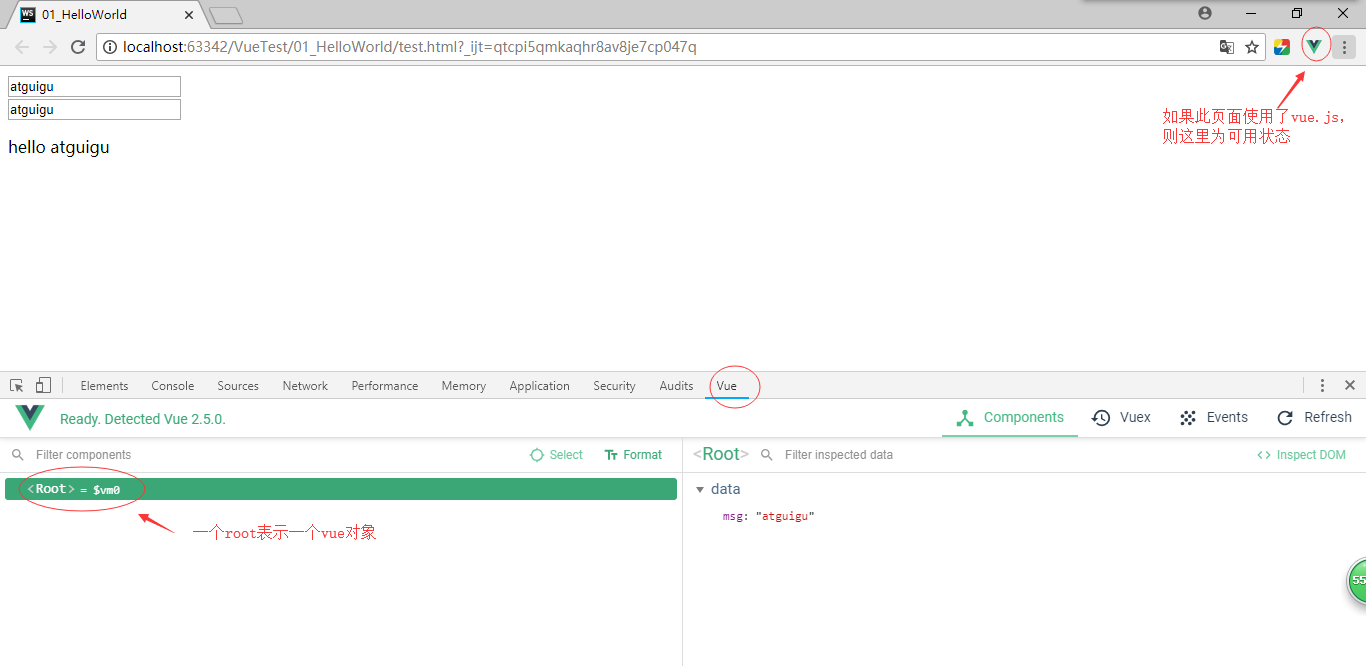
1.1 vue.js devtools使用教程
1. vue.js devtools使用教程

1.1 vue.js devtools使用教程的更多相关文章
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- 安装Vue.js devtools
1.下载安装 https://github.com/vuejs/vue-devtools#vue-devtools 通过以上地址下载安装包,解压以后进入文件,按住shift,点击鼠标右键打开命令窗口 ...
- Vue调试神器之Vue.js devTools
Vue项目中使用Vue.js devTools这款调试神器,可以极大程度的提高我们的开发效率. 安装 1.打开Chrome网上应用商店安装插件(自墙),直接搜索devTools安装即可.贵宾传送阵,请 ...
- 解决游览器安装Vue.js devtools插件无效的问题
一: 打开自己写的一个vue.js网页,发现这个图标并没有亮起来,还是灰色 解决方案: 1.我们先看看Vue.js devtools是否生效,打开Bilibili(https://www.bilib ...
- 添加谷歌拓展程序 vue.js devtools过程中的问题
在用vue做项目过程中,需要用到vue.js devtools,在从github上面clone下来代码,然后再npm install ,过程报错,然后更新npm包也是会有问题,以下是install的问 ...
- (私人收藏)Vue.js手册及教程
(私人收藏)Vue.js手册及教程 https://pan.baidu.com/s/1XG1XdbbdBQm7cyhQKUIrRQ5lrt Vue.js手册及教程 Vue.js 教程 Vue.js 安 ...
- 谷歌浏览器安装Vue.js devtools
第一步:访问谷歌商店 在之前的博客中已经谈到了这一点的实现方式 https://www.cnblogs.com/10134dz/p/13552777.html 第二步:下载Vue.js devtool ...
- Vue.js安装使用教程
一.说明 上大学前,请的都是前端JavaScript.后端ASP/PHP/JSP.前后端代码混杂:上大学时,请的都是前端Jquery.后端SSH.前后端代码分离通过模板关联:大学出来后,请的都是前端三 ...
随机推荐
- 调查显示数据分析已取代Web开发成为第一用例
一项关于Python的开发者调查显示,编程语言现在主要用于数据分析,取代了之前的第一个用例Web开发. 去年秋天,由Python软件基金会和开发人员工具供应商JetBrains进行,2018 Pyth ...
- django框架基本介绍
一.mvc和mtv 1.mvc介绍 MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View)和控制器( ...
- EDK II之DXE Core的事件管理
本文简单介绍一下UEFI中的事件管理: UEFI是不支持多进程的,但是UEFI支持多事件分发机制.UEFI只支持时钟中断,并基于时钟中断实现事件分发.类似于OS中基于时钟中断来实现基于时间片的多任务调 ...
- HTML5<input>标签
在表单中最为核心的就是<input>标签,使用<input>标签可以在表单中定义文本输入框.单选按钮.复选框.重置按钮等,其基本语法格式如下: <input type=& ...
- Kali系列之Hydra/Medusa mysql密码爆破
hydra hydra -L /home/chenglee/zidian/user.txt -P /home/chenglee/zidian/wordlist.TXT 192.168.137.133 ...
- 锁(lock)和闩(latch)
开发多用户.数据库驱动的应用时,最大的难点之一是:一方面要力争取得最大限度的并发访问,与此同时还要确保每个用户能以一致的方式读取和修改数据.为此就有了锁定(locking)机制,这也是所有数据库都具有 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- Overture 5入门之如何设置延音线
延音线作为五线谱标记符合之一,是大家使用Overture时需要常用的一个基本标记符号.延音线是一条向上或向下弯曲的弧线,它的作用是将两个或两个以上的具有相同高音的音符来进行相连. 延音线作为再编曲演唱 ...
- VC++ 使用CreateProcess创建新进程
https://www.cnblogs.com/fancing/p/6477918.html #include <windows.h> #include <tchar.h> # ...
- P4097 [HEOI2013]Segment(李超树)
链接 https://www.luogu.org/problemnew/show/P4097 https://www.lydsy.com/JudgeOnline/problem.php?id=3165 ...
