[Unity2D]精灵动画
通常我们在游戏里面创建的精灵比如玩家主角,它在移动的过程中一般会带有一些动画的效果,比如两只脚前后地移动,那么这种动画效果的实现和控制就可以通过Unity2D的动画系统来实现。
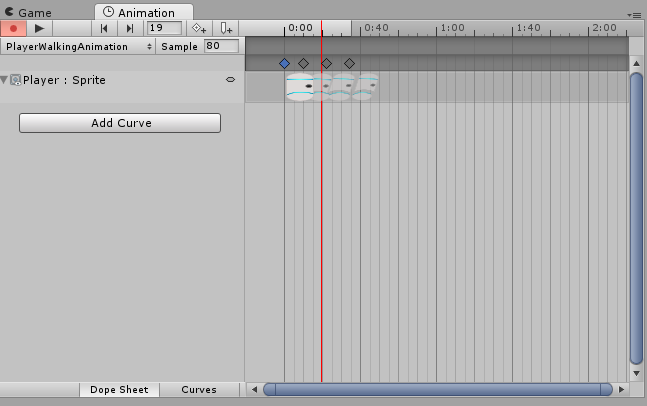
要添加这样的动画,首先我们需要先在Hierarchy视图里面选中精灵,然后在Animation视图里面创建一个动画文件【Create New Clip】,如下图所示:

创建好动画的文件之后,就可以把精灵的各个状态拉到时间轴上,然后拖动红色的线条就可以看到动画的预览效果。
对于一个精灵可以创建多个动画,各个动画之间可以进行切换,下面我们再看一下动画之前的切换和精灵动画的管理。
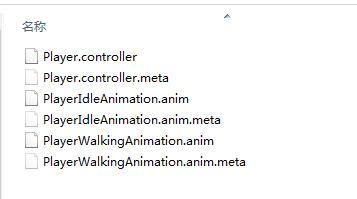
创建了动画之后,在动画文件的文件夹里面会发现多了一个后缀为controller的文件,这个就是动画控制器的文件,是跟精灵搭配起来的,名字也是跟精灵的名字一致,表示是对精灵动画的控制。如图所示:


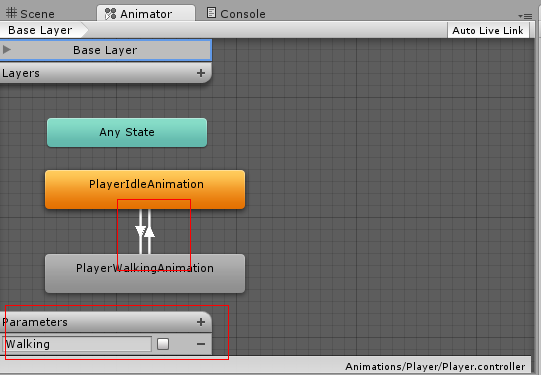
点击Palyer.controller文件,可以在Unity里面看到其可视化的界面如图所示:

在上图中我们可以看到左下角有一个添加参数的功能,这个功能一般会用来控制动画之前的切换,或者动画的终止等。动画之前是可以互相关联的,在可视化的控制器里面右键动画,就可以添加其下一个关联的动画,如上图中的两个动画是互相关联的。点击动画之间的“箭头”,然后再Inspector视图里面就可以查看或者设置动画之前的切换条件,如下图所示,通过Warking参数来控制动画之前的切换:

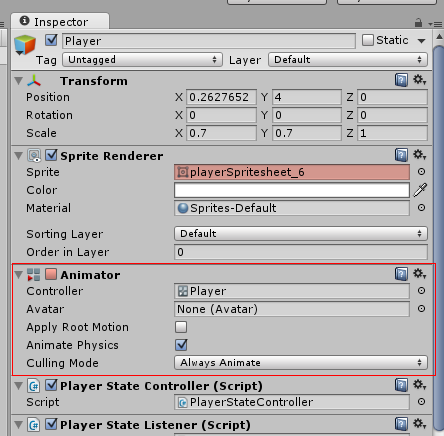
这时候在精灵的Inspector视图里面,已经自动给精灵添加了动画控制器的组件了,如图所示。

