Cocos2d-x 基础元素
看过本章,然后实践之后,应该会掌握以下的认识:
1、Cocos2d-x引擎的基本运转过程
2、Cocos2d-x引擎的一些初始设置
3、对导演及图层及现实对象的认识
4、如何定义自己的显示对象
*:first-child {
margin-top: 0 !important; }
body > *:last-child {
margin-bottom: 0 !important; }
a {
color: #4183C4; }
a.absent {
color: #cc0000; }
a.anchor {
display: block;
padding-left: 30px;
margin-left: -30px;
cursor: pointer;
position: absolute;
top: 0;
left: 0;
bottom: 0; }
h1, h2, h3, h4, h5, h6 {
margin: 20px 0 10px;
padding: 0;
font-weight: bold;
-webkit-font-smoothing: antialiased;
cursor: text;
position: relative; }
h1:hover a.anchor, h2:hover a.anchor, h3:hover a.anchor, h4:hover a.anchor, h5:hover a.anchor, h6:hover a.anchor {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA09pVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoMTMuMCAyMDEyMDMwNS5tLjQxNSAyMDEyLzAzLzA1OjIxOjAwOjAwKSAgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OUM2NjlDQjI4ODBGMTFFMTg1ODlEODNERDJBRjUwQTQiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OUM2NjlDQjM4ODBGMTFFMTg1ODlEODNERDJBRjUwQTQiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo5QzY2OUNCMDg4MEYxMUUxODU4OUQ4M0REMkFGNTBBNCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5QzY2OUNCMTg4MEYxMUUxODU4OUQ4M0REMkFGNTBBNCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PsQhXeAAAABfSURBVHjaYvz//z8DJYCRUgMYQAbAMBQIAvEqkBQWXI6sHqwHiwG70TTBxGaiWwjCTGgOUgJiF1J8wMRAIUA34B4Q76HUBelAfJYSA0CuMIEaRP8wGIkGMA54bgQIMACAmkXJi0hKJQAAAABJRU5ErkJggg==) no-repeat 10px center;
text-decoration: none; }
h1 tt, h1 code {
font-size: inherit; }
h2 tt, h2 code {
font-size: inherit; }
h3 tt, h3 code {
font-size: inherit; }
h4 tt, h4 code {
font-size: inherit; }
h5 tt, h5 code {
font-size: inherit; }
h6 tt, h6 code {
font-size: inherit; }
h1 {
font-size: 28px;
color: black; }
h2 {
font-size: 24px;
border-bottom: 1px solid #cccccc;
color: black; }
h3 {
font-size: 18px; }
h4 {
font-size: 16px; }
h5 {
font-size: 14px; }
h6 {
color: #777777;
font-size: 14px; }
p, blockquote, ul, ol, dl, li, table, pre {
margin: 15px 0; }
hr {
background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAAECAYAAACtBE5DAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OENDRjNBN0E2NTZBMTFFMEI3QjRBODM4NzJDMjlGNDgiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OENDRjNBN0I2NTZBMTFFMEI3QjRBODM4NzJDMjlGNDgiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo4Q0NGM0E3ODY1NkExMUUwQjdCNEE4Mzg3MkMyOUY0OCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo4Q0NGM0E3OTY1NkExMUUwQjdCNEE4Mzg3MkMyOUY0OCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PqqezsUAAAAfSURBVHjaYmRABcYwBiM2QSA4y4hNEKYDQxAEAAIMAHNGAzhkPOlYAAAAAElFTkSuQmCC) repeat-x 0 0;
border: 0 none;
color: #cccccc;
height: 4px;
padding: 0;
}
body > h2:first-child {
margin-top: 0;
padding-top: 0; }
body > h1:first-child {
margin-top: 0;
padding-top: 0; }
body > h1:first-child + h2 {
margin-top: 0;
padding-top: 0; }
body > h3:first-child, body > h4:first-child, body > h5:first-child, body > h6:first-child {
margin-top: 0;
padding-top: 0; }
a:first-child h1, a:first-child h2, a:first-child h3, a:first-child h4, a:first-child h5, a:first-child h6 {
margin-top: 0;
padding-top: 0; }
h1 p, h2 p, h3 p, h4 p, h5 p, h6 p {
margin-top: 0; }
li p.first {
display: inline-block; }
li {
