轻量级应用开发之(04)UIScrollView-1
本文是我在学习OC中的一些经验总结,在学习中总结了常用的Mac技巧,欢迎群友对本文提出意见,如有问题请联系我。
一 什么是UIScrollView
1)移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限
2)当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
3)普通的UIView不具备滚动功能,不适合显示过多的内容
4)UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
二 UIScrollView的用法
1)将需要展示的内容添加到UIScrollView中
2)设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围(能滚多远,滚到哪里是尽头)
- #import "ViewController.h"
- @interface ViewController ()
- @property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
- @end
- @implementation ViewController
- - (void)viewDidLoad {
- [super viewDidLoad];
- self.scrollView.contentSize = CGSizeMake(self.scrollView.frame.size.width, );
- }
- @end
第14行: 表示UIScrollView只能纵向滚动,不能横向滚动。
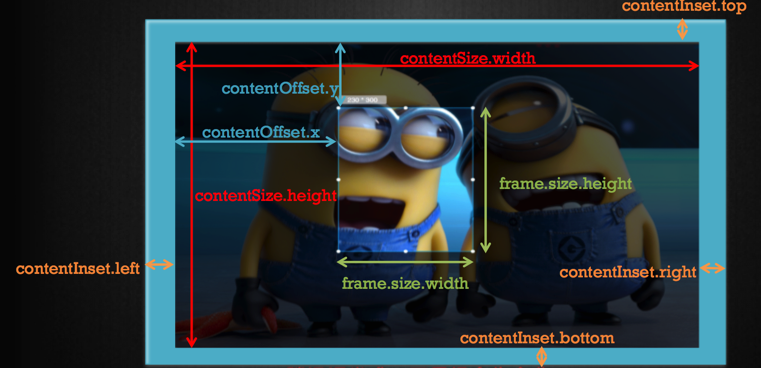
三 UIScrollView的常见属性
1)@property(nonatomic) CGPoint contentOffset;
这个属性用来表示UIScrollView滚动的位置(其实就是内容左上角与scrollView左上角的间距值)
2)@property(nonatomic) CGSize contentSize;
这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)
3)@property(nonatomic) UIEdgeInsets contentInset;
这个属性能够在UIScrollView的4周增加额外的滚动区域,一般用来避免scrollView的内容被其他控件挡住
4)隐藏水平滚动条
- scrollView.showsHorizontalScrollIndicator = NO;
- scrollView.showsVerticalScrollIndicator = NO;
5) 去掉弹簧效果
- scrollView.bounces = NO;
例子:在UIScrollView里加一个UIImageView
- UIImageView * imageView = [[UIImageView alloc ]init];
- UIImage * image = [UIImage imageNamed:@""];
- imageView.image = image;
- imageView.frame = CGRectMake(, , image.size.width, image.size.height);
- [self.scrollView addSubview: imageView];
- self.scrollView.contentSize = CGSizeMake(image.size.width, image.size.height);
以上代码等同于以下代码的效果。
- UIImageView * imageView = [[UIImageView alloc ]initWithImage: [UIImage imageNamed:@""] ] ;
- [self.scrollView addSubview: imageView];
- self.scrollView.contentSize = imageView.frame.size;
UIKit 坐标体系

在UIKit坐标体系中,在X轴往右,X值增加。在Y轴往下,Y值增加。

contentOffset偏移量
1)与UIKit坐标体系正好相反,往左边移X轴增加,往上边移Y轴增加。
2)contentOffset的计算方式:内容的左上角和ScrollView的左上角的X&Y的差值,差值就有正负;和UIKit的坐标系正好相反。
例子:通过左,右,上,下 按钮移动图片
- //图片向左边移动
- - (IBAction)left:(id)sender {
- self.scrollView.contentOffset = CGPointMake(, self.scrollView.contentOffset.y );
- }
- //图片向右边移动
- - (IBAction)right:(id)sender {
- CGFloat offSetX = self.scrollView.contentSize.width - self.scrollView.frame.size.width;
- self.scrollView.contentOffset = CGPointMake( offSetX , self.scrollView.contentOffset.y );
- }
- //图片向上边移动
- - (IBAction)top:(id)sender {
- self.scrollView.contentOffset = CGPointMake( self.scrollView.contentOffset.x, );
- }
- //图片向下边移动
- - (IBAction)bottom:(id)sender {
- CGFloat offSetY = self.scrollView.contentSize.height - self.scrollView.frame.size.height;
- self.scrollView.contentOffset = CGPointMake( self.scrollView.contentOffset.x, offSetY);
- }
四 动画
设置动画效果
- [UIView beginAnimations:nil context:nil ];
- [UIView setAnimationDuration:1.5];
- //自定义动作 。。。
- [UIView commitAnimations];
轻量级应用开发之(04)UIScrollView-1的更多相关文章
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- iOS开发UI篇—UIScrollView控件介绍
iOS开发UI篇—UIScrollView控件介绍 一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 ...