接下来我们就可以在精灵对应的脚本里面来获取动画控制器Animator来进行相关的操作。
- private Animator playerAnimator = null;// 动画控制器
- void Start()
- {
- playerAnimator = GetComponent<Animator>();
- }
- ......
- playerAnimator.SetBool("Walking", false);
- ......
- playerAnimator.SetBool("Walking", true);
我们可以在脚本里面设置动画控制器参数的值,通过这个参数来控制动画之前的切换。
[Unity2D]精灵动画的更多相关文章
- 原创:CSS3技术-雪碧图自适应缩放与精灵动画方案
花了一个礼拜完成了慕课网定制的七夕主题效果,其中有一个没实现好的功能,就是雪碧图的自适应缩放 ps: 以下实现都是基于移动端的处理 原图如下: 人物是采用的是雪碧图,通过坐标绝对数据取值 问题很明显, ...
- 利用pixi.js制作精灵动画
CSS Sprites 技术对于广大的前端工程师来说应该是一点也不陌生.国内开发者昵称为CSS精灵,通过一定的技术手段,让精灵动起来,我称其为精灵动画,那么目前有哪些实现方式 呢?下面让我们详细的聊聊 ...
- SpriteSheet精灵动画引擎
SpriteSheet精灵动画引擎 本文介绍Flash中SpriteSheet精灵序列图与其它渲染方式的性能对比.SpriteSheet的原理及注意实现,最后实现了一个精灵序列图的渲染引擎.本文的 ...
- css精灵动画
精灵动画的实现 CSS Sprites在国内很多人叫CSS精灵,其实这个技术不新鲜,原理就是:靠不断的切换图片让人感觉视觉上不断在变化,例如gif动画之类的效果 那么前端如何实现精灵效果? 传统的就是 ...
- 精灵动画Animation对话框组成Idle动画的各精灵
精灵动画Animation对话框组成Idle动画的各精灵 1.3 精灵动画 场景中已经添加了精灵,现在是时候让让它动起来了.读者也许已经从精灵图集中,各精灵的命名中看出来了,这个精灵一共有两种动画状 ...
- Unity3D ShaderLab 模拟精灵动画
Unity3D ShaderLab 模拟精灵动画 在上一篇,介绍了通过Shader 模拟纹理运动,那么更深一步讲,我们也可以把帧动画的精灵纹理运动通过shader实现. 虽然大家都是在游戏脚本中做更高 ...
- 【Unity 3D】使用 2DToolkit 插件 制作2D精灵动画
话说博客传图也太麻烦了吧,一个一个文件一个一个传....为什么不能直接粘贴了,自动上传呢... 刚直接粘贴了,结果一张图没有,又重新截一次图,在传了一次...真是太**了 好了,吐槽完了,开始博客吧 ...
- Unity3D NGUI Sprite精灵动画
NGUI 2.6.1下载: part1 part2 NGUI 实现Sprite精灵动画很简单: 1.先制作图像集合.打开NGUI菜单下Atlas Maker,选中切好的图片,点击Add/Update按 ...
- 【v2.x OGE-example 第三节 播放精灵动画】
1. 位置:Drawing_example --> SpriteAnimated 2. 类名:SpriteAnimated 3.利用AnimatedSprite动画精灵类能够实现多种多种动作. ...
随机推荐
- HDU 1069&&HDU 1087 (DP 最长序列之和)
H - Super Jumping! Jumping! Jumping! Time Limit:1000MS Memory Limit:32768KB 64bit IO Format: ...
- poj3026(bfs+prim)
The Borg is an immensely powerful race of enhanced humanoids from the delta quadrant of the galaxy. ...
- Linux LVS Nginx HAProxy 优缺点
说明:以下内容参考了抚琴煮酒的<构建高可用Linux服务器>第六章内容. 搭建负载均衡高可用环境相对简单,主要是要理解其中原理.此文描述了三种负载均衡器的优缺点,以便在实际的生产应用中,按 ...
- django migration使用指南
转自: https://docs.djangoproject.com/en/1.8/topics/migrations/
- 关于ubuntu配置静态IP 无法正常上网的解决方案
在ubuntu中配置静态IP后无法正常上网. 解决: 1.在终端执行 vim /etc/network/interfaces 在文件中加入如下内容,网关要写上,我开始一直无法上网就是因为没有配置网关 ...
- Burst Balloons
Given n balloons, indexed from 0 to n-1. Each balloon is painted with a number on it represented by ...
- iOS 使用UIWebView把oc代码和javascript相关联
首先请参看一篇文章,作者写的很明白,请参看原地址 http://blog.163.com/m_note/blog/static/208197045201293015844274/. 其实,oc和js的 ...
- iOS 关于objectForKey返回类型是不是mutable
以前看NSUserDefault时,记住了那里的objectForKey返回的一定是immutable的对象.现在有点弄混了,其实,NSObject的objectForKey方法没有这个限制,是可以返 ...
- (原创)Python字符串系列(1)——str对象
在本博客 <Python字符串系列> 中,将介绍以下内容: Python内置的str对象及操作 字符串的格式化 Python中的正则表达式 re模块 本文将介绍Python内置的 str ...
- canvas API ,通俗的canvas基础知识(六)
这篇是canvas API系列的首尾之作,这篇以后,所有的canvas的属性和方法就将完了,哦,不对,应该是大部分常用的,还有部分不常用的属性和方法,因为种种原因,就不介绍了,后期的重点就是多写一点c ...
