CSS3 3D立方体翻转菜单实现教程
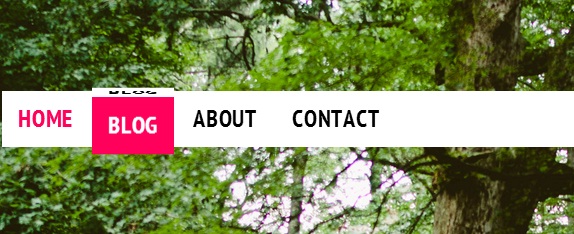
今天我们来看一个非常有创意的CSS3 3D菜单,这个菜单的菜单项是可以旋转的长方体,鼠标滑过是长方体即可旋转,看看下面的效果图,是不是感觉非常酷,我觉得这个菜单很适合用在咱们开发人员的个人网站上。

当然你也可以直接到这里去查看这款菜单的DEMO演示。
接下来还是分析一下这款CSS3菜单的源代码吧,很简单的HTML+CSS即可实现。
先来看看HTML代码:
<nav>
<ul>
<li><a class="current" href="#" data-hover="Home">Home</a></li>
<li><a href="#" data-hover="Blog">Blog</a></li>
<li><a href="#" data-hover="About">About</a></li>
<li><a href="#" data-hover="Contact">Contact</a></li>
</ul>
</nav>
这个HTML布局可谓是干净利落,很难看出来这会是一款超酷的3D菜单。
当然最重要的是CSS代码,一起来看看:
先是定义了一下菜单的整体外观,包括文字的颜色和菜单的背景等等:
nav {
background: #fff;
margin: 15vh 2rem;
}
nav ul {
list-style: none;
}
nav ul li {
display: inline-block;
text-transform: uppercase;
font-size: 1.5rem;
letter-spacing: 0.05rem;
}
nav ul li a {
display: inline-block;
padding: 1rem;
color: #000;
text-decoration: none;
-webkit-transition: -webkit-transform 0.3s ease 0s;
transition: transform 0.3s ease 0s;
-webkit-transform-origin: 50% 0px 0px;
-ms-transform-origin: 50% 0px 0px;
transform-origin: 50% 0px 0px;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}
nav ul li a.current {
color: #FF005B;
}
然后就是鼠标滑过菜单项实现的立方体翻转效果了:
nav ul li a:hover {
background: #fff;
color: #000;
-webkit-transform: rotateX(90deg) translateY(-22px);
-ms-transform: rotateX(90deg) translateY(-22px);
transform: rotateX(90deg) translateY(-22px);
}
nav ul li a::before {
position: absolute;
top: 100%;
left: 0px;
width: 100%;
padding: 4px 0px;
text-align: center;
line-height: 50px;
background: none repeat scroll 0% 0% #FF005B;
color: #FFF;
content: attr(data-hover);
-webkit-transition: #6363CE 0.3s ease 0s;
transition: #6363CE 0.3s ease 0s;
-webkit-transform: rotateX(-90deg);
-ms-transform: rotateX(-90deg);
transform: rotateX(-90deg);
-webkit-transform-origin: 50% 0px 0px;
-ms-transform-origin: 50% 0px 0px;
transform-origin: 50% 0px 0px;
}
不难看出,我们通过CSS3的transform的rotate属性就能完成翻转的动作,同时结合transition属性来实现翻转过程中颜色的渐变动画。
最后我们把源代码分享上来,下载地址>>
CSS3 3D立方体翻转菜单实现教程的更多相关文章
- CSS3 3D立方体效果-transform也不过如此
CSS3系列已经学习了一段时间了,第一篇文章写了一些css3的奇技淫巧,原文戳这里,还获得了较多网友的支持,在此谢过各位,你们的支持是我写文章最大的动力^_^. 那么这一篇文章呢,主要是通过一个3D立 ...
- CSS3 3D立方体效果
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content=&q ...
- css3 3d正反面翻转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3 3D旋转动画菜单
在线演示 本地下载
- 纯css3 3D图片立方体旋转动画特效
纯css3 3D立方体模块,鼠标触碰,模块炸开,大立方体中套小立方体 效果展示 手机扫描二维码体验效果: 效果图如下: 源码下载:http://hovertree.com/h/bjaf/0qmul8g ...
- 基于HTML5/CSS3可折叠的3D立方体动画
今天要给大家带来另外一款CSS3 3D立方体动画,尤其在DEMO2中可以看到,鼠标滑过立方体后,它将会被打开,从里面弹出另外一个小立方体,动画效果非常酷,非常逼真. 在线预览 源码下载 实现的代码 ...
- CSS3 3D Transform
CSS3 3D Transform 原文:http://www.w3cplus.com/css3/css3-3d-transform.html 三维变换使用基于二维变换的相同属性,如果您熟悉二维变换, ...
- 炫酷实用的CSS3代码垂直手风琴菜单
今天在微博上看到别人分享的代码,自己拿来自己保存着. 代码效果如下: 下面是源码: index.html <!DOCTYPE html> <html > <head> ...
- 一款非常棒的纯CSS3 3D菜单演示及制作教程
原文:一款非常棒的纯CSS3 3D菜单演示及制作教程 这段时间比较忙,很久没在这里分享一些漂亮的HTML5和CSS3资源了,今天起的早,看到一款很不错的CSS3 3D菜单,觉得非常上眼,就将它分享给大 ...
随机推荐
- ios 6.1中 Release问题
程序中有如下代码: UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Something was done." m ...
- java基础解疑!!!
疑问一:0.01+0.09的结果? public class MathTest{ public static void main(String[]args){ double a = 0.01, b = ...
- [转]Teleport Ultra/Teleport Pro的冗余代码批量清理方法
原文地址:http://www.abcd9.com/?post=402 Teleport Pro 是款优秀的网站离线浏览工具(即网站整站下载工具),Teleport Ultra是其增强版,但使用此系列 ...
- AlphaGo论文的译文,用深度神经网络和树搜索征服围棋:Mastering the game of Go with deep neural networks and tree search
转载请声明 http://blog.csdn.net/u013390476/article/details/50925347 前言: 围棋的英文是 the game of Go,标题翻译为:<用 ...
- 【Unity】使用Resources类管理资源
最近参考了各位大神的资源,初步学习了Unity的资源管理模式,包括在编辑器管理(使用AssetDatabase)和在运行时管理(使用Resources和AssetBundle).在此简单总结运行时用R ...
- [转] 机器学习是什么——周志华
机器学习现在是一大热门,研究的人特多,越来越多的新人涌进来. 不少人其实并没有真正想过,这是不是自己喜欢搞的东西,只不过看见别人都在搞,觉着跟大伙儿走总不会吃亏吧. 问题是,真有个"大伙儿& ...
- xcode从8升级到9出现的问题
为了使用iOS11,升级了xcode结果,TensorStorage.h里面报错,修改如下: https://stackoverflow.com/questions/46356153/xcode-9- ...
- Java编程的逻辑 (75) - 并发容器 - 基于SkipList的Map和Set
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http: ...
- flume1.8实现hdfsSink整点滚动文件
由于官方的1.8版本hdfs-sink不能在每天的0点滚动文件,所以修改了flume-hdfs-sink源码. flume-hdfs-sink中修改了HDFSEventSink.java文件,其他文件 ...
- 关于C#单例Singleton的看法和使用
首先明白一点,什么是单例模式? 单例模式是指一个类在一个应用程序运行时仅仅实例化一次,以后所有的调用都使用第一次实例化的对象,是应用程序级别的,与session,用户等无关,它比全局参数或静态类方式更 ...
