unity 背景无限循环滚动效果
背景无限循环滚动效果如下示:

步骤如下:
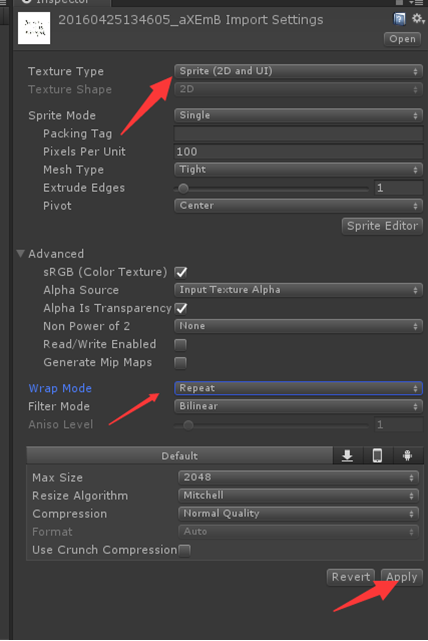
- 导入背景图片后,设置图片的格式,如下图;

2.图片格式也可以设置是Texture格式,但是Wrap Mode 一定要是Repeat[重复发生];然后记得Apply一下。[解释:Wrap mode :循环模式;换行模式;包裹模式;缠绕]
3.在Hierachy视图中,新建2D Object-〉Sprite 或者一个Image,将之前设置好的精灵放入Texture。

4.在Project视图鼠标右键新建一个Shader,命名随意,然后在编辑器中修改Shader的代码,如下:
Shader "Unlit/ScrollX"
{
Properties
{
_MainTex("Base Layer(RGB)", 2D) = "white" {} // 纹理
_ScrollX("Base layer Scroll Speed",Float) = 1.0 // 滚动速度 _Mutiplier("Layer Mutiplier", Float) = //整体亮度
}
SubShader
{
Tags{ "RenderType" = "Opaque" "Queue" = "Geometry" }
LOD Pass
{
Tags{ "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag #include "UnityCG.cginc" struct a2v
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
}; struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
}; sampler2D _MainTex;
float4 _MainTex_ST;
float _ScrollX;
float _Mutiplier; v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex); o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex) + frac(float2 (_ScrollX, 0.0) * _Time.y); return o;
} fixed4 frag(v2f i) : SV_Target
{ fixed4 c = tex2D(_MainTex, i.uv.xy);
c.rgb *= _Mutiplier; return c;
}
ENDCG
}
}
FallBack "VertexLit"
}
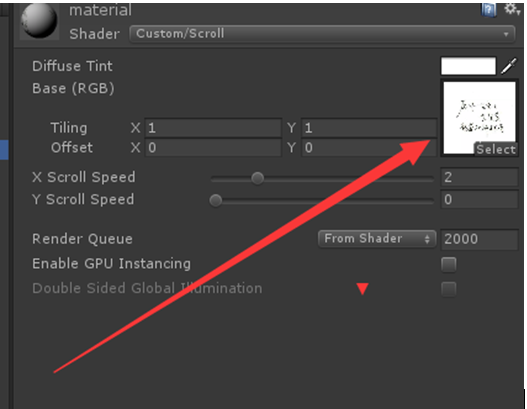
5.选中上一步建立好的Shader,鼠标右键新建一个Material[这是快捷创建方式,此时创建的Material所利用的Shader就是之前新建的shader],将需要设置滚动的背景图放到材质球的纹理图内,如下图;

6.将材质球放到步骤2中创建的对象的Material中,运行即可。
当然,这是针对背景是规则图形的,至于扇形面或者圆形,弧形的只能另外在考虑了。 另外第三步中,也是可以创建RawImage的,不过,就是图片对比Image和Sprite会变的暗些。图示,

