#笔记#JavaScript进阶篇一
#JavaScript进阶篇
http://www.imooc.com/learn/10
#认识DOM

#window对象

浏览器窗口可视区域监测——
在不同浏览器(PC)都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth || document.body.clientWidth;
var h= document.documentElement.clientHeight || document.body.clientHeight;

网页内容尺寸监测——
浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth;
var h=document.documentElement.scrollHeight || document.body.scrollHeight;

#常用函数对象属性介绍1
Date常用对象——

history 对象——
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意: 从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法: window.history.[属性|方法]
注意:window可以省略。

location对象——
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法: location.[属性|方法]

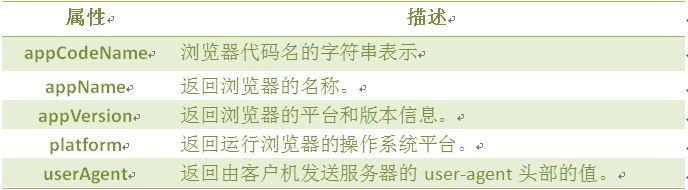
navigator对象——
navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:

screen对象——
screen对象用于获取用户的屏幕信息。
语法:window.screen.属性
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀
对象属性:

* height:整个屏幕可视区域的高度;availHeight:减去操作系统占用高度(浏览器的整体高度)
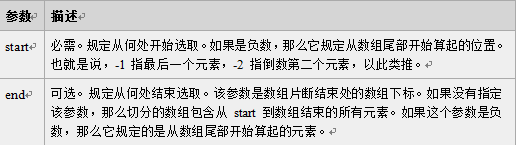
slice() 方法可从已有的数组中返回选定的元素[返回一个新的子数组]。
语法:arrayObject.slice(start,end)

注意:
0.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
sort()方法使数组中的元素按照一定的顺序排列。
语法: arrayObject.sort(方法函数)

注意:
1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
3.<方法函数>要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。其返回值如下(比较函数应该具有两个参数 a 和 b):
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
咧子,按数字排列:
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序则把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
#笔记#JavaScript进阶篇一的更多相关文章
- 4、JavaScript进阶篇①——基础语法
一.认识JS 你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面 ...
- Django学习笔记(进阶篇)
Django学习笔记(进阶篇):http://www.cnblogs.com/wupeiqi/articles/5246483.html
- JavaScript进阶篇 - -第1章 系好安全带
第1章 系好安全带 html,body { font-size: 15px } body { font-family: Helvetica, "Hiragino Sans GB", ...
- Sass-学习笔记【进阶篇】
特别说明: 没有sass基础请移步:[Sass-学习笔记[基础篇]]http://www.cnblogs.com/padding1015/articles/7056323.html 最底部附结构图(实 ...
- 6、JavaScript进阶篇③——浏览器对象、Dom对象
一.浏览器对象 1. window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,windo ...
- Javascript进阶篇——(函数)笔记整理
这节是根据慕课网和JavaScript DOM编程艺术一书加起来做的笔记 什么是函数如果需要多次使用同一段代码,可以把它们封装成一个函数.函数(function)就是一组允许在你的代码里随时调用的语句 ...
- Javascript进阶篇——(JS基础语法)笔记整理
根据慕课网学习整理到一起的笔记,把东西整理到一起看起来比较方便 什么是变量字面意思:变量是可变的量:编程角度:变量是用于存储某种/某些数值的存储器.我们可以把变量看做一个盒子,盒子用来存放物品,物品可 ...
- #笔记#JavaScript进阶篇二
#常用函数对象属性介绍2 getAttribute()方法—— 通过元素节点的属性名称获取属性的值. 语法: elementNode.getAttribute(name) 说明: 1. name:要想 ...
- Javascript进阶篇——(DOM—节点---获取浏览器窗口可视区域大小+获取网页尺寸)—笔记整理
浏览器窗口可视区域大小获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.innerH ...
随机推荐
- 剑指Offer:面试题24——二叉搜索树的后序遍历序列(java实现)
问题描述: 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果.如果是则返回true,否则返回false.假设输入的数组的任意两个数字都互不相同. 思路: 1.首先后序遍历的结果是[(左子 ...
- 纸上谈兵:排序算法简介及C实现
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 排序算法(Sorting Algorithm)是计算机算法的一个组成部分. 排序的 ...
- 2016-07-15: Window定时器使用
windows下定时器使用实例 #include <iostream> #include <Windows.h> using namespace std; void Timer ...
- Attribute "resource" must be declared for element type "mapper".
今天在玩mybatis的时候,遇到这个奇葩问题. 最后发现,原因是 dtd文件配置错误了.错把Mapper的直接copy过来 把DOCTYPE mapper改成configuration,Mapper ...
- XproerIM V1,2,12,65376 发布。
客户端下载:http://yunpan.cn/QTCxKvcpC4Iet 访问密码 9141 更新说明:1.增加表情功能. 更新代码截图:
- flex 导出Excel功能实现
方法一: 1.Excel导出主要代码: try { var bytes: ByteArray = new ByteArray(); bytes.writeMultiByte(DataG ...
- Linux内核启动logo
之前在分析samsung的fb驱动代码的时候,其中有一段代码是处理内核logo显示相关的,今天就内核logo这个话题来聊一聊! 一.处理内核logo显示相关的代码在哪? 回到samsung的fb驱动代 ...
- DataGridView控件“至少有一列没有单元格模板”问题处理
这个问题一般是没有设置单元格模板造成的. mdgv.Columns[].CellTemplate = new DataGridViewTextBoxCell();
- LightOJ 1313 - Protect the Mines(凸包)
1313 - Protect the Mines PDF (English) Statistics Forum Time Limit: 2 second(s) Memory Limit: 32 M ...
- 定位frame 中的对象
在web 应用中经常会出现frame 嵌套的应用,假设页面上有A.B 两个frame,其中B 在A 内,那么定位B 中的内容则需要先到A,然后再到B.switch_to_frame 方法可以把当前定位 ...
