DOM规格说明的摘要。所有关于这个或更多的问题的信息都可以在W3C DOM站点( http://www.w3.org/DOM)上找到
The purpose of this document is to give an overview of the different DOM Levels and the support Mozilla offers for each of them. If you're looking for an introduction to the DOM, see the Gecko DOM Reference.
这个文档的提案是为了给不同DOM等级和Mozilla提供的每一个(DOM)支持一个(统一的)总览。如果你正在寻找DOM的介绍,请看
Gecko DOM Reference的参考文献。
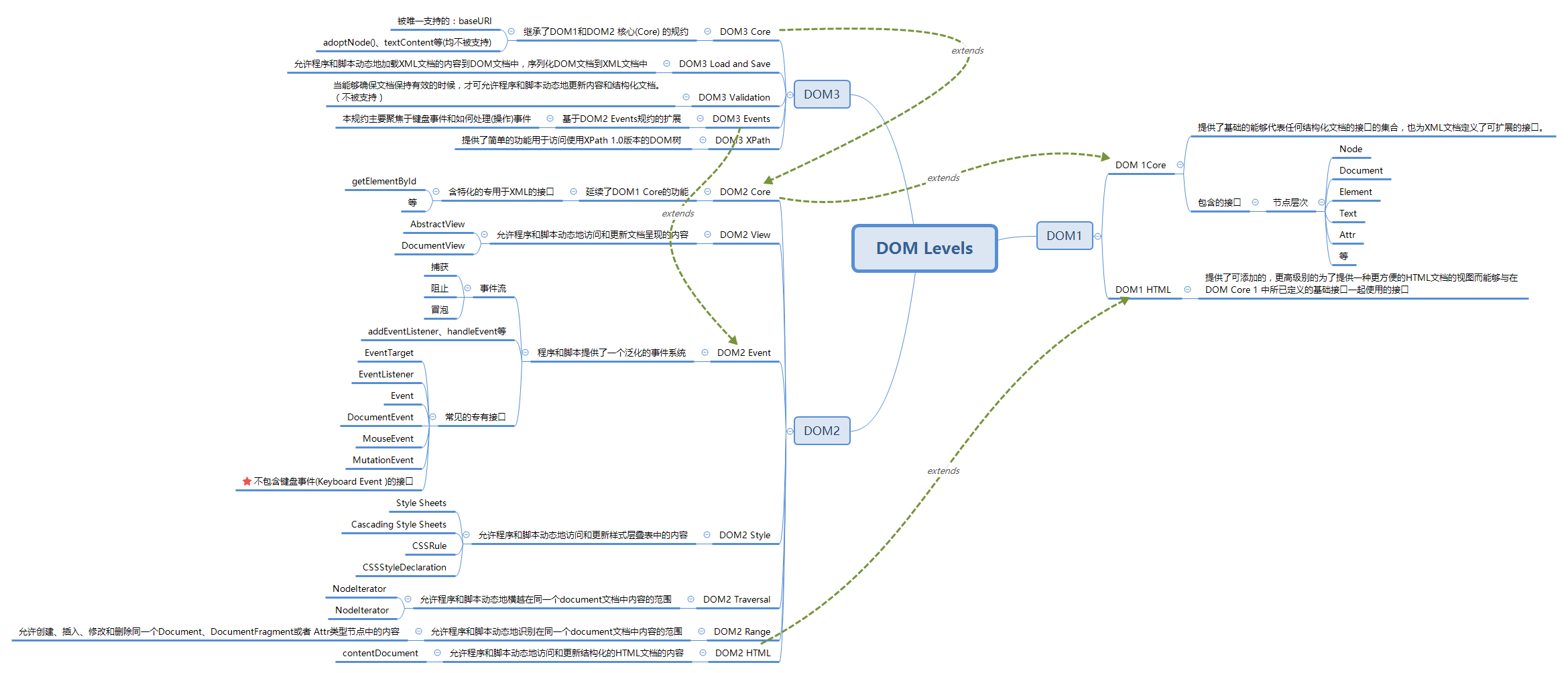
DOM Level 1
The DOM Level 1 specification is separated into two parts: Core and HTML. Core Level 1 provides a low-level set of fundamental(基础的) interfaces that can represent any structured document, as well as defining extended interfaces for representing an XML document. HTML Level 1 provides additional, higher-level interfaces that are used with the fundamental interfaces defined in Core Level 1 to provide a more convenient view of an HTML document. Interfaces introduced in DOM1 include, among others, the Document, Node, Attr, Element, and Text interfaces. All interfaces contain attributes and/or methods that can be used to with XML and HTML documents.
