vuex里mapState,mapGetters使用详解
这次给大家带来vuex里mapState,mapGetters使用详解,vuex里mapState,mapGetters使用的注意事项有哪些,下面就是实战案例,一起来看一下。
一、介绍 vuex里面的四大金刚:State, Mutations,Actions,Getters
(上次记得关于vuex笔记 http://www.jb51.net/article/138229.htm,是一个简单的应用;这是一些简单的vue的小组件方法: http://www.jb51.net/article/138230.htm)
何为四大金刚?
1.State (这里可以是 小写的 state,跟官网保持一致,采用大写,因为个人习惯,后面的代码介绍采用小写)
vuex的状态管理,需要依赖它的状态树,官网说:
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
简单粗暴理解: 我们要把我们需要做状态管理的量放到这里来,然后在后面的操作动它
我们来声明一个state:
|
|
2. Mutation
我们有了state状态树,我们要改变它的状态(值),就必须用vue指定唯一方法 mutation,官网说:
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
简单粗暴理解:任何不以mutation的方式改变state的值,都是耍流氓(违法)
我们来一个mutation:
|
|
3.Action
action 的作用跟mutation的作用是一致的,它提交mutation,从而改变state,是改变state的一个增强版,官网说:
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
简单粗暴理解: 额,这总结的差不多了,就这样理解吧!
我们来一个action:
|
|
4.Getter
官网说:有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数。减少我们对这些状态数据的操作
简单粗暴理解:状态树上的数据比较复杂了,我们使用的时候要简化操作,上面的state.todos 是一个对象,在组件中挑不同的数据时,需要对其做下处理,这样每次需要一次就处理一次,我们简化操作,将其在getter中处理好,然后export 一个方法;(额,好像说复杂了)
我们来一个getter:
|
|
二、使用
学不用,傻学,没啥用,我们得用起来:
1、src 下新建文件
我们在项目(vue-cli 脚手架)下 src 文件夹下新建一个 store,在这个store下新建 index.js 文件,将上面的代码填入,如下面完整的内容:
|
|
2、main.js 导入文件
|
|
请着重看加粗部分,非加粗部分是import 其他项目功能
3、组件中使用
先上这个组件代码:
|
|
mapState, mapGetters, mapActions, mapMutations
这些名字呢,是对应四大金刚的一个辅助函数,
a).mapState,官网说:
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
对于官网给出的例子,截个图,供学习,详情请进官网:https://vuex.vuejs.org/zh-cn/state.html , 我记录下官网说的少的 ...mapState() 方法

vue 现在好多例子,都是用es6 写的,es6中增加了好多神兵利器,我们也得用用。我们也要用‘对象展开运算符',这个具体的用法,请参考具体的学习资料,我们主要讲讲 ...mapState({...}) 是什么鬼。
下面实例代码中:
html:
|
|
js:
|
|
我们需要使用一个工具函数将多个对象合并为一个,这个 ... 方法就合适了,将多个函数方法合并成一个对象,并且将vuex中的this.$store.views
映射到this.viewsCount (this -> vue)上面来,这样在多个状态时可以避免重复使用,而且当映射的值和state 的状态值是相等的时候,可以是直接使用
|
|
b).mapMutations 其实跟mapState 的作用是类似的,将组件中的 methods 映射为 store.commit 调用
上面的代码:
html:
|
|
js:
|
|
c). mapActions, action的一个辅助函数,将组件的 methods 映射为 store.dispatch 调用
上例代码:
html:
|
|
js:
方法调用:
|
|
方法定义:
|
|
d). mapGetter 仅仅是将 store 中的 getter 映射到局部计算属性:
html:
|
|
js:
|
|
这个 getToDo 是在getters 定义的一个方法,它将todos 里的对象属性done为true的之过滤出来
|
|
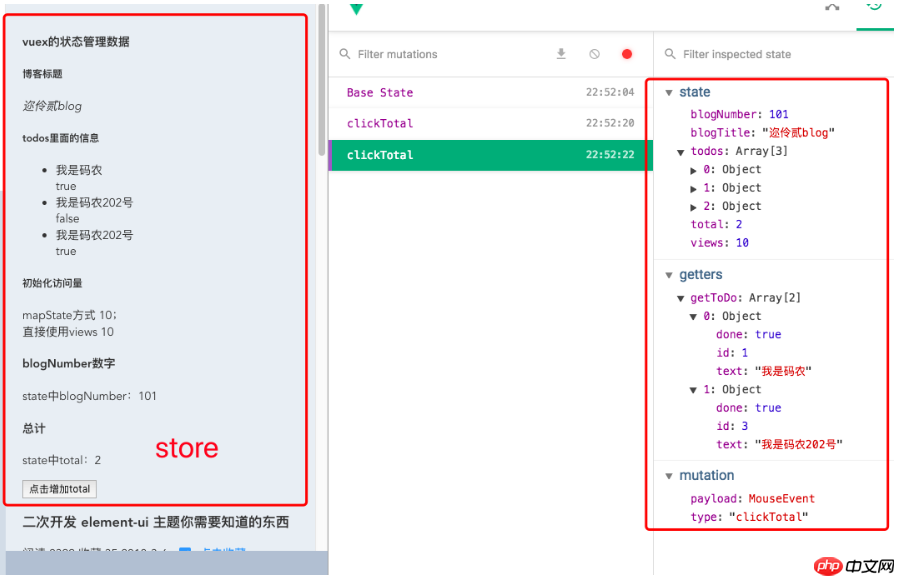
上面代码操作后的效果截图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是vuex里mapState,mapGetters使用详解的详细内容,更多请关注php中文网其它相关文章!
vuex里mapState,mapGetters使用详解的更多相关文章
- Android Service生命周期 Service里面的onStartCommand()方法详解
在Demo上,Start一个Service之后,执行顺序:onCreate - > onStartCommand 然后关闭应用,会重新执行上面两步. 但是把代码拷贝到游戏工程发现,关闭游戏后,只 ...
