精简CSS代码
精简CSS代码可以帮助减小样式文件的大小,使代码清晰,方便维护。
使用简写属性及默认值
.header {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
/* 可以使用简写属性 margin */
.header {
margin: 10px 20px 30px 40px; /* 4个值分别对应方向为 top right bottom left */
}
/* ========== 我是分割线 ========== */
.nav-list {
font-style: italic;
font-variant: small-caps;
font-weight: bold;
font-size: 14px;
font-family: Georgia, Serif;
line-height: 24px;
}
/* 可以使用简写属性 font */
.nav-list {
font: italic small-caps bold 14px/24px Georgia, Serif;
}
常用简写属性包括 animation、background、border、font、margin、padding、transition...
使用简写的 font 属性时如果不使用 icon 等关键字时至少要指定 font-size 和 font-family 属性,并且 font-size 必须位于 font-family 之前,其他的属性(如font-weight,font-style,font-variant)如未指定将自动使用默认值,并且必须位于 font-size 之前,line-height 必须位于 font-size 之后,并且和 font-size 用 “/” 分隔

省略了部分简写属性值的时候,缺失的部分就会使用该属性的默认值,
div {
font: 14px Serif;
}
/* 相当于 */
div {
font: normal normal normal 14px/normal Serif; /* 1 */
}
/**
* 1.此处缺失的 font-style/font-variant/font-weight/line-height
* 都会被解析为默认值 normal,该默认值甚至会覆盖继承的值
* 这和下面的分开申明是有区别的
* 下面代码的 font-style/font-variant/font-weight/line-height 并没有申明,
* 则会继承自父元素,也就是 inherit
*/
div {
font-family: Serif;
font-size: 14px;
}
如果对简写属性使用 !important,会将该简写属性下的所有子属性全部设置为重要。
可以指定不带颜色的边框实现变化效果
a {
border: 1px solid; /* 边框颜色默认和字体颜色一样 */
color: red;
}
a:hover {
color: green; /* 字体颜色变化了,边框颜色也会跟着变化 */
}
过渡效果可以精简到只需要指定一个持续时间就可以了
transition: 0.4s; /* transition-duration 不指定的话默认为 0s,那就没有效果了 */
/* 相当于 */
transition: all 0.4s ease 0s;
background-position 的默认值为 0% 0%,
background-position: 0% 0%;
在使用简写 background 属性的时候可以省略,如果只省略其中一个,那么省略掉的那一个会变成 50%/center,
background-position: 0%; /* 相当于 */
background-position: 0% 50%;
有几个例外的简写属性省略了的部分并不会使用默认值,而是从已有的值复制(可以这么理解),
比如包括 border-color, border-style, border-width, border-radius, margin, padding...
这些属性的特点是一个属性通常有4个值分别对应4个不同的方向,
border-width: 1px; /* => */ border-width: 1px 1px 1px 1px; /* 复制3次 */
margin: 10px 20px; /* => */ margin: 10px 20px 10px 20px; /* 复制1次 */
padding: 10px 20px 30px; /* => */ padding: 10px 20px 30px 20px; /* 复制中间那个放在最后 */
还有就是有些用户代理(浏览器)样式表已经定义过的样式,同时在所有现代浏览器中都表现一致的话,没有必要再定义了,
div {
display: block; /* 根本没有意义 */
}
结论:有些属性如果你期望的值与默认值或者用户代理样式表指定的值是一致的,那么就可以省去不写,避免重复。
合理利用继承
通常情况下,指定了样式的元素的后代会自动继承某些样式属性,比如 color
.content h1,
.content div,
.content p,
.content ul,
.content li {
color: #666;
} /* 这样更简单 */
.content {
color: #666;
}
注意,有些元素会带有浏览器默认样式,比如 h1 的 font-size,该默认样式会覆盖掉继承值
常用可继承属性包括 color, font, text-align, text-indent...
