css/html/Javascript/getUrlCode/各种前端小点汇总集合
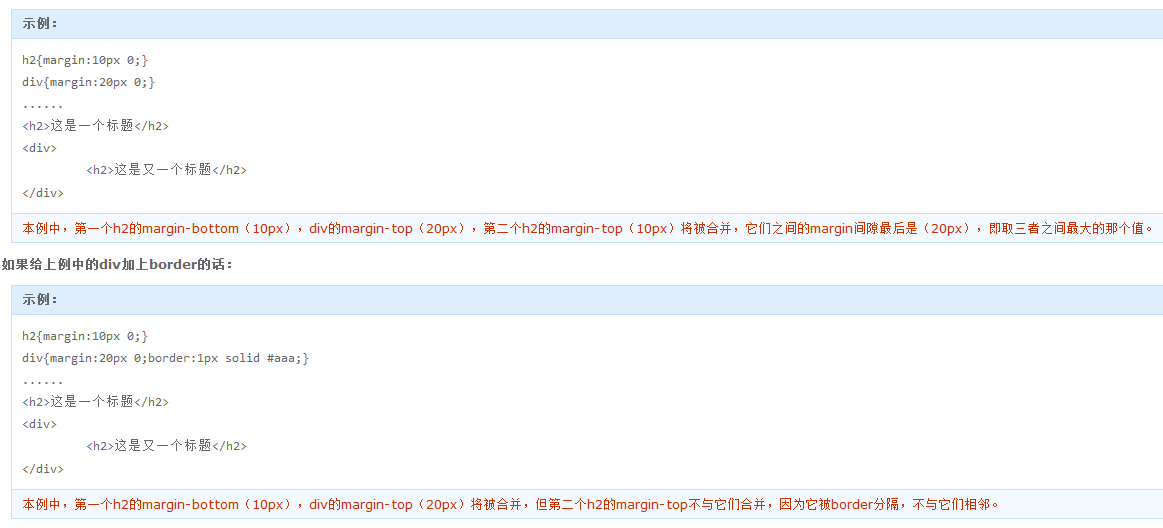
某些相邻的margin会发生合并,我们称之为margin折叠;

margin折叠常规认知:
·margin折叠只发生在块级元素上;
·浮动元素的margin不与任何margin发生折叠;
·设置了属性overflow且值不为visible的块级元素,将不与它的子元素发生margin折叠;
·绝对定位元素的margin不与任何margin发生折叠;
·根元素的margin不与其他任何margin发生折叠 js与原生进行数据交互,简单来说就是原生拦截js传到的数据
var u = navigator.userAgent;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //g
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端 //事件触发后获取productID值,进行下边判断;
if (isiOS === true) {
window.webkit.messageHandlers.jsCallGoodsDetail.postMessage({"productId": productID});
} else {
window.andView.getGoodsDetail(JSON.stringify({"productId": productID}));
}
iframe中子页面找寻父页面中的某个元素
$(window.parent.document).contents().find("#mainFrame").attr("src",_url);
让P标签中的文字保持两行,多余的内容显示为省略号...
{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp:;
-webkit-box-orient: vertical;
}
jq判断元素显示或者隐藏
if(!node.is(':visible')){ //如果node是隐藏的则显示node元素,否则隐藏
node.show();
}else{
node.hide();
}
if(node.is(':visible')){ //如果node是显示的则隐藏node元素,否则显示
node.hide();
}else{
node.show();
}
jq获取URL参数
//获取url参数
function getParam(name) {
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r!=null) return unescape(r[2]); return null; //返回参数值
}
//找不到时返回值为null或者undefined
清除select在iOS和Android上的默认样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉框</title>
<style type="text/css">
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #000;
/*很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*将背景改为绿色*/
background:green;
/*留出一点位置,避免被文字覆盖*/
padding-right: 14px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
</style>
</head>
<body>
<select>
<option>2342</option>
<option>fsdfsdfd</option>
<option>8430892304iokflsd</option>
</select>
</body>
去除网页在iOS设备上会自动识别电话号码的属性
<meta name = "format-detection" content = "telephone=no">
去除input select在iOS和Android上的默认属性
//iOS端
background-color:transparent; border-color:transparent;
//Android端 仅仅使用上面的代码还不够,可以发现select框在某些浏览器(包括微信)内置浏览器下 还会有箭头以及高亮的线框,要除去这个可以使用
-webkit-appearance: none;
我们将input、select框设为透明的目的就是为了方便使用设计师制作的样式(即使差1、2个px没对齐也不会察觉)
注意:select的下拉框的样式跟具各个浏览器的不同都不会不同。这里就不研究了!