margin: 0; }
ul, ol {
padding-left: 30px; }
ul :first-child, ol :first-child {
margin-top: 0; }
dl {
padding: 0; }
dl dt {
font-size: 14px;
font-weight: bold;
font-style: italic;
padding: 0;
margin: 15px 0 5px; }
dl dt:first-child {
padding: 0; }
dl dt > :first-child {
margin-top: 0; }
dl dt > :last-child {
margin-bottom: 0; }
dl dd {
margin: 0 0 15px;
padding: 0 15px; }
dl dd > :first-child {
margin-top: 0; }
dl dd > :last-child {
margin-bottom: 0; }
blockquote {
border-left: 4px solid #dddddd;
padding: 0 15px;
color: #777777; }
blockquote > :first-child {
margin-top: 0; }
blockquote > :last-child {
margin-bottom: 0; }
table {
padding: 0;border-collapse: collapse; }
table tr {
border-top: 1px solid #cccccc;
background-color: white;
margin: 0;
padding: 0; }
table tr:nth-child(2n) {
background-color: #f8f8f8; }
table tr th {
font-weight: bold;
border: 1px solid #cccccc;
margin: 0;
padding: 6px 13px; }
table tr td {
border: 1px solid #cccccc;
margin: 0;
padding: 6px 13px; }
table tr th :first-child, table tr td :first-child {
margin-top: 0; }
table tr th :last-child, table tr td :last-child {
margin-bottom: 0; }
img {
max-width: 100%; }
span.frame {
display: block;
overflow: hidden; }
span.frame > span {
border: 1px solid #dddddd;
display: block;
float: left;
overflow: hidden;
margin: 13px 0 0;
padding: 7px;
width: auto; }
span.frame span img {
display: block;
float: left; }
span.frame span span {
clear: both;
color: #333333;
display: block;
padding: 5px 0 0; }
span.align-center {
display: block;
overflow: hidden;
clear: both; }
span.align-center > span {
display: block;
overflow: hidden;
margin: 13px auto 0;
text-align: center; }
span.align-center span img {
margin: 0 auto;
text-align: center; }
span.align-right {
display: block;
overflow: hidden;
clear: both; }
span.align-right > span {
display: block;
overflow: hidden;
margin: 13px 0 0;
text-align: right; }
span.align-right span img {
margin: 0;
text-align: right; }
span.float-left {
display: block;
margin-right: 13px;
overflow: hidden;
float: left; }
span.float-left span {
margin: 13px 0 0; }
span.float-right {
display: block;
margin-left: 13px;
overflow: hidden;
float: right; }
span.float-right > span {
display: block;
overflow: hidden;
margin: 13px auto 0;
text-align: right; }
code, tt {
margin: 0 2px;
padding: 0 5px;
white-space: nowrap;
border: 1px solid #eaeaea;
background-color: #f8f8f8;
border-radius: 3px; }
pre code {
margin: 0;
padding: 0;
white-space: pre;
border: none;
background: transparent; }
.highlight pre {
background-color: #f8f8f8;
border: 1px solid #cccccc;
font-size: 13px;
line-height: 19px;
overflow: auto;
padding: 6px 10px;
border-radius: 3px; }
pre {
background-color: #f8f8f8;
border: 1px solid #cccccc;
font-size: 13px;
line-height: 19px;
overflow: auto;
padding: 6px 10px;
border-radius: 3px; }
pre code, pre tt {
background-color: transparent;
border: none; }
sup {
font-size: 0.83em;
vertical-align: super;
line-height: 0;
}
* {
-webkit-print-color-adjust: exact;
}
@media screen and (min-width: 914px) {
body {
width: 854px;
margin:0 auto;
}
}
@media print {
table, pre {
page-break-inside: avoid;
}
pre {
word-wrap: break-word;
}
}
-->
1.引擎的运转
游戏设计的问题: 在游戏设计之初,我们就需要设置游戏是横屏的还是竖屏的。 展示图像的清晰度是多少? 帧数? 适配哪些屏幕?
