【转载】酷酷的CSS3三角形运用
转载:http://www.cnblogs.com/keepfool/p/5616326.html
概述
在早期的前端Web设计开发年代,完成一些页面元素时,我们必须要有专业的PS美工爸爸,由PS美工爸爸来切图,做一些圆角、阴影、锯齿或者一些小图标。
在CSS3出现后,借助一些具有魔力的CSS3属性,使得这些元素大多都可以由开发人员自己来完成。
在开始阅读这篇文章前,我们先喊个口号:不想当艺术家的程序员不是好设计师!
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星!
图例
我们先来看一副设计图

这幅图复杂的元素不多,布局也较为简单,我们大致分析一下,需要PS美工爸爸帮忙做的只有一件事情,就是将上半部分的蓝色背景图给抠出来。
除此之外,出现在这幅设计图的一些特殊形状和小图标,都可以通过CSS3来实现。
我们将这些特殊形状和小图标分为两类:
1. 可以用Icon Font实现的


Icon Font是将一些图标作成字体文件,在CSS中指定font-face和font-family,然后为每个图标指定相应的class。
在网页中使用Icon Font就像使用普通的文字一样,比如font-size属性可以设定图标的大小,设定color属性可以设定图标的颜色。
更多内容,请参考阿里巴巴矢量图标管理网站:http://iconfont.cn/。
2. 不能用IconFont实现的

为什么这些图形不用IconFont实现呢?因为通常Icon Font提供的都是一些正方形的矢量图标,也就是长等于宽的图标。
本篇要讲的就是如何通过CSS3来实现这4个图形。
三角形
不知大家注意到了没有,这4个图形都包含了一个特殊的元素——三角形。
这4个图形,都是由三角形、长方形,或者是一个被啃掉了一口的长方形组成的。
CSS3是如何实现三角形的呢?——答案是通过边框,也就是border属性。
长方形边框
HTML的块级元素都是长方形的,比如我们设定了以下样式:
<style>
.simple-retangle {
margin: 50px auto;
width: 200px;
height: 200px;
border: 40px solid salmon;
}
</style>
<div class="simple-retangle"></div>
如大家所认知的,这只是一个简单的长方形,这个长方形在画面中是这样显式的:

这个长方形太单调了,再给它点颜色看看,咱们来个彩色边框吧。
<style>
.colored-border-retangle {
margin: 50px auto;
width: 200px;
height: 200px;
border-top: 40px solid coral;
border-right: 40px solid lightblue;
border-bottom: 40px solid lightgreen;
border-left: 40px solid mediumpurple;
}
</style>
<div class="colored-border-retangle"></div>
在画面中,每个边框都变成一个梯形了。

为什么它会变成梯形呢?

请注意长方形的4个角,以左上角为例,它到底是属于左边框还是上边框呢?
左上角,既属于左边框,又属于上边框,角落的归属成了一个问题,浏览器为了不让边框打架,就让二位各分一半吧。
于是乎左上角就被一分为二,变成了两个三角形,三角形靠近哪个边框,就显示那个边框的颜色。
三角形的实现
再看看文章开头的4个图案,你是不是又发现了这样一个规律?每个三角形都是“小家碧玉”的,它们没有内容。
既然如此,我们把上面这个彩色边框的矩形内容拿掉,看看会发生什么。
<style>
.colored-border-empty-retangle {
margin: 50px auto;
border-top: 40px solid coral;
border-right: 40px solid lightblue;
border-bottom: 40px solid lightgreen;
border-left: 40px solid mediumpurple;
}
</style>
<div class="colored-border-empty-retangle"></div>
呜,cool!左边和右边都是三角形了 耶!

