页面元素坐标和偏移(clientX/pageX/screenX/layerX/offsetWidth/scrollWidth/clientWidth等)相关整理
鼠标事件都是在特定位置发生的,我们可以通过event事件对象的各种属性来获得事件发生的坐标位置,有相对于视口的,有相对于整个文档的,同样页面元素的位置也有相对视口的,也有滚动后的,这些都比较容易混淆,所以整理在这里,备忘,待查。
1.客户区坐标位置(clientX/clientY)
我们可以通过event事件对象的clientX/clientY属性获得事件发生时鼠标指针在视口中的水平和垂直坐标。
示意图:

2.屏幕坐标位置(screenX/scrennY)
通过event事件对象的screenX/screenY属性,可以获取鼠标事件发生时鼠标光标相对于整个电脑屏幕的坐标信息。
示意图:

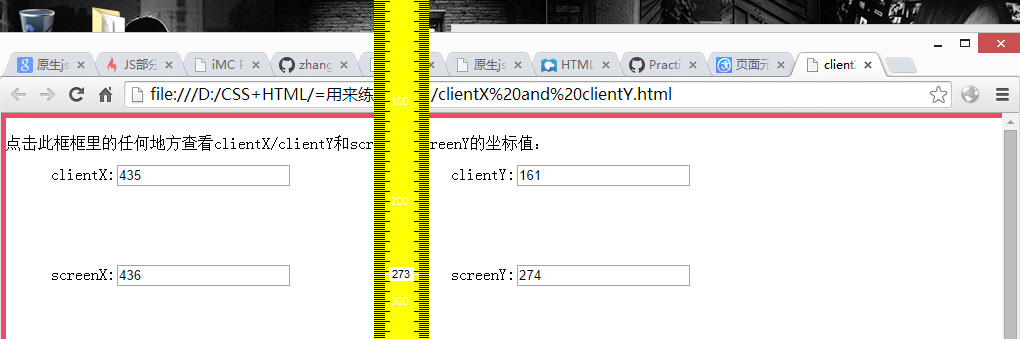
clientX/clientY和screenX/screenY区别demo:clientX/clientY和screenX/screenY区别demo
demo 源代码戳这里:https://github.com/demo.html
3.页面坐标位置(pageX/pageY)
通过事件对象的pageX/pageY属性可以获得鼠标事件发生时鼠标光标相对于整个文档元素的坐标位置(包含滚动)。
在页面没有滚动的情况下,通常pageX/pageY的值与clientX/clientY的值相等。
4.layerX/layerY
事件对象还有个不那么常见的属性,那就是layerX/layerY,他是对于绝对定位元素来说的,相对于当前点击元素的左上角定位的。当页面上的元素时相对定位(position:relative)的时候,通常pageX/pageY和layerX/layerY的值是相同的,但是当元素绝对定位(position:absolute)了的时候,layerX/layerY就将鼠标光标位置相对于本身的左上角定位了。
下面demo有助于理解,猛戳:
pageX\pageY & layerX\layerY示意demo:pageX\pageY & layerX\layerY
demo代码猛戳这里:https://github.com/pageXandLayerX.html
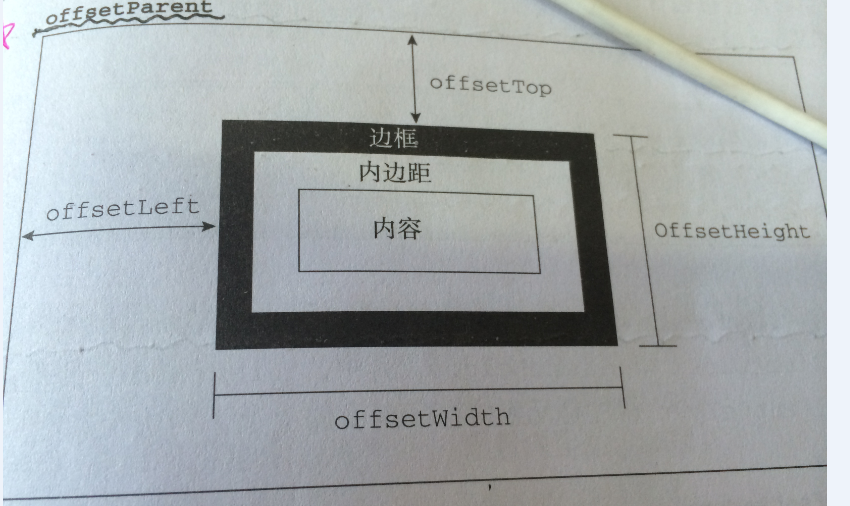
5.偏移量:(offsetWidth/offsetHeight/offsetLeft/offsetTop)
元素的偏移量(offsetLeft/offsetTop)是相对于它的直接父元素来说的。
[元素的可见大小由其高度和宽度决定,这包括所有的内边距(padding)、滚动条和边框(border)大小(注意这里面不包括margin喔,因为margin是透明的,一般使用它控制元素之间的间隔)。这是为什么呢,因为吧,可以一试,如果我们给元素添加背景的话,那么背景会被应用 于由内容和内边距组成的区域,而添加边框(border)会在内边距(padding)的区域外边加一条线,margin透明,当然不在可见范围内啦。]
示意图:

Tips:
1.如果要想知道某个元素在页面上的偏移量,将这个元素的offsetLeft和offsetTop与其offsetParent的相同属性相加,如此循环至根元素,就可以得到一个基本准确的值。
2.如果有些div他的offsetParent是<body>的话,那么也可以尝试getElementLeft()和getElementTop()方法,不出意外地话会返回跟offsetLeft和offsetTop相同的值。
