Struts2+Jquery实现ajax并返回json类型数据
来源于:http://my.oschina.net/simpleton/blog/139212
摘要
网上看到很多关于Struts2+ajax+jquery+json的例子,但是很多都不完整,也看不明白,主要原因是返回json类型数据和原来的返回字符串类型数据不一样,并且网友们实现步骤没有说清楚,让初学的朋友捉摸不透到底该怎么做。
我做了个简单的demo,供网友们学习,最后我会附上链接,可以下载整个demo.
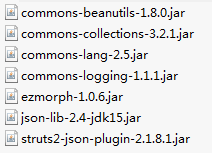
首先需要的包(struts核心包和json需要的包):
struts核心包:

json需要的包:

commons-logging-*.jar在导入struts核心包的时候就导入了,所以导入json包的时候可以去掉这个包
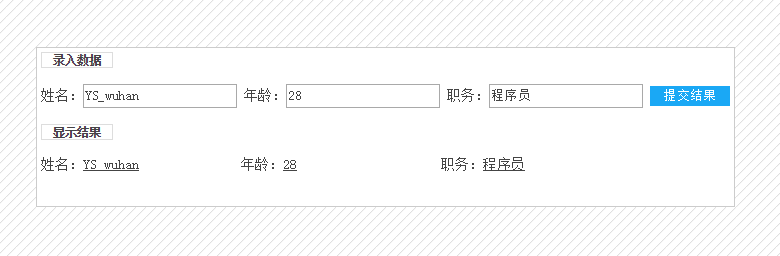
页面效果:

json_demo.jsp页面(该页面引用了jquery文件,我用的版本是jquery-1.8.2.js,如果使用版本不同,请自行修改):
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Simpleton Demo | struts+ajax返回json类型数据</title> <link rel="shortcut icon" type="image/x-icon" href="images/Icon.png" />
<link rel="stylesheet" type="text/css" href="styles/base.css" /> </head>
<body background="images/bg.gif"> <div id="div_json">
<h5>录入数据</h5>
<br />
<form action="#" method="post">
<label for="name">姓名:</label><input type="text" name="name" />
<label for="age">年龄:</label><input type="text" name="age" />
<label for="position">职务:</label><input type="text" name="position" />
<input type="button" class="btn" value="提交结果"/>
</form>
<br />
<h5>显示结果</h5>
<br />
<ul>
<li>姓名:<span id="s_name">赞无数据</span></li>
<li class="li_layout">年龄:<span id="s_age">暂无数据</span></li>
<li class="li_layout">职务:<span id="s_position">暂无数据</span></li>
</ul>
</div> <div id="authorgraph"><img alt="" src="data:images/autograph.gif"></div> <script type="text/javascript" src="scripts/jquery-1.8.2.js"></script>
<script type="text/javascript"> /* 提交结果,执行ajax */
function btn(){ var $btn = $("input.btn");//获取按钮元素
//给按钮绑定点击事件
$btn.bind("click",function(){ $.ajax({
type:"post",
url:"excuteAjaxJsonAction",//需要用来处理ajax请求的action,excuteAjax为处理的方法名,JsonAction为action名
data:{//设置数据源
name:$("input[name=name]").val(),
age:$("input[name=age]").val(),
position:$("input[name=position]").val()//这里不要加"," 不然会报错,而且根本不会提示错误地方
},
dataType:"json",//设置需要返回的数据类型
success:function(data){
var d = eval("("+data+")");//将数据转换成json类型,可以把data用alert()输出出来看看到底是什么样的结构
//得到的d是一个形如{"key":"value","key1":"value1"}的数据类型,然后取值出来 $("#s_name").text(""+d.name+"");
$("#s_age").text(""+d.age+"");
$("#s_position").text(""+d.position+""); },
error:function(){
alert("系统异常,请稍后重试!");
}//这里不要加","
});
});
} /* 页面加载完成,绑定事件 */
$(document).ready(function(){
btn();//点击提交,执行ajax
});
</script>
</body>
</html>
JsonAction.java代码
package com.simpleton.demo.action; import java.util.HashMap;
import java.util.Map; import javax.servlet.http.HttpServletRequest; import net.sf.json.JSONObject; import org.apache.struts2.interceptor.ServletRequestAware; import com.opensymphony.xwork2.ActionSupport; public class JsonAction extends ActionSupport implements ServletRequestAware{
private static final long serialVersionUID = 1L; private HttpServletRequest request;
private String result; public void setServletRequest(HttpServletRequest arg0) {
this.request = arg0;
}
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
} /**
* 处理ajax请求
* @return SUCCESS
*/
public String excuteAjax(){ try {
//获取数据
String name = request.getParameter("name");
int age = Integer.parseInt(request.getParameter("age"));
String position = request.getParameter("position"); //将数据存储在map里,再转换成json类型数据,也可以自己手动构造json类型数据
Map<String,Object> map = new HashMap<String,Object>();
map.put("name", name);
map.put("age",age);
map.put("position", position); JSONObject json = JSONObject.fromObject(map);//将map对象转换成json类型数据
result = json.toString();//给result赋值,传递给页面
} catch (Exception e) {
e.printStackTrace();
}
return SUCCESS;
} }
struts.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.1.7//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts> <!--解决乱码 -->
<constant name="struts.i18n.encoding" value="UTF-8"></constant> <package name="simpleton" extends="struts-default,json-default"> <action name="*JsonAction" method="{1}" class="com.simpleton.demo.action.JsonAction">
<result name="fail"></result>
<!-- 返回json类型数据 -->
<result type="json">
<param name="root">result<!-- result是action中设置的变量名,也是页面需要返回的数据,该变量必须有setter和getter方法 --></param>
</result>
</action> </package> </struts>
这样就可以完成一个简单json数据类型传递的demo了。
下面附上源码文件,基于eclipse开发,导入即可运行
http://download.csdn.net/detail/ys_yinqin/9620158
Struts2+Jquery实现ajax并返回json类型数据的更多相关文章
- 转载:Struts2+Jquery实现ajax并返回json类型数据
摘要: 主要实现步骤如下: 1.JSP页面使用脚本代码执行ajax请求 2.Action中查询出需要返回的数据,并转换为json类型模式数据 3.配置struts.xml文件 4.页面脚本接受并处理数 ...
- 使用jQuery发送POST,Ajax请求返回JSON格式数据
问题: 使用jQuery POST提交数据到PHP文件, PHP返回的json_encode后的数组数据,但jQuery接收到的数据不能解析为JSON对象,而是字符串{"code" ...
- struts2学习笔记--使用struts2插件实现ajax处理(返回json数据)
贴一个简单的例子,通过jquery的post调用action,定义一个对象User,有name和age属性,实例化几个对象,以json的格式返回到jsp,在前台页面显示出来,模拟用户列表. 导入相关j ...
- Flask(python)异步(ajax)返回json格式数据
主要讨论两个问题,第一个是关于json.dumps 与jsonify区别,第二个是几种异步的区别(见jQuery中的$.getJSON.$.ajax.$.get.$.post的区别). json.du ...
- Ajax返回xml类型数据
ajax可以返回文本类型数据和xml类型数据,xml是计算机通用语言 可以使用js解析返回xml类型数据的dom对象 前端页面 <!doctype html> <html lang= ...
- jquery ajax调用返回json格式数据处理
Ajax请求默认的都是异步的 如果想同步 async设置为false就可以(默认是true) var html = $.ajax({ url: "some.php", async: ...
- jquery通过ajax方法获取json数据不执行success
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- dbda封装类(包括:返回二维数组、Ajax调用返回字符串、Ajax调用返回JSON)
<?php class DBDA { public $host = "localhost"; public $uid = "root"; public $ ...
- Ajax请求php返回json对象数据中包含有数字索引和字符串索引,在for in循环中取出数据的顺序问题
//php中的数组数据格式 Array ( [all] => Array ( [title] => ALL [room_promotion_id] => all ) [best_av ...
随机推荐
- Hadoop 数据库 - HBase
转自:http://blog.csdn.net/iAm333 1 什么是HBase? HBase,是Hadoop Database,是一个高可靠性.高性能.面向列.可伸缩的分布式存储系统.使用HBas ...
- 【ASP.NET 进阶】无刷新上传图片之一:利用一般处理程序
效果图: 源代码地址:https://github.com/YeXiaoChao/UploadThePic
- [Hadoop]如何安装Hadoop
Hadoop是一个分布式系统基础架构,他使得用户可以在不了解分布式底层细节的情况下,开发分布式程序. Hadoop的重要核心:HDFS和MapReduce.HDFS负责储存,MapReduce负责计算 ...
- Codeforces Round #370 (Div. 2)C. Memory and De-Evolution 贪心
地址:http://codeforces.com/problemset/problem/712/C 题目: C. Memory and De-Evolution time limit per test ...
- jquery/js特效代码总结(一):tab切换
jquery实现tab切换: html代码: <ul class="tabs" id="tabs01"> <li><a href= ...
- eclipse菜单解释及中英对照《二》
上篇文章主要介绍了eclipse中每个大的标题下的中英文及其用法. 感谢http://blog.csdn.net/li_jinjian2005/article/details/2831641这个博主. ...
- SpringMVC 通过post接收form参数或者json参数
springmvc的controller很多都用来提供restful服务,成为多功能action 同一个接口既能够提供给web端,也可以提供给ios以及安卓 @RequestBody 可以把接收到的j ...
- 第2章 面向对象的设计原则(SOLID):4_接口隔离原则(ISP)
4. 接口隔离原则(Interface Segregation Principle,ISP) 4.1 定义 (1)使用多个专门的接口,而不使用单一的总接口,即客户端不应该依赖那些它不需要的接口.类间的 ...
- 第2章 面向对象的设计原则(SOLID):3_依赖倒置原则(DIP)
3. 依赖倒置原则(Dependence Inversion Principle,DIP) 3.1 定义 (1)要依赖抽象,不要依赖具体的实现类.简单的说就是对抽象(或接口)进行编程,不要依赖实现进行 ...
- PHP中的魔术变量
PHP中的常量大部分都是不变的,但是有8个常量会随着他们所在代码位置的变化而变化,这8个常量被称为魔术常量. 名称 说明 __LINE__ 文件中的当前行号. __FILE__ 文件的完整路径和文件名 ...
