jquery选择器(原创)<四>

前面学习了基本选择器,现在学习过滤选择器中的简单过滤选择器:

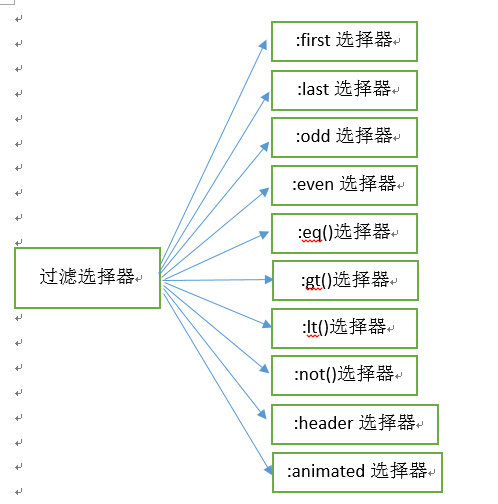
简单过滤选择器,主要根据索引值对元素进行筛选,这些过滤选择器类似于CSS的伪类选择器,他们均以冒号(:)开头,并且要与另外一个选择器一起使用。
1.:first选择器,对当前jquery集合进行过滤选择,并选择出第一个匹配元素,语法格式如下:
$("selector:first")
其中,参数selector表示任意有效的选择器
2.:last选择器
:last选择器,对当前jquery集合进行筛选,并选择出最后一个匹配的元素,语法格式如下。
$("selector:last")
其中,参数selector表示任意有效的选择器。
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title>简单过滤选择器</title>
- <script type="text/javascript" src="js/jquery-1.11.0.js"></script>
- <script type="text/javascript">
- $(function () {
- //将第一列的边框颜色变成蓝色
- $("td:first").css("border", "2px solid blue");
- //将最后一列的边框颜色变成红色
- $("td:last").css("border", "2px solid red");
- });
- </script>
- </head>
- <body>
- <table>
- <tr>
- <td>第一列</td>
- <td>第二列</td>
- <td>第三列</td>
- <td>第四列</td>
- </tr>
- </table>
- </body>
- </html>
3.odd选择器
:odd选择器,用于选择索引为奇数(从0开始计数)的所有元素,语法如下:
$("selector:odd")
其中,参数selector表示任意有效的选择器。DOM元素,在jquery集合中的索引值从0开始,因此第2个,第4个,和第六个的索引值依次为1,3,5..依次类推。
4.:enen选择器
:even选择器,用于选择索引为偶数(从0开始计数)的所有元素,语法格式:
$("selector:even")
其中,参数selector表示任意有效的选择器。DOM元素,在jquery集合中的索引值从0开始,因此第1个,第3个,和第5个的索引值依次为0,2,4..依次类推。
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title>odd选择器和even选择器</title>
- <script type="text/javascript" src="js/jquery-1.11.0.js"></script>
- <script type="text/javascript">
- $(function () {
- //将索引值为奇数的单元格的背景色,设置为红色
- $("td:odd").css("background", "red");
- //将索引值为偶数的单元格的背景色,设置为黄色
- $("td:even").css("background", "yellow");
- })
- </script>
- </head>
- <body>
- <table>
- <tr>
- <td>索引为0的列</td>
- <td>索引为1的列</td>
- <td>索引为2的列</td>
- <td>索引为3的列</td>
- <td>索引为4的列</td>
- <td>索引为5的列</td>
- </tr>
- </table>
- </body>
- </html>
5.:eq()选择器
:eq()选择器用于从匹配的集合中选取索引等于给定值的元素,语法格式如下:
$("selector:eq(index)")
其中,index从0开始;
6.gt()选择器
:gt()选择器用于从匹配的集合中选取索引大于给定值的所有元素,语法格式如下:
$("selector:gt(index)")
其中index从0开始
7.:lt()选择器
:lt()选择器用于从匹配的集合中选取索引小于给定值的所有元素,语法格式如下:
$("selector:lt("index")")
其中index从0开始
8.:not()选择器
:not()选择器,用于从匹配的集合中除去所有与给定选择器匹配的元素,语法格式:
$("selector1:not(selector2)")
eg:$("td:not(:first,:last)")
9.:header选择器
:header选择器,用于选择所有诸如h1,h2,h3之类的标题元素;语法格式:
$(":header")
eg:$(“:header”).css("color","red");
10.:animated选择器
:animated选择器用于所有正在执行动画效果的元素,语法格式如下:
$("selector:animated")
其中:selector表示任意有效的选择器。
jquery选择器(原创)<四>的更多相关文章
- jquery选择器(原创)<二>
jquery选择器,选择接着学: 前面学习了基本选择器中的CSS选择器,现在学层级选择器: 1.子元素选择器 子元素选择器,用于在给定的父元素下,查找这个父元素下面的所有的子元素,语法格式,如下: $ ...
