Android 控件进阶修炼-仿360手机卫士波浪球进度控件
概述
详细
一、概述
像360卫士的波浪球进度的效果,一般最常用的方法就是 画线的方式,先绘sin线或贝塞尔曲线,然后从左到右绘制竖线,然后再裁剪圆区域。
今天我这用图片bitmap的方式,大概的方法原理是:
(1)首先用clipPath裁剪园区域,
(2)然后用4张图来不断绘制到画布上,再用偏移量来控制移动的速度,从而形成波浪动态效果。
(3)有一点需要注意的是,裁剪圆的时候用到的clipPath这个方法,在android 4.1,和4.2等某些系统上,裁剪出来不是圆,而是矩形,针对这些系统 需要在manifest.xml文件的activity中
将硬件加速关掉,因为默认是开启的。即添加这个:android:hardwareAccelerated="false"
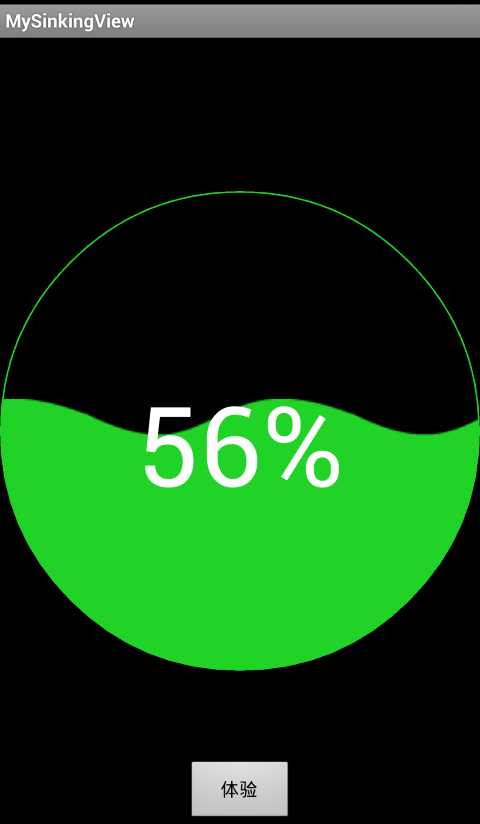
二、效果演示图
手机上的效果:


三、核心实现代码
(1)自定义波浪View的实现:
package com.czm.mysinkingview;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.graphics.Path.Direction;
import android.graphics.Region.Op;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.FrameLayout;
/**
* 水波浪球形进度View
* @author caizhiming
*
*/
public class MySinkingView extends FrameLayout { ....
.... @Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
int width = getWidth();
int height = getHeight(); //裁剪成圆区域
Path path = new Path();
canvas.save();
path.reset();
canvas.clipPath(path);
path.addCircle(width / 2, height / 2, width / 2, Direction.CCW);
canvas.clipPath(path, Op.REPLACE);
if (mFlag == Status.RUNNING) {
if (mScaledBitmap == null) {
mBitmap = BitmapFactory.decodeResource(getContext().getResources(), R.drawable.wave2);
mScaledBitmap = Bitmap.createScaledBitmap(mBitmap, mBitmap.getWidth(), getHeight(), false);
mBitmap.recycle();
mBitmap = null;
mRepeatCount = (int) Math.ceil(getWidth() / mScaledBitmap.getWidth() + 0.5) + 1;
}
for (int idx = 0; idx < mRepeatCount; idx++) {
canvas.drawBitmap(mScaledBitmap, mLeft + (idx - 1) * mScaledBitmap.getWidth(), (1-mPercent) * getHeight(), null);
}
String str = (int) (mPercent * 100) + "%";
mPaint.setColor(mTextColor);
mPaint.setTextSize(mTextSize);
mPaint.setStyle(Style.FILL);
canvas.drawText(str, (getWidth() - mPaint.measureText(str)) / 2, getHeight() / 2 + mTextSize / 2, mPaint);
mLeft += mSpeed;
if (mLeft >= mScaledBitmap.getWidth())
mLeft = 0;
// 绘制外圆环
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(4);
mPaint.setAntiAlias(true);
mPaint.setColor(Color.rgb(33, 211, 39));
canvas.drawCircle(width / 2, height / 2, width / 2 - 2, mPaint);
postInvalidateDelayed(20);
}
canvas.restore();
} }