- vuex之 mapState, mapGetters, mapActions, mapMutations 的使用
一.介绍 vuex里面的四大金刚:State, Mutations,Actions,Getters (上次记得关于vuex笔记 http://www.cnblogs.com/adouwt/p/8283 ...
- Java 里的异常(Exception)详解
作为一位初学者, 本屌也没有能力对异常谈得很深入. 只不过Java里关于Exception的东西实在是很多. 所以这篇文章很长就是了.. 一, 什么是java里的异常 由于java是c\c++ ...
- 数据库概述、mysql-5.7.11-winx64.zip 的下载、安装、配置和使用(windows里安装)图文详解
本博文的主要内容有 .数据库的概述 .mysql-5.7.11-winx64.zip 的下载 .mysql-5.7.11-winx64.zip 的安装 .mysql-5.7.11-winx64. ...
- 【译】css动画里的steps()用法详解
原文地址:http://designmodo.com/steps-c... 原文作者:Joni Trythall 我想你在css 动画里使用steps()会和我一样有很多困惑.一开始我不清楚怎样使用它 ...
- Hibernate(或其它ORM)里的inverse用法详解,内容摘自Java web轻量级开发面试教程
本文来是从 java web轻量级开发面试教程从摘录的. Inverse的英文含义是反转,在Hibernate中用来决定是由哪方来维护两个业务实体类之间的关联关系,具体而言,就是由哪方去设置这个被外键 ...
- [转]Go里面的unsafe包详解
Golang的unsafe包是一个很特殊的包. 为什么这样说呢? 本文将详细解释. 来自go语言官方文档的警告 unsafe包的文档是这么说的: 导入unsafe的软件包可能不可移植,并且不受Go 1 ...
- Linux编程里getopt_long_only函数用法详解
在程序中难免需要使用命令行选项,可以选择自己解析命令行选项,但是有现成的,何必再造轮子.下面介绍使用getopt_long_only和getopt_long(两者用法差不多)解析命令行选项. 程序中主 ...
- django的views里面的request对象详解大全
简介 HTTP 应用的信息是通过 请求报文 和 响应报文 传递的,关于更多的相关知识,可以阅读<HTTP权威指南>获得. 其中 请求报文 由客户端发送,其中包含和许多的信息,而 djang ...
随机推荐
- Web开发笔记 #07# Swagger Editor
Swagger Editor是一款可以用yaml格式进行RESTful API设计.可视化.测试的工具,并且能够实时看到自动生成的文档.效果大概是这样的↓ 根据官方网站介绍,如果是团队的话,建议用在线 ...
- Python3 实现 JS 中 RSA 加密的 NoPadding 模式
前因后果之哗啦啦废话连篇: 这几天本人在 Python 做某网站登陆的时候,发现其登陆时用户名和密码被加密了 F12 仔细看了一下,发现是调用了一个 js 的 rsa 加密库,页面 dom 中有 rs ...
- Could not get lock /var/lib/dpkg/lock - open (11: Resource temporarily unavailable) E: Unable to lock the administration di
alexander@alexander-virtual-machine:~$ sudo apt-get install -y httpdE: Could not get lock /var/lib/d ...
- 《论vue在前后端分离项目中的实践之年终总结》
我是2014年的时候开始了解知道的vue,当时vue还不太成熟,想用但是又怕自己hold不住,况且那时候vue还没有成熟的(路由.验证.ui组件)插件,社区也是不温不火的,再说也没有合适的机遇让我去项 ...
- gdb调试问题汇总
1. 宏调试 在GDB下,我们无法print宏定义,因为宏是预编译的.但是我们还是有办法来调试宏,这个需要GCC的配合. 在GCC编译程序的时候,加上-ggdb3参数,这样,你就可以调试宏了.另外,你 ...
- FFMPEG编译参数解析
Standard options: 基本选项参数 --help 显示此帮助信息|print this message --log[=FILE|yes|no] 记录测试并输出到config.err文件| ...
- Python学习基础(二)——集合 深浅拷贝 函数
集合 # 集合 ''' 集合是无序不重复的 ''' # 创建列表 l = list((1, 1, 1)) l1 = [1, 1, 1] print(l) print(l1) print("* ...
- 01:saltstack 基本使用
1.1 准备实验环境: 安装系统 1)硬件配置如下 2) 先把光标放到”install CentOS 7”,按 Tab键编辑内核参数,添加 (net.ifnames=0 biosdevname=0) ...
- Springbooot +Mybaties 配置数据库多数据源
前言 在实际项目中,我们可能会碰到在一个项目中会访问多个数据库的情况.针对这种情况,我们就需要配置动态的数据源了.一般按照以下步骤即可 一.在启动类上添加注解 二.在application.prope ...
- Android之电话拨号和短信
拨打电话号码,需要添加权限设置,在安装的应用程序信息中可以看到此权限信息Intent doSth=new Intent();//意图:你想做什么呢?doSth.setAction(Intent.ACT ...