在处理以上问题之前,我们需要了解引擎的运转是怎么样的? (以后补充)
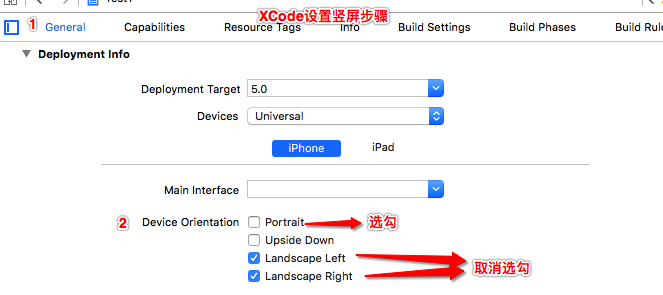
关于XCode设置游戏屏幕竖屏的方式:

2.显示对象
每一个节点对象都继承一个node节点对象。包含了设置节点对象的位置,旋转角度,缩放,锚点以及管理子对象的功能。
导演Director是单例类,是cocos2d的引擎的核心
Scene的切换由导演来处理。
在Cocos2d工程中的Resources文件夹下是放置图片、字体等资源的地方。场景:scene,包含多个层
层:layer,包含多个精灵
精灵:Sprite先删除掉官方的部分代码,保留下面的部分
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
return true;
}
然后把,需要的图片文件拷贝进工程中的Resources文件夹里

bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
//1、创建一个精灵对象,并且绑定到资源图片文件
auto logo = Sprite::create("logo.png");
//2、设置精灵的大致位置
logo->setPosition(visibleSize/2);
//3、添加到场景中
addChild(logo);
return true;
}
其实我们不这么添加显示图片精灵,我们可以这样:
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
//1、先通过导演类获取纹理对象,然后通过纹理对象的添加图片方法
auto img = Director::getInstance()->getTextureCache()->addImage("logo2.png");
//2、获取纹理图片的尺寸
auto logoSize = img->getContentSize();
CCLOG("logo size:%f %f",logoSize.width,logoSize.height);
//3、通过精灵类的加载纹理的方法创建精灵对象
auto logo = Sprite::createWithTexture(img);
logo->setPosition(visibleSize/2);
//4、添加到场景中
addChild(logo);
return true;
}
下面通过layer图层对象调用添加加载好的三张图片
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
auto layer1 = Layer::create();
auto layer2 = Layer::create();
auto layer3 = Layer::create();
auto img1 = Sprite::create("layer1.png");
auto img2 = Sprite::create("layer2.png");
auto img3 = Sprite::create("layer3.png");
img1->setAnchorPoint(Vec2(0, 0));
img2->setAnchorPoint(Vec2(0, 0));
img3->setAnchorPoint(Vec2(0, 0));
layer1->addChild(img1);
layer2->addChild(img2);
layer3->addChild(img3);
addChild(layer1);
addChild(layer2);
addChild(layer3);
layer1->setPosition(Vec2(0, 20));
layer2->setPosition(Vec2(50, 60));
layer3->setPosition(Vec2(100, 100));
return true;
}
这里有一个问题:6s的苹果手机可能坐标系统变化了。 最后我们通过一种方式切换场景:
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
auto layer1 = Layer::create();
auto layer2 = Layer::create();
auto layer3 = Layer::create();
auto img1 = Sprite::create("layer1.png");
auto img2 = Sprite::create("layer2.png");
auto img3 = Sprite::create("layer3.png");
img1->setAnchorPoint(Vec2(0, 0));
img2->setAnchorPoint(Vec2(0, 0));
img3->setAnchorPoint(Vec2(0, 0));
layer1->addChild(img1);
layer2->addChild(img2);
layer3->addChild(img3);
addChild(layer1);
addChild(layer2);
addChild(layer3);
layer1->setPosition(Vec2(0, 20));
layer2->setPosition(Vec2(50, 60));
layer3->setPosition(Vec2(100, 100));
//需要计时器时间表切换layer
schedule([visibleSize,this](float f){
