grid - 网格线命名
通过grid-template-rows和grid-template-columns定义网格时,网格线可以被命名。网格线名称也可以设置网格项目位置。
grid-template-rows和grid-template-columns定义你的网格,将名称分配给网格线。
定义网格线名称时需要避免使用规范中出现的关键词,以免导致混乱。
分配网格线名称必须用方括号[网格线名称],然后后面紧跟网格轨道的尺寸值。
设置网格线名称有两种设置方式
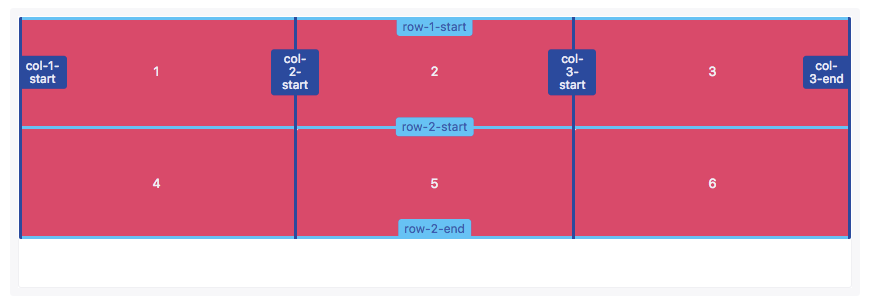
1.设置单个网格线名称
<view class="grid">
<view class='item1'>1</view>
<view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
grid-template-columns: repeat(3, 1fr);
}
.item1 {
grid-template-rows: [row-1-start] 1fr [row-2-start] 1fr [row-2-end];
grid-template-columns: [col-1-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-3-end];
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
text-align: center;
line-height: 300px;
background-color: #1aa034;
}
grid-template-rows: [row-1-start] 1fr [row-2-start] 1fr [row-2-end];
grid-template-columns: [col-1-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-3-end];

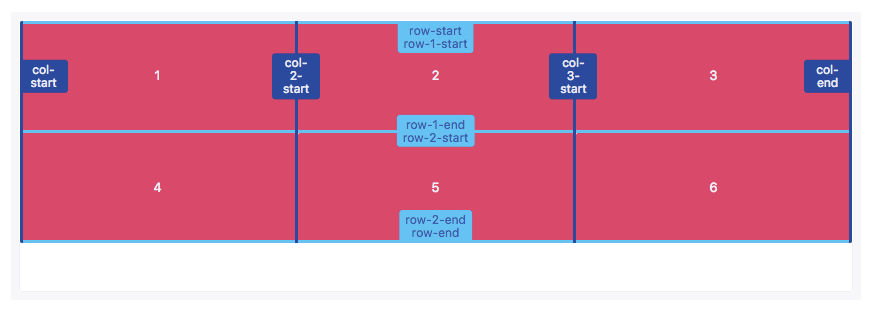
2.设置多个网格线名称
<view class="grid">
<view class='item1'>1</view>
<view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
grid-template-columns: repeat(3, 1fr);
}
.item1 {
grid-template-rows: [row-start row-1-start] 1fr [row-1-end row-2-start] 1fr [row-2-end row-end];
grid-template-columns: [col-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-end];
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
text-align: center;
line-height: 300px;
background-color: #1aa034;
}
grid-template-rows: [row-start row-1-start] 1fr [row-1-end row-2-start] 1fr [row-2-end row-end];
grid-template-columns: [col-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-end];
可以在方括号中添加多个名称来命名网格线名称,使用多外名称命名网格线名称时,名称间要用空格隔开.

grid - 网格线命名的更多相关文章
- grid - 使用相同的名称命名网格线和设置网格项目位置
1.使用repeat()函数可以给网格线分配相同的名称.这可以节省一定的时间 使用repeat()函数可以给网格线命名,这也导致多个网格线具有相同的网格线名称. 相同网格线名称指定网格线的位置和名称, ...
- grid - 隐式地命名网格区域名称
通常可以将网格线命名成任何你想命名的名称,如果网格线名称添加-start和-end的后缀,其实也隐式的创建一个网格区域,可以用来设置网格项目的位置. 在这个示例中,行和列都具有inner-start和 ...
