jQuery中的事件冒泡
1.什么是冒泡
eg:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>事件冒泡</title>
<script src="../../js/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function () {
//为span元素绑定click事件
$('span').bind('click', function () {
var txt = $('#msg').html() + '<p>内层span元素被点击</p>';
$('#msg').html(txt); });
//为span元素绑定click事件
$('#content').bind('click', function () {
var txt = $('#msg').html() + '<p>外层div元素被点击</p>';
$('#msg').html(txt);
});
//为span元素绑定click事件
$('body').bind('click', function () {
var txt = $('#msg').html() + '<p>body元素被点击</p>';
$('#msg').html(txt);
});
}); </script>
</head>
<body>
<div id="content">
外层div元素
<span>内层span元素</span>
</div>
<div id="msg"></div>
</body>
</html>
当你单击‘内层span元素’时,即触发<span>元素的click事件时,会输出3条记录
即:
内层span元素被点击
外层div元素被点击
body元素被点击
这就是事件冒泡引起的。

2.事件冒泡引发的问题
01.事件对象
在程序中使用事件对象,只需要为函数添加一个参数,jQuery代码如下:
$('element').bind('click',function(event){ //event:事件对象
});
02.停止事件冒泡
在jQuery中提供了stopPropagation()方法来停止事件冒泡
以span元素绑定click事件为例:
//为span元素绑定click事件
$('span').bind('click', function (event) { //event:事件对象
var txt = $('#msg').html() + '<p>内层span元素被点击</p>';
$('#msg').html(txt);
event.stopPropagation(); //停止事件冒泡
});
当你单击‘内层span元素’时,即触发<span>元素的click事件时,这时只会输出1条记录
即:
内层span元素被点击
这样就解决了冒泡问题
03.阻止默认行为
网页中的元素有自己默认的行为,例如,单击超链接后会跳转,单击‘提交’表单会提交,有时需要阻止元素的默认行为
在jQuery中,提供了preventDefault()方法来阻止元素的默认行为。
eg:以输入提交为例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../../js/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function () {
$('#sub').bind('click', function (event) {
var username = $('#username').val(); //获取元素的值
if (username == "") { //判断是否为空
alert('文本框的值不能为空'); //提示信息
event.preventDefault(); //阻止默认行为(表单提交)
}
});
});
</script>
</head>
<body>
<form action="/">
用户名:<input type="text" id="username" />
<input type="submit" value="提交" id="sub" />
</form>
</body>
</html>
假如你不输入内容,这样就可以阻止默认行为(表单提交)
总结:如果想同时对事件停止冒泡和默认行为,可以在事件处理函数中返回false。这是对在事件对象上同时调用stopPropagation()方法和preventDefault()方法的一种简写方式。
在上面表单的例子中,可以把
event.preventDefault(); //阻止默认行为(表单提交)
改写为:
return false; 也可以把事件冒泡中的 event.stopPropagation(); //停止事件冒泡
改写为:
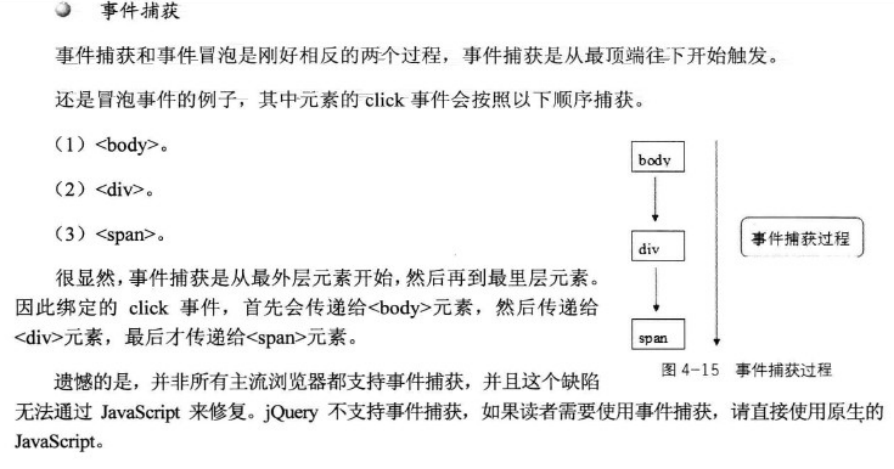
return false; 04.事件捕获