(2)布局文件的实现:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
tools:context=".MainActivity" >
<com.czm.mysinkingview.MySinkingView
android:id="@+id/sinking"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" >
<ImageView
android:id="@+id/image"
android:layout_width="400dp"
android:layout_height="400dp"
android:src="@drawable/charming2" />
</com.czm.mysinkingview.MySinkingView>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_test"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="体验" /> </LinearLayout>
</RelativeLayout>
(3)如何使用自定义波浪View:
package com.czm.mysinkingview;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
/**
* 使用并测试用例页
*
* @author caizhiming
*/
public class MainActivity extends Activity {
private MySinkingView mSinkingView;
private float percent = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSinkingView = (MySinkingView) findViewById(R.id.sinking);
findViewById(R.id.btn_test).setOnClickListener(new OnClickListener() { @Override
public void onClick(View v) {
// TODO Auto-generated method stub
test();
}
});
percent = 0.56f;
mSinkingView.setPercent(percent);
} private void test() {
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
percent = 0;
while (percent <= 1) {
mSinkingView.setPercent(percent);
percent += 0.01f;
try {
Thread.sleep(40);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
percent = 0.56f;
mSinkingView.setPercent(percent);
// mSinkingView.clear();
}
});
thread.start();
}
}
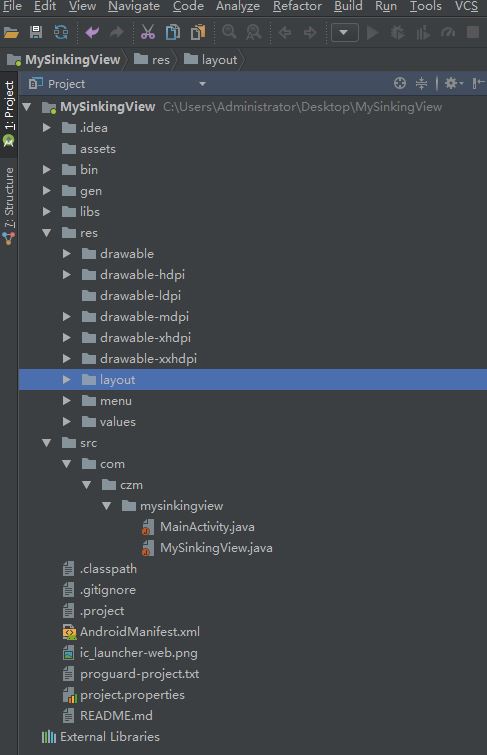
四、项目代码目录结构图

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
Android 控件进阶修炼-仿360手机卫士波浪球进度控件的更多相关文章
- Android 自定义View修炼-仿360手机卫士波浪球进度的实现
像360卫士的波浪球进度的效果,一般最常用的方法就是 画线的方式,先绘sin线或贝塞尔曲线,然后从左到右绘制竖线,然后再裁剪圆区域. 今天我这用图片bitmap的方式,大概的方法原理是: (1)首先用 ...
- ANDROID——仿360手机卫士的旋转打分控件
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! 简介 灵感源自360手机卫,主要功能就是实现显示评分或等级的效果.并稍微改良了一下,有更好 ...
- 仿360手机卫士界面效果android版源码
仿360手机卫士界面效果android版,这个今天一大早在源码天堂的那个网站上看到了一个那个网站最新更新的一个源码,所以就分享给大学习一下吧,布局还挺不错的,而且也很简单的,我就不把我修改的那个分享出 ...
- Android桌面悬浮窗效果实现,仿360手机卫士悬浮窗效果
大家好,今天给大家带来一个仿360手机卫士悬浮窗效果的教程,在开始之前请允许我说几句不相干的废话. 不知不觉我发现自己接触Android已有近三个年头了,期间各种的成长少不了各位高手的帮助,总是有很多 ...