3.所有这些偏移量都是只读的,而且每次访问的时候都需要重新计算,要注意性能问题。
6.客户区的大小(clientWidth/clientHeight)
元素的客户区的大小就是指元素内容及其内边距所占空间的大小(滚动条占用的空间不计算在内)。(clientWidth=width+padding(left、right);clientHeight=height+padding(top、bottom))
clientWidth与offsetWidth区别示例:clientWidth与offsetWidth区别
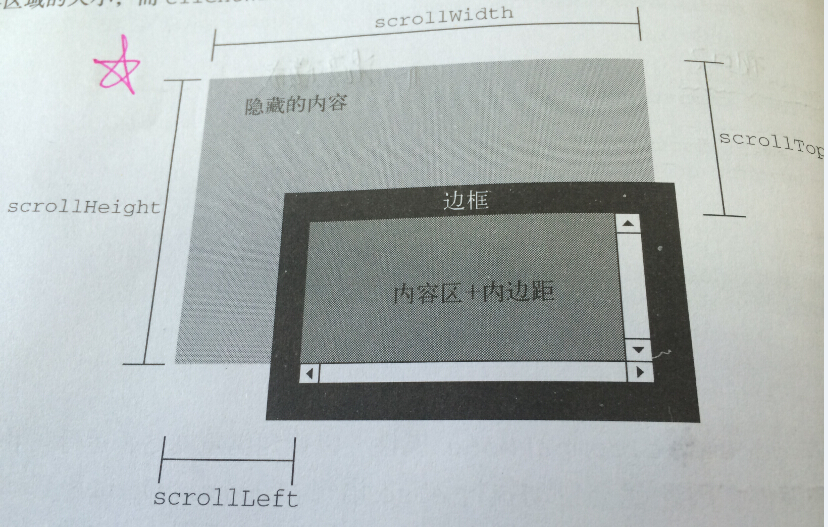
7.滚动大小(scrollWidth/scrollHeight/scrollLeft/scrollTop)
有些元素,即使没有执行任何代码也会自动的添加滚动条,如<html>,但是另外一些元素,则需要通过css的overflow属性进行设置才能滚动。
通常认为<html>元素是在web浏览器的视口中滚动的元素(ie6之前版本运行在混杂模式下是<body>元素,这也是上面计算视口大小代码if,else的原因),因此带有垂直滚动条的页面总高度就是document.documentElement.scrollHeight。

当overflow属性设置为 auto时,内容可以超过元素的尺寸,并显示滚动条。这时就可以使用scrollwidth属性来检索内容的宽度范围内的元素。
MSDN上找到了相关的例子:scrollWidth属性示例
更具体的信息,可以查看这里:MSDN scrollWidth
Tips:
在确定文档的总高度时,必须取得scrollWidth、clientWidth和scrollHeight、clientHeight中的最大值,这样才能保证在跨浏览器的情况下取得较为准确的结果。
8.window.scrollX/window.scrollY与window.pageXOffset/window.pageYOffset
window.scrollX/window.scrollY返回的是整个文档document在水平和竖直方向滚动了的距离。
window.pageXOffset/window.pageYOffset相当于window.scrollX/window.scrollY的别名一样的。也就是说:
window.pageXOffset == window.scrollX; // 总是返回真
但在跨浏览器的情况下,尽量使用window.pageXOffset/window.pageYOffset比较好。
所以为了保险起见,使用下面这样的代码来判断文档在垂直和水平防线滚动的距离比较好:
var x = (window.pageXOffset !== undefined) ? window.pageXOffset : (document.documentElement || document.body.parentNode || document.body).scrollLeft;
var y = (window.pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop;
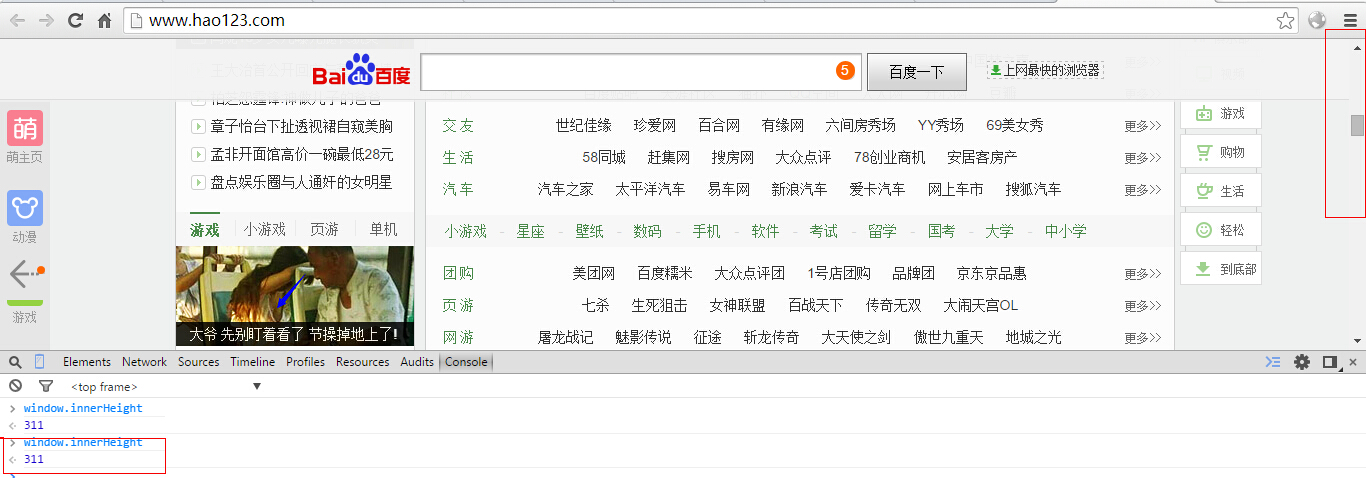
9.window.innerHeight/window.innerWidth
window.innerHeight/window.innerWidth记录了视口内文档元素的实际高度和宽度,实际上还有window.outerHeight/window.outerWidth。
