nop 4.1 Widget 探究- 视图组件
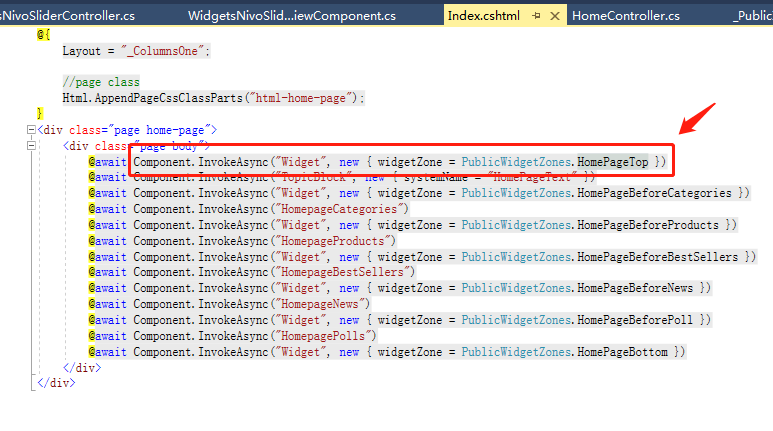
1. 系统默认自带了一个NivoSlider 的Wdget. 在Nop.Web项目首页的HomePageTop里

这个写法是 ASP.NET Core MVC 中的新特性 视图组件,与局部视图相似,但是它们更加的强大。 要使用视图组件,从视图中调用 @Component.InvokeAsync("视图组件名", <匿名类型参数>)
新增一个视图组件的方法(任一):
- 继承
ViewComponent - 使用
[ViewComponent]特性装饰一个类。 - 创建一个类,并以 ViewComponent 作为后缀。
我们使用的视图组件Widget是在Nop.Web项目的\Componets\Widget.cs, 里面使用工厂模式,创建Widget
namespace Nop.Web.Components
{
public class WidgetViewComponent : NopViewComponent
{
private readonly IWidgetModelFactory _widgetModelFactory; public WidgetViewComponent(IWidgetModelFactory widgetModelFactory)
{
this._widgetModelFactory = widgetModelFactory;
} public IViewComponentResult Invoke(string widgetZone, object additionalData = null)
{
var model = _widgetModelFactory.PrepareRenderWidgetModel(widgetZone, additionalData); //no data?
if (!model.Any())
return Content(""); return View(model);
}
}
}

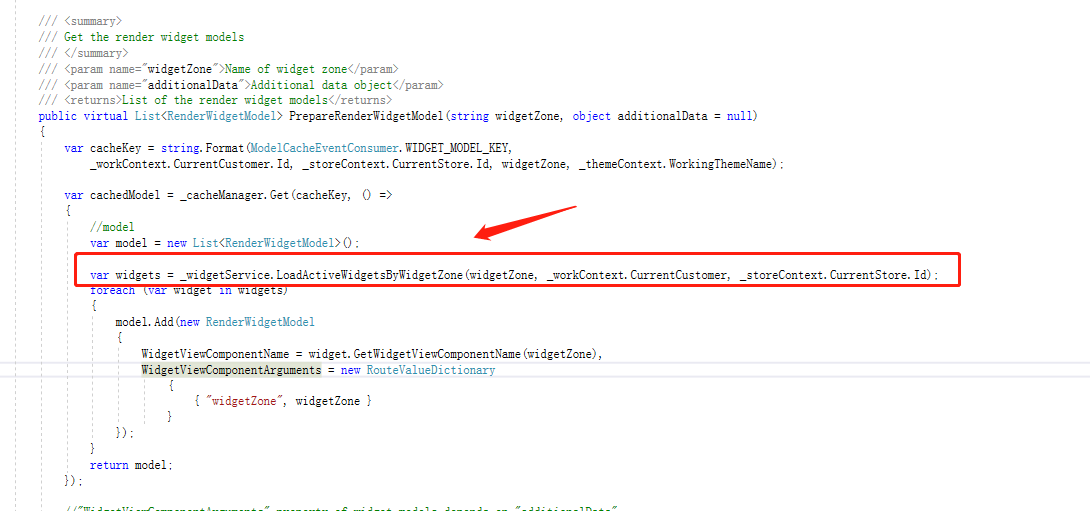
WidgetService.cs 里是根据GetWidgetZones()的值load 对应Zone的Widget
/// <summary>
/// Load active widgets
/// </summary>
/// <param name="widgetZone">Widget zone</param>
/// <param name="customer">Load records allowed only to a specified customer; pass null to ignore ACL permissions</param>