为什么上边和下边还是梯形呢?这是因为块级元素默认会在页面上水平平铺。
理解这一点,让上边和下边也变成三角形就简单了,将元素的width属性设为0:
<style>
.colored-border-empty-retangle {
margin: 50px auto;
width: 0;
height: 0;
border-top: 40px solid coral;
border-right: 40px solid lightblue;
border-bottom: 40px solid lightgreen;
border-left: 40px solid mediumpurple;
}
</style>
<div class="colored-border-empty-retangle"></div>
现在上下左右4个边框都是三角形了。

假设我们不要4个三角形,也不要让它们凑一块,我们就只要1个三角形,该如何做呢?
将其他3个边框的颜色设为透明色:
<style>
.triangle-top,
.triangle-right,
.triangle-bottom,
.triangle-left {
margin: 20px auto;
width: 0;
height: 0;
border: 100px solid transparent;
} .triangle-top {
border-top-color: coral;
} .triangle-right {
border-right-color: lightblue;
} .triangle-bottom {
border-bottom-color: lightgreen;
} .triangle-left {
border-left-color: mediumpurple;
}
</style>
<div class="triangle-top"></div>
<div class="triangle-right"></div>
<div class="triangle-bottom"></div>
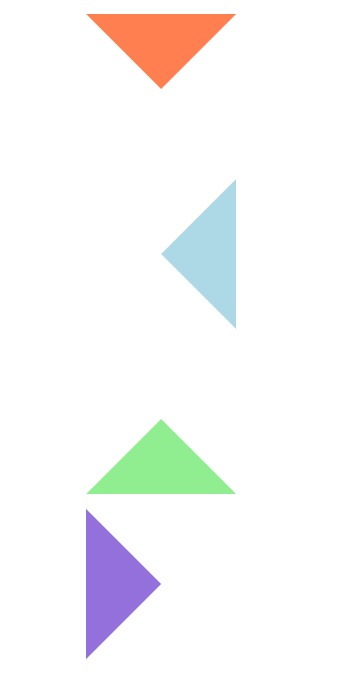
<div class="triangle-left"></div>

图案实现
知道了三角形的实现方法,那么下面4个图案实现起来就小Case了。

这4个图案分别是:旗帜,向右的双实心箭头,气泡和丝带。
为了便于这几种图案的演示,我们先设定以下基础共通的样式
* {
font-family: simhei, sans-serif;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
body {
background-color: lightblue;
}
div {
margin: 20px auto;
}
实现旗帜
旗帜图案是下半部分被啃掉了一口的长方形,这一口是个三角形。

根据以上知识,我们很自然地就能想到实现方法,将border-bottom的颜色设置为透明的。
.flag {
width: 0;
height: 0;
border: 2rem solid #FF6600;
border-top-width: 4rem;
border-bottom-color: transparent;
border-bottom-width: 2rem;
}
实现双实心箭头
双实心箭头则是由两个三角形组成的

为了减少页面的HTML元素,我们可以只提供一个元素实现第1个三角形,然后借助CSS3的伪类实现第2个三角形。
第1个三角形使用了相对定位,第2个三角形使用了绝对定位,使得第2个三角形能够紧挨着第1个三角形。
.rds-arrow-wrapper {
position: relative;
width: 20em;
text-align: center;
}
.rds-arrow,
.rds-arrow:after {
display: inline-block;
position: relative;
width: 0;
height: 0;
border-top: 1rem solid transparent;
border-left: 2rem solid #fff;
border-bottom: 1rem solid transparent;
border-right: 2rem solid transparent;
}
.rds-arrow {
margin-left: 1rem;
}
.rds-arrow:after {
content: "";
position: absolute;
left: 100%;
top: -1rem;
bottom: 0;
}
需要注意的是,箭头方向是向右的,但在CSS里面是通过border-left的颜色来控制的。
实现气泡
气泡是我们常见的一种图案,它是由一个三角形和一个长方形组成的。