下图可以很好地区分两者:

另外,如果页面滚动了也不会影响他的innerHeight和innerWidth值:


此外,如果页面中有frameset时:
var intFrameHeight = window.innerHeight; // or var intFrameHeight = self.innerHeight;
// will return the height of the frame viewport within the frameset var intFramesetHeight = parent.innerHeight;
// will return the height of the viewport of the closest frameset var intOuterFramesetHeight = top.innerHeight;
// will return the height of the viewport of the outermost frameset
10.getBoundingClientRect()方法
getBoundingClientRect用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。getBoundingClientRect是DOM元素到浏览器可视范围的距离(不包含文档卷起的部分)。该函数返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height;这里的top、left和css中的理解很相似,width、height是元素自身的宽高,但是right,bottom和css中的理解有点不一样。right是指元素右边界距窗口最左边的距离,bottom是指元素下边界距窗口最上面的距离。
通过这个方法可以比较方便的获取页面元素的位置:
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
关于这个方法MSDN上有详细的解释:getBoundingClientRect()方法
总结:
上面那些属性都是很容易搞混的。而且也要注意不同的浏览器中可能存在的差别,使用的时候测试一下就能更准确的应用了。
搞清楚了上面这些相关属性和方法,应该就能理解小胡子写给我的这个demo了:js原生拖放
源代码在这里:https://github.com/dragdemo.html
整理这篇文章的契机,就是我在实现原生的拖放功能。
备忘,待查。
页面元素坐标和偏移(clientX/pageX/screenX/layerX/offsetWidth/scrollWidth/clientWidth等)相关整理的更多相关文章
- 图解Js event对象offsetX, clientX, pageX, screenX, layerX, x区别
通过 3 张图和 1 张表格,轻松区别 JavaScript Event 对象中的offsetX, clientX, pageX, screenX, layerX, x等属性. 一.测试代码如下: & ...
- offsetWidth, offsetHeight, offsetLeft, offsetTop,clientWidth, clientHeight,clientX,pageX,screenX
offsetWidth: 元素在水平方向上占用的空间大小.包括元素的宽度,内边距,(可见的)垂直滚动条的宽度,左右边框的宽度. offsetHeight:元素在垂直方向上占用的空间大小,包括元素的高度 ...
