django做form表单的数据验证
我们之前写的代码都没有对前端input框输入的数据做验证,我们今天来看下,如果做form表单的数据的验证
在views文件做验证
首先用文字描述一下流程
1、在views文件中导入forms模块
2、然后创建一个类,继承forms.form
3、然后在这个类中写变量,这个变量的就是input标签中的name,也就是前端往后端传递的k值,我们就可以对这个k值对应的v值做数据内容的校验,比如是邮箱模式,比如是否允许空,最大字段长度,最小字段长度
4、然后在视图函数中,实例化一个步骤3中的类,然后用这个对象去接受request.post中的值,然后对象就会根据post方式传递来的k值和类中的k对应,然后比较post传递过来的v值是否符合规范
5、
1、先导入forms模块
from django import forms
2、创建模板的类
# 1、创建模板
class loginform(forms.Form):
# 2、模板中的元素
name = forms.CharField(min_length=6,error_messages={"requird":"用户名不能为空","min_length":"最小长度为6"})
# requird这个是错误码 email = forms.EmailField()
这里这个error_messages写出错的信息,每个不同的错误码对应不同的报错信息
3、在视图函数中使用这个类
def login(request):
if request.method.lower() == "post":
# 3、创建一个模板的对象,然后把数据传递个这个对象
obj = loginform(request.POST) # 4、启动校验 status= obj.is_valid()
print(status) # 5、正确的信息
success_dict = obj.clean()
print(success_dict) # 6、错误的信息
failed_dict = obj.errors.as_json()
print(failed_dict)
return redirect("/app1/login")
else:
return render(request,"login.html")
这里就会校验前台发来的数据中,k为name和email的值的合法性
因为是form表单,所以提交后页面会刷新,上次输入的数据就没有了,我们可以通过下面的方式实现保留上次输入的值
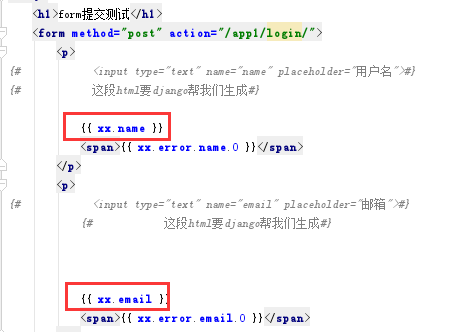
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>form提交测试</h1>
<form method="post" action="/app1/login/">
<p>
{# <input type="text" name="name" placeholder="用户名">#}
{# 这段html要django帮我们生成#} {{ xx.name }}
<span>{{ xx.error.name.0 }}</span>
</p>
<p>
{# <input type="text" name="email" placeholder="邮箱">#}
{# 这段html要django帮我们生成#} {{ xx.email }}
<span>{{ xx.error.email.0 }}</span>
</p>
<p>
<input type="text" name="pwd" placeholder="密码">
</p>
<input type="submit" value="submit提交">
<input type="button" value="ajax提交" id="ajax_test1">
</form>
<script src="/static/jq/jquery-3.3.1.js"></script>
<script>
$(function () { }) $("#ajax_test1").bind("click",function () {
$.ajax({
url:"/app1/login/",
type:"POST",
data:{
name:"cui",
email:"cui@126.com",
pwd:"admin123."
}
}
)
})
</script>
</body>
</html>
后端代码
from django.shortcuts import render
from django.shortcuts import HttpResponse
from django.shortcuts import redirect
# Create your views here. from django import forms """
def login(request):
if request.method.lower() == "post":
print(request.POST.get("name"))
return redirect("/app1/login")
else:
return render(request,"login.html")
# return redirect("/app1/login")
# return HttpResponse("hahh")
""" # 1、创建模板
class loginform(forms.Form):
# 2、模板中的元素
name = forms.CharField(min_length=6,error_messages={"required":"用户名不能为空","min_length":"最小长度为6666666666"})
# requird这个是错误码 email = forms.EmailField(error_messages={"required":"邮箱不能为空","invalid":"邮箱格式错误"}) def login(request):
if request.method.lower() == "post":
# 3、创建一个模板的对象,然后把数据传递个这个对象
obj = loginform(request.POST) # 4、启动校验 status= obj.is_valid()
print(status) # 5、正确的信息
success_dict = obj.clean()
print("正确的信息----------->",success_dict) # 6_1、错误的信息1
# failed_dict = obj.errors.as_json() # 6_2、错误的信息1
failed_dict = obj.errors if not obj.is_valid():
# print(failed_dict["name"])
# print(failed_dict["name"][0])
print("错误的信息----------->",failed_dict)
print("名称的错误信息-------->",failed_dict["name"][0])
print("邮箱的错误信息-------->", failed_dict["email"][0])
return render(request, "login.html", {'xx': obj})
# return redirect("/app1/login")
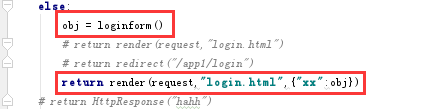
else:
obj = loginform()
# return render(request,"login.html")
# return redirect("/app1/login")
return render(request,"login.html",{"xx":obj})
