ASP.NET MVC 入门8、ModelState与数据验证
原帖地址:http://www.cnblogs.com/QLeelulu/archive/2008/10/08/1305962.html
ViewData有一个ModelState的属性,这是一个类型为ModelStateDictionary的ModelState类型的字典集合。在进行数据验证的时候这个属性是比較实用的。在使用Html.ValidationMessage()的时候,就是从ViewData.ModelState中检測是否有指定的KEY。假设存在。就提示错误信息。比如在前一篇文章ASP.NET
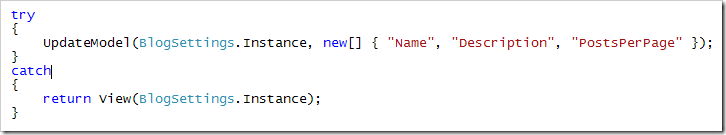
MVC 入门7、Hellper与数据的提交与绑定中使用到的UpdateModel方法:

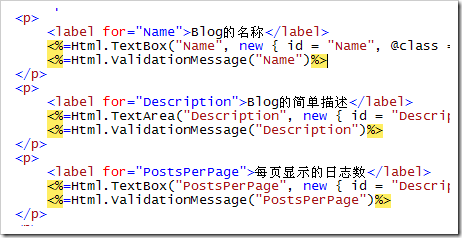
我们在View中使用Html.ValidationMessage(string modelName)来对指定的属性进行验证:

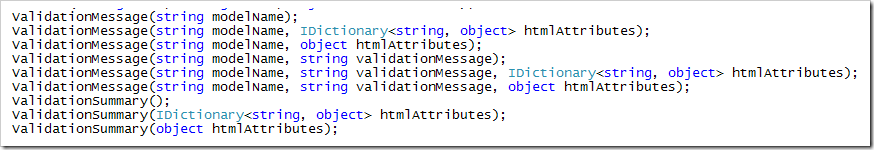
Html.ValidationMessage()有几个重载:

当中ValidationSummary()是用于显示所有的验证信息的。跟ASP.NET里面的ValidationSummary验证控件差点儿相同。
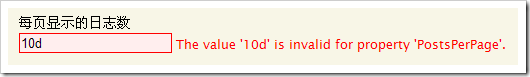
我们測试一下/Admin/Setting页面:

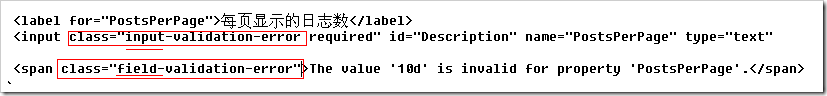
在用UpdateModel方法更新BlogSettings.Instance.PostsPerPage的时候,当我们如图所看到的填写"10d"的时候。因为PostsPerPage为整型的,所以UpdateModel方法就会出错,同一时候会往ViewData.ModelState加入对应的错误信息。从而Html.ValidationMessage()方法就能够从ViewData.ModelState中检測到错误并提示。
同一时候Html.ValidationMessage()方法会为出错的属性的输入框加入一个名为"input-validation-error"的CSS类,同一时候后面的提示信息的CSS类名为"field-validation-error":

