VS Code插件
VS Code下载地址: https://code.visualstudio.com/
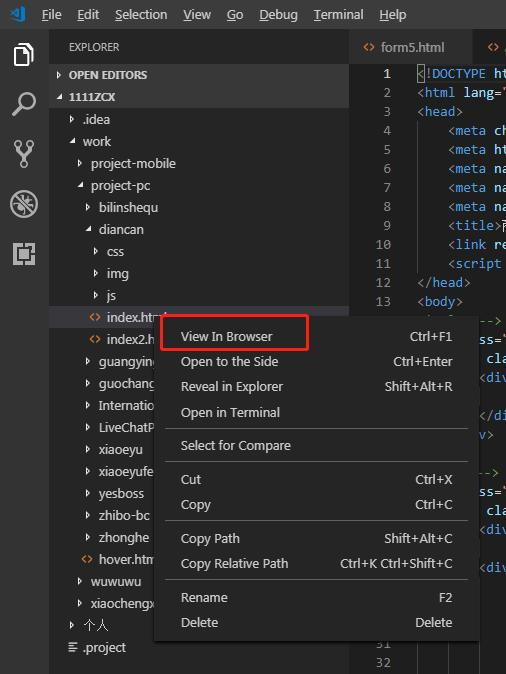
1.view in browser 和 Open-In-Browser 安装可在编辑器中打开html,在浏览器中运行
由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。

2.HTML Boilerplate
通过使用 HTML模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。
Css Peek
能在源代码中的字符串中找到对应的css(类和ID)。显示在那个css文件里,还有在第几行。
3.TODO Highlight
4.HTML Snippets
超级实用且初级的 H5代码片段以及提示
5.HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式新版已经支持scss文件检索
Bracket Pair Colorizer
颜色识别匹配括号
例:

Auto Rename Tag
自动重命名配对的HTML / XML标签
Color Info
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了
Image Preview
鼠标移到路径里显示图像预览
VS Code插件的更多相关文章
- 安装GO语言环境之安装Visual Studio Code插件
在安装Visual Studio Code插件的时候,由于谷歌的限制,在下载下列插件的时候会报错: go get -u -v github.com/nsf/gocode go get -u -v gi ...
- 高效开发者是如何个性化VS Code插件与配置的?
2年之前,我放弃了Sublime Text,选择了Visual Studio Code作为代码编辑器. 我每天花在VS Code上的时间长达5~6个小时,因此按照我的需求优化VS Code配置十分必要 ...
- 作为JavaScript开发人员,这些必备的VS Code插件你都用过吗?
本文翻译自:https://www.sitepoint.com/vs-code-extensions-javascript-developers/ 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的 ...
- VS Code插件配置
常用 VS Code 插件: Auto Import 有了这个插件,就不需要再手动引入文件了.如果是基于组件的项目,直接输入组件名插件会自动处理 imported. ** Add jsdoc comm ...
- 2018-11-06 Visual Studio Code插件-英汉词典初版发布
VS插件市场地址: 英汉词典 - Visual Studio Marketplace 开源在: program-in-chinese/vscode_english_chinese_dictionary ...
- 10种JavaScript开发者必备的VS Code插件
摘要: 好的代码插件可以让工作效率翻倍,心情也更加舒畅! 原文:10 Must-have VS Code Extensions for JavaScript Developers 作者:Michael ...
- 利用 share code 插件同步代码片段
利用 Settings Sync可以同步 VS code 配置,但它只能同步插件,利用 Settings Sync 再配合 share code 插件可以同步自定义代码片段,可以把 VS code ...
- flutter笔记1:VScode安装dart code插件踩坑记录
新手菜鸟一枚,想从产品转入技术坑,目标:移动端APP开发.最近听技术达人 飞狐 说flutter beta发布了,支持跨平台APP开发,各种强大易上手,于是乎零基础入坑~话说想提高英文水平的同学,请移 ...
- 令人惊叹的Visual Studio Code插件
vscode是一款开源且优秀的编辑器,接下来让我吐血推荐一下我工作使用过的令人惊叹的Visual Studio Code插件. 代码编辑插件 vscode-color-highlight ------ ...
- vs code 插件list
vs code 插件list
随机推荐
- Eclipse和Tomcat使用过程的一些配置、错误等的总结记录
背景:公司项目使用jdk1.6.tomcat7.SVN,本文总结使用到现在的一些配置和问题. 1.Eclipse项目几点配置:(1)Windows -> Preferences -> Ja ...
- P2120 [ZJOI2007]仓库建设(dp+斜率优化)
思路 首先暴力DP显然,可以得20分 加上一个前缀和优化,可以得到40分 然后上斜率优化 设\(sum_i\)为\(\sum_{1}^iP_i\),\(sump_i\)为\(\sum_{1}^{i}P ...
- synchronized 关键字如何使用
http://blog.csdn.net/shenshibaoma/article/details/53009505 http://www.importnew.com/20444.html 锁一般分为 ...
- Ubuntu18.04安装Android Studio
一.安装JDK JDK下载地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk11-downloads-5066655.htm ...
- (转载)WinCC 卸载后 Simatic Shell 的删除
现象:WinCC卸载后,在计算机(我的电脑)中仍有Simatic Shell文件夹,双击无反应 解决:1.按Win+X,运行“regedit”,打开注册表2.在注册表中,选中HKEY_LOCAL_MA ...
- Linux---centos 配置网络
Linux配置网络,有两种方式,一种是通过图像化的界面来配置网络IP,另一种方式是通过命令行来配置IP 1.第一种方式通过图形化的界面来配置IP 1.0修改之前的IP地址 1.1点击图片中的那个 网络 ...
- HDU 5726 GCD(RMQ+二分)
http://acm.split.hdu.edu.cn/showproblem.php?pid=5726 题意:给出一串数字,现在有多次询问,每次询问输出(l,r)范围内所有数的gcd值,并且输出有多 ...
- 【Django】【Shell】
django-admin startproject guest python manage.py startapp sign python manage.py runserver 127.0.0.1: ...
- Chrome,你这坑人的默认非安全端口
今天用chrome打开页面的发现一个错误: ERR_UNSAFE_PORT 字面意思是error:不安全端口. 一.什么是默认非安全端口? 每个浏览器出于安全问题,都会禁止一些网络浏览以外的端口 ...
- Vue技巧
转载:https://segmentfault.com/a/1190000014085613?utm_source=channel-hottest 对自己有用,做个笔记,有兴趣可以去以上地址去看. 第 ...
