echarts 折线统计笔记
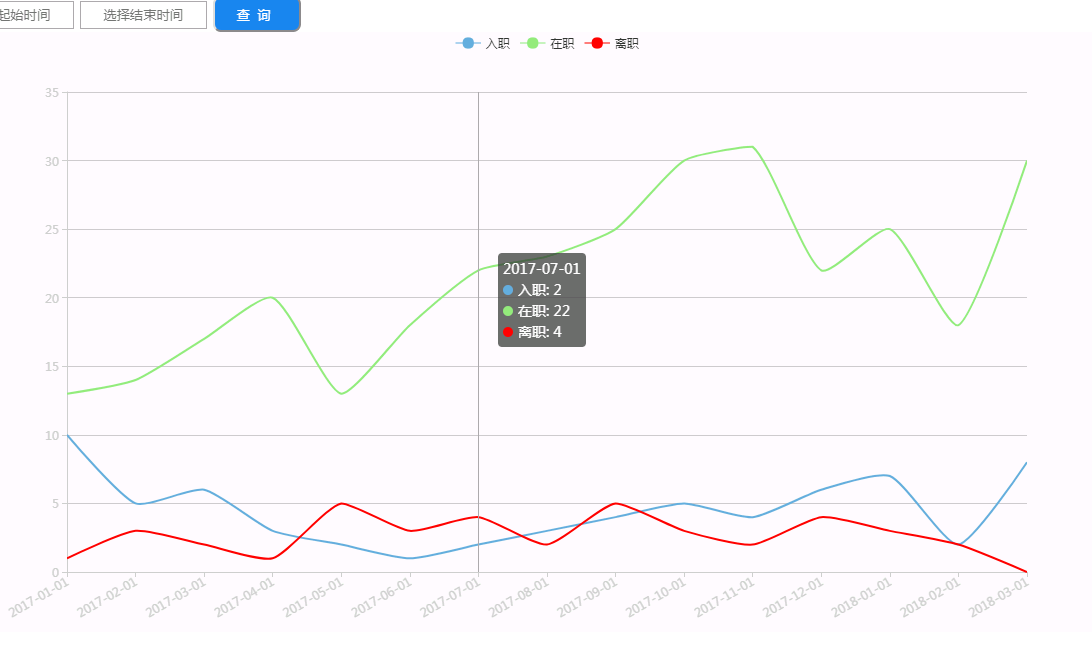
效果案例图

需要引入的js文件可以直接去官网下载
下面是代码
<!--第一步: 引入 ECharts 文件 -->
<script src="static/js/myjs/echarts.min.js"></script>
<!--第二步:指定一个容器用来存放echarts,也就是一个设置宽高属性的 DOM节点 -->
<div id="box" style="width: 1200px;height:600px;"> </div>
// 获取到这个DOM节点,然后初始化
var myChart = echarts.init(document.getElementById("box"));
function get(){
var starttime= $("#starttime").val();
var endtime= $("#endtime").val();
var url="driver/driverflow.do?starttime="+starttime+"&endtime="+endtime;
$.ajax({
url:url,//请求的url
type:"POST",//请求方式
async:false,//是否异步提交
dataType:"json",//接收的参数类型
success:function(data){//请求成功返回的参数
//时间
var list = [];
//入职数据
var entrysum=[];
//在职数据
var jobsum=[];
//离职数据
var quitsum=[];
for(var i=0;i<data.list.length;i++){
list.push(data.list[i].time);
entrysum.push(data.list[i].entrysum);
jobsum.push(data.list[i].jobsum);
quitsum.push(data.list[i].quitsum);
}
// option 里面的内容基本涵盖你要画的图表的所有内容
var option = {
// 定义样式和数据
backgroundColor: '#FBFBFB',
tooltip : {
trigger: 'axis'
},
legend: {
data:['入职','在职','离职']
},
calculable : true,
xAxis : [
{
axisLabel:{
rotate: 30,
interval:0
},
axisLine:{
lineStyle :{
color: '#CECECE'
}
},
type : 'category',
boundaryGap : false,
data : function (){
return list;
}()
}
],
yAxis : [
{
type : 'value',
axisLine:{
lineStyle :{
color: '#CECECE'
}
}
}
],
series : [
{
name:'入职',
type:'line',
symbol:'none',
smooth: 0.2,
color:['#66AEDE'],
data:entrysum
},
{
name:'在职',
type:'line',
symbol:'none',
smooth: 0.2,
color:['#90EC7D'],
data:jobsum
},
{
name:'离职',
type:'line',
symbol:'none',
smooth: 0.2,
color:['red'],
data:quitsum
}
]
}
// 一定不要忘了这个,具体是干啥的我忘了,官网是这样写的使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}//ajax请求成功返回方法结束括号
});//ajax结束括号
}//get方法括号结束
echarts 折线统计笔记的更多相关文章
- 实现Echarts折线图的虚实转换
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线:对于进行物理降温后统计的体温数据,需要显示虚线. 现有的体温单是运用 Echarts 折线图,统一用实线显示.因此在这基础 ...
