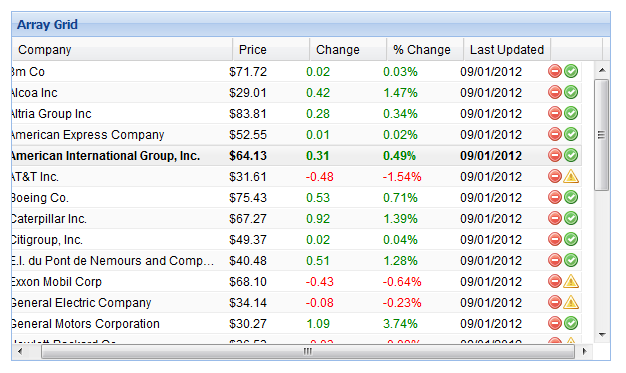
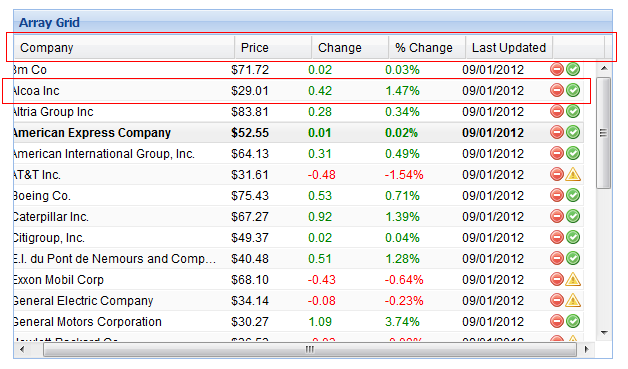
exjs3.2的gridPanel的表头总宽度与列的总宽度不一致的解决方案
修复之前的bug问题


修复办法,谷歌浏览器中,table的单元格实际宽度=指定宽度+padding,所以只要重写gridview里的一个方法:
Ext.override(Ext.grid.GridView,{
getColumnStyle : function(colIndex, isHeader) {
var colModel = this.cm,
colConfig = colModel.config,
style = isHeader ? '' : colConfig[colIndex].css || '',
align = colConfig[colIndex].align;
if(Ext.isChrome){
style += String.format("width: {0};", parseInt(this.getColumnWidth(colIndex))-4+'px');
}else{
style += String.format("width: {0};", this.getColumnWidth(colIndex));
}
if (colModel.isHidden(colIndex)) {
style += 'display: none; ';
}
if (align) {
style += String.format("text-align: {0};", align);
}
return style;
}
});
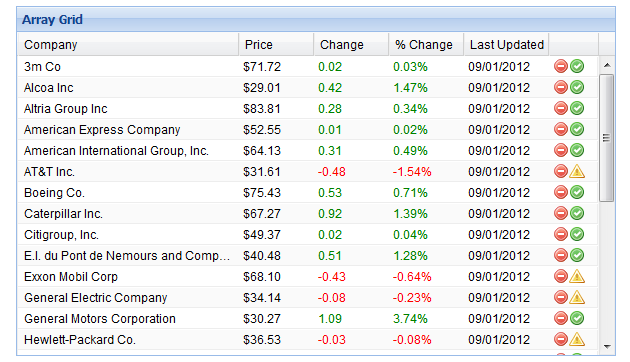
看看修复过后的效果

exjs3.2的gridPanel的表头总宽度与列的总宽度不一致的解决方案的更多相关文章
- 固定表头/锁定前几列的代码参考[JS篇]
引语:做有难度的事情,才是成长最快的时候.前段时间,接了一个公司的稍微大点的项目,急着赶进度,本人又没有独立带过队,因此,把自己给搞懵逼了.总是没有多余的时间来做自己想做的事,而且,经常把工作带入生活 ...
- ext:grid分页,列宽度自动填满grid宽度
var cm = new Ext.grid.ColumnModel([{ header : '编号', dataIndex : 'id' }, { header ...
- 解决react使用antd table组件固定表头后,表头和表体列不对齐以及配置fixed固定左右侧后行高度不对齐
一.固定表头后表体列和表头不对齐 此问题可能在antd3.24.0版本之前都存在,反正3.16.2版本是存在这个问题的,如果是3.24.0之前的版本估计只能通过修改css样式解决. 按照官网说的: 1 ...
