同时屏蔽ios和android下点击元素时出现的阴影
在ios4+和android2+系统,当手指触摸屏幕a标签链接或按钮时,会产生不同的效果,对于ios点击元素的时候,就会出现一个半透明的灰色背景;对于android则出现红色的边框。对这2个系统自带的效果,这种体验的意义无非为了告知用户按钮已经点击到,带来的价值是好的。可惜带来了体验的同时,也带来了bug......
主要是在android手机的一个bug
使用css给模块设置了opacity:0,控制该模块隐藏,如果该模块包含a标签,其a标签在android手机是可以被触发的,而在iphone是不可以触发。
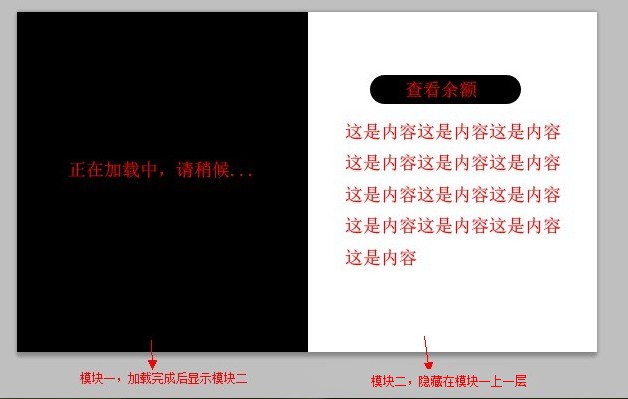
下图左图为模块一,当页面内容未加载完成时,显示该模块;右图为模块二,当页面内容完全加载成功后才显示该模块,模块二通过设置了完全透明使其隐藏在模块一的上一层级。

在android手机中,当处于模块一状态时,用户触摸到“查看按钮”,a标签的边框显示出来,这明显不是我们要想要的体验。

最后跟产品经理沟通后,针对android手机去除上图的按钮边框,那么如何去除android手机自带的按钮边框呢?
在搜索引擎中找到资料-webkit-tap-highlight-color可以去除边框,如下图:

排除误解
网络资料说这个属性只用于iOS(iPhone和iPad),其实是错误的,android手机大部分也是支持的,只是显示效果不一样,移动开发并不成熟,更多的还需要大家去实践来辨别真伪- -
-webkit-tap-highlight-color用法
webkit内核的浏览器,当用户点击一个链接或者通过js定义的可点击元素的时候,会出现一个半透明的灰色背景或者红色的边框。
如果想要禁用高亮,可设置颜色的alpha值为0,也就是属性值的最后一位设置为0就可以去除背景或者边框。
去除android链接触摸时产生边框的css代码
a,button,input{-webkit-tap-highlight-color:rgba(255,0,0,0);}/* 1.去除android a/button/input标签被点击时产生的边框 2.去除ios a标签被点击时产生的半透明灰色背景 */
同时屏蔽ios和android下点击元素时出现的阴影的更多相关文章
- 时屏蔽ios和android下点击元素时出现的阴影
-webkit-tap-highlight-color -webkit-tap-highlight-color:rgba(255,255,255,0)
- 移动web在ios和android下点击元素出现阴影问题
移动web开发经验总结 1.-webkit-tap-highlight-color:rgba(255,255,255,0)可以同时屏蔽ios和android下点击元素时出现的阴影.备注:transp ...
- char的定义在iOS和Android下是不同的
char is different in iOS and Android!跨平台开发时很容易忽略的非常坑爹的一个区别. 我的需求是实现一个算法,这个算法在iOS和Android下需要保持一致的结果,很 ...
- cocos2d-x在win32和iOS、android下获取当前系统时间的方法
最近在游戏里要显示当前系统时间的功能,网上一搜很多写着获取的方法,大都是如下 struct cc_timeval now; CCTime::gettimeofdayCocos2d(&now, ...
- iOS Autolayout情况下,ViewController嵌套时,childViewController的Frame异常问题
近期项目中,使用Storyboard.AutoLayout开发,某个ViewController中嵌套了多个子ViewController,结果在将其加入到父ViewController时,出现坐标异 ...
- ios和android适配问题总结
_________________________________________________________________________________ 相关知识点 移动端. 适配(兼容). ...
- 移动平台前端开发总结(ios,Android)
首先我们来看看webkit内核中的一些私有的meta标签,这些meta标签在开发webapp时起到非常重要的作用 <meta content="width=device-width; ...
- ios和android适配
一些情况下对非可点击元素如(label,span)监听click事件,ios下不会触发 解决方案:css增加cursor:pointer; 三星手机遮罩层下的input.select.a等元素可以被点 ...
- html5图片上传时IOS和Android均显示摄像头拍照和图片选择
最近在做信开发时,发现<input type="file" />在IOS中可以拍照或从照片图库选择,而Android系统则显示资源管理器,无拍照选项,网上查找资料,改为 ...
随机推荐
- 【jQuery基础学习】04 jQuery中的表格操作及cookie插件的使用
这章本来准备写成jQuery的表单操作和表格操作的. 然而昨天吧jQuery的表单操作看完,发现全部在炒之前章节的剩饭,所以就没写出来. 那么今天就来看看表格吧. 因为平常做的都是公司的内部管理系统, ...
- SystemMenu类的用法
先声明对象以及相应常数: //SystemMenu对象 private SystemMenu m_systemMenu = null; // ID 常数定义 (可变,只要不与系统冲突即可) priva ...
- 购物车信息存cookie
//以商品为单位分别存入到各个不同的cookie中,避免因为cookie值过大,导致数据存储失败 $cart_info_one[brand_name] = $parent['brand_name']; ...
- JavaMail入门第五篇 解析邮件
上一篇JavaMail入门第四篇 接收邮件中,控制台打印出的内容,我们无法阅读,其实,让我们自己来解析一封复杂的邮件是很不容易的,邮件里面格式.规范复杂得很.不过,我们所用的浏览器内置了解析各种数据类 ...
- 回文串---Best Reward
HDU 3613 Description After an uphill battle, General Li won a great victory. Now the head of state ...
- js 当前日期及时间
返回时间格式 : 2016-07-22 10:22:30 function getNowFormatDate() { var date = new Date(); var seperator1 = & ...
- VM虚拟机忘记密码
关掉虚拟机. VM->Settings,选中Hard Disk,在右边出现了Utilities的一个下拉栏,OK,点击它选择Map,这时弹出一个"Map Virtual Disk&qu ...
- 微信公共平台开发5 .net
每次在于微信交互时,都要用到access_token,但是这个值限制的是有时间的,但是access_token,在以后的高级功能里面会经常用到,所以这里不得不这里对前面所讲解的access_token ...
- 自己写方法处理WP(RT)后退键事件处理
不用微软的NavigationHelper,自己写方法处理WP后退键事件 在WP8.1(RT)程序中,你会发现按下后退键时,应用会直接退出,变为后台运行,这是因为RT与Silverlight对后退键的 ...
- SharePoint 2013: Search Architecture in SPC202
http://social.technet.microsoft.com/wiki/contents/articles/15989.sharepoint-2013-search-architecture ...