auto scene2 = Scene::create();
auto scene2Layer=Layer::create();
scene2->addChild(scene2Layer);
auto logo= Sprite::create("logo2.png");
logo->setPosition(visibleSize/2);
scene2Layer->addChild(logo);
Director::getInstance()->replaceScene(scene2);
}, 3, "test");
return true;
}
3.自定义显示对象
首先定义一个继承于Node的最基本的显示对象。 首先创建一个C++ File 的C++类,取名LogoNode,然后就有了LogoNode.h和LogoNode.cpp文件,因为需要使用cocos引擎,所以要在h文件中导入 include “cocos2d.h”,并且要导入它的命名空间,直接另一行写:USINGNSCC,

然后在LogoNode.cpp中完成头文件中public声明的方法
#include "LogoNode.hpp"
// 1、构造函数主要目的是对刚刚两个成员变量进行初始化
LogoNode::LogoNode():_logo(nullptr),_cocoslogo(nullptr)
{
}
// 2、虚函数的析构函数则没有实现
LogoNode::~LogoNode(){
}
// 3、然后需要一个虚构函数的并且返回的是bool值得初始化函数
bool LogoNode::init(){
// 4、如果创建失败了,就停止创建
if (!Node::init()) {
return false
}
// 5、创建Logo
_logo = Sprite::create("logo.png");
_cocoslogl = Sprite::create("logo2.png");
// 6、添加到显示列表,也就是当前的node中
addChild(_logo);
addChild(_cocoslogl);
_cocoslogl->setVisible(false);
// 添加一个计时器
schedule([this](float f){
_logo->setVisible(!_logo->isVisible());
_cocoslogl->setVisible(!_logo->isVisible());
}, 1, "test");
return true;
}
然后新建一个场景类,GameScene.hpp和GameScene.cpp文件,
GameScene.hpp代码如下:
#ifndef GameScene_hpp
#define GameScene_hpp
#include <stdio.h>
#include "cocos2d.h"
USING_NS_CC;
class GameScene:public Layer{
public:
GameScene();
virtual ~GameScene();
virtual bool init();
CREATE_FUNC(GameScene);
static Scene* createScene();
};
#endif /* GameScene_hpp */
GameScene.cpp代码如下:
#include "GameScene.hpp"
#include "LogoNode.hpp"
GameScene::GameScene()
{
}
GameScene::~GameScene()
{
}
bool GameScene::init()
{
if (!Layer::init()) {
return false;
}
auto logo = LogoNode::create();
addChild(logo);
//将logo设置在居中的位置
logo->setPosition(Director::getInstance()->getVisibleSize()/2);
return true;
}
Scene* GameScene::createScene()
{
//创建一个空的场景
auto scene = Scene::create();
auto layer = GameScene::create();
scene->addChild(layer);
return scene;
}最后我们回到AppDelegate.cpp文件中: 首先添加
#include "GameScene.hpp"然后将后面之前的
// create a scene. it's an autorelease object
auto scene = HelloWorld::createScene();改为
auto scene = GameScene::createScene();Cocos2d-x 基础元素的更多相关文章
- Ansible的基础元素和YAML介绍
本节内容: YAML Ansible常用的数据类型 Ansible基础元素 一.YAML 1. YAML介绍 YAML是一个可读性高的用来表达资料序列的格式.YAML参考了其他多种语言,包括:XML. ...
- ansible入门三(Ansible的基础元素和YAML介绍)
Ansible的基础元素和YAML介绍 本节内容: YAML Ansible常用的数据类型 Ansible基础元素 一.YAML 1. YAML介绍 YAML是一个可读性高的用来表达资料序列的格式 ...