- PyQt(Python+Qt)学习随笔:QTableWidget中表格各列平均分配宽度的两种方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在QTableWidget表格部件中,如果需要实现表格中各列要占满部件中的可用空间,同时实现各列平分 ...
- CSS侧边栏宽度不动(更改页面宽度时),内容区宽度自适应
一个页面,左栏是内容栏content,右栏是侧边栏sidebar.如何使侧边栏宽度不动(更改页面宽度时),内容区宽度自适应呢?为了保证内容区宽度自适应,先不设定其宽度,使其填充整个DIV区域,设定足够 ...
- NO.14 两个div并排,左边为绝对宽度,右边为相对宽度
两个div并排,左边为绝对宽度,右边为相对宽度,这个问题,我也经常遇到,我一般的处理方法是将最大的容器padding-left固定宽度,左边的固定宽度的一块position:absolute,然后ri ...
- xHTML+div布局:三个div,两边div宽度固定,中间div宽度自适应
xHTML+div经常考题:三个div,两边div宽度固定,中间div宽度自适应. 和大家分享一个实现方式: 1.html代码 <div class="dyleft"> ...
- 相册 垂直居中; 水平居中. 1)宽度 大于高度, 宽度 100%; 2) 高度 大于 宽度 , 高度100%; getimagesize , list --->line-height , text-align, vertical-align, max-height, max-width
一: 效果: 1) 黑色 部分是 相框. 2) 图片 要实现 水平居中, 垂直居中 3) 如果 宽度 大于 高度 ,那么 宽度 100% ,如图1 , 高度 自适应 ,同时不能超过黑色相框的 高度 ; ...
- css实现div两列布局——左侧宽度固定,右侧宽度自适应(两种方法)
原文:css实现div两列布局--左侧宽度固定,右侧宽度自适应(两种方法) 1.应用场景 左侧一个导航栏宽度固定,右侧内容根据用户浏览器窗口宽度进行自适应 2.思路 首先把这个问题分步解决,需要攻克以 ...
随机推荐
- Android项目框架升级尝鲜OkHttp
本文来自http://blog.csdn.net/liuxian13183/ ,引用必须注明出处! 随着项目日趋稳定,需求不再总是变化,那么是时间来整理下项目了.先简单介绍下,本项目最初使用loop4 ...
- python : dictionary changed size during iteration
1. 错误方式 #这里初始化一个dict >>> d = {'a':1, 'b':0, 'c':1, 'd':0} #本意是遍历dict,发现元素的值是0的话,就删掉 >> ...
- zepto源码--整体框架--学习笔记
为了深入学习javascript,根据别人推荐的方法之一:研究源码. 相对而言,之前的项目中仅仅使用过zepto和jquery,当前阶段,看到好几千行的jquery源码,心生敬畏,望而却步,所以选择相 ...
- Barricade---hdu5889(最短路+网络流)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5889 题意:有n个点m条边,每条边的长度相同,我们可以默认为1,构成一个无向图:现在起点为1,终点为n ...
- sql server 2008查询窗口怎么显示行数
工具->选项
- @JsonProperty的使用
jackson的maven依赖 <dependency> <groupId>com.fasterxml.jackson.core</groupId> <art ...
- iOS Block浅析
Block 的使用有两种:1.独立Block .2.内联Block . <一>独立Block 使用方式 一.定义一个Block Object,并调用. 1.定义 // 定义 ...
- jquery 点击空白处隐藏div元素
<style type="text/css">.pop {display:none;width: 200px;height: 130px;background: #08 ...
- 复合事件ready,hover,toggle
1.ready 2.hover 3.toggle(fn1,fn2, …)(被废弃) 2.hover(fn(){……},fn(){……}) 特别强调一点,hover的是mouseenter和mousel ...
- Android之ScrollView嵌套ListView冲突
在ScrollView中嵌套使用ListView,ListView只会显示一行多一点.两者进行嵌套,即会发生冲突.由于ListView本身都继承于ScrollView,一旦在ScrollView中嵌套 ...
