Magicodes.WeiChat——ASP.NET Scaffolding生成增删改查、分页、搜索、删除确认、批量操作、批量删除等业务代码
关于T4代码生成这块,我之前写过几篇帖子,如:《Magicodes.NET框架之路——让代码再飞一会(ASP.NET Scaffolding)》(http://www.cnblogs.com/codelove/p/4251533.html)、《Magicodes.NET框架之路——让Magicodes.NET帮你编写代码》(http://www.cnblogs.com/codelove/p/4232659.html)。ASP.NET Scaffolding虽然有些不足,但是思虑再三,考虑到时间成本,Magicodes.WeiChat中还是采用了ASP.NET Scaffolding模板来生成业务代码。目前已经实现了创建、删除、查看、编辑、分页、搜索、删除确认、批量操作、批量删除、支持日期控件、支持多个主键等情形的代码生成。
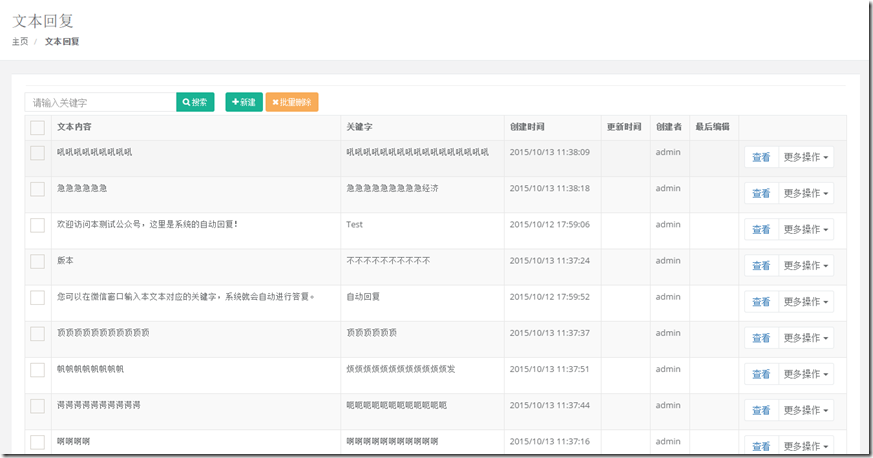
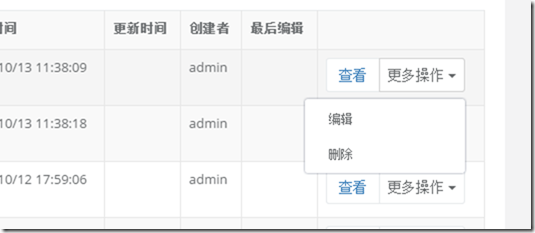
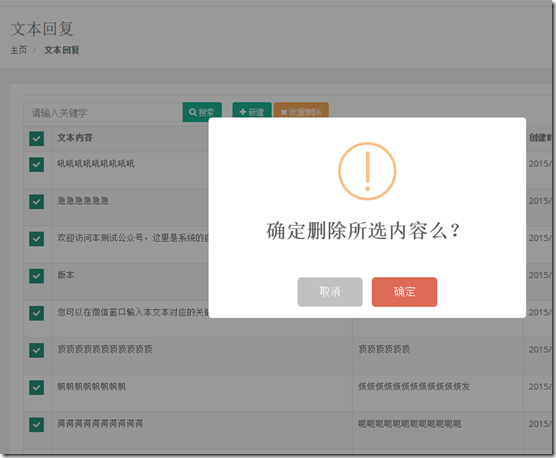
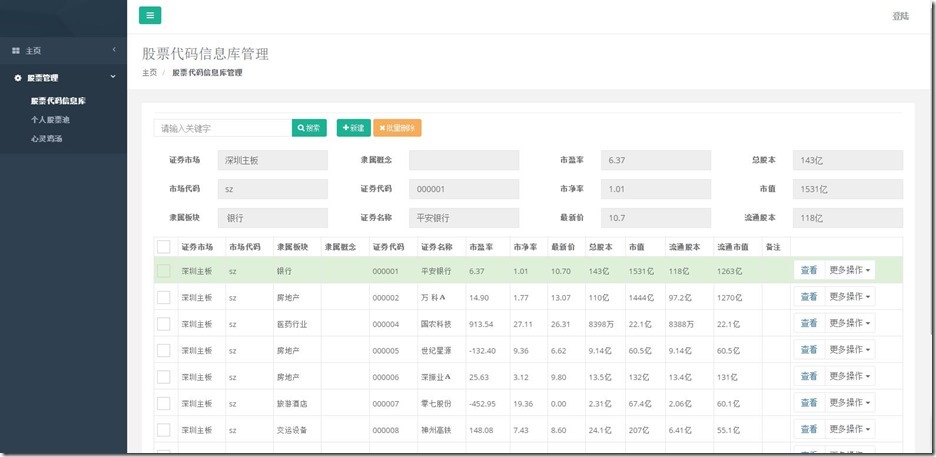
我们先来看看效果图:
效果图






代码基架的定制与修改
关于ASP.NET代码基架的知识与操作,请阅读此处(http://www.cnblogs.com/codelove/p/4251533.html),这里就不多说了。
虽然ASP.NET Scaffolding Template存在一些缺陷,无法完美的实现某些代码生成的问题,但是我们目前不需要到这个级别,因此还是勉强够用了。
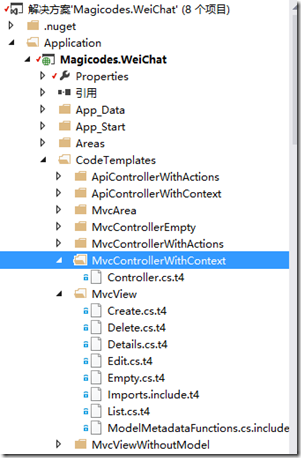
如下图所示,我们修改了基架模板,目录位置如下:

其中,我们需要重点关注以下两个目录:
MvcControllerWithContext:该目录下的模板为添加控制器时,选择基架项为【包含视图的 MVC5 控制器(使用Entity Framework)】时生成控制器代码的T4模板。
MvcView:该目录下的模板为添加控制器时,选择基架项为【包含视图的 MVC5 控制器(使用Entity Framework)】时生成增删改查视图的代码的T4模板。
然后,我们就开始生成之旅。
代码生成
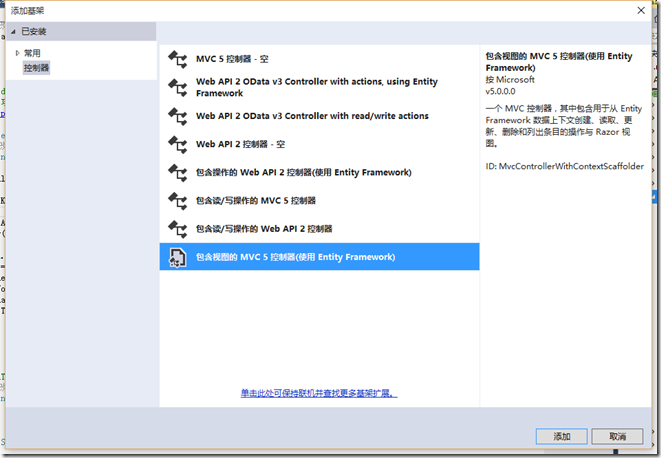
添加控制器,选择代码基架

这里选择【包含视图的MVC5控制器(使用 Entity Framework)】。
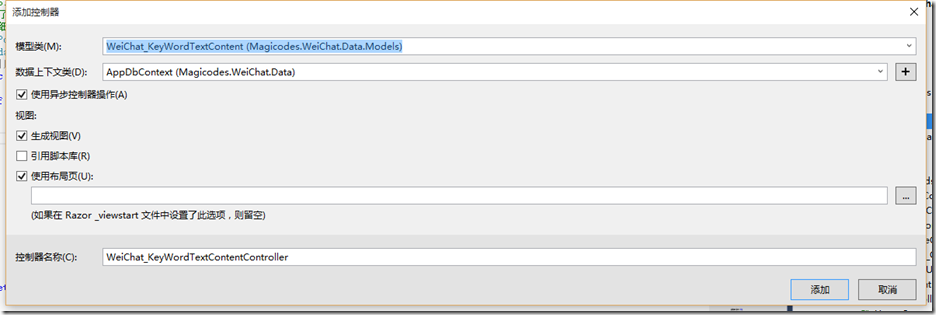
添加控制器

个人比较喜欢使用异步控制器操作。
生成的代码
我们先来看看生成的列表代码:
// GET: WeiChat_KeyWordTextContent
public async Task<ActionResult> Index(string q, int pageIndex = , int pageSize = )
{
var queryable = db.WeiChat_KeyWordTextContents.Include(p => p.CreateUser).Include(p => p.UpdateUser).AsQueryable();
if (!string.IsNullOrWhiteSpace(q))
{
//请替换为相应的搜索逻辑
queryable = queryable.Where(p => p.Text.Contains(q) || p.KeyWord.Contains(q) || p.CreateBy.Contains(q) || p.UpdateBy.Contains(q));
}
var pagedList = new PagedList<WeiChat_KeyWordTextContent>(
await queryable.OrderBy(p => p.Id)
.Skip((pageIndex - ) * pageSize).Take(pageSize).ToListAsync(),