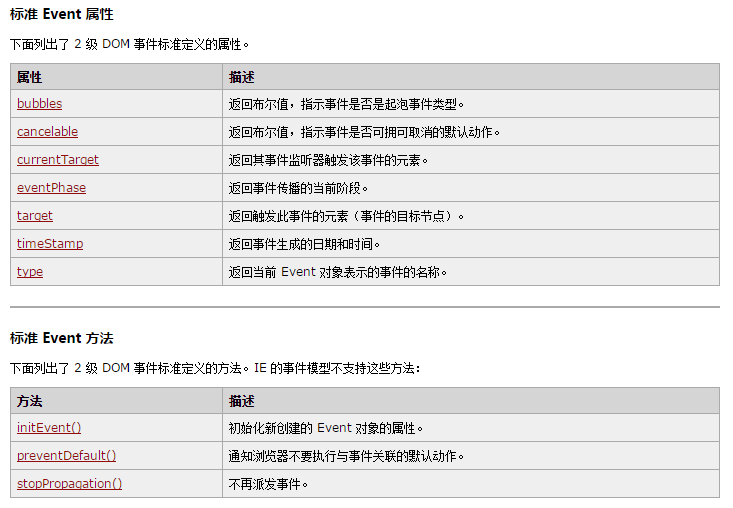
05.事件对象的属性

事件对象的属性 详情请参考:http://www.w3school.com.cn/jsref/dom_obj_event.asp
jQuery中的事件冒泡的更多相关文章
- jquery 中的事件冒泡
废话少说,先来一段代码热热身: <!DOCTYPE html> <html> <head> <title>demo</title> < ...
- JQuery中阻止事件冒泡的两种方式及其区别
JQuery 提供了两种方式来阻止事件冒泡. 方式一:event.stopPropagation(); $("#div1").mousedown(function(event){ ...
- JQuery中阻止事件冒泡方式及其区别
JQuery 提供了两种方式来阻止事件冒泡. 方式一:event.stopPropagation(); $("#div1").mousedown(function( ...
- 在jQuery中解决事件冒泡问题
<pre name="code" class="html">事件会按照DOM层次结构像水泡一样不断向上直至顶端 解决方法:在事件处理函数中返回fal ...
- 你知道JQuery中的事件冒泡吗,他是怎么执行的,如何来停止冒泡事件?
事件冒泡 首先需要知道什么是事件冒泡? 事件冒泡是从里面的往外面开始触发的,就是点击子节点,会向上触发父节点,祖先节点的点击事件 demo: <html xmlns="http://w ...
- 关于JQuery中的事件冒泡
什么是事件冒泡? 事件冒泡就是当父元素和子元素存在同一事件时在子元素的事件处理程序中会自动调用其父级元素的事件处理程序. demo: <!DOCTYPE html> <html xm ...
- jQuery 中的事件冒泡和阻止默认行为
1.事件冒泡 <%@ page language="java" import="java.util.*" pageEncoding="utf-8 ...
- 【jQuery】jQuery中的事件捕获与事件冒泡
在介绍之前,先说一下JavaScript中的事件流概念.事件流描述的是从页面中接受事件的顺序. 一.事件冒泡( Event Bubbling) IE 的事件流叫做事件冒泡,即 ...
- jquery中怎样防止冒泡事件
jquery中怎样防止冒泡事件 1.利用event.stopPropagation() 2.利用return false 3.利用event.preventDefault()
随机推荐
- SRM 591 div1 275
topcoder被Appirio收购了 好久没做tc,这个题目挺简单.就是Arena里面看不到图片,只能去tc网站上找题目.http://community.topcoder.com/stat?c= ...
- OpenSSL Command-Line HOWTO
OpenSSL Command-Line HOWTO The openssl application that ships with the OpenSSL libraries can perform ...
- cocos2dx 2.x 骨骼动画优化
本文原链接:http://www.cnblogs.com/zouzf/p/4450861.html 公司用的骨骼动画的版本貌似还停留在2.1之前的年代而已没有更新,该因各种历史原因吧,而有个大项目“一 ...
- [论文笔记] Methodologies for Data Quality Assessment and Improvement (ACM Comput.Surv, 2009) (2)
本篇博文主要对DMQ(S3.7)的分类进行了研读. 1. 这个章节提出了一种DQM的分类法(如下图) 由上图可见,该分类法的分类标准是对assessment & improvement阶段的支 ...
- aspose.cell 设置excel里面的文字是超链接
目的: 1.通过方法designer.Workbook.Worksheets[0].Hyperlinks.Add("A1", 1, 1, url);给导出到excel里面的数据加上 ...
- MxNet Windows下安装
项目链接:https://github.com/dmlc/mxnet 因为要做一些开发工作,prebuilt的lib不能满足需求.由于工作环境要求是windows,所以可以利用cmake工具来构建. ...
- 如何在终端实时展现git分支
在微博上看到ghosTM55在终端可以实时展现出当前运行的分支,觉得很奇特,于是google了一把.这里面存在两个内容,第一个bash,第二个是git bash基础: 了解到linux的shell存在 ...
- js 获取时间比较全,留备用(zhuan)
var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位 ...
- 让我们一起Go(九)
前言: 又好久么更新了,无奈公司项目多,自己又接了私活,于是时间更不够了......不过我是不会让它流产的,坚持! 一.Go语言中的函数 终于轮到函数了,其实也没有什么好说的,无非就是一个语法问题,c ...
- MVC过滤器中获取实体类属性值
本文地址:http://www.cnblogs.com/outtamyhead/p/3616913.html,转载请保留本地址! 最近在项目遇到了这个问题:获取Action行参中实体类的属性值,主要的 ...