由于三角形是放在长方形前面的,所以我们使用:before伪类,并设置绝对定位。
.bubble {
position: relative;
background-color: #33AAEE;
width: 10rem;
height: 3rem;
font-size: 2rem;
line-height: 3rem;
color: #FFF;
text-align: center;
}
.bubble:before {
position: absolute;
content: "";
right: 100%;
top: 1rem;
width: 0;
height: 0;
border-top: 0.6rem solid transparent;
border-right: 0.6rem solid #33AAEE;
border-bottom: 0.6rem solid transparent;
border-left: 0.6rem solid transparent;
}
.bubble .text {
display: inline-block;
}
实现丝带
丝带的实现则稍微复杂一些,不过我们可以将它拆分成3个部分:
- 一个显示文字的长方形
- 左右两侧的耳朵(被啃了一口的长方形)
- 在下方用于显示阴影的两个小三角形

第1步:实现丝带主体长方形
.ribbon {
position: relative;
width: 10rem;
height: 3rem;
padding: 0.7rem 0;
font-size: 1.6rem !important;
color: #fff;
text-align: center;
background: #ff0066;
}

第2步:实现丝带左右两侧的耳朵
:before伪类实现左耳朵,:after伪类实现右耳朵
.ribbon:before,
.ribbon:after {
content: "";
position: absolute;
display: block;
bottom: -0.6rem;
border: 1.5rem solid #ff0066;
z-index: -1;
} .ribbon:before {
left: -2.4rem;
border-right-width: 1.5rem;
border-left-color: transparent;
box-shadow: 1px 1px 0 rgba(176, 102, 166, 0.8);
} .ribbon:after {
right: -2.4rem;
border-left-width: 1.5rem;
border-right-color: transparent;
box-shadow: 0 1px 0 rgba(176, 102, 166, 0.8);
}

第3步:实现阴影
.ribbon .ribbon-content:before,
.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #bf004c transparent transparent transparent;
bottom: -0.6rem;
} .ribbon .ribbon-content:before {
left: 0;
border-width: 0.6rem 0 0 0.6rem;
} .ribbon .ribbon-content:after {
right: 0;
border-width: 0.6rem 0.6rem 0 0;
}
HTML代码:
<div class="ribbon">
<span class="ribbon-content">金卡会员</span>
</div>
最终效果:

页面实现
有以上的知识基础,实现本文开头的设计图就较为简单了。
由于代码较长,我就不贴出来了,请各位直接到GitHub上查看这个demo吧。
总结
读完以上内容,是不是觉得实现这些图案变得很简单了?是不是感觉很酷?现在你可以叫自己为爸爸了。
三角形的运用场景非常之多,你尽可以发挥你的想象去实现它们!
【转载】酷酷的CSS3三角形运用的更多相关文章
- 9款超酷的jQuery/CSS3插件
Article From here: http://js.itivy.com/?p=1883 1.jQuery向前滑动切换焦点图 这款jQuery焦点图非常绚丽,切换图片的时候每张图片是向前滑动的,很 ...
- 精选10款超酷的HTML5/CSS3菜单
今天向大家精选了10款超酷的HTML5/CSS3菜单,给你的网页添加不一样的精彩,一起来围观一下吧. 1.CSS3手风琴菜单 下拉展开带弹性动画 利用CSS3技术可以实现各种各样的网页菜单,我们之前也 ...
- 8个超炫酷的纯CSS3动画及源码分享
在现代网页中,我们已经越来越习惯使用大量的CSS3元素,而现在的浏览器也基本都支持CSS3,所以很多时候我们不妨思考一下是否可以用纯CSS3制作一些有趣或者实用的网页.本文要分享8个超炫酷的纯CSS3 ...
- 【超酷超实用】CSS3可滑动跳转的分页插件制作教程
原文:[超酷超实用]CSS3可滑动跳转的分页插件制作教程 今天我要向大家分享一款很特别的CSS3分页插件,这款分页插件不仅可以点击分页按钮来实现分页,而且可以滑动滑杆来实现任意页面的跳转,看看都非常酷 ...
- 炫酷实用的CSS3代码垂直手风琴菜单
今天在微博上看到别人分享的代码,自己拿来自己保存着. 代码效果如下: 下面是源码: index.html <!DOCTYPE html> <html > <head> ...
- CSS3 三角形运用
酷酷的 CSS3 三角形运用 概述 在早期的前端Web设计开发年代,完成一些页面元素时,我们必须要有专业的PS美工爸爸,由PS美工爸爸来切图,做一些圆角.阴影.锯齿或者一些小图标. 在CSS3出现 ...
- csuoj 1505: 酷酷的单词
http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1505 1505: 酷酷的单词 时间限制: 1 Sec 内存限制: 128 MB 提交: 340 ...
- CSS3—三角形
话不多说看效果:演示效果,runjs 1.加了宽高和border,边用不同颜色显示,每条边都是一个梯形 2.去掉宽高,每条边都是三角形 3.只显示其中一条边就是不同的三角形了,是不是很简单,改变bor ...
- 酷酷的CSS3三角形运用
概述 在早期的前端Web设计开发年代,完成一些页面元素时,我们必须要有专业的PS美工爸爸,由PS美工爸爸来切图,做一些圆角.阴影.锯齿或者一些小图标. 在CSS3出现后,借助一些具有魔力的CSS3属性 ...
随机推荐
- php pdo预处理语句与存储过程
很多更成熟的数据库都支持预处理语句的概念.什么是预处理语句?可以把它看作是想要运行的 SQL 的一种编译过的模板,它可以使用变量参数进行定制.预处理语句可以带来两大好处: 1.查询仅需解析(或预处理) ...
- python 传值引用和传参引用
调用同事的函数,传入goods_list,获取商品信息,然后将商品信息与goods_list的信息进行匹配,合并. 但是同事返回数据的同时改变了我传入的参数,goods_list.相当于传参引用,也就 ...
- Windows Phone的简单学习
这次我主要学习了Windows Phone的开发,以及一些简单代码及用处.我了解到了windowsphone的一些功能,下面是我了解到的一些信息. Image 设置好图片的长和宽.结合了Border效 ...
- Spring MVC 3 深入总结
一.前言: 大家好,Spring3 MVC是非常优秀的MVC框架,由其是在3.0版本发布后,现在有越来越多的团队选择了Spring3 MVC了.Spring3 MVC结构简单,应了那句话简单就是美 ...
- Eclipse 创建Maven项目的问题:a pom xml file already exists in the destination folder
创建过一个Maven项目,删除的时候只在Eclipse中删除了,但是磁盘上的这个项目没有删除,所以报错 方法:重新创建一个不同名称的Maven项目,右键项目,选择Properties,看你的项目目录( ...
- PHP表单处理
<?php if(isset($_POST['submit'])) { foreach ($_POST["languages"] as $item) { echo " ...
- azure存储压测的问题(农码主观意识太强被坑了)
由于公司想把部份业务迁到windowsazure,主要是应用winodwsazure的存储;在方案中为了体现存储的可靠性所以对winodwsazure存储进行了一系列的测试.但在读取压力测试环节中发现 ...
- C#设计模式(17)——观察者模式(Observer Pattern)
一.引言 在现实生活中,处处可见观察者模式,例如,微信中的订阅号,订阅博客和QQ微博中关注好友,这些都属于观察者模式的应用.在这一章将分享我对观察者模式的理解,废话不多说了,直接进入今天的主题. 二. ...
- Asp.Net Web API 2第十五课——Model Validation(模型验证)
前言 阅读本文之前,您也可以到Asp.Net Web API 2 系列导航进行查看 http://www.cnblogs.com/aehyok/p/3446289.html 本文参考链接文章地址htt ...
- ybutton 高端大气上档次华丽的按钮特效
小菜偶然在某网站中看到一款非常华丽的按钮特效,感觉十分有必要抄袭下来,以备日后使用. 简单描述一下按钮的效果:鼠标移到按钮上的时候,会出现灯光闪过的效果,非常的高端. 但遗憾的,这么牛逼的效果,仅仅兼 ...