也可以强制指定一个不能继承的属性实现继承效果,
div {
padding: inherit; /* 它自己继承了,但是它的后代依然是不能继承的 */
}
相对的,也可以强制指定一个应该继承的属性不继承,
div {
font-size: initial; /* 恢复为默认值 */
}
由于兼容的问题,这两个值并不是很常用。
结论:如果一个值可以通过继承得到,那就省去。
群组选择器
h1 {color: blue;}
h2 {color: blue;}
h3 {color: blue;}
h4 {color: blue;}
h5 {color: blue;}
h6 {color: blue;}
/* 这样更简单 */
h1, h2, h3, h4, h5, h6 {color: blue;}
将具有很多相同样式的选择器群组在一起,可以有效地精简代码。比如这里定义了两个不相关的东西,
.badge {
background-color: orange;
border-raidus: 5px;
color: #fff;
font-size: 13px;
}
中间还有很多其它样式
.label {
background-color: orange;
border-raidus: 5px;
color: #fff;
font-size: 12px;
}
对比发现两者有很多相同的样式,把相同的样式群组后,
.badge,
.label {
background-color: orange;
border-raidus: 5px;
color: #fff;
} 中间还有很多其它样式 .badge {
/* 只看这里的话看不出来该类还有其它样式 */
font-size: 13px;
} 中间还有很多其它样式 .label {
/* 只看这里的话看不出来该类还有其它样式 */
font-size: 12px;
}
这样造成同一个组件的样式散落在各处,维护会变得困难,使用 CSS 预处理器可以有效解决这个问题,比如 Sass 的 %占位符语法,几乎就是为群组选择器量身打造的,
%label {
background-color: orange;
border-raidus: 5px;
color: #fff;
}
中间还有很多其它样式
.badge {
/* 在这里可以清晰地看出来该类还有其它样式 */
@extend %label;
font-size: 13px;
}
中间还有很多其它样式
.label {
/* 在这里也可以清晰地看出来该类还有其它样式 */
@extend %label;
font-size: 12px;
}
群组选择器的时候需要注意不要将有浏览器兼容性的选择器群组在一起,会造成不能识别而忽略整个规则集,以下代码就不能群组在一起,
input::-webkit-input-placeholder {
color: #999;
}
input::-moz-placeholder {
color: #999;
opacity: 1;
}
input:-ms-input-placeholder {
color: #999;
}
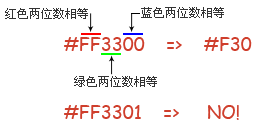
十六进制RGB颜色值
如果每两位都相等,则可以简写
color: #ff3300; /* 可以简化为,其代表的颜色是一样的 */
color: #f30;

使用较短的具体数值代替较长的关键字
h2 {
font-weight: 700;
}
p {
font-weight: 400;
}
/* 相当于 */
h2 {
font-weight: bold;
}
p {
font-weight: normal;
}
数字 400 等价于 normal,而 700 等价于 bold。
简化背景图片路径
背景图片路径可能会是这样,
background-image: url("../../images/bg.gif");
背景图片和CSS文件分这么开起什么作用呢?两者本来就是密切相关的,所以应该把背景图片文件夹和CSS文件放在同一目录下,那路径就会变成这样
background-image: url("images/bg.gif");
简单多了,甚至图片文件夹根本没必要命名为复数形式,如果路径中没有空格或者一些特殊符号,引号也可以去掉,
background-image: url(img/bg.gif);
再进一步,用一个字母来命名图片文件夹,
background-image: url(i/bg.gif);
虽然文件夹的名字已经没有什么语义了,但是,通常在这个目录下常用的也就两个文件夹而已,一个图片文件夹,一个字体文件夹,还有可能会有一个放置其它文件的文件夹,对于背景图片相对较多的情况来说这种方式可以减少相当可观的代码字节量。

可以在 Sass 中把路径保存为一个变量以方便任意切换,
$bg-path: "../images" !default;
...
