浏览器的兼容性(CSS浏览器兼容性、CSS hack)
一、关于CSS hack(尽量不用或者少用,减少页面复杂度)
1、条件注释法:(我的测试是IE9及其以下才有效)
这种方式是IE浏览器专有的Hack方式,微软官方推荐使用的hack方式。举例如下
只在IE下生效
<!--[if IE]>这段内容只在IE浏览器中显示<![endif]--> 只在IE6下生效
<!--[if IE 6]> 这段文字只在IE6浏览器中显示 <![endif]--> 只在IE6及其以上浏览器中生效
<!--[if gte IE 6]> 这段文字只在IE6及其以上的IE浏览器中显示 <![endif]--> 只有在非IE8得IE浏览器下中生效
<!--[if ! IE 8]> 这段文字只在非IE8的IE浏览器中显示 <![endif]--> 下面这条,在谷歌浏览器中测试无效(没有装其他更多浏览器,电脑太垃圾了),可能有错误:
只有在非IE浏览器中显示:
<!--[if !IE]> 这段文字在非IE浏览器中显示 <![endif]-->
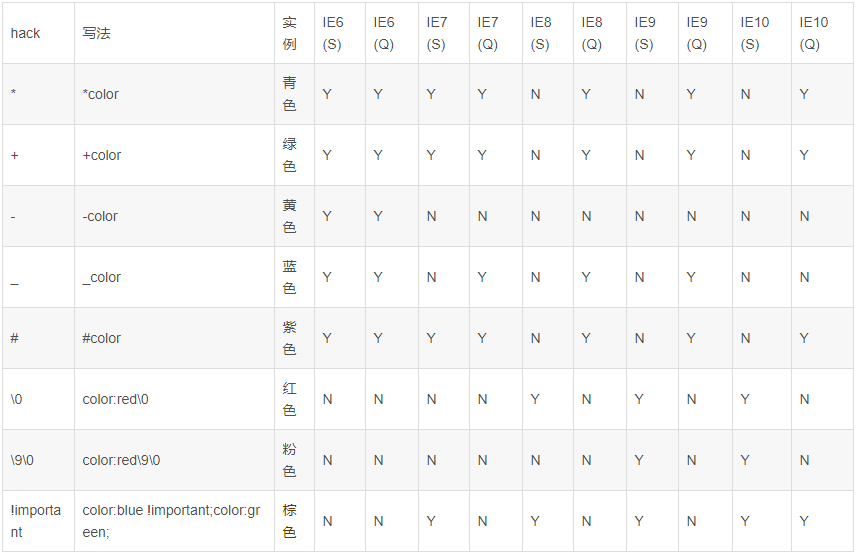
2、类内属性前缀法(S:标准模式;Q:怪异模式)

在标准模式中:
“-”和“_” IE6专有的hack
“*”和“+” IE6/IE7都生效
“\9” IE6/IE7/IE8/IE9/IE10都生效
“\0” IE8/IE9/IE10都生效,是IE8/IE9/IE10的hack
“\9\0” 只对IE9/IE10生效,是IE9/IE10的hack
!important 只有IE6浏览器不生效 .hack{
background-color: red; /* All browser */
background-color: blue !important; /* All browser but IE6 and IE5 */
*background-color: black; /* IE5, IE6, IE7 */
+background-color: yellow; /* IE5, IE6, IE7 */