# return HttpResponse("hahh")
主要是要看这里


#Auther Bob
#--*--conding:utf-8 --*-- from django import forms
from django.forms import widgets class DeatilForm(forms.Form):
# pwd = forms.CharField(widget=widgets.PasswordInput())
# user = forms.CharField(widget=widgets.TextInput())
pwd = forms.CharField(widget=widgets.PasswordInput(attrs={"class":"c1","placeholder":"密码"}))
user = forms.CharField(widget=widgets.TextInput(attrs={"class":"c2","placeholder":"用户名"})) age = forms.IntegerField()
# 这里的效果是输入框只能输入数字,其他的都无法输入 choice1 = forms.ChoiceField(choices=[(1,"内蒙古"),(2,"广东"),(3,"黑龙江")]) choice2 = forms.CharField(
widget=widgets.Select(choices=[(1,"内蒙古"),(2,"广东"),(3,"黑龙江")])
)
choice3 = forms.IntegerField(
widget=widgets.Select(choices=[(1,"内蒙古"),(2,"广东"),(3,"黑龙江")])
)
choice4 = forms.IntegerField(
widget=widgets.RadioSelect(choices=[(1,"内蒙古"),(2,"广东"),(3,"黑龙江")])
) # 进行一下字段学习
class FiledForm(forms.Form):
arg1 = forms.CharField( # 这个属性是charfiled特有的
# max_length=233,最大的字符长度
# min_length=234,最小的字符长度 # 下面这些属性是filed都有的,下面参数都可以用下面的参数 # required=True 是否必填
# label=None 就是显示一个字符串,在前台渲染的时候用obj.arg1.label就会显示label的值,只是一个锦上添花的作用
# initial=None 这里就是一个默认值,也就是初始值
# help_text=''这里就是一个帮助信息 # error_messages=None 出错的时候显示的信息 # show_hidden_initial=False 是否生成带有默认值的一个隐藏的标签,可以用来判断现在的输入值和默认值是否相同 # validators=() 自定义一个正则表达式 # localize=False 是否支持本地化,暂时不需要掌握 # disabled=False 标签是否能否能编辑 # label_suffix=None 默认这个值就是冒号,也就是前面label的值和input框之间的冒号,如果设置了这个值,就会替代lable和input框中之间的冒号 # error_messages=None
# error_messages={"required":"不能为空","invalid":"格式错误",} )
arg2 = forms.IntegerField(
# max_value=23, 最大值
# min_value=21. 最小值
) arg3 = forms.FloatField( ) arg4 = forms.DateField(
# 页面必须要满足这个格式,格式是:2015-09-03
) arg5 = forms.TimeField(
# 页面必须要满足这个格式,格式是:11:34
) arg6 = forms.DateTimeField(
# 页面必须要满足这个格式,格式是:2015-09-03 11:34
) arg7 = forms.EmailField( ) arg8 = forms.PasswordInput( ) arg9 = forms.RegexField(
# 通过正则表达式自定义字段
) arg10 = forms.FileField( ) arg11 = forms.ImageField( ) # 单选框
arg12 = forms.ChoiceField(
initial=2,
choices=((1,"内蒙古"),(2,"黑龙江"),(3,"广东"))
) # 多选框
arg13 = forms.MultipleChoiceField(
initial=[1,2],
choices=((1,"内蒙古"),(2,"黑龙江"),(3,"广东"))
) arg14 = forms.FilePathField(
# recursive=False 是否递归显示,是否显示文件下的文件 # 指定一个路径,会把这个路径下所有的文件和路径用select框显示出来
) arg15 = forms.GenericIPAddressField(
# 解析ip地址
)
arg16 = forms.SlugField(
# 只允许输入,字母数字和下划线减号
) arg17 = forms.UUIDField(
# 只支持uuid格式的输入
)
# 这里的arg*就是k值
f8 = fields.ChoiceField(
choices=[(1, "上海3"), (2, "北京3"), (3, "深圳3")],
initial=3,
required=True,
label="城市",
label_suffix="------>"
) f9 = fields.TypedChoiceField(
choices=[(1, "上海4"), (2, "北京4"), (3, "深圳4")],
initial=3,
required=True,
coerce=lambda x:int(x)
) f10 = fields.MultipleChoiceField(
choices=[(1, "上海5"), (2, "北京5"), (3, "深圳5")],
initial=[1,3,]
) f11 = fields.TypedMultipleChoiceField(
choices=[(1, "上海5"), (2, "北京5"), (3, "深圳5")],
initial=[1, 3, ],
coerce=lambda x:int(x),
) f12 = fields.FilePathField(path="app1",allow_folders=True,recursive=False,allow_files=) # recursive:递归显示,true不显示,false显示
# allow_folders:是否显示文件夹
# allow_files:是否显示文件 f13 = fields.GenericIPAddressField(
protocol="both"
) f13 = fields.SlugField()
# 只允许数字,字母,下划线,减号
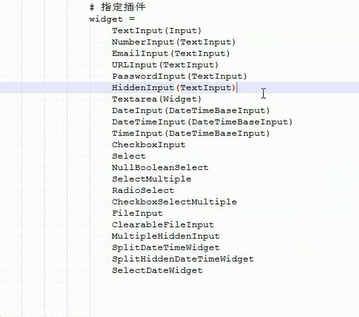
widget可以指定插件的类型

django做form表单的数据验证的更多相关文章
- Django之form表单提交并验证
1.提交的时候会报错 2. 需要在setting里面注释掉一句话,关闭跨站请求检查. 3. 注释掉以后,理论上就不报错了.可我还是卡壳了. 4. 通过在网上找方法,修复错误. 原因:表单action字 ...