这个并不是很清楚....
unity 背景无限循环滚动效果的更多相关文章
- 图片循环滚动效果shader
背景无限循环滚动效果,有X和Y轴的速度控制,方便控制.见下图,操作步骤同之前的背景循环设置. shader如下: Shader "Custom/Scroll" { Properti ...
- Expression Blend4经验分享:文字公告无缝循环滚动效果
这次分享一个类似新闻公告板的无缝循环滚动效果,相信很多项目都会应用到这个效果.之前我也百度了一下,网上的一些Silverlight的文字或图片滚动效果,都是一次性滚动的,如果要做到无缝循环滚动,多数要 ...
- cocos2d(背景图片循环滚动)
背景图片循环滚动 使用action 实现的: 主要有两个背景图片交替循环滚动:我选的两个背景图片的宽度都是1024的 ,所以定义了#define BGIMG_WIDTH 1024 代码如下: 在Hel ...
- DIV+javascript实现首尾相连循环滚动效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css设置背景固定不滚动效果的示例
css设置背景固定不滚动效果的示例 背景固定不滚动各位看到最多的无非就是QQ空间了,我们在很多的空间都可以看到内容滚动而北京图片不滚动了,下文整理了几个关于背景固定不滚动css代码. 一.css设置背 ...
- 特殊例子--JavaScript代码实现图片循环滚动效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Android实现ViewPager无限循环滚动回绕
Android实现ViewPager无限循环滚动回绕 Android系统提供的ViewPager标准方式是左右可以自由滑动,但是滑动到最左边的极限位置是第一个page,滑动到最右边的位置是最后一 ...
- iOS无限循环滚动scrollview
经常有园友会问"博主,有没有图片无限滚动的Demo呀?", 正儿八经的图片滚动的Demo我这儿还真没有,今天呢就封装一个可以在项目中直接使用的图片轮播.没看过其他iOS图片无限轮播 ...
- marquee 实现首尾相连循环滚动效果
<marquee></marquee>可以实现多种滚动效果,无需js控制.使用marquee标签不仅可以滚动文字,也可以滚动图片,表格等 marquee标签不是HTML3.2 ...
随机推荐
- Jquery属性选择器(同时匹配多个条件,与或非)(附样例)
1. 前言 为了处理除了两项不符合条件外的选择,需要用到jquery选择器的多个条件匹配来处理,然后整理了一下相关的与或非的条件及其组合. 作为笔记记录. 2. 代码 <!DOCTYPE htm ...
- GBDT、XGBOOST、LightGBM调参数
总的认识: LightGBM > XGBOOST > GBDT 都是调参数比较麻烦. GBDT分类的最佳调参数的讲解: Gradient Boosting Machine(GBM)调参 ...
- Ubuntu下安装Golang并测试HelloWorld
Intel Core i5-8250U,Ubuntu 18.04(安装在虚拟机Oracle VirtualBox 5.2.12上),Go 1.11, 安装步骤如下: -进入Go文档官网: https: ...
- jquery幻灯片插件之owl.carousel.js
官网地址:http://owlcarousel2.github.io/OwlCarousel2/ 这个插件兼容各种浏览器,以及移动端 使用方法: 1.下载文件,解压以后,把dist里面的文件放到项目中 ...
- bert 词典扩充方案
- php中常用的正则表达式函数
php中常用的正则表达式函数 * preg_match() * preg_match_all() * preg_replace() * preg_filter() * preg_grep() * pr ...
- python 全栈开发,Day29(昨日作业讲解,模块搜索路径,编译python文件,包以及包的import和from,软件开发规范)
一.昨日作业讲解 先来回顾一下昨日的内容 1.os模块 和操作系统交互 工作目录 文件夹 文件 操作系统命令 路径相关的 2.模块 最本质的区别 import会创建一个专属于模块的名字, 所有导入模块 ...
- oracle中计算某月的天数
select add_months(to_date('201202', 'YYYYMM'),1)-to_date('201202', 'YYYYMM') from dual
- 怎么用pr(Premiere)给视频添加水印
自己辛辛苦苦剪切的视频,不添加水印,别人肯定会搬走的,作为对视频付出时间的你肯定不想看见这样的事情,下面一起来看看怎么用pr给视频添加水印吧 工具/原料 水印 pr 方法/步骤 首先打 ...
- 学习C程序设计(一)第一节总览
1.程序设计面向的问题 一切可计算问题都可以用程序的方法解决.ps:这样程序与计算有关了 1.1程序设计的五个步骤: a.确定问题可以计算:(问题是可计算) b.建立问题的数学模型:(不懂) c.设计 ...