*+background-color: pink; /* IE5, IE6, IE7 */
background-color: gray\9; /* IE5, IE6, IE7, IE8, IE9, IE10 */
background-color: purple\0; /* IE8, IE9, IE10 */
background-color: orange\9\0; /* IE9, IE10 */
-background-color: green; /* only work in IE5, IE6 */
_background-color: green; /* only work in IE6,IE5 */
}
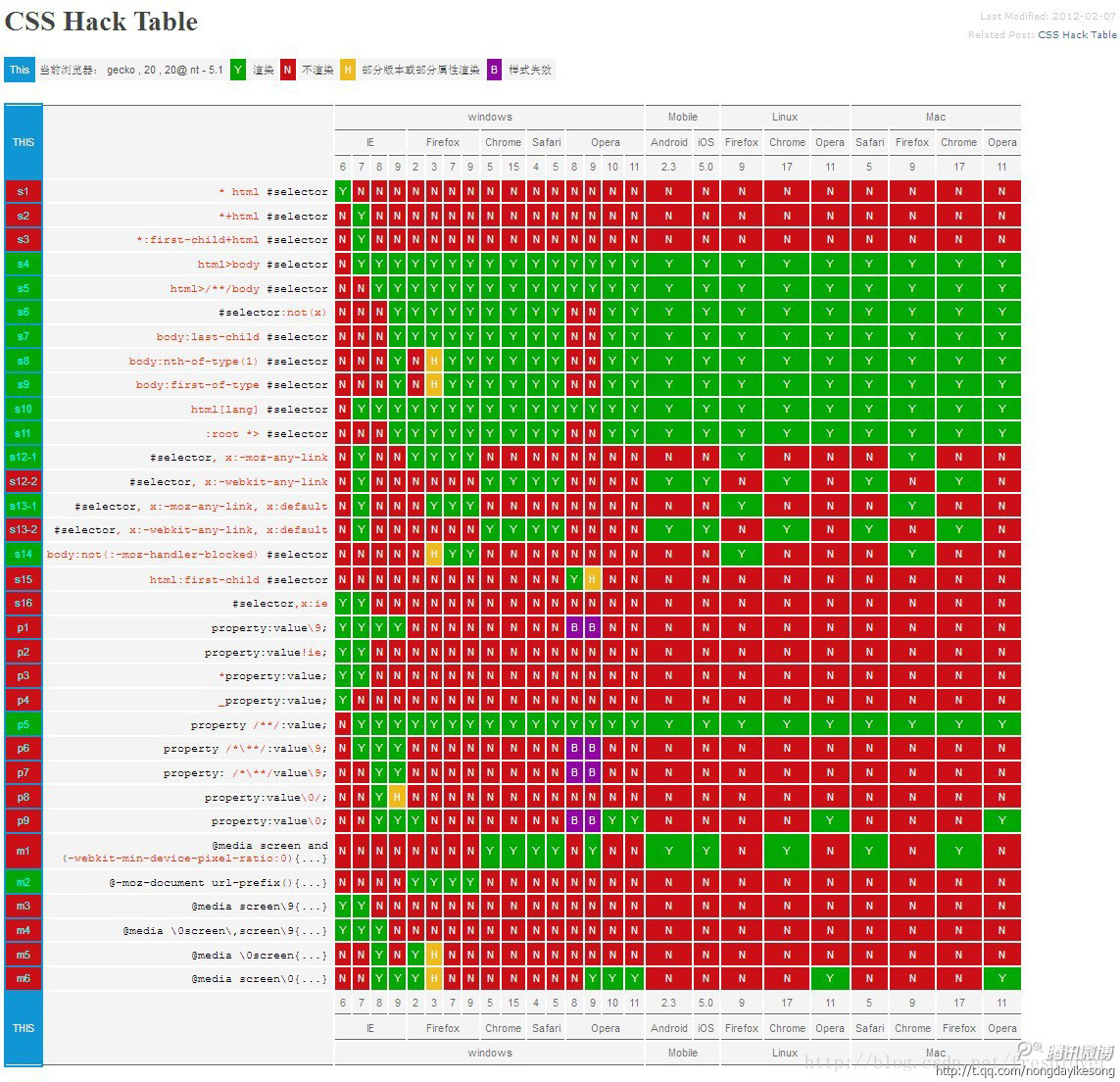
3、选择器前缀法

常见的:
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
二、一些CSS的兼容性
常见的:
min-height/min-width >=IE7
inline-block >=IE8
:before/:after >=IE8
::before/::after >=IE9
div:hover >=IE7
background-size >=IE9
border-radius >=IE9
box-shadow、flex >=IE9
animation/transform >=IE9
等等CSS3属性必须是>=IE9的IE浏览器才支持 清浮动:(::afterIE8无法识别)
.clearfix:after{
content: ".";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix{
zoom: 1; /* 兼容 <=IE7 */
}
浏览器的兼容性(CSS浏览器兼容性、CSS hack)的更多相关文章
- javascript和css浏览器兼容性总结
一些浏览器的兼容性做一个总结的问题以下: 为什么会出现这样的现象是?主要表现为Firefox这样的良好支持的浏览器W3C标准,这是现在CSS支持最好的浏览器,和ie它比较早出现,在w3c支持一直没有做 ...
