UINavigationController详解三(转)ToolBar
原文出自:http://blog.csdn.net/totogo2010/article/details/7682641,特别感谢。
1、显示Toolbar
在RootViewController.m的- (void)viewDidLoad方法中添加代码,这样Toobar就显示出来了。
- [self.navigationController setToolbarHidden:NO animated:YES];

2、在ToolBar上添加UIBarButtonItem
新建几个UIBarButtonItem,然后以数组的形式添加到Toolbar中
- UIBarButtonItem *one = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:nil action:nil];
- UIBarButtonItem *two = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemBookmarks target:nil action:nil];
- UIBarButtonItem *three = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:nil action:nil];
- UIBarButtonItem *four = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemEdit target:nil action:nil];
- UIBarButtonItem *flexItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
- [self setToolbarItems:[NSArray arrayWithObjects:flexItem, one, flexItem, two, flexItem, three, flexItem, four, flexItem, nil]];
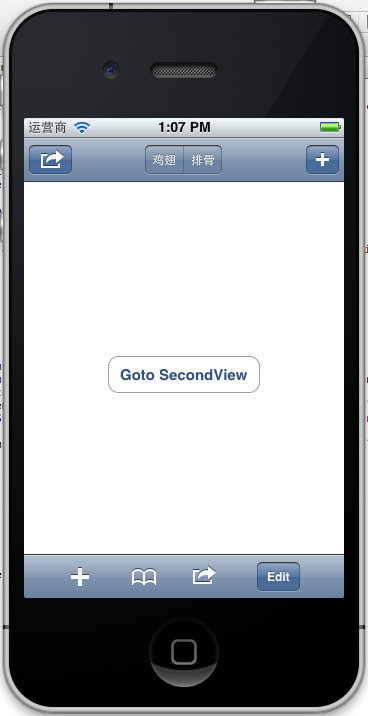
效果:

注意:用 [self.navigationController.toolbar setItems:(NSArray *) animated:<#(BOOL)#>]这个方法添加item是不起效果的。下面我动态自己添加Toolbar时,这个才起效果。
3、动态添加Toolbar
我们在SecondView添加动态的Toolbar。
在SecondViewController.h添加
- #import <UIKit/UIKit.h>
- @interface SecondViewController : UIViewController
- {
- UIToolbar *toolBar;
- }
- @end
在SecondViewController.m添加
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- [self.navigationController setToolbarHidden:YES animated:YES];
- UIBarButtonItem *addButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemSearch target:self action:@selector(gotoThridView:)];
- toolBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0.0, self.view.frame.size.height - toolBar.frame.size.height - 44.0, self.view.frame.size.width, 44.0)];
- [toolBar setBarStyle:UIBarStyleDefault];
- toolBar.autoresizingMask = UIViewAutoresizingFlexibleTopMargin;
- [toolBar setItems:[NSArray arrayWithObject:addButton]];
- [self.view addSubview:toolBar];
- // Do any additional setup after loading the view from its nib.
- }
先把RootView时显示的Toobar隐藏
[self.navigationController setToolbarHidden:YESanimated:YES];然后把新建的Toolbar添加的SecondView中,并为Toobar设置了一个Item.
[toolBarsetItems:[NSArrayarrayWithObject:addButton]];
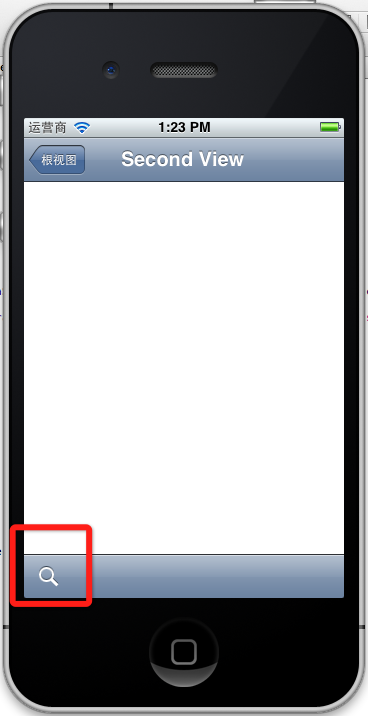
BarButtonItem用 的是UIBarButtonSystemItemSearch, 效果如下:

4、新建ThridView,从SecondView跳转到
Commad+N新建一个ThridViewController,
这个addButton跳转到ThridView
- -(void)gotoThridView:(id)sender
- {
- ThridViewController *thridView = [[ThridViewController alloc] init];
- [self.navigationController pushViewController:thridView animated:YES];
- thridView.title = @"Thrid View";
- }
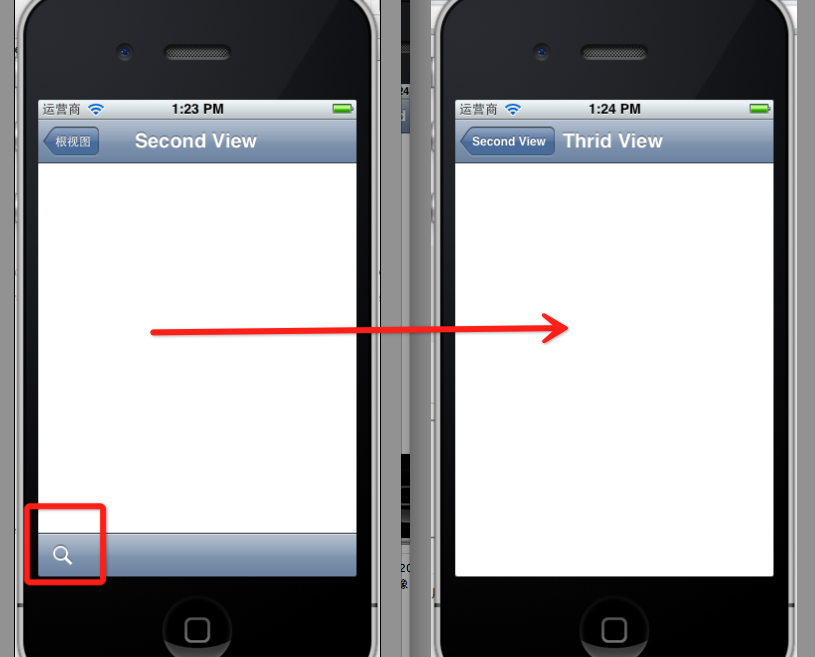
跳转Second到Third效果:

到此UINavigationController练习的差不多了。
UINavigationController详解三(转)ToolBar的更多相关文章
- [转]iOS学习之UINavigationController详解与使用(三)ToolBar
转载地址:http://blog.csdn.net/totogo2010/article/details/7682641 iOS学习之UINavigationController详解与使用(二)页面切 ...
- iOS学习之UINavigationController详解与使用(三)ToolBar
1.显示Toolbar 在RootViewController.m的- (void)viewDidLoad方法中添加代码,这样Toobar就显示出来了. [cpp] view plaincopy [ ...
- iOS学习之UINavigationController详解与使用(二)页面切换和segmentedController
iOS学习之UINavigationController详解与使用(一)添加UIBarButtonItem是上篇,我们接着讲UINavigationController的重要作用,页面的管理和切换. ...
- iOS学习之UINavigationController详解与使用(一)添加UIBarButtonItem
http://blog.csdn.net/totogo2010/article/details/7681879 1.UINavigationController导航控制器如何使用 UINavigati ...
- UINavigationController详解一(转)UIBarButtonItem
本文出自:http://www.cnblogs.com/smileEvday/archive/2012/05/14/2495153.html 特别感谢. 1.UINavigationControlle ...
- [转]iOS学习之UINavigationController详解与使用(二)页面切换和segmentedController
转载地址:http://blog.csdn.net/totogo2010/article/details/7682433 iOS学习之UINavigationController详解与使用(一)添加U ...
- .NET DLL 保护措施详解(三)最终效果
针对.NET DLL 保护措施详解所述思路完成最终的实现,以下为程序包下载地址 下载 注意: 运行环境为.net4.0,需要安装VS2015 C++可发行组件包vc_redist.x86.exe.然后 ...
- Android 之窗口小部件详解(三) 部分转载
原文地址:http://blog.csdn.net/iefreer/article/details/4626274. (一) 应用程序窗口小部件App Widgets 应用程序窗口小部件(Widget ...
- WebSocket安卓客户端实现详解(三)–服务端主动通知
WebSocket安卓客户端实现详解(三)–服务端主动通知 本篇依旧是接着上一篇继续扩展,还没看过之前博客的小伙伴,这里附上前几篇地址 WebSocket安卓客户端实现详解(一)–连接建立与重连 We ...
随机推荐
- iOS prototype Cells
在storyboard这方面用到的很少,cell也没有用到.上个周五,汤老师快下班的时候说:你看,我的界面已经搭建完成了.而我这边还没有头绪.现在想把需求模拟一下,结果流程没有弄完,自己在这搭起界面来 ...
- 四个很好用的Sql Server 日期函数:DateDiff、DatePart、DateAdd、DateName
我以前查一段时间范围内的数据都是在程序里计算好日期再掉查询语句,现在我用下面的函数.SQL SERVER没有查一季度数据的函数. DateDiff函数: 描述 返回两个日期之间的时间间隔. 语法 Da ...
- WPF 本周、本月、本季、本年的第一天与最后一天取法
lblWeekStart.Content = DateTime.Now.AddDays(Convert.ToDouble((0 - Convert.ToInt16(DateTime.Now.DayOf ...
- php 显示某一个时间相当于当前时间在多少秒前,多少分钟前,多少小时前
/* *function:显示某一个时间相当于当前时间在多少秒前,多少分钟前,多少小时前 *timeInt:unix time时间戳 *format:时间显示格式 */ public function ...
- jquery的hover mouseover mouseout mouseenter mouseleave的区别
jquery的hover mouseover mouseout mouseenter mouseleave的区别 1.mouseover mouseout mouseover - 鼠标指针经过任何子元 ...
- http://blog.csdn.net/clementad/article/details/47403185
http://blog.csdn.net/clementad/article/details/47403185
- Javascript数据类型的一些注意点
1.字符串类型 substring()返回指定索引区间的子串: var s = 'hello, world' s.substring(0, 5); // 从索引0开始到5(不包括5),返回'hello ...
- UIFont 设置字体
abel.font = [UIFont fontWithName:@"Arial-BoldItalicMT" size:24]; 字体名如下: Font Family: Ameri ...
- activity传值到fragment
1,初始化fragment时候: @Override public void onAttach(Activity activity) { /** 注册广播 */ initBroadcast(); s ...
- OTG 接口烧写最小Linux的方法
通过该方式可以烧写Android4.0.3 系统和Linux-QT 系统. 需要准备一根OTG 线,绝大多数智能手机和PC 机相连接的线都是OTG线,都是通用的. 这种方式比TF卡烧写方式要快一些,我 ...