/// <param name="storeId">Load records allowed only in a specified store; pass 0 to load all records</param>
/// <returns>Widgets</returns>
public virtual IList<IWidgetPlugin> LoadActiveWidgetsByWidgetZone(string widgetZone, Customer customer = null, int storeId = )
{
if (string.IsNullOrWhiteSpace(widgetZone))
return new List<IWidgetPlugin>(); return LoadActiveWidgets(customer, storeId)
.Where(x => x.GetWidgetZones().Contains(widgetZone, StringComparer.InvariantCultureIgnoreCase)).ToList();
}

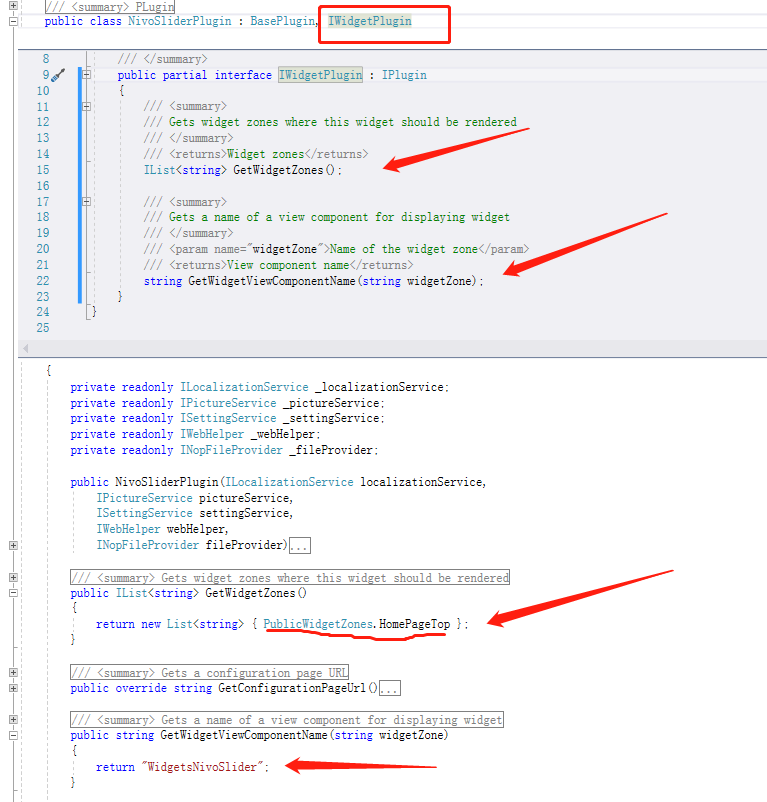
Widget是一个插件,所以要继承NOP的BasePlugin,但Widget和其他插件不同,又要实现IWidgetPlugin的接口

nop 4.1 Widget 探究- 视图组件的更多相关文章
- Box(视图组件)如何在多个页面不同视觉规范下的复用
本文来自 网易云社区 . 问题描述 Android App中的页面元素,都是由一个个Box(可以理解成一个个自定义View组件和Widget同级)组成,这些Box可以在不同的页面.不同的模块达到复用的 ...
- ASP.NET Core 中文文档 第四章 MVC(3.9)视图组件
作者: Rick Anderson 翻译: 娄宇(Lyrics) 校对: 高嵩 章节: 介绍视图组件 创建视图组件 调用视图组件 演练:创建一个简单的视图组件 附加的资源 查看或下载示例代码 介绍视图 ...
- iOS系列 基础篇 04 探究视图生命周期
iOS系列 基础篇 04 探究视图生命周期 视图是应用的一个重要的组成部份,功能的实现与其息息相关,而视图控制器控制着视图,其重要性在整个应用中不言而喻. 以视图的四种状态为基础,我们来系统了解一下视 ...
- asp.net core视图组件(ViewComponent)简单使用
一.组成: 一个视图组件包括两个部分,派生自ViewComponent的类及其返回结果.类似控制器. 定义一个视图组件,如控制器一样,必须是公开,非嵌套,非抽象的类.一般,视图组件名称为类名去掉&qu ...