- 『心善渊』Selenium3.0基础 — 4、Selenium基础元素定位详解
目录 1.什么是元素定位 2.Selenium元素定位常用API (1)By_id 定位 (2)by_name 定位 (3)by_class_name 定位 (4)by_tag_name 定位 (5) ...
- webdriervAPI基础元素定位
from selenium import webdriver driver = webdriver.Chorme() driver.get("http://www.baidu.co ...
- Web UI自动化测试基础——元素定位(三)
本篇文章整理了元素定位的基础知识——iframe框架中的元素定位. 一.iframe框架元素定位 iframe是Html页面的内联框架,如果在自动化测试中无法定位到某个元素,那么很有可能是因为该元素在 ...
- Web UI自动化测试基础——元素定位(二)
本篇文章整理了元素定位的基础知识——多个元素定位方式. 一.多个元素定位方式简介 同单个元素定位方式相同,多个元素定位方式也有与之对应的8种方式,即id.name.class_name.tag_nam ...
- Web UI自动化测试基础——元素定位(一)
本篇文章整理了元素定位的基础知识——单个元素定位方式. 一.单个元素定位方式简介 1. find_element_by_id 通过元素的id属性进行定位.以百度首页为例,首先进入https://www ...
- AngularJS的基础元素应用
<!doctype html> <!-- 标记ng-app告诉AngularJS处理整个HTML页并引导应用 --> <html ng-app> <head& ...
- HTML 基础元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- web.config中httpRunTime的属性
配置httpRuntime也可以让FileUpload上传更大的文件,不过设置太大了会因用户将大量文件传递到该服务器而导致的拒绝服务攻击(属性有说明) <httpRuntime> < ...
- 剑指架构师系列-tomcat6通过伪异步实现connector
首先在StandardService中start接收请求的线程,如下: synchronized (connectors) { for (int i = 0; i < connectors.le ...
- gulp-notify处理报错----gulp系列(二)
上一节,以less为例,入门了gulp,并为任务结构做了抽离. 前端们,gulp该用起来了,简单的demo入门——gulp系列(一) 本节学习下gulp-notify,官方这样解释的: gulp-no ...
- 网游中的网络编程3:在UDP上建立虚拟连接
目录 网游中的网络编程系列1:UDP vs. TCP 网游中的网络编程2:发送和接收数据包 网游中的网络编程3:在UDP上建立虚拟连接 TODO 二.在UDP上建立虚拟连接 介绍 UDP是无连接的,一 ...
- JAVA生成随机数种子的方法
Java里面有一个随机函数——Random,刚开始只是知道这个函数具有随机取值的作用,于是上网搜索了资料一番,做了一下一些关于Random函数的总结: Java中存在着两种Random函数: 一. ...
- ASP.NET 图片上传工具类 upload image简单好用功能齐全
使用方法: UploadImage ui = new UploadImage(); /***可选参数***/ ui.SetWordWater = "哈哈";//文字水印 // ui ...
- sitemesh学习笔记(2)
之前我也是通过网上一些资料来学习sitemesh的,后来发现那些资料都比较老了,现在最近的已经是sitemesh3了而我之前看的是sitemesh2.3,今天重新去看了一些sitemesh3的资料,发 ...
- WatiN框架学习二——对弹窗的处理
以IE为例,WatiN处理弹出窗口: IE ie = new IE("string"); //打开指定web页 ie.Button(Find.ById("string&q ...
- Sql Server来龙去脉系列之二 框架和配置
本节主要讲维持数据的元数据,以及数据库框架结构.内存管理.系统配置等.这些技术点在我们使用数据库时很少接触到,但如果要深入学习Sql Server这一章节也是不得不看.本人能力有限不能把所有核心的知识 ...
- Event事件跨浏览器封装
var Event = { //注册事件 addEvent: function(element,type,handler){ if(element.addEventListener){ //DOM2级 ...