- jquery选择器(原创)
jquery选择器大方向可以分为这样: 下面我们先来看看基本选择器总的CSS选择器: 1.标签选择器: $("element") 其中,参数element,表示待查找的HTML标记 ...
- *jQuery选择器总结(原创:最全、最系统、实例展示)
jquery选择器包括四部分:一.基本选择器二.层次选择器三.过滤选择器四.表单元素选择器 一.基本选择器1.ID选择器:$('#myDiv');2.类选择器:$('.className');3.元素 ...
- jQuery选择器我犯的错误(原创)
jQuery的选择器十分强大,但是在使用jQuery选择器的时候一定要十分小心,空格.冒号.引号到处都是坑,老手也不能避免,只能勤加练习,熟能生巧,掌握规律,为了练习,凡是到选择器的地方我都自己先敲, ...
- JQuery 选择器
选择器是JQuery的根基,在JQuery中,对事件的处理,遍历DOM和AJAX操作都依赖于选择器.如果能够熟练地使用选择器,不仅能简化代码,而且还可以事半功倍. JQuery选择器的优势 1.简洁的 ...
- jQuery的案例及必知重要的jQuery选择器
Jquery能做什么 访问和操作DOM元素 控制页面样式 对页面事件进行处理 扩展新的jQuery插件 与Ajax技术完美结合 Jquery的优势 体积小,压缩后只有100KB左右 l强大的选择器 出 ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
- jQuery选择器和选取方法 http://www.cnblogs.com/MaxIE/p/4078869.html
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮草案定义 ...
- 《锋利的jQuery(第2版)》笔记-第2章-jQuery选择器
选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器.熟练使用选择器,不仅可以简化代码,而且可以达到事半功倍的效果. 2.1 jQuery选择器是什么 1. ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
随机推荐
- [2013 eoe移动开发者大会]靳岩:从码农到极客的升级之路
(国内知名Android开发论坛 eoe开发者社区推荐:http://www.eoeandroid.com/) 前天,2013 eoe 移动开发者大会在国家会议中心召开,eoe 开发者社区创始人靳岩在 ...
- scikit-learn主要模块和基本使用方法
从网上看到一篇总结的很不错的sklearn使用文档,备份勿忘. 引言 对于一些开始搞机器学习算法有害怕下手的小朋友,该如何快速入门,这让人挺挣扎的.在从事数据科学的人中,最常用的工具就是R和Pytho ...
- Android开发:第四日番外——Assets文件夹和RAW文件夹区别
话说上回说到SQLite数据库,其中涉及到把已经设计好的数据库打包到APK中,提到可以放置在Assert文件夹或者RAW文件夹中,那么两者到底有什么区别呢?让我们来探究一下. 一.res/raw和as ...
- 软件包管理 之 Fedora/Redhat 在线安装更新软件包,yum 篇 ── 给新手指南
在本文中,我们主要解介绍 Fedora core 4.0 通过软件包管理工具yum来在线安装更新软件:关于apt工具应用,我们会在另外一篇中介绍: 一. yum 的使用:有些初学Linux的弟兄可能问 ...
- Window 通过cmd查看端口占用、相应进程、杀死进程等的命令【转】
一. 查看所有进程占用的端口 在开始-运行-cmd,输入:netstat –ano可以查看所有进程 二.查看占用指定端口的程序 当你在用tomcat发布程序时,经常会遇到端口被占用的情况,我们想知 ...
- MySQL HA方案之MySQL半复制+MHA+Keepalived+Atlas+LVS[转]
MySQL HA方案之MySQL半复制+MHA+Keepalived+Atlas+LVS 简介 目前Mysql高可用的方案有好多,比如MMM,heartbeat+drbd,Cluster等,还有per ...
- mac或linux下xampp的mysql配置
在mac 下安装好xampp后,需要在终端命令行操作时,比如输入:mysql -u root -p,未正确配置前不会出现想要的输入密码提示,而是会提示: command not found 原来当你输 ...
- JVM性能分析与优化
JVM性能分析与优化: http://www.docin.com/p-757199232.html
- Android程序的签名保护及绕过方法
随着Android 市场的扩大,各类盗版.破解.打包党纷纷涌现,其使用的手法无非是apk _> smali ->修改代码 ->重打包签名,为对抗此类技术,广大程序员挖掘了Androi ...
- 自定义控件的自定义的属性attrs.xml下的declare-styleable中format详解
最近在摸索自定义控件,查找到一些自定义属性的一些资料,解决转载记载下来:看了此详解才方便理解! 我们在做项目的时候,由于android自带的属性不能满足需求,android提供了自定义属性的方法,其中 ...