- 转载:Django之form表单
转载: 一.使用form类创建一个表单 先定义好一个RegForm类: forms.py from django import forms # 导入forms类 class NameForm(form ...
- Django的form表单
html的form表单 django中,前端如果要提交一些数据到views里面去,需要用到 html里面的form表单. 例如: # form2/urls.py from django.contrib ...
- javascprit form表单提交前验证以及ajax返回json
1.今天要做一个手机验证码验证的功能.需求是前端页面点击发送 短信验证码,后台接收后通过ajax返回到前端,之后前端在提交时候进行验证.思路很简单,不过做的过程还是学到不少的东西. 1.ajax请求后 ...
- Django 11 form表单(状态保持session、form表单及注册实现)
Django 11 form表单(状态保持session.form表单及注册实现) 一.状态保持 session 状态保持 #1.http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状 ...
- thinkPHP5.0使用form表单提交数据和删除文章,不用TP的提示页面,使用弹出提示信息
form表单提交数据和删除文章时,TP的默认信息提示页面的看起来不是很好看,想要实现弹窗提示怎么做呢? 前端:可以使用前端的一个知识--iframe,iframe元素会创建包含另外一个文档的内联框架: ...
- Django--分页器(paginator)、Django的用户认证、Django的FORM表单
分页器(paginator) >>> from django.core.paginator import Paginator >>> objects = ['joh ...
- form表单的ajax验证2
form表单的ajax验证2: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题
js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题 js模拟form表单提交数据源码: /** * js模拟form表单提交 * @param ...
随机推荐
- shell 12输入输出重定向
shell输入/输出重定向 unix系统命令从终端接受输入并将产生的输出发送回终端.命令读取输入的地方,成为标准输入,默认是终端:命令的输出,为标准输出,默认也是终端. command > fi ...
- 关于json_encode()的使用注意
json_encode($json_str,true)在一般情况下可以返回一个数组,但当$json_str的字符编码是GBK或其它时,返回的是一个 空数组,必须用iconv(‘gbk’,‘ut8//I ...
- Centos 6.5将光盘作为yum源的设置方法
Centos 6.5将光盘作为yum源的设置方法 在使用Centos 的时候,用yum来安装软件包是再方便不过了,但是如果在无法连接互联网的情况下,yum就不好用了. 下面介绍一种方式,就是将Cent ...
- js如何获取数字占的位数~
获取整数的长度可以用以下几种方法实现: 1.调用toString方法转为字符串后取长度 var num = 123; alert(num.toString().length); 2.隐式转字符串后取长 ...
- win8.1系统vs2013中boost 1.55.0的安装
在使用vs2013编译boost-1.55.0之前,先要给boost做下修改: boost_1_55_0\boost\intrusive\detail\has_member_function_call ...
- CSS3 盒阴影(box-shadow)详解
CSS3 的 box-shadow 有点类似于 text-shadow,只不过不同的是 text-shadow 是对象的文本设置阴影,而 box-shadow 是给对象实现图层阴影效果.本文我们搁下I ...
- StrokesPlus发送快捷键命令列表
StrokesPlus重度使用者! @ = Windows按键 + = SHIFT按键 ^ = CTRL按键 % = ALT按键 {ADD} = VK_ADD {APPS} = VK_APPS {AT ...
- mysql sleep连接过多解决办法
睡眠连接过多,会对mysql服务器造成什么影响? 严重消耗mysql服务器资源(主要是cpu, 内存),并可能导致mysql崩溃. 造成睡眠连接过多的原因? 1. 使用了太多持久连接(个人觉得,在高并 ...
- Redis-基本数据类型与内部存储结构
1-概览 Redis是典型的Key-Value类型数据库,Key为字符类型,Value的类型常用的为五种类型:String.Hash .List . Set . Ordered Set 2- Redi ...
- RouterOS 5.16软路由安装图解教程
说明:RouterOS是一种路由器操作系统,它可以安装到普通的个人电脑上面,替代硬件路由器 RouterOS版本:RouterOS 5.16 硬件要求: 1.支持多核CPU 2.内存最大支持到2G 3 ...