pageIndex, pageSize, await queryable.CountAsync());
return View(pagedList);
}
代码中默认就实现了分页逻辑与搜索逻辑,不过搜索逻辑目前只是简单的搜索逻辑,开发者可以根据自己的需求修改为自己的搜索逻辑。
创建、编辑、删除的代码这里就略过了。这里介绍下批量操作的代码:
// POST: WeiChat_KeyWordTextContent/BatchOperation/{operation}
/// <summary>
/// 批量操作
/// </summary>
/// <param name="operation">操作方法</param>
/// <param name="ids">主键集合</param>
/// <returns></returns>
[HttpPost]
[Route("WeiChat_KeyWordTextContent/BatchOperation/{operation}")]
public async Task<ActionResult> BatchOperation(string operation, params Guid?[] ids)
{
var ajaxResponse = new AjaxResponse();
if (ids.Length > )
{
try
{
var models = await db.WeiChat_KeyWordTextContents.Where(p => ids.Contains(p.Id)).ToListAsync();
if (models.Count == )
{
ajaxResponse.Success = false;
ajaxResponse.Message = "没有找到匹配的项,项已被删除或不存在!";
return Json(ajaxResponse);
}
switch (operation.ToUpper())
{
case "DELETE":
#region 删除
{
db.WeiChat_KeyWordTextContents.RemoveRange(models);
await db.SaveChangesAsync();
ajaxResponse.Success = true;
ajaxResponse.Message = string.Format("已成功操作{0}项!", models.Count);
break;
}
#endregion
default:
break;
}
}
catch (Exception ex)
{
ajaxResponse.Success = false;
ajaxResponse.Message = ex.Message;
}
}
else
{
ajaxResponse.Success = false;
ajaxResponse.Message = "请至少选择一项!";
}
return Json(ajaxResponse);
}
批量操作是很常见的一个场景,这里自动生成了批量删除的代码。当然,你也可以根据需要将此处修改为软删除。
然后视图这块,生成了批量操作的前端代码:
function batchOperation(operation, comfirmMessage) {
var $checkInputs = $("input[type=checkbox][name=ids]:checked");
if ($checkInputs.length == 0) {
mwc.message.warn("请至少选择一项!");
return;
}
function post() {
var ids = new Array();
$.each($("input[type=checkbox][name=ids]:checked").serializeArray(), function (i, v) {
ids.push(v.value);
});
mwc.restApi.post({
url: "@Request.RequestContext.RouteData.GetRequiredString("controller")/BatchOperation/" + operation,