- CSS浏览器兼容性问题解决方法总结
CSS浏览器兼容解决总结如下: 1. CSS中几种浏览器对不同关键字的支持,可进行浏览器兼容性重复定义 !important 可被FireFox和IE7识别 * 可被IE6.IE7识别 _ 可被IE6 ...
- css 浏览器兼容性问题解决
一个.!important (功能有限) 随着IE7正确!important支持, !important 方法现在只IE6兼容.(注意措辞.我记得这句话需要推进的位置.) : #example ...
- CSS hack 如何区分所有IE浏览器和非IE浏览器
网上方法很多,例如,测试后得出以下结论,多余的话不说了,直入主题: 1.所有的推理IE浏览器 正解:此写法仅仅被lE浏览器识别,非IE浏览器不识别. <!--[if IE]> <st ...
- 最全的CSS浏览器兼容问题
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格 ...
- 【CSS】最全的CSS浏览器兼容问题
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并 整理了一下.对于web2.0的过度,请尽量用xhtml ...
- 最全的CSS浏览器兼容问题(转至http://68design.net/Web-Guide/HTMLCSS/37154-1.html)
最全的CSS浏览器兼容问题 CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2 ...
- 关于在页面中针对不同版本的IE浏览器实现不同的JS或者CSS样式
一般会用到<!--[if IE]>这里是正常的html代码<![endif]--> 条件注释只能在windows Internet Explorer(以下简称IE)下使用,因此 ...
- [转]CSS浏览器兼容问题总结
E6.0,ie7.0与Firefox的CSS兼容性问题1.DOCTYPE 影响 CSS 处理 2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, ...
随机推荐
- Android 5.0 Phone初始化分析
已经更新至个人blog:http://dxjia.cn/2015/07/android-5-0-phone-init-analysis/ persistent属性 要想了解phone的框架,首先需要了 ...
- C++ 智能指针四
/* 智能指针enable_shared_from_this模板类使用 */ #include <iostream> #include <string> #include &l ...
- websphere 删除文件
META-INF 文件夹下加入ibm-partialapp-delete.props即可 里面添加路径 如WEB-INF/xxx/xxx.xxx
- js 异步请求
<p id="check"> <label>验证码:</label> <input class="vid" id=&q ...
- 解决java.sql.SQLException: The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represents more than one time zone
使用spring boot整合MySQL时一直报 java.sql.SQLException: The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecog ...
- 网络编程 -- RPC实现原理 -- NIO多线程 -- 迭代版本V1
网络编程 -- RPC实现原理 -- 目录 啦啦啦 V1——设置标识变量selectionKey.attach(true);只处理一次(会一直循环遍历selectionKeys,占用CPU资源). ( ...
- ActiveMQ JMS 项目 基于 Maven 搭建 部署
JAVA版本: IntellJ IDEA 版本: IntelliJ IDEA 2017.2Build #IU-172.3317.76, built on July 15, 2017Licensed t ...
- Window应急响应(四):挖矿病毒
0x00 前言 随着虚拟货币的疯狂炒作,挖矿病毒已经成为不法分子利用最为频繁的攻击方式之一.病毒传播者可以利用个人电脑或服务器进行挖矿,具体现象为电脑CPU占用率高,C盘可使用空间骤降,电脑温度升 ...
- 为你的mail server增加SPF记录
什么是SPF就是Sender Policy Framework.SPF可以防止别人伪造你来发邮件,是一个反伪造性邮件的解决方案.当你定义了你的domain name的SPF记录之后,接收邮件方会根据你 ...
- connect()返回SOCKET_ERROR不一定就是连接失败
connect()用于建立与指定socket的连接. 头文件: #include <sys/socket.h> 函数原型: int connect(int s, const struct ...