CSS类的样式是能够由我们自己自由定义的。如上图的红色高亮显示。
好,以下我们来实现发表新随笔的功能。我们先写一个提供用户输入随笔内容的表单页面:
<p>
<label
for="Title">标题</label>
<%=Html.TextBox("Title",new
{ id= "Title",
@class = "required"
})%>
<%=Html.ValidationMessage("Title")%>
</p>
<p>
<label
for="Content">内容</label>
<%=Html.TextArea("Content")%>
<%=Html.ValidationMessage("Content")%>
</p>
<p>
<label
for="Slug">URL地址别名(假设为空则和标题同名)</label>
<%=Html.TextBox("Slug",new
{ id= "Slug",
@class = "required"
})%>
<%=Html.ValidationMessage("Slug")%>
</p>
然后我们对用户提交过来的数据进行保存:
[AcceptVerbs("POST"), ActionName("NewPost")]
public ActionResult SaveNewPost(FormCollection form)
{
Post post = new Post();
try
{
UpdateModel(post, new[] {"Title","Content","Slug"
});
}
catch
{
return View(post);
}
post.Save();
return ShowMsg(new List<string>()
{ "发表新随笔成功" });
}
因为这三个值都是字符串类型,所以假设值为空的话,UpdateModel也是不会出错的,而我们的Title和Content是不同意为空的。或者我们想我们的Slug的长度不能超过100,也就是须要有我们自己的业务规则。
这时候我们也许会这样写:
try
{
UpdateModel(post, new[] {"Title","Content","Slug"
});
}
catch
{
return View(post);
} if (string.IsNullOrEmpty(post.Title))
{
ViewData.ModelState.AddModelError("Title", post.Title,"标题不能为空");
}
if (string.IsNullOrEmpty(post.Content))
{
ViewData.ModelState.AddModelError("Content", post.Content,"内容不能为空");
} if (!ViewData.ModelState.IsValid)
{
return View(post);
}
ViewData.ModelState提供了一个AddModelError的方法。方便我们加入验证失败的信息。我们能够如上代码这样进行对象的业务规则验证,可是一旦业务规则多了。这种代码是非常壮观的。并且不好控制。
那么我们该怎么更好的进行业务规则的验证呢?得意于BlogEngine.Net的良好架构,我们能够非常轻松的完毕这一点。
首先。让我们改动一下BlogEngine.Core里面BusinessBase的代码。我们前面说过。BusinessBase实现了IDataErrorInfo接口,该接口有个索引器,导致ViewData.Eval()方法调用时搜索索引器的值时返回String.Empty而使ViewData.Eval()觉得是找到值了,从而失效。

我们能够将return string.Empty改动为return null。
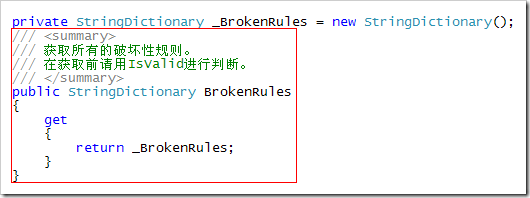
但我们这里并不须要用到这个接口。所以我们把该接口去掉,并把对应的代码凝视了。然后我们再暴露一个BrokenRules的属性,用于返回当前的全部破坏性业务规则(红框部分代码为我们加入的):

BusinessBase提供了一个抽象的ValidationRules方法,用于在业务类重写这种方法往里面加入验证规则(详细请看BusinessBase的Validation节)。
Validation
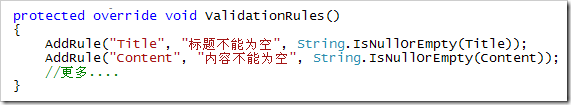
我们在Post类中重写这种方法来加入验证规则:

然后我们能够在Controller的Action中非常优雅的书写我们的代码来进行业务规则的验证:
[AcceptVerbs("POST"), ActionName("NewPost")]
public ActionResult SaveNewPost(FormCollection form)
{
Post post = new Post();
try
{
UpdateModel(post, new[] {"Title","Content","Slug"
});
}
catch
{
return View(post);
}
if (!post.IsValid)
{
foreach (string keyin post.BrokenRules.Keys)
{
ViewData.ModelState.AddModelError(key, form[key], post.BrokenRules[key]);
}
return View(post);
}
post.Save();
return ShowMsg(new List<string>()
{ "发表新随笔成功" });
}
我们注意到上面的Action中用到了一个FormCollection 的參数,这个參数系统会自己主动将Form提交过来的所有表单值(Request.Form)赋给它的。client验证能够用jQuery的验证插件来。这里就不罗嗦了。
ASP.NET MVC 入门8、ModelState与数据验证的更多相关文章
- [转]ASP.NET MVC 入门8、ModelState与数据验证
ViewData有一个ModelState的属性,这是一个类型为ModelStateDictionary的ModelState类型的字典集合.在进行数据验证的时候这个属性是比较有用的.在使用Html. ...
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:为ASP.NET MVC应用程序更新相关数据
这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译,这里是第八篇:为ASP.NET MVC应用程序 ...
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:为ASP.NET MVC应用程序读取相关数据
这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译,这里是第七篇:为ASP.NET MVC应用程序 ...
- ASP.NET MVC 入门系列教程
ASP.NET MVC 入门系列教程 博客园ASP.NET MVC 技术专题 http://kb.cnblogs.com/zt/mvc/ 一个居于ASP.NET MVC Beta的系列入门文章,有朋友 ...
- ASP.NET MVC 入门
ASP.NET MVC 入门 (Learning ASP.NET MVC) 传统的WebForm发展到如今出现不少的缺陷, 比如为了解决Http的无状态WebForm模式使用了ViewsState来保 ...
- 25、ASP.NET MVC入门到精通——Spring.net-业务层仓储
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 上一节,我们已经把项目框架的雏形搭建好了,那么现在我来开始业务实现,在业务实现的过程当中,不断的来完善我们现有的框架. 1.假设我们来做一个 ...
- 26、ASP.NET MVC入门到精通——后台管理区域及分离、Js压缩、css、jquery扩展
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 有好一段时间没更新博文了,最近在忙两件事:1.看书,学习中...2.为公司年会节目做准备,由于许久没有练习双截棍了,难免生疏,所以现在临时抱 ...
- Asp.net MVC入门视频教程
编程开发 > Asp.net视频教程 > Asp.net MVC入门视频教程 > 1.传统web处理方式和mvc处理方式 上传日期:2014-08-16 10:02:45 相关摘要 ...
- ASP.NET MVC应用程序更新相关数据
为ASP.NET MVC应用程序更新相关数据 这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译, ...
随机推荐
- 传递引用类型参数(ref)
引用类型的变量不直接包含其数据:它包含的是对其数据的引用. 当通过值传递引用类型的参数时,有可能更改引用所指向的数据,如某类成员的值. 但是无法更改引用本身的值:也就是说,不能使用相同的引用为新类分配 ...
- 不能运行,:framework not found SenTestingKit
1. 真机调试,提示 ld: framework not found SenTestingKit $(DEVELOPER_LIBRARY_DIR)/Frameworks
- .NET Socket TCP 50W在线连接交互测试
在平常的交流中经常有人问.net socket能支持多少在线?和C++或linux下比起来应该差很远吧?其实产生这样问题的主要原因是.net很少人去做这方面的测试,而在linux下则经常听到什么100 ...
- ASP.NET MVC 下拉列表使用小结
ASP.NET MVC中下拉列表的用法很简单,也很方便,具体来说,主要是页面上支持两种Html帮助类的方法:DropDownList()和DropDownListFor().这篇博文主要作为个人的一个 ...
- 团队项目——打地鼠游戏(SPEC)系统性能评估测试
1.SPEC测试的目标: 本轮测试的目的是测试打地鼠游戏的需求以及确保每个需求都能得到满足的方法.编写此需求说明书是为了使用户和开发人员对所开发的系统有一致的理解.通过阅读此说明书,开发人员可以了解当 ...
- Atitit.如何选择技术职业方向
Atitit.如何选择技术职业方向 1. 原则是应该如下的应该从以下指标判断1 1.1. 技术的长寿性(长生命周期1 1.2. 技术的普适性(市场份额)1 1.3. **属于open体系还是封闭体系? ...
- CentOS 6.5 无网环境安装R及Rstudio的方法的方法
在生产环节,一般是不联网的,下面介绍在无望环境如何安装R及R-studio 1. 安装CentOS for R语言的基础环境 1.1 libpng,X11,libjpeg等支持 yum -y ins ...
- 更新日志 - BugHD Android 客户端上线
当我们讨论 Bug 的时候,总是一脸愁容.尤其是移动应用的开发者,要应对用户可能在各种场景下使用 App 时产生的莫名崩溃. 为了更好地解决开发者的焦虑,BugHD Android 客户端上线了,高效 ...
- Asset Catalog Help (二)---Creating an Asset Catalog
Creating an Asset Catalog Create an asset catalog to simplify management of your app’s images. 创建一个a ...
- JavaWeb学习总结(二)——Tomcat服务器学习和使用(一)
一.Tomcat服务器端口的配置 Tomcat的所有配置都放在conf文件夹之中,里面的server.xml文件是配置的核心文件. 如果想修改Tomcat服务器的启动端口,则可以在server.xml ...