- Android仿360手机卫士悬浮窗效果
请看下图: 首先是一个小的悬浮窗显示的是当前使用了百分之多少的内存,点击一下小悬浮窗,就会弹出一个大的悬浮窗,可以一键加速.好,我们现在就来模拟实现一下 ...
- Android 桌面悬浮窗效果实现,仿360手机卫士悬浮窗效果
首先是一个小的悬浮窗显示的是当前使用了百分之多少的内存,点击一下小悬浮窗,就会弹出一个大的悬浮窗,可以一键加速.好,我们现在就来模拟实现一下类似的效果. 先谈一下基本的实现原理,这种桌面悬浮窗的效果很 ...
- Android静默安装实现方案,仿360手机助手秒装和智能安装功能
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/47803149 之前有非常多朋友都问过我.在Android系统中如何才干实现静默安装 ...
- Android手机安全软件的恶意程序检测靠谱吗--LBE安全大师、腾讯手机管家、360手机卫士恶意软件检测方法研究
转载请注明出处,谢谢. Android系统开放,各大论坛活跃,应用程序分发渠道广泛,这也就为恶意软件的传播提供了良好的环境.好在手机上安装了安全软件,是否能有效的检测出恶意软件呢?下边针对LBE安全大 ...
- 由360手机卫士谈起——让你的service获取最高权限。
近日来,我在倒腾360手机卫士的时候,发现,你无论是把他数据清空,还是把它强行停止以后,甚至是把它卸载以后,它的service都没有被Android的系统干掉,依然是岿然不动了.我就感到了纳闷了,后来 ...
随机推荐
- C++二维数组 取地址 复制给 二维指针
本来应该是个简单的问题,但是我就不明白了,为什么会段错误了... #include<stdio.h> #define UINT32 unsigned int UINT32 NType1_X ...
- Guava之Iterables使用示例
这是一个常量工具类.Iterables类包含了一系列的静态方法,来操作或返回Iterable对象. public final class Iterables { private Iterables() ...
- linux 比较两个文件夹不同 (diff命令, md5列表)
比较文件夹diff,可以直接使用diff命令 [root@~]# diff -urNa dir1 dir2 -a Treat all files as text and compare them li ...
- 【总结】关于MediaPlayer中的getCurrentPosition()和seekTo(int)的总结
在使用音频时,需要用到MediaPlayer,除了一些基础的方法之外,比较难掌握的就是设计播放点的调转的地方,进过反复调试,我最终找到一个可以让getCurrentPosition()和seekTo( ...
- AltiumDesigner PCB布局布线过程与技巧
首先是原理图设计. 原理图设计是前期准备工作,对简单的板子,如果熟练流程,不妨可以跳过.但是对于初学者一定要按流程来,这样一方面可以养成良好的习惯,另一方面对复杂的电路也只有这样才能避免出错.在画原理 ...
- iOS开发-Reachability实时检测Wifi,2G/3G/4G/网络状态
最近遇到一个功能就是根据用户当前的网络状,用户未联网需要提示一下,如果是Wifi可以推荐一些图片新闻,如果是3G模式设置为无图的模式,获取网络状态比较简单,毕竟中国现在的流量还是一个比较贵的状态,哪天 ...
- IntelIj IDEA运行JUnit Test OutOfMemoryError
好久没看到OutOfMemoryError这种错误了,今天跑测试的时候发现总是报错.针对IDEA需要修改几个配置. JUnit Test在运行前,IDEA会build整个项目,这个是喜欢eclipse ...
- Android -- DisplayMetrics
干货 DisplayMetrics dm = new DisplayMetrics(); this.getWindowManager().getDefaultDisplay().getMetrics( ...
- (转)NGUI中深度depth和z轴关系
先列出转载链接: http://game.ceeger.com/forum/read.php?tid=8917 转载原文: 问题源自一个帖子,因为上传的图比较多,就另开了这个贴写下自己的试验结果,原帖 ...
- Android 7.1.1 之实现 3D Touch
转载请注明出处:http://blog.csdn.net/yyh352091626/article/details/68962736 Shortcut概念 详细实现 BuildConfig 配置 静态 ...