Level of support: Excellent. See our bugs in the Core and HTML specifications.
DOM 1 规约分为两部分:DOM1 Core和DOM1 HTML。DOM1 Core 提供了基础的能够代表任何结构化文档的接口的集合,也为XML文档定义了可扩展的接口。DOM1 HTML 提供了可添加的,更高级别的为了提供一种更方便的HTML文档的视图而能够与在 DOM1 Core中所已定义的基础接口一起使用的接口。
在DOM1 中所包含的已被引入的接口中,其中包括:Document、Node、Attr、Element和Text接口。
所有接口包含了的这些属性或者方法,能够使用HTML和XML文档所使用。
支持等级:最优。查看bugs:Core和DOM HTML
DOM Level 2
The DOM Level 2 specification contains six different specifications: The DOM2 Core, Views, Events, Style, Traversal and Range, and the DOM2 HTML. Most of the DOM Level 2 is supported in Mozilla.
DOM 2 规约包含了:DOM2 Core、视图(DOM View)、事件(DOM Event)、样式(DOM Style)、Traversal[不太理解,英文原意为:横断(物)](DOM Traversal)、Range[不太理解,英文原意:范围、类别、排列等]和 DOM2 HTML六大不同的模块。在Mozilla中,DOM2的大部分都被支持。
1. The DOM2 Core extends the functionality of the DOM1 Core. It also contains specialized interfaces dedicated to XML. Examples of methods introduced in the DOM2 Core include the famous getElementById, and many namespace-related methods.
Level of support: Very good. See our bugs in the Core specification.
1. DOM2 Core 延续了DOM1 Core的功能.它也包含了特化的专用于XML的接口.被引入的在DOM2 Core的方法范例包含了著名的getElementById和许多与命名空间相关的方法。
支持等级:非常好。查看bugs:Core
2.The DOM2 Views allows programs and scripts to dynamically access and update the content of a representation of a document. The introduced interfaces are AbstractView and DocumentView.
Level of support: Perfect.
DOM2 视图(DOM Views),允许程序和脚本动态地访问和更新文档呈现的内容。这些被引入的接口属于抽象视图(AbstractView)和文档视图(DocumentView)。
支持等级:完美。
3.The DOM2 Events gives a generic event system to programs and scripts. It introduces the concepts of event flow, capture, bubbling, and cancellation. Famous methods here include addEventListener and handleEvent. Several interfaces make your life easier when dealing with events: EventTarget, EventListener, Event, DocumentEvent, MouseEvent, MutationEvent, etc. However, it does not include an interface for the keyboard events, which will be dealt with in later versions of the DOM.
Level of support: Very good. See our bugs in the Events specification.
DOM 2 事件(DOM2 Events),为程序和脚本提供了一个泛化的事件系统.它引入了事件流。捕获、冒泡和阻止事件(或 译为:取消事件)的概念。著名的方法包括addEventListener和handleEvent.当你处理事件的时候,专有的(Several)接口使你的生活更简单:EventTarget(事件目标)、EventListener(事件监听器)、Event(事件)、DocumentEvent(文档事件)、鼠标事件(MouseEvent)、变化事件(MutationEvent)等。然而,它不包含键盘事件的接口,这会在DOM的后续版本中被处理。
支持等级:非常好。查看在Events 规约中的bugs: DOM Events
4.The DOM2 CSS, or DOM2 Style, allows programs and scripts to dynamically access and update the content of style sheets. It has interfaces for Style Sheets, Cascading Style Sheets, CSSRule, CSSStyleDeclaration, the famous getComputedStyle (supported in Mozilla), the many many CSS2Properties, and all the media rules you can imagine.
Level of support: Good. See our bugs in the Style specification.
DOM2 CSS(或 DOM2样式,DOM2 Style),允许程序和脚本动态地访问和更新样式层叠表中的内容.它拥有为样式表、层叠样式表、CSS规则、CSS样式声明的接口,例如:有名的getComputedStyle(Mozilla中支持),许多许多的CSS2属性和所有的你能想象的多媒体规则的接口。
支持等级:好。查看 Style 规约的bugs:Style
5.The DOM2 Traversal and Range allow programs and scripts to dynamically traverse and identify a range of content in a document. The DOM2 Traversal provides interfaces like NodeIterator and TreeWalker to easily traverse the content of a document. The DOM2 Range allows the creation, insertion, modification, and deletion of a range of content in a Document, DocumentFragment, or Attr. It can be characterized as selecting all of the content between a pair of boundary-points.