- clientX,pageX,screenX,offsetLeft,scrollTop
出处:点击打开链接 一直不太明白,今天看了一下,感觉挺详细,先转载过来....... clientX 观点:鼠标相对于WINDOWS的坐标. 这里这个WINDOWS是指我们能看见的浏览器大小.所以不可 ...
- event对象中offsetX,clientX,pageX,screenX的区别
1.offsetXoffset意为偏移量,是事件对象距左上角为参考原点的距离.以元素盒子模型的内容区域的左上角为参考点.不包括border.2.clientX事件对象相对于浏览器窗口可视区域的X,Y坐 ...
- 一张图看懂offsetX, clientX, pageX, screenX的区别
1.具体含义见下图1 2.浏览器的兼任情况
- DOM元素尺寸offsetWidth,scrollWidth,clientWidth等具体解释
样例: <div id="div" style="height: 200px;width: 200px;border:solid 50px red;overflow ...
- pageX、clientX、screenX、offsetX、layerX、x
参考:http://www.cnblogs.com/xesam/archive/2011/12/08/2280509.html chrome: e.pageX--相对整个页面的坐标e.layerX-- ...
- 【转】pageX、clientX、screenX、offsetX、layerX、x
参考:http://www.cnblogs.com/xesam/archive/2011/12/08/2280509.html chrome: e.pageX——相对整个页面的坐标e.layerX—— ...
- 理解screenX clientX pageX概念
先了解screenX,clientX,pageX概念 screenX: 鼠标位置相对于用户屏幕水平偏移量,而screenY就是垂直方向的,此时的参照点也就是原点是屏幕的左上角. clientX: 跟s ...
随机推荐
- 在Ubuntu 16.10 安装 git 并上传代码至 git.oschina.net
1. 注册一个账号和创建项目 先在git.oschina.net上注册一个账号和新建一个project ,如project name 是"myTest". 2.安装git sudo ...
- 在 SAE 上部署 ThinkPHP 5.0 RC4
缘起 SAE 和其他的平台有些不同,不能在服务器上运行 Composer 来安装各种包,必须把源码都提交上去.一般的做法,可能是直接把源码的所有文件复制到目录中,添加到版本库.不过,这样就失去了与上游 ...
- 运用php做投票题,例题
要求大概是这样的,有一个题目,题目下面是复选框,要求点完复选框提交后会变成进度条,各选项的进度条百分比,和投票数量 首先还是要在数据库建两张表,如下: 要完成这个题目,需要建两个页面 <!DOC ...
- 尝试asp.net mvc 基于controller action 方式权限控制方案可行性
微软在推出mvc框架不久,短短几年里,版本更新之快,真是大快人心,微软在这种优秀的框架上做了大量的精力投入,是值得赞同的,毕竟程序员驾驭在这种框架上,能够强力的精化代码,代码层次也更加优雅,扩展较为方 ...
- 深入理解 Java G1 垃圾收集器--转
原文地址:http://blog.jobbole.com/109170/?utm_source=hao.jobbole.com&utm_medium=relatedArticle 本文首先简单 ...
- Linux常用命令操作
系统信息 arch 显示机器的处理器架构(1) uname -m 显示机器的处理器架构(2) uname -r 显示正在使用的内核版本 dmidecode -q 显示硬件系统部件 - (SMBIOS ...
- 前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型
前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型 前言(题外话): 有人说拖延症是一个绝症,哎呀治不好了.先不说这是一个每个人都多多少少会有的,也不管它究竟对生活有多么大的 ...
- IT运维监控解决方案介绍
现状 •小公司/ 创业团队< 500台服务器规模 开源方案:Zabbix.Nagios.Cacti- 云服务提供商:监控宝.oneAlert等 •BAT级别> 10万台服务器 投 ...
- PHP设计模式(八)桥接模式(Bridge For PHP)
一.概述 桥接模式:将两个原本不相关的类结合在一起,然后利用两个类中的方法和属性,输出一份新的结果. 二.案例 1.模拟毛笔(转) 需求:现在需要准备三种粗细(大中小),并且有五种颜色的比 如果使用蜡 ...
- Android快乐贪吃蛇游戏实战项目开发教程-03虚拟方向键(二)绘制一个三角形
该系列教程概述与目录:http://www.cnblogs.com/chengyujia/p/5787111.html 一.绘制三角形 在上一篇文章中,我们已经新建了虚拟方向键的自定义控件Direct ...