去除ios下的数字自动识别为电话号码影响样式显示及体验的问题
<meta name="format-detection" content="telephone=no">
css/html/Javascript/getUrlCode/各种前端小点汇总集合的更多相关文章
- JavaScript中的各种小坑汇总
1.Number()将部分非数字类型转换为0 强制转换为数值类型函数: parseFloat.parseInt 优点:对非数值类型统一返回NaN 缺点:会将一部分符合数值类型的字符串也识别为数值 pa ...
- 新手理解HTML、CSS、javascript之间的关系-修订
几年前写过一篇博文 <新手理解HTML.CSS.javascript之间的关系>,没想到网上出现了不少转载,当时没有太用心,里面的很多内容有待商榷,这里发布重新发布一篇. 网页主要有三部分 ...
- 使用selenium进行爬取掘金前端小册的数据
Selenium 简介 百度百科介绍: Selenium [1] 是一个用于Web应用程序测试的工具.Selenium测试直接运行在浏览器中,就像真正的用户在操作一样.支持的浏览器包括IE(7, 8, ...
- web实践小项目<一>:简单日程管理系统(涉及html/css,javascript,python,sql,日期处理)
暑假自学了些html/css,javascript和python,苦于学完无处练手几乎过目即忘...最后在同学的建议下做了个简单日程管理系统.借第一版完成之际,希望能将实践期间犯过的错误和获得的新知进 ...
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- 前端小技巧:css sprite----V客学院技术分享
前端小技巧:css sprite 因为英文名叫sprite,翻译过来是精灵,而雪碧饮料也叫sprite,所以叫精灵兔或者雪碧图. 它有什么作用呢? 当用户在浏览器里输入一个URL地址的时候,你会感觉无 ...
- 【CSS复合选择器、元素显示模式、背景】前端小抄(3) - Pink老师自学笔记
[CSS复合选择器.元素显示模式.背景]前端小抄(3) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS的复合选择器 1.1 什么是复合选择器 在 CSS 中,可以根据选 ...
- 不会JavaScript能混前端么?能拿到高薪么?
不会JavaScript能混前端么?能拿到高薪么? 答案是:很难! 为什么这么说呢,理由很简单 1)有很多企业不注重前端开发,当然也就不会给你高薪了,这样的企业以小企业居多. 他们一般对前端开发的认识 ...
随机推荐
- (转载)Unity里实现更换游戏对象材质球
在unity中本来想实现在一个背景墙上更换图片的功能 在网上查了一些资料说是用Image,但我是新手小白刚接触Unity不久好多组建还不会用,就想能不能通过改变游戏对象的材质球来更换游戏对象的背景. ...
- Derek解读Bytom源码-protobuf生成比原核心代码
作者:Derek 简介 Github地址:https://github.com/Bytom/bytom Gitee地址:https://gitee.com/BytomBlockchain/bytom ...
- Kubernetes之容器
Images You create your Docker image and push it to a registry before referring to it in a Kubernetes ...
- Jenkins-Linux环境搭建
一.安装jdk.tomcat等 1. JDK 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2 ...
- Virtualbox-CentOS网络配置
1.记下虚拟网卡IP 2. 配置网卡1.网卡2 网卡1 ---对应---eth0----NAT(网络地址转换)用来与外网通信 网卡2 ---对应---eth1----Host-only用来与主机通信 ...
- 由设置body线性背景色引发的问题-----当声明文档类型时,对body设置线性背景色,页面背景色无法整体线性过渡
问题:当声明文档类型时,对body设置线性背景色,页面背景色无法整体线性过渡 不声明文档类型时,对body设置线性背景色 <HTML> <head> <meta char ...
- Adobe photoshop CS5(32位and64位)破解补丁
转载自:http://www.wusiwei.com 网上有很多photoshop cs5的永久序列号,但这个在2年前还能有用,现在一般都不行,序列号给你验证过了,然后过几秒钟还是会弹出要你输入序列号 ...
- Spotlight 监控Linux服务器的性能
Spotlight功能:详细的进程跟踪功能远程连接在线的Unix/Linux的调优指南事件日志跟踪配置警报 详细的进程跟踪功能:Spotlight对具体的Unix / Linux的进程长达24小时的历 ...
- 设计模式(一)Chain Of Responsibility责任链模式
设计模式篇章,源于网课的学习,以及个人的整理 在我们接收用户提交的字符时,常常会使用到过滤,在学习责任链模式前,我们是这样做的 1.定义一个类 public class MsgProcesser { ...
- 网页常见单位: px em pt % rem vw、vh、vmin、vmax , rem 使用
1.网页常见单位: px em pt vw\vh rem 1.1 px单位名称为像素,相对长度单位,像素(px)是相对于显示器屏幕分辨率而言 (最终解析单位) em单位名称为相对长度 ...