Level of support: Good for Range; for Traversal, the TreeWalker is supported, and NodeIterator support was implemented in Firefox 3.5.
DOM2 Traversal and Range 允许程序和脚本动态地横越和识别在同一个document文档中内容的范围。为了简化衡越document文档的内容,DOM2 Traversal提供了像NodeIterator 和NodeIterator的接口。DOM2 范围(DOM 2 Range),允许创建、插入、修改和删除同一个Document、DocumentFragment或者 Attr类型节点中的内容。他能具有选择在一对边界点之间内容的所有节点。
支持等级:Range:好;Traversal,TreeWalker:已被支持,NodeIterator:已在FireFox 3.5中被实现。
6.The DOM2 HTML allows programs and scripts to dynamically access and update the content and structure of HTML documents. It extends the interfaces defined in the DOM1 HTML, using the DOM2 Core possibilities. It introduces the contentDocument property, a useful way to access the document contained in a frame.
Level of support: Good. See our bugs in the HTML specification.
DOM2 HTML,允许程序和脚本动态地访问和更新结构化的HTML文档的内容。它继承了在 DOM1 HTML中的结构,使用DOM2的可能性。它引进了contentDocument属性,一种有效的方式去访问包含在frame中的文档。
支持等级:好。查看DOM HTML的bugs:DOM HTML
DOM Level 3
The DOM Level 3 specification contains five different specifications: The DOM3 Core, Load and Save, Validation, Events, and XPath.
DOM3 规约包含了5大不同的模块:DOM3 Core、DOM3 Load、DOM3 Save、DOM3 Validation、DOM3 Events 和 DOM3 XPath。
1.The DOM3 Core will extend the functionality of the DOM1 and DOM2 Core specs. New methods and properties include adoptNode() and textContent, to name a couple.
Level of support: Only a few properties and methods are supported, like baseURI. If you want to help with the code, please see bug 159167.
DOM3 核心(The DOM3 Core),继承了DOM1和DOM2 核心(Core) 的规约。新的方法和属性包括但不限于:adoptNode() 和 textContent等。
支持等级:只有一个新的属性和方法被支持,例如:baseURI。如果你想获取这段代码的帮助,请查看bug:159167.
2.The DOM3 Load and Save allows programs and scripts to dynamically load the content of an XML document into a DOM document, and serialize a DOM document into an XML document.
Level of support: None (bugs). Mozilla supports non-standard DOMParser and XMLSerializer objects instead.
DOM3 文档加载和保存(DOM3 Load and Save),允许程序和脚本动态地加载XML文档的内容到DOM文档中,序列化DOM文档到XML文档中。
支持等级:无(bugs)。Mozilla支持非标准规约的 DOMParser 和 XMLSerializer 对象作为替代。
3.The DOM3 Validation allows programs and scripts to dynamically update the content and the structure of documents while ensuring that the document remains valid, or to ensure that the document becomes valid.
Level of support: None.
DOM3 Validation(DOM 3有效性验证),当能够确保文档保持有效的时候,才可允许程序和脚本动态地更新内容和结构化文档。
支持等级:无。
4.
The DOM3 Events is the extension of the DOM2 Events specification. This specification mainly focuses on keyboard events and how to handle them.
Level of support: Parts.
DOM3 Events 是 基于DOM2 Events规约的扩展。此版本规约主要聚焦于键盘事件和如何处理(操作)它们。
支持等级:部分支持。
5.The DOM3 XPath provides simple functionalities to access a DOM tree using XPath 1.0.
Level of support: Parts. See The DOM3 XPath
DOM3 XPath 提供了简单的功能用于访问使用XPath 1.0版本的DOM树
支持等级: 部分支持。查看:DOM3 XPath
IMPORTANT LINKS(本文涉及的重要链接集合)
- https://developer.mozilla.org/fr/docs/DOM_Levels
- DOM
- World Wide Web Consortium
- http://www.w3.org/DOM
- Gecko DOM Reference
- DOM Core
- DOM HTML
- DOM Views
- DOM Events
- DOM Style
- DOM2 Traversal and Range
- DOM3 Load and Save
- DOM3 XPath

JavaScript之DOM等级概述的更多相关文章
- Javascript中DOM技术的的简单学习
第十四课DOM技术概述1:DOM概述 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节 ...
