用WebStorm进行Angularjs 2的开发
环境准备:
WebStorm开发工具 https://pan.baidu.com/s/1o8maQLG 提取密码(加群获取599606903)
nodejs https://nodejs.org/en/download/
angular-cli
window
1.WebStorm安装
2.nodejs安装
(1)下载Windows版的Nodejs,进行按照提示安装即可

如果正常显示版本号,即安装成功。
(2)nodejs配置
Nodejs安装完成之后,默认会将node.exe的路径,添加到系统的环境变量中,如果没有请手动添加。除此之外还要进行其他的配置
1、配置prefix和cache目录
d:\node
npm config set prefix "d:\node\node_global"
npm config set cache "d:\node\node_cache"
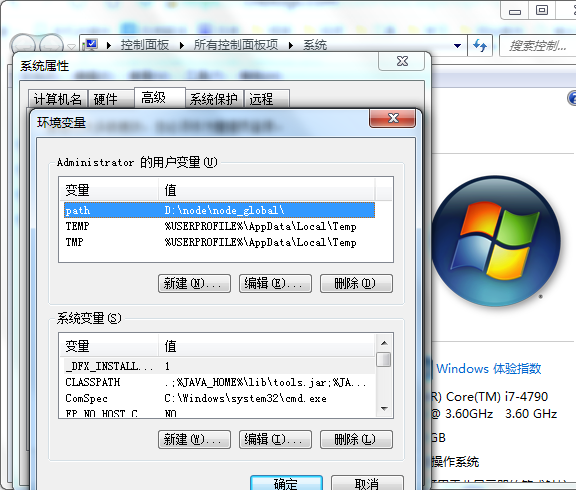
2、配置环境变量
计算机->属性->高级系统设置->环境变量

在系统变量中设置node_path
新建 变量名 NODE_PATH 变量值 D:\node\node_global\node_modules
这个值就是上一步中,通过 “npm config set prefix” 设置的值。可以,用下面命令查看
npm config get prefix
在用户变量修改path
path D:\node\node_global\
3、配置sass_binary
angular cli 是要依赖node-sass的,默认情况下,不会像其它包一样直接下载,而是要下载后进行编译的。在Windows下,首先要通过git下载win32-x64-51_binding.node,但是不知道是被墙还是什么原因,下不下来,就会导致后面的编译出错,以及提示找不到python和Visual Studio的问题,手动下载相应的版本https://github.com/sass/node-sass/releases/
将下载的binding.node放到指定目录,例如:
D:\node\darwin-x64-11_binding.node
配置路径:用过命令配置
npm config set sass_binary_site “https://npm.taobao.org/mirrors/node-sass/” //使用阿里的镜像
npm config set sass_binary_path “D:\node\darwin-x64-11_binding.node”
(3)安装工具包
1、全局安装阿里cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、全局安装typescript
npm install -g typescript typings
3、全局安装angular-cli
npm install -g @angular/cli

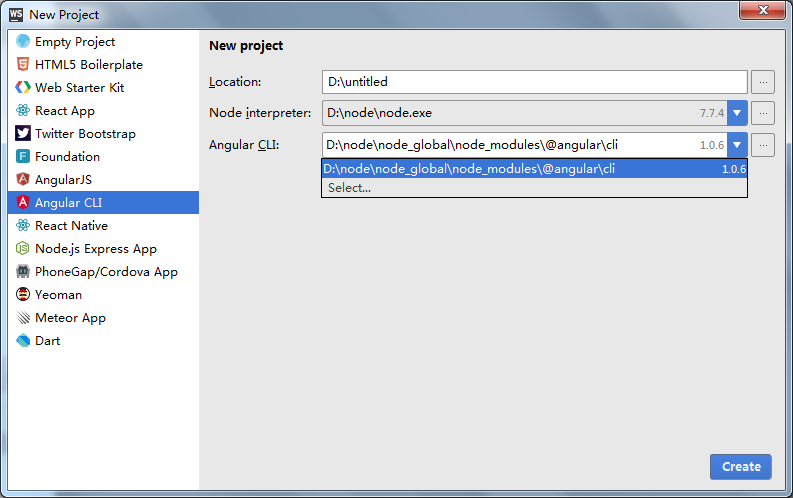
创建工程
1、打开webStorm新建angular cli工程

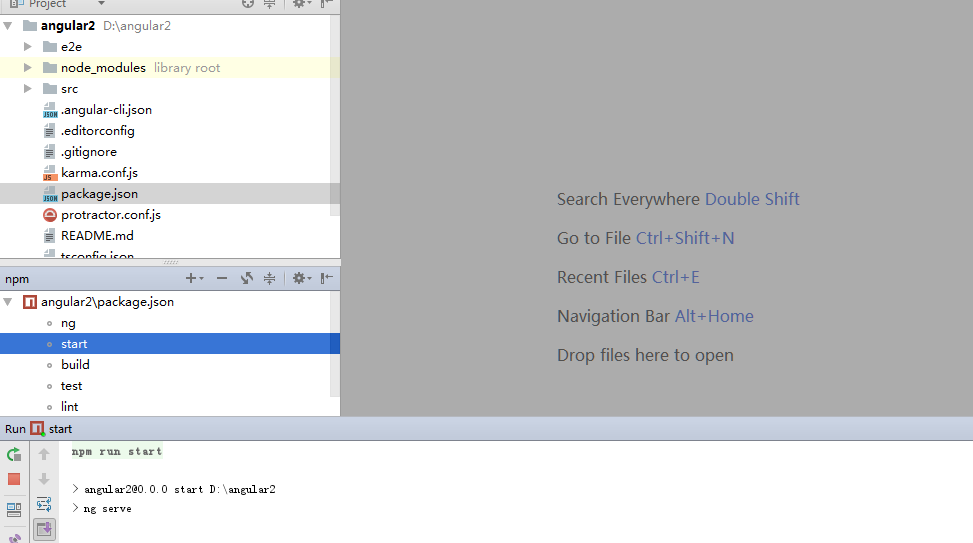
运行:



用WebStorm进行Angularjs 2的开发的更多相关文章
- AngularJS最理想开发工具WebStorm
http://blog.fens.me/angularjs-webstorm-ide/ Angularjs插件下载地址:http://plugins.jetbrains.com/plugin/6971 ...
- 黄聪:AngularJS最理想开发工具WebStorm
Aug 29, 2013 Tags: angularangular.jsangularjswebstorm Comments: 23 Comments AngularJS最理想开发工具WebStorm ...
- 搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- 20个免费的 AngularJS 资源和开发教程
曾经,jQuery 无疑是最受欢迎的开源的 JavaScript 库,如今它有了很多的竞争对手,像 AngularJS.React.KnockoutJS 等等.在这里,我想重点关注一下 Angular ...
- linux-mint下搭建android,angularjs,rails,html5开发环境 - qijie29896的个人空间 - 开源中国社区
linux-mint下搭建android,angularjs,rails,html5开发环境 - qijie29896的个人空间 - 开源中国社区 http://blog.csdn.net/orzor ...
- Cordova+Angularjs+Ionic 混合开发入门讲解
作为一名学习Android开发的学生,对于移动开发的发展趋势颇为关注,大家都知道,现在原生的移动开发在企业上基本很少使用了,大部分企业为了降低成本,选择了webapp,hybrid(混合开发)这两种模 ...
- AngularJS + CoffeeScript 前端开发环境配置详解
AngularJS 号称 '第一框架' ('The first framework') 确实是名不虚传.由其从jQuery中完全转入AngularJS后就有无法离开他的感觉了.虽然AngularJS的 ...
- angularJS实用的开发技巧
一.开端 真的是忙完这一阵子就可以忙下一阵子了啊... 最近在做一个angularJS+Ionic的移动端项目...记录一些技巧,方便自己以后查阅,也方便需要的人可以看一看...^_^ 二.基础原则了 ...
- [整理]AngularJS移动端开发遇到的问题
最近在开发一个移动WebAPP的小项目,因为之前一直使用AngularJS, 对于这个项目,废话不多说,拿过来就用上了. 开发过程是一路通畅和舒服的,但是,却忽略了一个非常重要的问题,移动2G环境下的 ...
随机推荐
- ABP配置模块扩展
1.定义一个接口 里面是配置的属性等 public interface IMyConfiguration { int Id { get; set; } string Name { get; set; ...
- vue双向绑定(数据劫持+发布者-订阅者模式)
参考文献:https://www.cnblogs.com/libin-1/p/6893712.html 实现mvvm主要包含两个方面,数据变化更新视图,视图变化更新数据. 关键点在于data如何更新v ...
- 了解java中垃圾回收机制
Java的垃圾回收机制是Java环境自带有的,它不像c语言的malloc申请空间后需要Free()函数来释放,而Java中的代码块中所申请的空间可在程序执行完成后自动释放,但是是有局限性的,代码块所占 ...
- ZOJ 3962 Seven Segment Display
Seven Segment Display 思路: 经典数位dp 代码: #include<bits/stdc++.h> using namespace std; #define LL l ...
- Python Appium 开启Android测试之路
1.获取 Android app的Activity 打开终端cmd,先cd进入到刚才下载的“新浪.apk”目录下,然后使用aapt dump badging xxx.apk命令获取包内信息.注意,启动 ...
- python+selenium2(一)
一.安装python (1)在官网下载python的安装包,这里使用的是python3.5.安装一路下一步,安装路径我的是D:\Python35. (2)在计算机的path变量中添加D:\Python ...
- English trip M1 - AC1 My Dream Car Teacher:Corrine
In this lesson you will learn to describe an object. 课上内容(Lesson) You want to rent a car. Go to the ...
- android--------内存泄露分析工具—Android Monitor
Android Studio 内置了四种性能监测工具Memory Monitor.Network Monitor.CPU Monitor.GPU Monitor,我们可以使用这些工具监测APP的状态, ...
- Confluence 6 修改一个空间从归档到当前
通过空间目录: 进入头部的 空间(Spaces ) > 空间目录(Space directory). 在左侧 选择 归档的空间(Archived Spaces). 找到你的空间,然后单击右侧的 ...
- Confluence 6 配置边栏链接
选择图标来显示或者隐藏,页面(pages),博客页面(blogs),快捷键(shortcuts )或者导航选项(navigation options).例如,如果你希望i的这个公开主要用于博客用途,你 ...