- BZOJ3688: 折线统计
题解: 令f[i][j][0/1]表示前i个数有j段,最后一段是下降/上升的方案数 很容易列出状态转移方程(已按x轴排序) f[i][j][0]=sigma(f[k][j][0]+f[k][j-1][ ...
- Echarts折线图表断点如何补全
Echarts折线图如何补全断点以及如何隐藏断点的title 做报表的时候,尤其是做图表的时候时常会碰到某一记录的值中缺少某个时间段(比如月份或季度)的值,导致图表显示残缺不全,for example ...
- 折线统计(line)
折线统计(line) 题目描述 二维平面上有n个点(xi, yi),现在这些点中取若干点构成一个集合S,对它们按照x坐标排序,顺次连接,将会构成一些连续上升.下降的折线,设其数量为f(S).如下图中, ...
- echarts折线图动态改变数据时的一个bug
echarts折线图中当增加dataZoom,修改start大于0的时候,会出现折线混乱,变成竖直的线,绘制有问题. 解决方法,在dataZoom中增加filterMode: 'empty' http ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- ECharts折线图堆叠设置为不堆叠的方法
下图是ECharts折线图堆叠的官方源码,设置折线图不堆叠只需要将每一个stack的值设置为不一样的名称或者将stack属性删除即可. option = { title: { text: '折线图堆叠 ...
- echarts折线图,数据切换时(最近七天)绘图不合理现象
echarts折线图,当进行数据切换时存在绘制不合理的问题,数据没错,但绘制不对. 两个0之间的连线应该是平滑直线,如图: 正确的显示: 解决: 在myCharts.setOption(option) ...
- 【ybt金牌导航1-2-3】折线统计
折线统计 题目链接:ybt金牌导航1-2-3 题目大意 在一个图上有一些点,保证任意两个点的横纵坐标都不相同. 要你选一些集合,按 x 坐标排序依次连接,会构成一些连续上升下降的折线,问你折线数量是 ...
随机推荐
- 23. Spring Boot JPA BaseDao 配置 文章
参考文献:(早期JPA版本的描述) https://blog.csdn.net/yingxiake/article/details/51017797 https://www.jianshu.com/p ...
- C++函数返回局部变量
函数不能返回指向栈内存的指针 原因:返回值是拷贝值,局部变量的作用域为函数内部,函数执行结束,栈上的局部变量会销毁,内存释放. 可返回的局部变量: 1. 返回局部变量本身 int sum(int a, ...
- 停靠窗口QDockWidget
停靠窗口QDockWidget要和QMainWindow一起搭配使用的 样式: import sys from PyQt5.QtCore import Qt from PyQt5.QtWidgets ...
- QMessageBox消息框
QMessageBox提供两套接口来实现,一种是static functions(静态方法调用),另外一种 the property-base API(基于属性的API) #需要 from PyQt5 ...
- Java 学习札记(三)免安装版TomCat中tomcat6w.exe的运行
1.使用环境 很多时候我们用的是官网的解压免安装版的Tomcat,相比安装Tomcat除了少了安装步骤以外还少了tomcat6w.exe运行所需要的环境变量,所以一般Java开发免安装版的已经足够使用 ...
- rem,em
任意浏览器的默认字体高都是16px.所有未经调整的浏览器都符合: 1em=16px.那么12px=0.75em,10px=0.625em.为了简化font-size的换算,需要在css中的body选择 ...
- ACM-ICPC 2018 南京赛区网络预赛 L题(分层图,堆优化)
题目链接: https://nanti.jisuanke.com/t/31001 超时代码: #include<bits/stdc++.h> using namespace std; # ...
- 如何手动删除服务?Windows手动删除服务列表中残留服务的方法
https://www.jb51.net/os/windows/267738.html
- 那些IT行业的经典定律
几十年来,IT界有一些非常著名的定律,蕴含着行业发展的大智慧,非常有趣,略作收集总结,再加上一丁点自己的浅见~ 一.摩尔定律:价格不变,集成电路上可容纳的元器件数目,约每隔18个月便会翻一倍,性能也将 ...
- mysql数据库基于LVM快照的备份
lvm-snapshot: 基于LVM快照的备份 1.事务日志跟数据文件必须在同一个卷上 2.创建快照卷之前,要请求mysql的全局锁,在快照创建完成之后释放锁 3 ...