- HTML、css、javascript、DOM编程
HTML.css.javascript.DOM编程 一.Html 1.1html概述 Html就是超文本标记语言的简写,是最基础的网页语言,其代码都是由标签所组成,是通过标签来定义的语言,代码不需要区 ...
- javascript --- javascript与DOM
javascript与DOM: 我们来个例子,一个HTML里包含一段文本和一个无序的列表. <p id="intro">My first paragraph...< ...
- JavaScript与DOM
文档对象模型Document Object Model DOM(Document Object Model,文档对象模型)是一个通过和JavaScript进行内容交互的API.Javascript和D ...
- JavaScript与DOM的关系
JavaScript与浏览器的工作 1.浏览器获取并加载你的页面,从上至下解析它的内容. 遇到JavaScript时,浏览器会解析代码,检查它的正确性,然后执行代码. 浏览器还会建立一个HTML页面的 ...
- JavaScript网站设计实践(四)编写about.html页面,利用JavaScript和DOM,选择性的显示和隐藏DIV元素
一.现在我们在网站设计(三)的基础上,来编写about.html页面. 这个页面要用到的知识点是利用JavaScript和DOM实现选择性地显示和隐藏某些DIV about.html页面在前面我们为了 ...
- JavaScript学习笔记(2)——JavaScript和DOM的关系
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.DOM实际上是以面向对象方式描述的文档模型.DOM定义了表示和修改文档所需的 ...
- JavaScript HTML DOM 元素(节点)
JavaScript HTML DOM 元素(节点) 创建新的 HTML 元素 创建新的 HTML 元素 如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素 ...
- JavaScript HTML DOM EventListener
JavaScript HTML DOM EventListener addEventListener() 方法 实例 点用户点击按钮时触发监听事件: document.getElementById(& ...
随机推荐
- python学习笔记六——堆栈和队列
4.2.3 列表的查找.排序.反转 list列表可以进行添加.删除操作,此外List列表还提供了查找元素的方法.list列表的查找提供了两种方式,一种是使用index方法返回元素在列表中的位置,另一种 ...
- jetty 介绍以及小例子
Jetty 是一个开源的servlet容器,它为基于Java的web容器,例如JSP和servlet提供运行环境.Jetty是使用Java语言编写的,它的API以一组JAR包的形式发布.开发人员可以将 ...
- java程序在windows系统作为服务程序运行
Java程序很多情况下是作为服务程序运行的,在Un*x 平台下可以利用在命令后加“&”把程序作为后台服务运行,但在Windows下看作那个Console窗口在桌面上,你是否一直担心别的同时把你 ...
- 使用pygal_maps_world展示世界地图
pygal.i18n在2.0版本以后改为pygal_maps_world.i18n获取国家码和国家名对应关系下载安装包:pygal_maps_world-1.0.2.tar.gz解压后命令行安装: p ...
- 图之强连通、强连通图、强连通分量 Tarjan算法
原文地址:https://blog.csdn.net/qq_16234613/article/details/77431043 一.解释 在有向图G中,如果两个顶点间至少存在一条互相可达路径,称两个顶 ...
- [树链剖分]hihocoder1883
描述 有一个无向图,有n个点,m1条第一类边和m2条第二类边.第一类边有边权,第二类边无边权.请为第二类的每条边定义一个边权,使得第二类边可能全部出现在该无向图的最小生成树上,同时要求第二类边的边权总 ...
- Python函数绘图
最近看数学,发现有时候画个图还真管用,对理解和展示效果都不错.尤其是三维空间和一些复杂函数,相当直观,也有助于解题.本来想用mathlab,下载安装都太费事,杀鸡不用牛刀,Python基本就能实现.下 ...
- Leetcode 242.有效的字母异位词 By Python
给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的一个字母异位词. 示例 1: 输入: s = "anagram", t = "nagaram" ...
- python多线程用法及与单线程耗时比较
下面,通过一个简单的例子,来把多线程和单线程执行任务的耗时做个比较 import time import threading # 音乐播放器 def music(func, loop): for i ...
- Libre 6011 「网络流 24 题」运输问题 (网络流,最小费用最大流)
Libre 6011 「网络流 24 题」运输问题 (网络流,最小费用最大流) Description W 公司有m个仓库和n个零售商店.第i个仓库有\(a_i\)个单位的货物:第j个零售商店需要\( ...