- ASP.NET Core MVC之ViewComponents(视图组件)
前言 大概一个来星期未更新博客了,久违了各位,关于SQL Server性能优化会和ASP.NET Core MVC穿插来讲,如果你希望我分享哪些内容可以在评论下方提出来,我会筛选并看看技术文档来对你的 ...
- ASP.NET Core Razor 视图组件
视图组件简介 在新的ASP.NET Core MVC中,视图组件类似于局部视图,但它们更强大.视图组件不使用模型绑定,仅依赖于您在调用时提供的数据. 视图组件特性: 呈现页面响应的某一部分而不是整个响 ...
- [译]ASP.NET Core 2.0 视图组件
问题 如何在ASP.NET Core 2.0中使用视图组件? 答案 新建一个空项目,修改Startup类并添加MVC服务和中间件: public void ConfigureServices(ISer ...
- ASP.NET CORE 自定义视图组件(ViewComponent)注意事项
*红色字体为固定命名,蓝色为一般命名规则,黄色为ASP.NET CORE 默认查找文件名 概要:1.简单ViewComponent的用法 2.ViewComponent控制器返回值 3.注意事项 1 ...
- Asp.Net core 视图组件ViewComponent
视图组件 ViewComponent 最近用了一下视图组件,还挺方便的,如果遇到公共的部分,可以抽出来,写成视图组件,方便调用 先上图看一下效果:比如首页的4个画红框的地方是4个模块,有些地方可能要重 ...
随机推荐
- hdu 6070 Dirt Ratio 线段树+二分
Dirt Ratio Time Limit: 18000/9000 MS (Java/Others) Memory Limit: 524288/524288 K (Java/Others)Spe ...
- oracle中索引的使用
声明:以下内容是自己跟着教学视屏学习之后整理而来(主要是自用),如有侵权请告知,将尽快删除. 一.索引 1. 概述:数据库对象之一索引用于提高查询效率索引的内建工作对用户是透明的,由数据库自行维护,我 ...
- 深入JVM对象引用
在jdk 1.2以前,创建的对象只有处在可触及(reachaable)状态下,才能被程序所以使用,垃圾回收器一旦发现无用对象,便会对其进行回收.但是,在某些情况下,我们希望有些对象不需要立刻回收或者说 ...
- C#_方法的重载
方法的重载是一种操作性多态,有的时候,可能需要在多个不同的实现中对不同的数据执行相同的逻辑操作,以writeline方法为例,有时可能想他传递一个整数.两者的具体实现肯定是不同的,但在逻辑上,这个方法 ...
- [原][粒子特效][spark]粒子系统system、主节点group、渲染器render
深入浅出spark粒子特效连接:https://www.cnblogs.com/lyggqm/p/9956344.html system: A class defining a complete sy ...
- windows与linux换行符
我一次linux上写的脚本,利用vim进行脚本编写,然后下载下来在nodepad++上面打开,在nodepad上面新建了一个文件将原来文件内容复制过去,保存后下载复制文件在linux上面进行运行,发现 ...
- MySQL中的排序(ORDER BY)
当使用 SELECT FROM 时,如果不排 序,数据一般将以它在底层表中出现的顺序显示.这可以是数据最初添加到表中的顺序.但是,如果数据后来进行过更新或删除,则此顺 序将会受到MySQL重用回收存储 ...
- 《剑指offer》第六十二题(圆圈中最后剩下的数字)
// 面试题62:圆圈中最后剩下的数字 // 题目:0, 1, …, n-1这n个数字排成一个圆圈,从数字0开始每次从这个圆圈里 // 删除第m个数字.求出这个圆圈里剩下的最后一个数字. #inclu ...
- python中的异常处理tryexcept
1.异常基础 在编程过程中为了增加友好性,在程序出现bug时一般不会将错误信息显示给用户,而是现实一个提示的页面,通俗来说就是不让用户看见大黄页!!! 2.异常种类 names = ['张三','李四 ...
- spring cloud: zuul: 微网关-简单使用与路由配置
spring cloud: zuul: 微网关-简单使用与路由配置 首先引入依赖 <dependency> <groupId>org.springframework.cloud ...