contentType: "application/x-www-form-urlencoded",
data: { ids: ids },
success: function (data) { location.reload(); }
});
}
if (comfirmMessage) {
mwc.message.confirm("", comfirmMessage, function (isConfirmed) {
isConfirmed && post();
});
} else {
post();
}
}
$(function () {
$('input[type=checkbox]').iCheck({
checkboxClass: 'icheckbox_square-green',
radioClass: 'iradio_square-green',
});
$("#chkCheckAll").on('ifToggled', function (e) {
$("input[type=checkbox][name=ids]").iCheck(e.currentTarget.checked ? "check" : "uncheck");
})
//批量操作
$("#toolBar button[data-action],a[data-action]").on('click', function () {
batchOperation($(this).data("action"), $(this).data("comfirmmessage"));
});
});
对于新增、编辑视图,生成了日历控件的代码,不过可以按照个人需求选择注销。
同时,模板也支持多主键代码生成,例如前端复选框选择代码:
<input type="checkbox" name="ids" class="i-checks" value="@(item.BillID + " ;" + item.ItemNo)" />
操作代码:
<li>@Html.ActionLink("编辑", "Edit", new { id = item.BillID + ";" + item.ItemNo })</li>
<li>@Html.ActionLink("删除", "Delete", new { id = item.BillID + ";" + item.ItemNo })</li>
然后,批量操作的方法参数也修改为string数组:
public async Task<ActionResult> BatchOperation(string operation, params string[] ids)
而获取批量操作的对象也根据多个主键进行了筛选:
var models = await db.B_RecommendDet.Where(p => ids.Contains(p.BillID + ";" + p.ItemNo)).ToListAsync();
同样的,增删等操作也进行了处理:
var ids = id.Split(';');
var id0 = int.Parse(ids[]);
var id1 = int.Parse(ids[]);
B_RecommendDet b_RecommendDet = await db.B_RecommendDet.FindAsync(id0, id1);
尾声
并不打算过多的介绍,那就到此为止吧。
- 之所以没有沿用之前摸索出来的代码生成方式,主要是因为个人精力有限,暂时难以花费太多精力在代码生成这块。
- 好的架构是根据自身业务重构出来的,适合自己的架构就是好的。
- 在代码设计方面,本人现在更热衷于简单设计,轻架构,“简单”代码。
下载地址:点此下载(http://files.cnblogs.com/files/codelove/CodeTemplates.zip)
Magicodes.WeiChat——ASP.NET Scaffolding生成增删改查、分页、搜索、删除确认、批量操作、批量删除等业务代码的更多相关文章
- YII2生成增删改查
下载完成后在basic/db.php配置数据库参数. 1.配置虚拟主机后进入YII入口文件 index.php 进行get传值 ?r=gii ,进入创建界面 2.点击 Model Generator下 ...