- grid栅格布局
前面的话 Grid布局方式借鉴了平面装帧设计中的格线系统,将格线运用在屏幕上,而不再是单一的静态页面,可以称之为真正的栅格.本文将详细介绍grid布局 引入 对于Web开发者来说,网页布局一直是个比较 ...
- CSS Grid基于网格的二维布局系统(详细教程)
.grid-wrap{ display: inline-flex; padding: 20px; background: #f4f4f4; word-break: initial; } .handle ...
- CSS Grid布局指南
简介 CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式.如我们所知,CSS 总是用于网页的样式设置,但它并没有起到 ...
- Grid 网格布局
CSS 网格布局(Grid Layout) 是CSS中最强大的布局系统. 这是一个二维系统,这意味着它可以同时处理列和行,不像 flexbox 那样主要是一维系统. 你可以通过将CSS规则应用于父元素 ...
- css:display:grid布局
简介 CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式.如我们所知,CSS 总是用于网页的样式设置,但它并没有起到 ...
- 关于基本布局之——Grid布局
Gird布局 一.关于概念 网格布局(Grid)是一个很强大的 CSS 布局方案.它可以将网页划分为多个网格任意拼接的布局,可以灵活的运用并实现出多种布局形式. (grid和inline-grid区别 ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
随机推荐
- hdu2476
/* dp[l][r]表示将任意串的[l,r]刷成s2样子的最小代价 ans[i]表示将s1的前i位刷成s2的代价 按照区间dp的常用做法,dp[l][r]的状态由dp[l][k],dp[k+1][r ...
- (第1篇)什么是hadoop大数据?我又为什么要写这篇文章?
摘要: hadoop是什么?hadoop是如何发展起来的?怎样才能正确安装hadoop环境? 这些天,有很多人咨询我大数据相关的一些信息,觉得大数据再未来会是一个朝阳行业,希望能尽早学会.入行,借这个 ...
- POJ 3579 3685(二分-查找第k大的值)
POJ 3579 题意 双重二分搜索:对列数X计算∣Xi – Xj∣组成新数列的中位数 思路 对X排序后,与X_i的差大于mid(也就是某个数大于X_i + mid)的那些数的个数如果小于N / 2的 ...
- [Wc]Dface双面棋盘()
题解: 一道维护奇怪信息的线段树... 我刚开始看了标签想的是删去图上一个点后求连通性 发现不会 于是退化成一般图支持删除 插入 维护连通性 发现有2两种做法 1.lct维护 按照结束顺序先后排序,给 ...
- centos7网卡名修改
centos7网卡名不是以etho的方式命名,有时候在自动化方面不便于管理,在安装的时候输入如下代码即可命名: net.ifnames=0 biosdevname=0
- java里获取uuid
//获取32位uuid工具类 ,此类事java自带的,不需要导包public static String get32UUID() { String uuid = UUID.randomUUID().t ...
- 素数筛选-hdu2710
题目描述: 题目大意:找出具有最大素数因子的整数.如果有不止一个,则输出在输入文件中出现最早的一个. 解题思路:刚开始时,p数组中的元素全为0,刚开始对于素数 i,p[i]=0,用一个for循环,将是 ...
- Python中 各种数字类型的判别(numerica, digital, decimal)
一. 全角和半角 全角:是指一个全角字符占用两个标准字符(或两个半角字符)的位置. 全角占两个字节. 汉字字符和规定了全角的英文字符及国标GB2312-80中的图形符号和特殊字符都是全角字符.在全角中 ...
- PHP给图片加水印
<?php /** *图片加水印 *@param $srcImg 原图 *@param $waterImg 水印图片 *@param $savepath 保存路径 *@param $savena ...
- 玩转SpringCloud(F版本) 四.路由网关(zuul)
本篇文章基于: 01)玩转SpringCloud 一.服务的注册与发现(Eureka) 02) 玩转SpringCloud 二.服务消费者(1)ribbon+restTemplate 03) 玩转Sp ...