background-image: url(#{bg-path}/bg.gif);
去掉 0 值的单位
margin: 0px; /* 为0的值带不带单位都是0 */
margin: 0;
Firefox暂时不支持去掉为0的时间值的单位,也就是说
transition: color 0.5s linear 0; /* 当前 Firefox(28.0) 会忽略这条属性 */
与其这样,不如干脆就不指定这类值,通常情况下默认的值就是 0秒
transition: color 0.5s linear; /* 完事 */
去掉浮点数两端的0
div {
background-color: rgba(0,0,0,0.3);
opacity: 0.9
}
对于不透明度,去掉小数点前面的0也可以很好的理解,因为它不会大于1
div {
background-color: rgba(0,0,0,.3);
opacity: .9;
}
不过对于其它可能大于1的浮点值来说,也许会让其他人以为你是忘记了小数点前面的数,
transition: all .5s;
去掉ID选择器前面的限定符
ID本来就是唯一的,在前面加上元素限定和祖先元素通常情况下都是没有意义的,
.container div#box { }
/* 精简后 */
#box { }
下面的内容多多少少有点喜新厌旧的意思了
去掉老旧浏览器兼容代码
body {
text-align: center;
}
.container {
margin: 0 auto;
text-align: left;
width: 960px;
}
/* 上面的代码是为了实现怪异模式下的 IE 以及 IE5.x 的块元素居中效果 */
.container {
margin: 0 auto;
width: 960px;
}
请始终使用标准模式,如今IE6/7/8 都要面临淘汰了。
去掉多余的浏览器前缀
还在你的CSS代码中写一大堆浏览器厂商前缀吗?那你就out了!
.header {
-webkit-border-radius: 5px;
-moz-border-radius: 5px; /* 1 */
-ms-border-radius: 5px; /* 2 */
-o-border-radius: 5px; /* 3 */
border-radius: 5px;
}
/**
* 1.新版本的 Firefox 已经不再支持 -moz-border-radius 属性,
* 同时,从 Firefox 4.0 就开始支持标准的 border-radius 写法了。
* 2.IE 9+ 支持标准的 border-radius 写法,IE 8 及更低版本什么写法都不支持。
* 3.Opera 10.50+ 支持标准的 border-radius 写法
* 换芯后的 Opera 同时还支持 -webkit-border-radius 写法
*/
.header {
-webkit-border-radius: 5px;
border-radius: 5px;
}
/* 更进一步 */
.header {
border-radius: 5px; /* 4 */
}
/**
* 4.另外 Android 2.1+, iOS 4.0+, Safari 5+ 均支持标准 border-radius 写法
*/
可以使用 Sass 定义一个 Mixin 来完成这件事情,
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
border-radius: $radius;
}
.header {
@include border-radius(5px);
}
用 Less 同样,
.border-radius(@radius) {
-webkit-border-radius: @radius;
border-radius: @radius;
}
.header {
.border-radius(5px);
}
将常用的 CSS3 属性全部封装成 Mixin,既可以减少代码量,也可以很好地控制哪些浏览器前缀应该去掉,而哪些应该保留,当某个前缀不再需要的时候可以很轻松地删掉,更多资料请参考 http://css3please.com/,在这里你可以更清楚地看到某个属性需要哪些浏览器厂商前缀,也可以参考使用以下项目,都有很成熟的 Mixins 供使用,
Sass 相关
Less 相关
还有,就是压缩代码了!关于代码压缩的内容,就不在这里说了!
参考资料:
- http://www.w3school.com.cn/css/index.asp
- http://caniuse.com/
- http://css3please.com/
- Smashing CSS: Professional Techniques for Modern Layout, by Eric A. Meyer
- Pro CSS for High Traffic Websites, by Antony Kennedy & Inayaili de león
精简CSS代码的更多相关文章
- Web前端开发最佳实践(9):CSS代码太太乱,重复代码太多?你需要精简CSS代码
前言 提高网站整体加载速度的一个重要手段就是提高代码文件的网络传输速度.之前提到过,所有的代码文件都应该是经过压缩了的,这可提高网络传输速度,提高性能.除了压缩代码之外,精简代码也是一种减小代码文件大 ...
- 精简CSS代码,提高代码的可读性和加载速度
前言 提高网站整体加载速度的一个重要手段就是提高代码文件的网络传输速度.之前提到过,所有的代码文件都应该是经过压缩了的,这可提高网络传输速度,提高性能.除了压缩代码之外,精简代码也是一种减小代码文件大 ...
- CSS代码原则
css的团队合作规则以及怎样写出高性能的css代码. 一.使用Reset但并非全局Reset 同浏览器元素的默认属性有所不同,使用Reset可重置浏览器元素的一些默认属性,以达到浏览器的兼容.但需要注 ...