- 微软Connect教程系列--自动生成增删改查页面工具介绍(二)
本章课程描述了vs2015的三个特点,其中主要将描述在vs2015下面,使用命令自动生成增删改查界面,具体如下: 1.web.config文件不在存在,用config.json替代,以适应支撑vs的插 ...
- 【ASP.NET MVC系列】浅谈jqGrid 在ASP.NET MVC中增删改查
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- NetCore2.0 RozarPage自动生成增删改查
原文链接:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/web-api-help-pages-using-swagger 上面的只是原文 ...
- OracleHelper(对增删改查分页查询操作进行了面向对象的封装,对批量增删改操作的事务封装)
公司的一个新项目使用ASP.NET MVC开发,经理让我写个OracleHelper,我从网上找了一个比较全的OracleHelper类,缺点是查询的时候返回DataSet,数据增删改要写很多代码(当 ...
- Hibernate全套增删改查+分页
1.创建一个web工程 2.导入jar包 3.创建Student表 4.创建实体类 package com.entity; public class Student { private Integer ...
- SpringMVC4+MyBatis3+SQLServer 2014 整合(包括增删改查分页)
前言 说起整合自然离开ssm,我本身并不太喜欢ORM,尤其是MyBatis,把SQL语句写在xml里,尤其是大SQL,可读性不高,出错也不容易排查. 开发环境 idea2016.SpringMVC4. ...
- node-express项目的搭建并通过mongoose操作MongoDB实现增删改查分页排序(四)
最近写了一个用node来操作MongoDB完成增.删.改.查.排序.分页功能的示例,并且已经放在了服务器上地址:http://39.105.32.180:3333. Mongoose是在node.js ...
- FoxOne---一个快速高效的BS框架--生成增删改查
FoxOne---一个快速高效的BS框架--(1) FoxOne---一个快速高效的BS框架--(2) FoxOne---一个快速高效的BS框架--(3) FoxOne---一个快速高效的BS框架-- ...
随机推荐
- 网络存储技术介绍(2) ( based on zt)
http://www.educity.cn/tx/429084.html 互联网技术DAS.NAS和SAN存储方案的比较 按照设备位置和接入方式,磁盘存储可以分为内置存储和外挂存储,外挂存储又分为直连 ...
- JavaScript:JSON
JSON是一种数据格式,它并不从属于JavaScript,很多语言都有JSON的解析器和序列化器. 语法 JSON可以表示三种类型: 简单值:使用与JavaScript相同的语法,可以在JSON中 ...
- 如何分隔两个base64字符串?
如何分隔两个base64字符串? 用逗号或者任意的不在base64字符串内的字符都可以. All you have to do is to use a separator which is n ...
- WPS项目编号问题
问题:文档需要编号如下: 1.(标题1) 1.1(标题2) 1.1.1(标题3) 1.2 1.2.1 2.(标题1) 2.1(标题2) 2.1.1(标题3) 2.2 2.2.1 方法一: 第一步,打开 ...
- swift 批量 取出中间文本
func stringmid_pl (wholestring:String,front:String,behind:String,inout return_string:String,getheroi ...
- CSS详细样式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- 【项目】搜索广告CTR预估(一)
本文介绍CTR相关基础知识. 一.广告投放系统 广告系统包含多个子系统.除了上图所示的广告投放系统外,还包含商业系统(广告库的获得),统计系统(点击展示日志的获得)等. 广告投放系统主要是面向用户的, ...
- UVALive 4818 - Largest Empty Circle on a Segment (计算几何)
题目链接:https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_ ...
- hdu 2669 Romantic (乘法逆元)
Romantic Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Su ...
- Selenium2+python自动化12-操作元素(键盘和鼠标事件)
前言 在前面的几篇中重点介绍了一些元素的到位方法,到位到元素后,接下来就是需要操作元素了.本篇总结了web页面常用的一些操作元素方法,可以统称为行为事件 有些web界面的选项菜单需要鼠标悬停在某个元素 ...