- iOS开发UI篇—UIScrollView控件实现图片轮播
iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: #import "YYV ...
- 【转】 iOS开发UI篇—UIScrollView控件实现图片轮播
原文:http://www.cnblogs.com/wendingding/p/3763527.html iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 ...
- 使用ionic与cordova(phonegap)进行轻量级app开发前的环境配置与打包安卓apk过程记录
前言 有人说:"如果你恨一个人,就让ta去接触cordova(phonegap)",这是因为这里面的水很深,坑很多,真让人不是一般地发狂.或许有幸运的人儿基本顺顺利利就配置完环境 ...
- 基于flask的轻量级webapi开发入门-从搭建到部署
基于flask的轻量级webapi开发入门-从搭建到部署 注:本文的代码开发工作均是在python3.7环境下完成的. 关键词:python flask tornado webapi 在python虚 ...
- [Intel Edison开发板] 04、Edison开发基于nodejs和redis的服务器搭建
一.前言 intel-iot-examples-datastore 是Intel提供用于所有Edison开发板联网存储DEMO所需要的服务器工程.该工程是基于nodejs和redis写成的一个简单的工 ...
- iOS开发——UI基础-UIScrollView
一.UIScrollView使用的步骤 1.创建UIScrollView 2.将需要展示的内容添加到UIScrollView中 3.设置UIScrollView的滚动范围 (contentSize) ...
- 前端开发工程师 - 04.页面架构 - CSS Reset & 布局解决方案 & 响应式 & 页面优化 &规范与模块化
04.页面架构 第1章--CSS Reset 第2章--布局解决方案 居中布局 课堂交流区 水平列表的底部对齐 如图所示,一个水平排列的列表,每项高度都未知,但要求底部对齐,有哪些方法可以解决呢? & ...
- 《Invert》开发日志04:工具、资源和服务
这篇记录一下<Invert>用到的工具.资源和服务.秉承两个原则:一,绝不侵犯版权:二,尽量节省开支. 首先是工具.游戏引擎使用免费的Unity个人版: 编码IDE使用免费的VisualS ...
随机推荐
- 委托--delegate
委托,跟类很相似,能够定义对象,但是区别是 1,委托必须有关键字delegate. 2,委托有类型修饰符,比如void,string,int.修饰符取决于他的方法返回类型. 3,委托没有方法实现. d ...
- easyui添加自定义验证规则
$.extend($.fn.validatebox.defaults.rules, { phone: { validator: function (value) { return /^(\d{3,4} ...
- 使用PDO进行sql的预处理和操作结果集
- angularjs: ng-select和ng-options
angular.js有一个很强大的指令: ng-select 它可以帮助你通过数据模型来创建select元素.它很好的支持了select标签的语法,但是却有点坑. 假设有如下一段json数据: { & ...
- SQLite 解决:Could not load file or assembly 'System.Data.SQLite ... 试图加载格式不正确的程序/or one of its dependencies. 找不到指定的模块。
Could not load file or assembly 'System.Data.SQLite.dll' or one of its dependencies. 找不到指定的模块. 错误提示 ...
- 供应商和管理员查看供应商地址簿信息SQL
--管理员查看地址簿 SELECT hps.party_site_id, hps.party_site_name AS address_name, 'CURRENT' AS status, hzl.a ...
- DDD 领域驱动设计-谈谈 Repository、IUnitOfWork 和 IDbContext 的实践(转)
http://www.cnblogs.com/xishuai/p/ddd-repository-iunitofwork-and-idbcontext.html 好久没写 DDD 领域驱动设计相关的文章 ...
- Linux(10.18-10.25)学习笔记
一.学习目标 1. 了解常见的存储技术(RAM.ROM.磁盘.固态硬盘等) 2. 理解局部性原理 3. 理解缓存思想 4. 理解局部性原理和缓存思想在存储层次结构中的应用 5. 高速缓存的原理和应用 ...
- JS模拟Alert与Confirm对话框
这2个例子都是用原生JS写的,主要是用JS拼接了界面,并未做过多的事件监听.,样式用了Css3的一些特性. 调用方式则为: //Alert Alert.show('我警告你哦~'); //Confir ...
- C++ VS2010 声明没有存储类或类型说明符
函数外只能定义全局变量或者对象,而不能执行语句及调用函数.