- 教你如何写出高效整洁的 css 代码——css优化(转载)
css 写起来并不难,但在大型项目中,就变得难以管理,特别是不同的人在 css 书写风格上稍有不同,团队上就更加难以沟通,为此总结了一些如何实现高效整洁的 css 代码原则. css 优化的原则 1. ...
- 高效整洁CSS代码原则 (下)
6. 适当的代码注释 代码注释可以让别人更容易读懂你的代码,且合理的组织代码注释,可使得结构更加清晰.你可以选择做的样式表的开始添加目录: /*---------------------------- ...
- 使用gulp-uncss精简css,去除冗余代码
写html页面的时候,多修改几次就会出现很多无用的css代码,下面使用gulp-uncss来精简css文件,去掉没用的css代码 1.首先找个目录创建一个gulp项目在命令行输入:npm init ...
- CSS代码重构与优化之路
作者:@狼狼的蓝胖子 网址:http://www.cnblogs.com/lrzw32/p/5100745.html 写CSS的同学们往往会体会到,随着项目规模的增加,项目中的CSS代码也会越来越多, ...
- CSS代码重构
CSS代码重构的目的 我们写CSS代码时,不仅仅只是完成页面设计的效果,还应该让CSS代码易于管理,维护.我们对CSS代码重构主要有两个目的:1.提高代码性能2.提高代码的可维护性 提高代码性能 提高 ...
- 【转】编写更好的CSS代码
原文转自:http://blog.jobbole.com/55067/ 编写好的CSS代码,有助提升页面的渲染速度.本质上,引擎需要解析的CSS规则越少,性能越好.MDN上将CSS选择符归类成四个主要 ...
随机推荐
- dialog横竖屏切换时消失的解决方法
声明 本文原创,转载请注明来自xiaoQLu http://www.cnblogs.com/xiaoQLu/p/3324764.html dialog的生命周期依赖创建他的activity,怎么设置横 ...
- crontab 定时调度
crontab -e */1 8-23 * * * /www/target/sh/myorder.sh & 0 1 * * * /www/target/php/sh/mymoney.sh &a ...
- 使用sp_addextendedproperty添加描述信息
-- For table EXECUTE sp_addextendedproperty N'MS_Description', '描述内容', N'user', N'dbo', N'table', N' ...
- linux下mysql字符集编码问题的修改
安装完的MySQL的默认字符集为 latin1 ,为了要将其字符集改为用户所需要的(比如utf8),就必须改其相关的配置文件:由于linux下MySQL的默认安装目录分布在不同的文件下:不像windo ...
- [原]如何在Android用FFmpeg+SDL2.0解码图像线程
关于如何在Android上用FFmpeg+SDL2.0解码显示图像参考[原]如何在Android用FFmpeg+SDL2.0解码显示图像 ,关于如何在Android使用FFmpeg+SDL2.0解码声 ...
- win7激活
应亲戚要求,装了次win7系统,重新删除分区,格盘,重新划分好分区.完毕.发现系统分区全自动变成动态磁盘.使用win7激活工具时,注意选择使用 小马通用版激活工具. 动态磁盘 稍后解释 小马工具
- 二项堆(二)之 C++的实现
概要 上一章介绍了二项堆的基本概念,并通过C语言实现了二项堆.本章是二项堆的C++实现. 目录1. 二项树的介绍2. 二项堆的介绍3. 二项堆的基本操作4. 二项堆的C++实现(完整源码)5. 二项堆 ...
- Muduo 多线程模型对比
本文主要对比Muduo多线程模型方案8 和方案9 . 方案8:reactor + thread pool ,有一个线程来充当reactor 接受连接分发事件,将要处理的事件分配给thread pool ...
- 6/20 sprint3 看板和燃尽图的更新
- Winform开发框架之客户关系管理系统(CRM)的开发总结系列2-基于框架的开发过程
在上篇随笔<Winform开发框架之客户关系管理系统(CRM)的开发总结系列1-界面功能展示>中介绍了我的整个CRM系统的概貌,本篇继续本系列的文章,介绍如何基于我的<winform ...
